망고보드 템플릿 사용법 및 상세페이지 제작하는 방법
망고보드는 디자인을 할 줄 모르더라도 쉽고 빠르고 퀄리티 있게 결과물을 만들어 낼 수 있는 웹디자인 플랫폼입니다. 디자인에 대한 고민을 할 필요 없이 만들어진 템플릿에 사진과 텍스트만 바꿔서 뚝딱 만들어낼 수 있는 고효율 서비스죠.
망고보드는 웹디자인 초보뿐만 아니라 웹디자인을 중수, 고수들도 더러 사용하는 플랫폼입니다. 템플릿 종류도 많고 유료로 결제만 하면 워터마크 없이, 저작권 걱정도 없이 빠르게 제작해서 사용할 수 있기 때문에 시간을 절약해 주기 때문이죠. 그래서 오늘은 망고보드 상세페이지 제작 방법에 대해 간략하게 알아보도록 하겠습니다. 망고보드는 클릭만 해서 디자인을 만들 수 있기 때문에 사용법이 크게 어렵지는 않으나 배우지 않으면 모르는 것들도 있기 때문에 제작 방법을 한 번 보시는 것도 괜찮으실 겁니다.
먼저 망고보드에 회원가입 후 로그인을 해주세요. 저는 유료회원이 아니기 때문에 무료 회원 자격으로 만들어 보도록 하겠습니다. 참고로 무료회원도 출처만 밝히면 상업용으로 사용이 가능합니다.
1. 망고보드 디자인 템플릿 시작하기

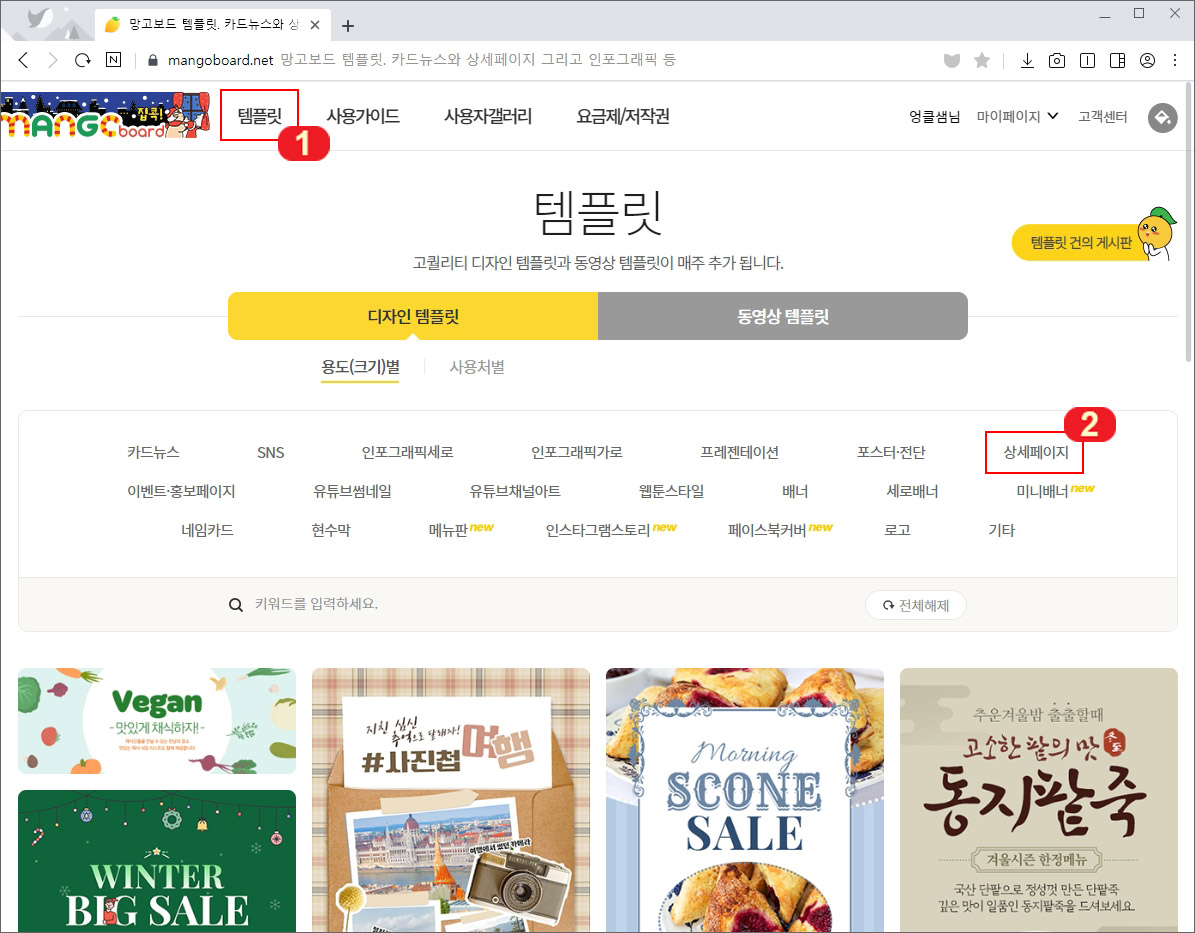
1. 망고보드에서 상세페이지를 만들기 위해 1번 '템플릿' 클릭 후 2번 '상세페이지'를 클릭해 줍니다.

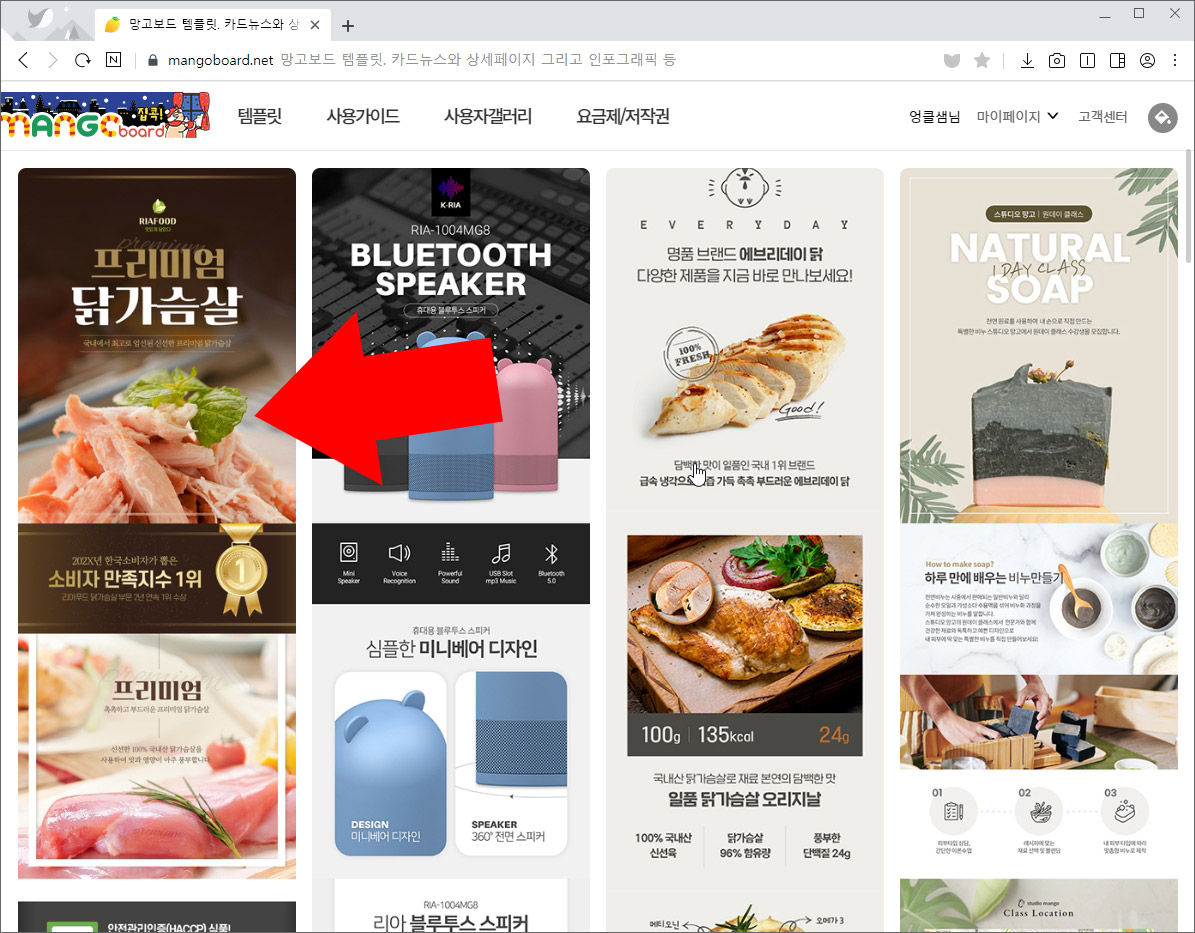
2. 원하는 템플릿을 하나 클릭합니다.

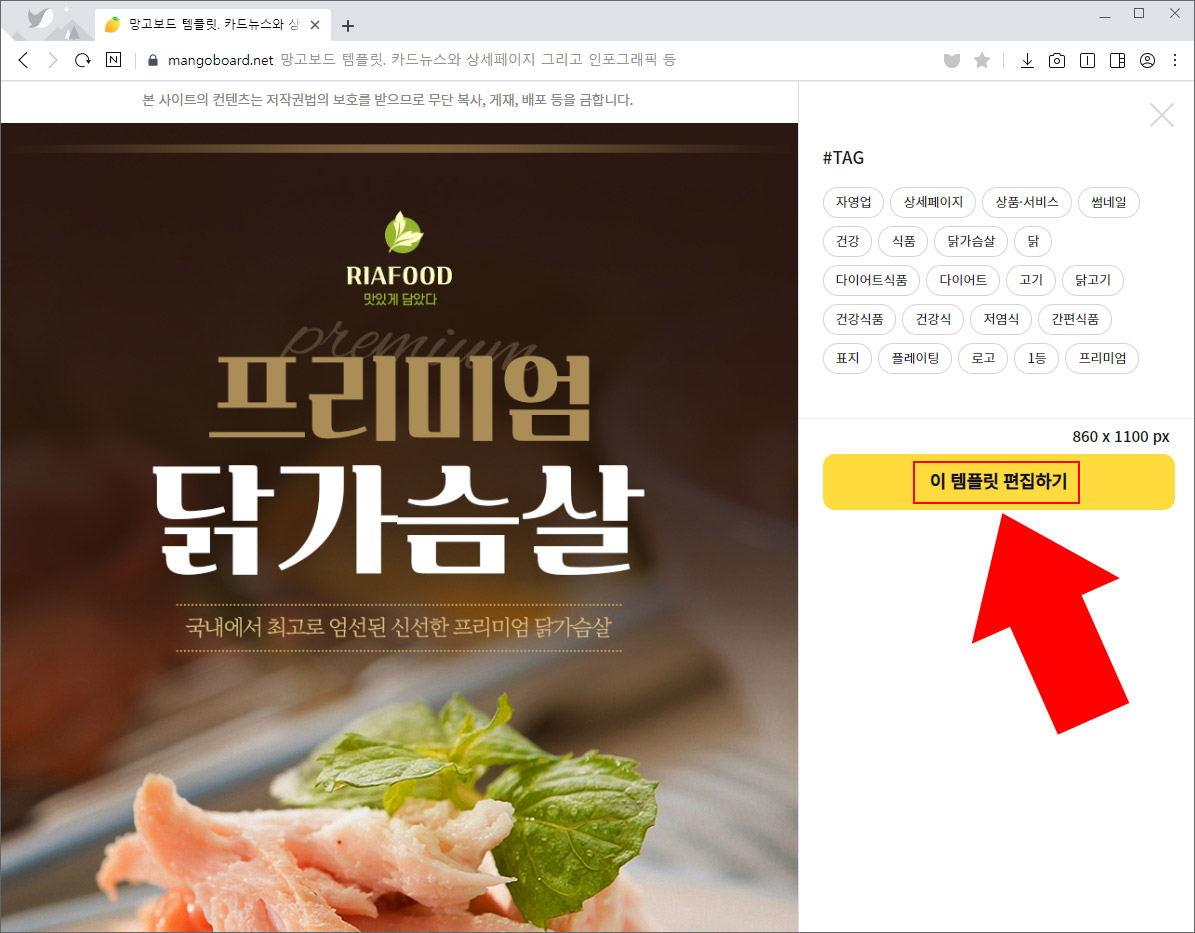
3. 그다음 '이 템플릿 편집하기'를 클릭해 줍니다.

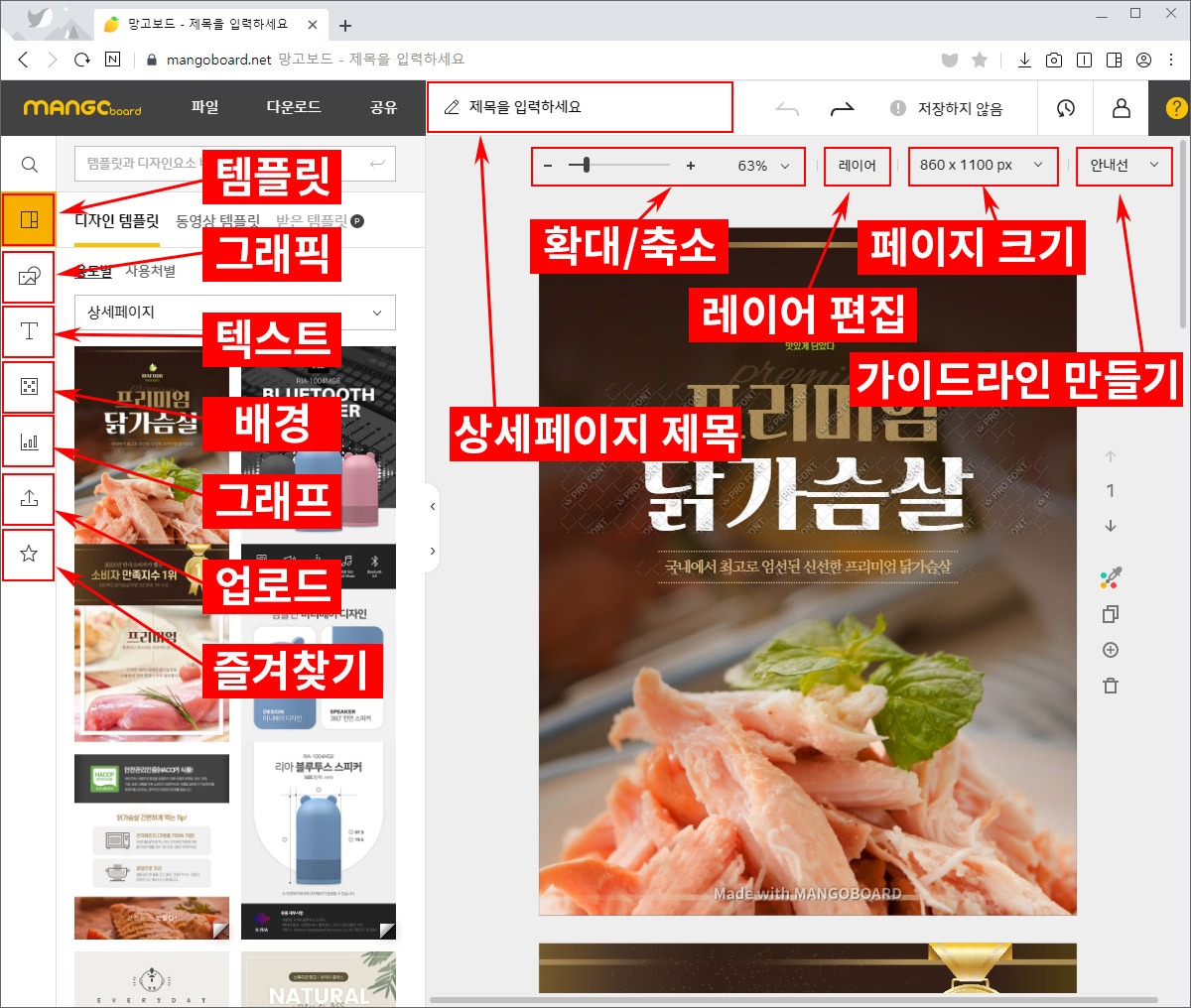
4. 망고보드 편집 화면입니다. 버튼이 많은데 한두 번 클릭해보면 쉽게 파악할 수 있게 되어있습니다. (완전 생초보자 분들은 버튼 자체가 어려울 수 있는데 이런 경우에는 몇 번 샘플을 만들어 보면서 파악하시는 것이 좋을 것 같습니다. 포토샵을 배워서 디자인하는 것보다는 훨씬 빠르실 겁니다.)

5. 원하는 슬라이드 외에 필요없는 슬라이드는 클릭 후 오른쪽 '슬라이드 삭제' 버튼을 눌러 삭제하실 수 있습니다.
2. 망고보드 텍스트 편집하기

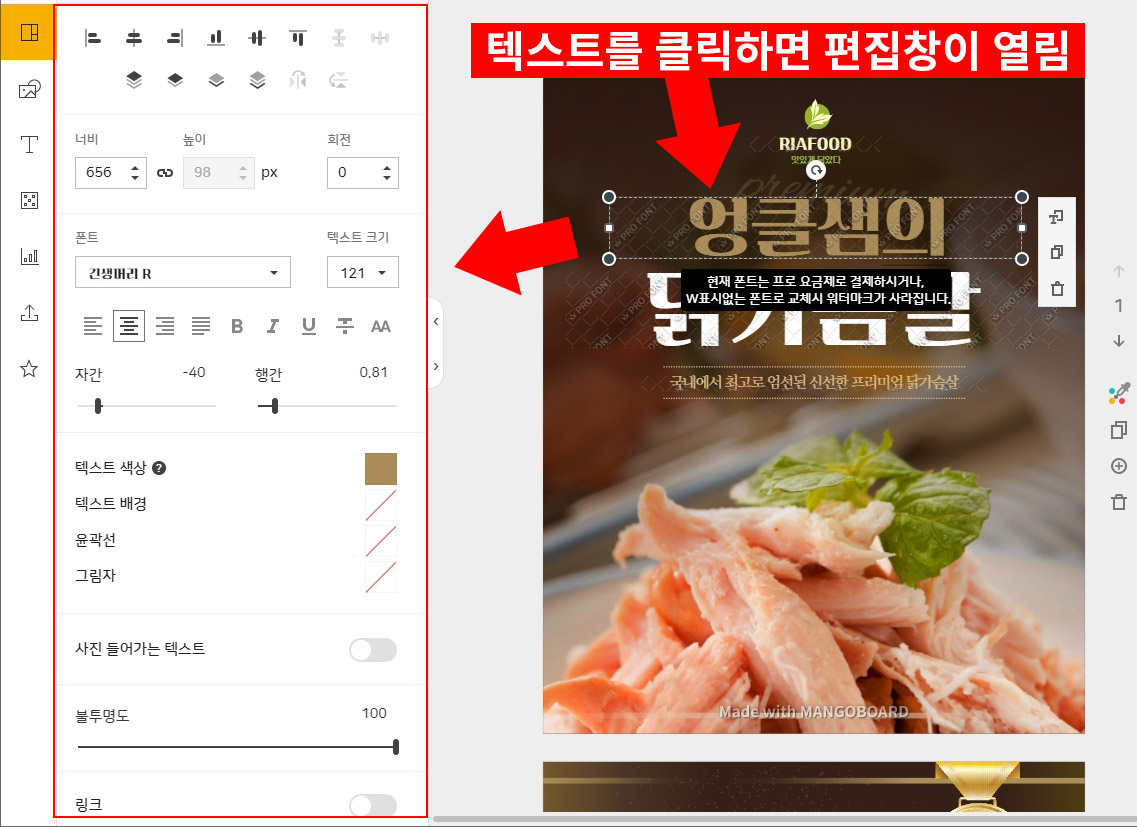
1. 텍스트를 클릭하면 왼쪽에 편집창이 열립니다. 폰트 크기와 종류, 투명도 등등을 세세하게 설정할 수 있습니다.

2. 텍스트를 더블클릭해서 글씨를 적으셔도 되고 클릭 후 옆에 나오는 '편집' 버튼을 눌러서 글자를 바꾸실 수도 있습니다. 복사와 삭제 버튼이 있는데 복사는 단축키 Ctrl+C로 삭제는 Del 키로도 사용이 가능합니다.

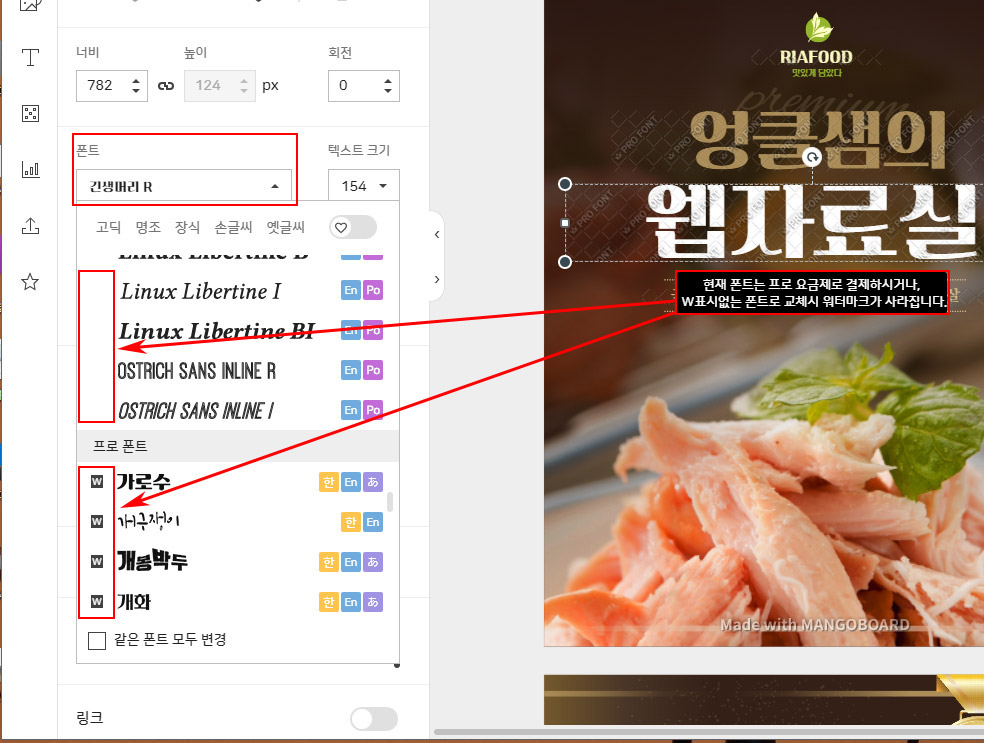
3. 폰트를 변경할 수 있는데 앞에 W표시가 붙어있는 것은 유료 폰트입니다. 이미지도 유료는 앞에 W가 붙어있습니다. 망고보드 무료 회원은 W표시가 있는 것을 사용하면 워터마크가 삽입됩니다.
3. 망고보드 배경 사진 변경하기

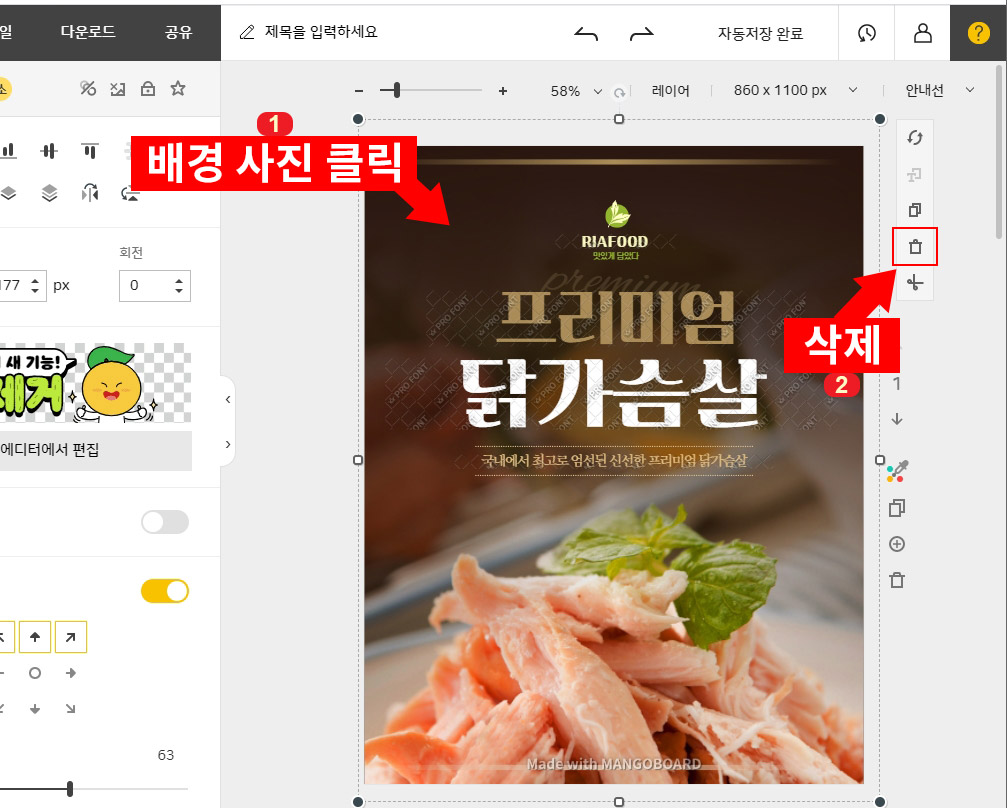
1. 배경 사진을 바꾸려면 배경을 먼저 클릭합니다.
2. 그다음 옆에 나오는 휴지통 버튼을 눌러 삭제해 줍니다. (키보드 Del키로 삭제 가능)

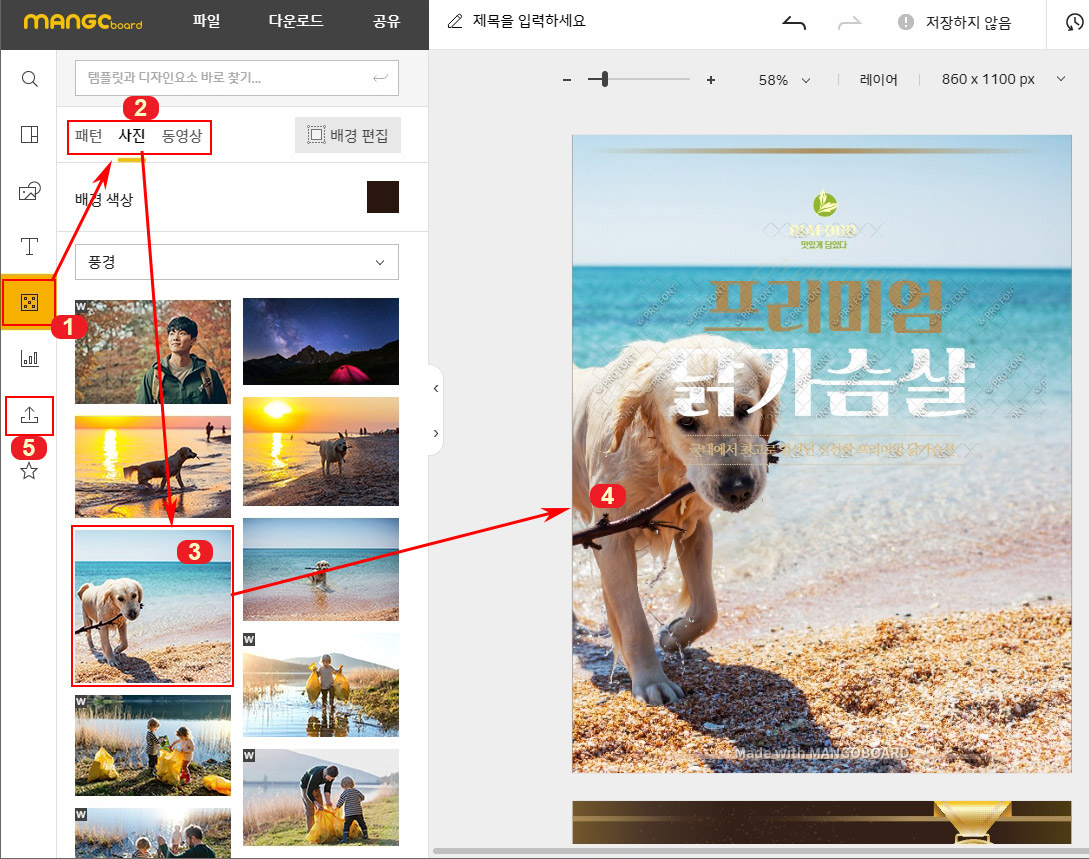
3. 그다음 1번 '배경' 버튼 클릭 후 2번에서 카테고리 선택, 그리고 원하는 사진을 선택하면 배경이 변경됩니다. 이미지 왼쪽 위에 W표시가 있는 것은 유료입니다. 무료회원이 사용하면 워터마크가 삽입됩니다.
4. 내가 찍은 사진으로 변경하려면 5번 '업로드' 버튼을 눌러서 삽입하시면 됩니다.
4. 망고보드 요소 편집하기

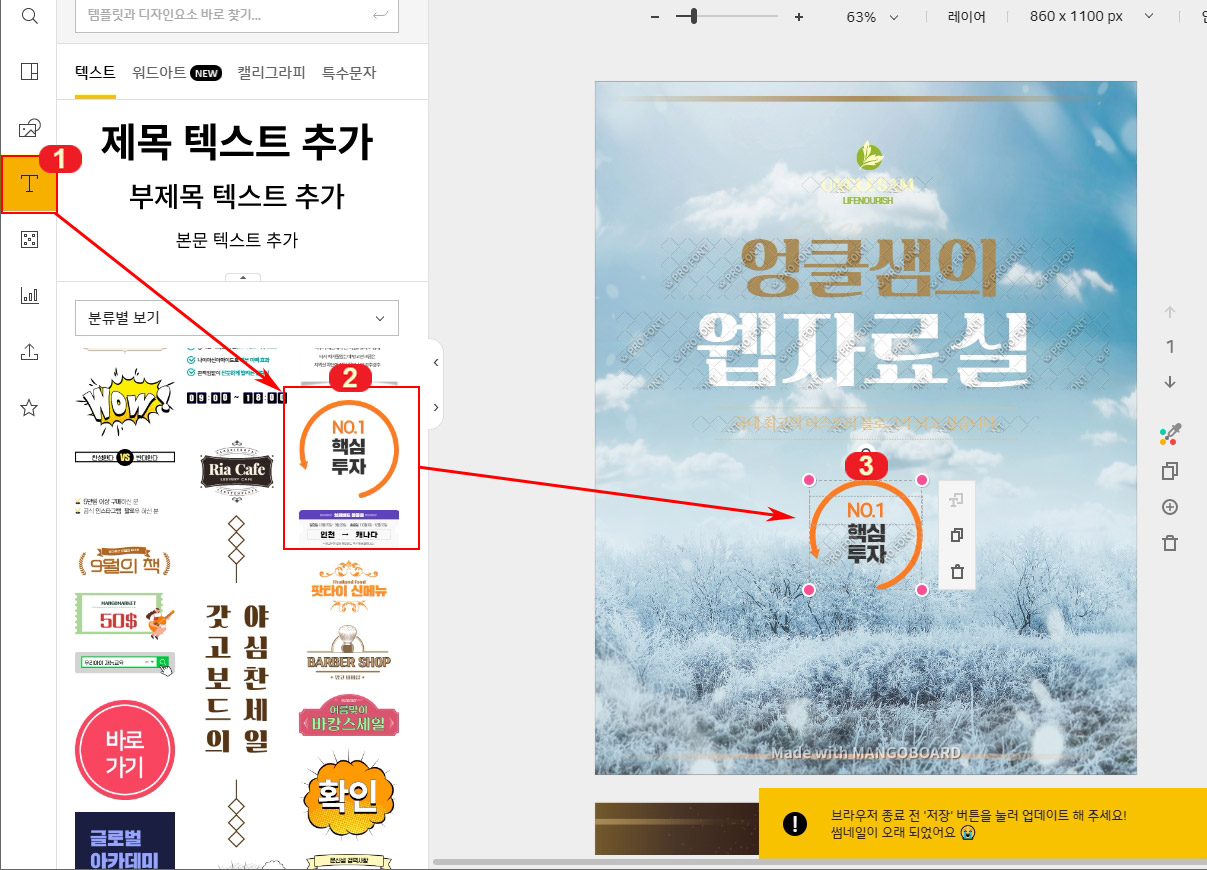
1. 1번 텍스트 버튼을 클릭하면 다양한 모양의 디자인 텍스트와 워드 아트, 캘리그라피, 특수문자를 삽입할 수 있습니다.

2. 삽입된 디자인 텍스트는 도형과 글씨로 되어있는데 각각 클릭해서 편집이 가능합니다.
5. 망고보드 헥스 코드로 색상 변경하기

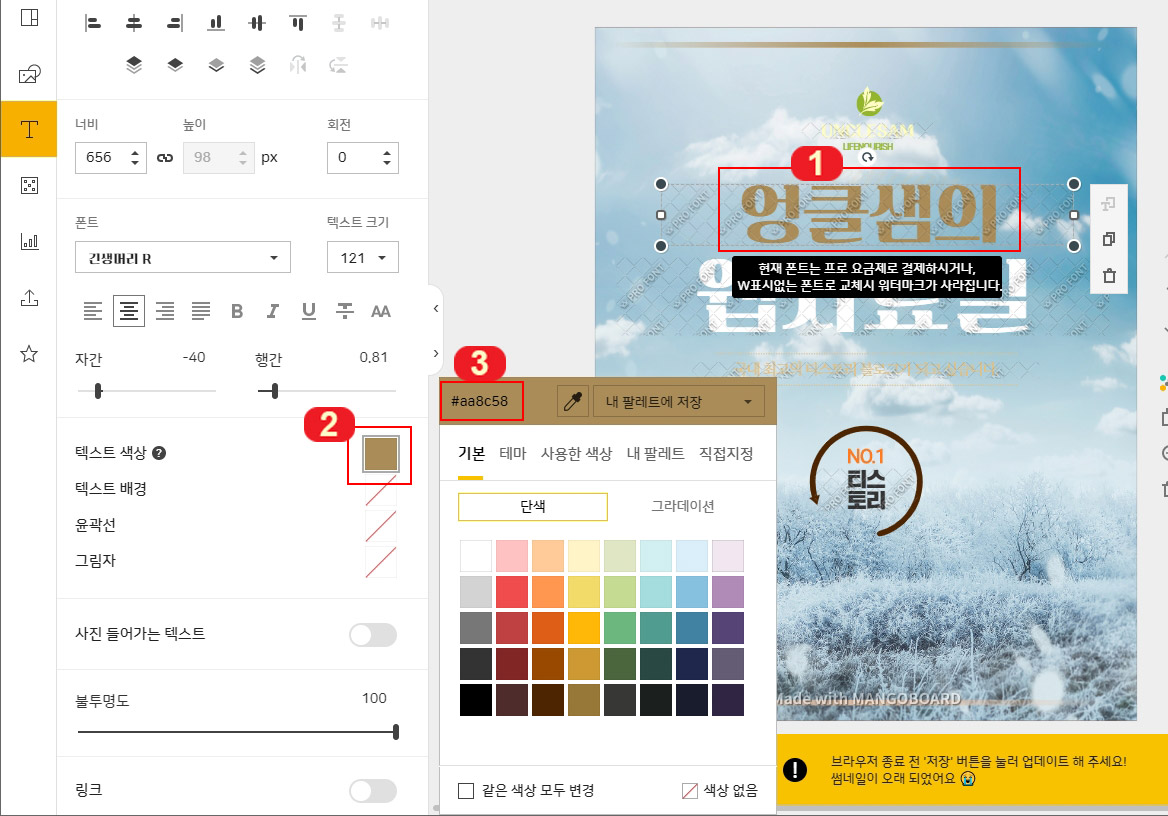
1. 원하는 요소를 클릭해서 헥스 코드를 추출할 수 있습니다. 1번의 텍스트의 색상을 사용하려면 1번 클릭 후 2번 색상 클릭, 3번 헥스코드를 드래그해서 Ctrl+C를 눌러 복사해 줍니다.

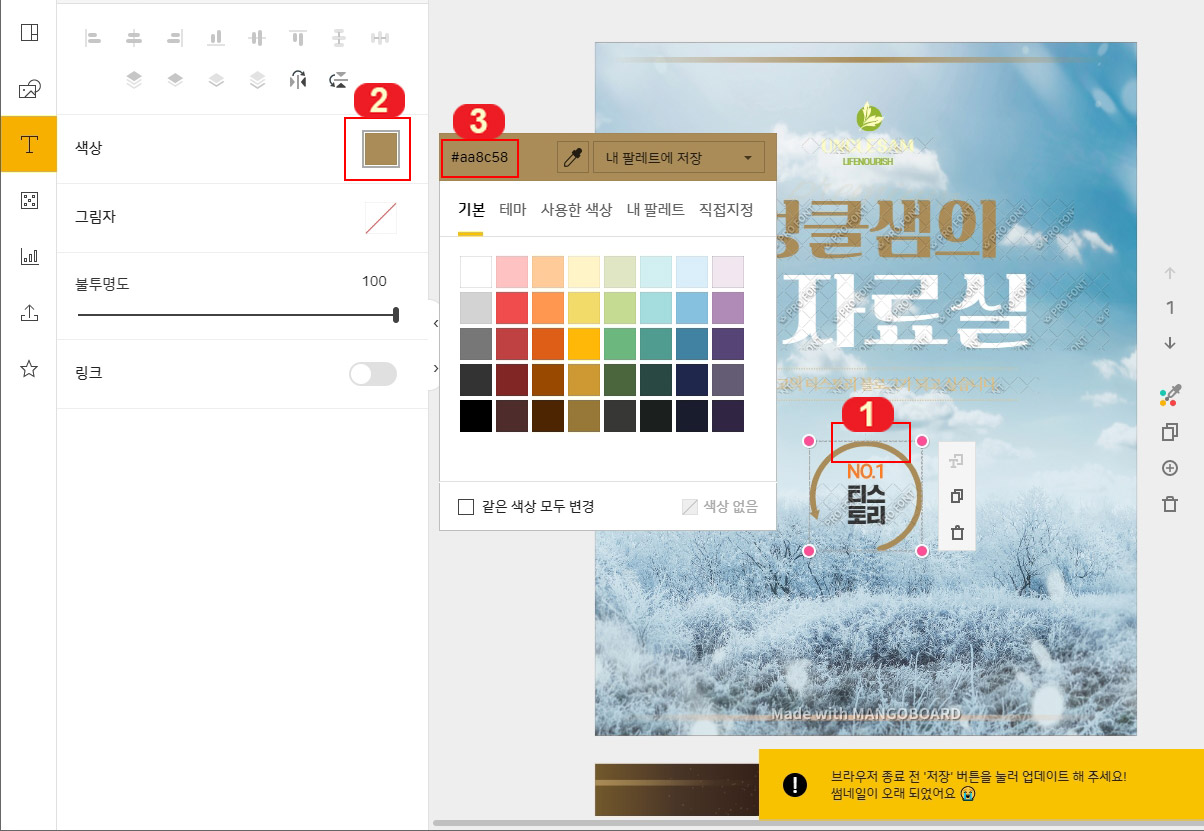
2. 그다음 색상 변경을 원하는 요소를 클릭한 후 2번 '색상'을 클릭합니다. 그다음 3번 헥스코드 위치에 방금 복사한 헥스코드를 Ctrl+V를 눌러 붙여넣기한 후 Enter를 쳐주세요. 그러면 지정된 헥스 코드로 색상이 변경됩니다.
6. 망고보드 제작 파일 저장 및 다운로드

1. 저장하기 버튼을 누르면 작업 내용이 망고 보드에 저장되며 나중에 다시 편집이 가능합니다.

2. 저장한 작업 내역은 '마이페이지 > 나의 작업'에서 확인하실 수 있습니다.

3. 화면 왼쪽 위 '다운로드' 버튼을 누르면 내가 만든 파일을 내 PC로 다운로드할 수 있습니다.

4. 다운로드를 하면 무료회원 저작권 내용이 나옵니다. 무료회원 자격으로 내가 만든 이미지는 상업용으로 사용이 가능하지만 망고보드 표시를 삭제해서 사용할 수 없습니다.

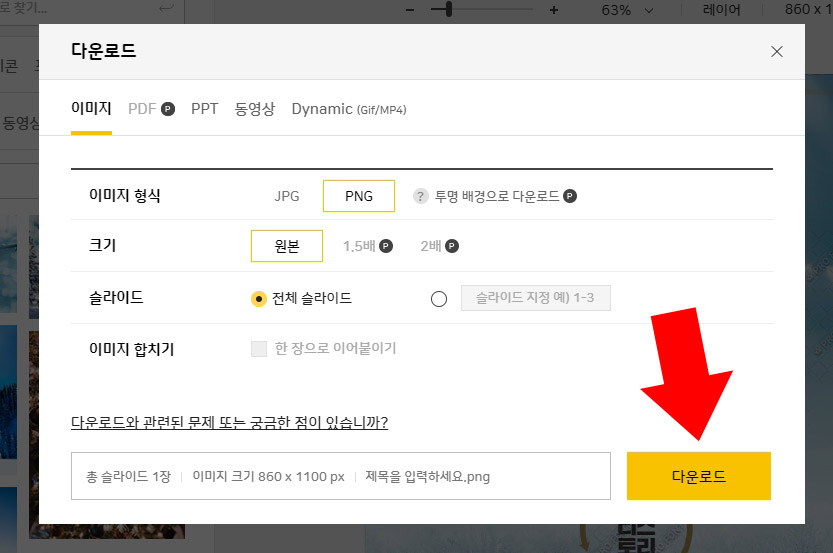
5. 다운로드 화면입니다.
- 이미지 형식은 JPG가 기본이며 배경 투명하게 만들었다면 PNG 파일로 받으시면 됩니다.
- 슬라이드는 이미지를 하나씩 저장하는 것입니다.
- 이미지 합치기로 하나씩 편집한 페이지를 통으로 이어 붙여서 하나의 파일로 저장할 수 있습니다.
- 상세페이지 제목이 없다면 편집 화면 중앙 상단에서 적으시면 됩니다. (아니면 다운로드 후 파일 이름을 변경하셔도 됩니다.)

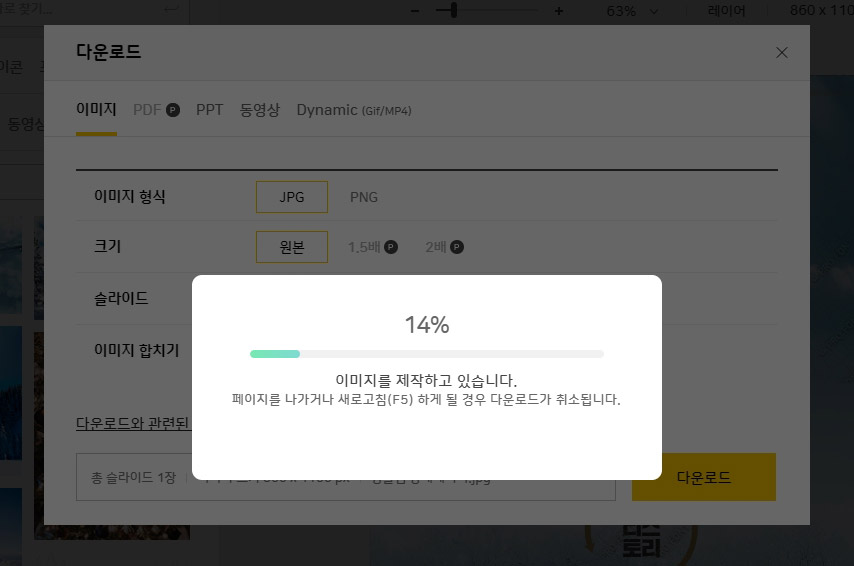
6. 다운로드 버튼을 누르면 작업이 시작됩니다. 만들어지는 중간에 페이지를 나가지 마세요.

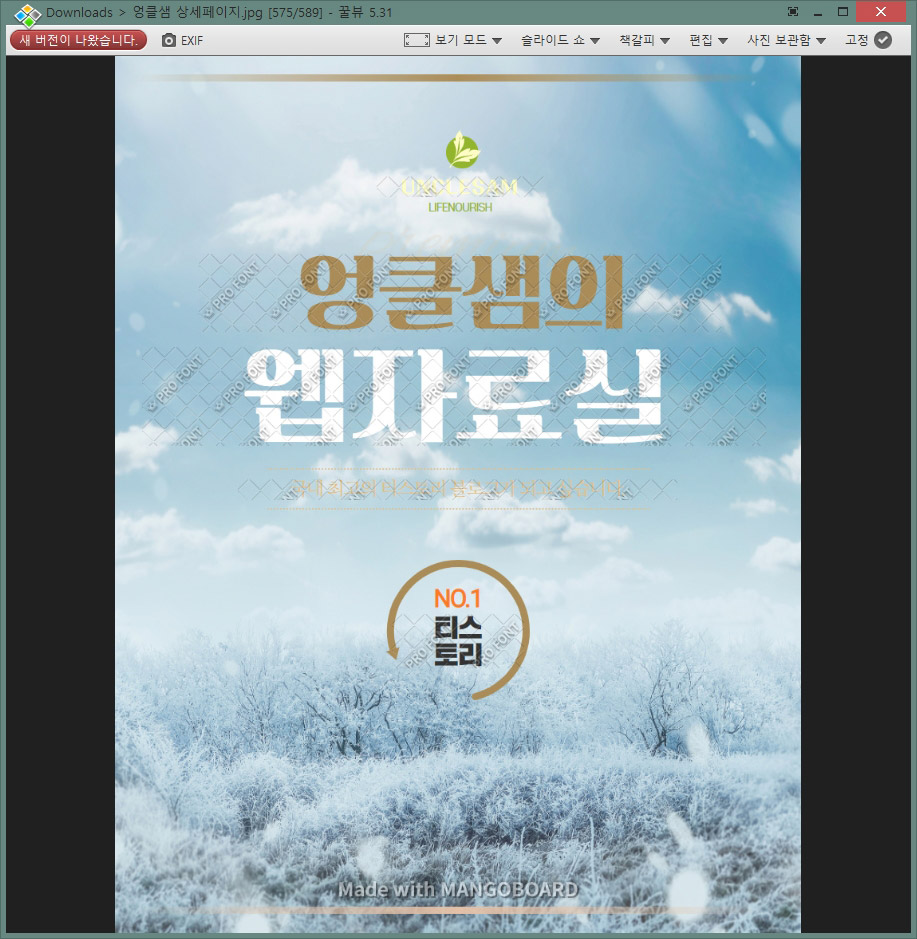
7. 만들어진 파일은 위와 같습니다. 무료 회원이라 워터마크가 여기저기 붙어있고 아래에도 망고 보드 저작권 표시가 있네요.
7. 망고보드 제작 파일 공유하기

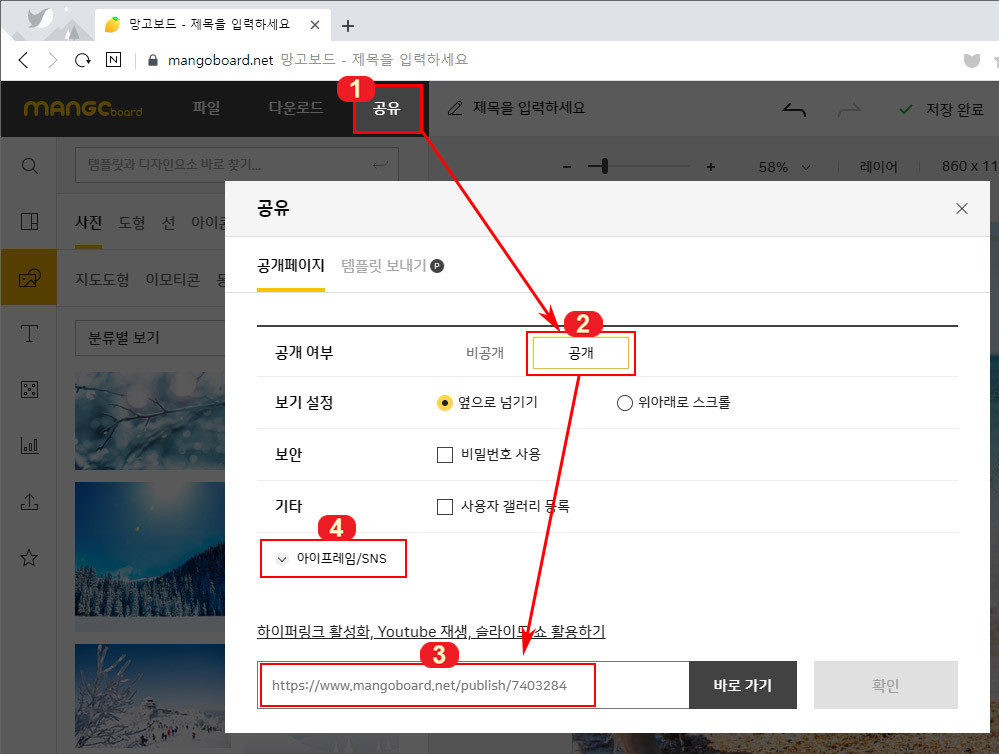
1. 망고보드에서 만든 파일을 그대로 공유할 수 있습니다. 다른 사람에게 내가 만든 작업을 확인시키려면 '공유' 버튼을 눌러 주세요.
공개 여부를 '공개'로 설정하시고 3번에 있는 링크를 복사해서 상대방에게 보내주면 내 작업물을 확인할 수 있게 됩니다.
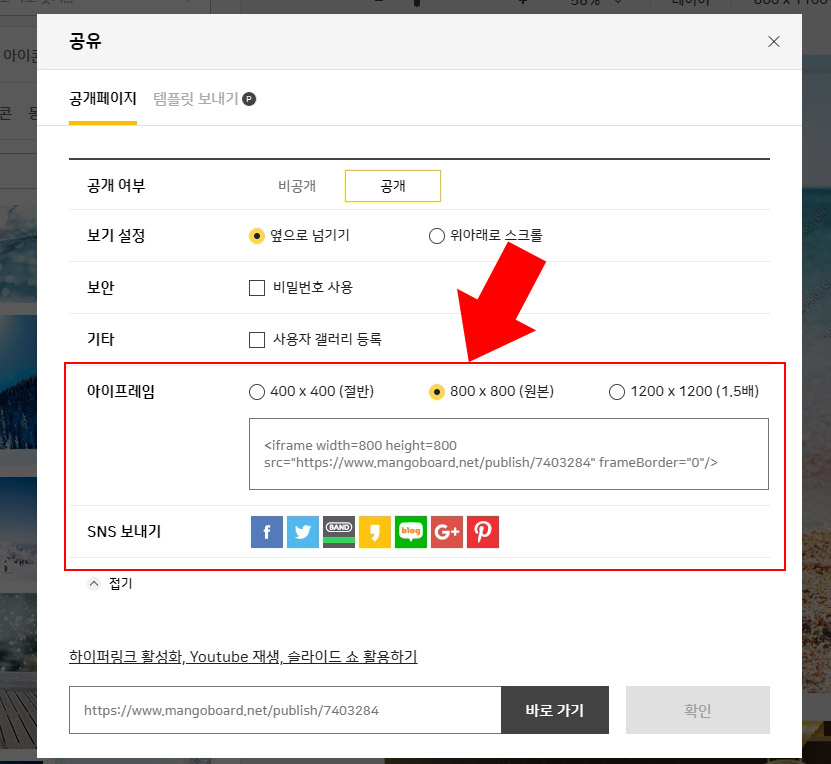
2. 다른 웹페이지에 삽입하거나 SNS로 공유하려면 4번에 '아이프레임/SNS'를 클릭해주세요.

3. 아이프레임(ifram) 형태로 나오는 html을 복사해서 원하는 웹페이지에 삽입하실 수 있습니다. 그리고 SNS 아이콘을 클릭해서 바로 SNS로 공유도 가능합니다.





댓글