포토샵 움직이는 쇼핑몰 상품 목록이미지 제작하기
포토샵 움직이는 쇼핑몰 상품 목록이미지 제작하기

오늘은 쇼핑몰에서 자주 쓰는 목록이미지를 움직이게 만들어 보겠습니다. 포토샵 gif 파일 만드는 방법과 동일하며 방법만 알면 간단하게 만드실 수 있습니다.

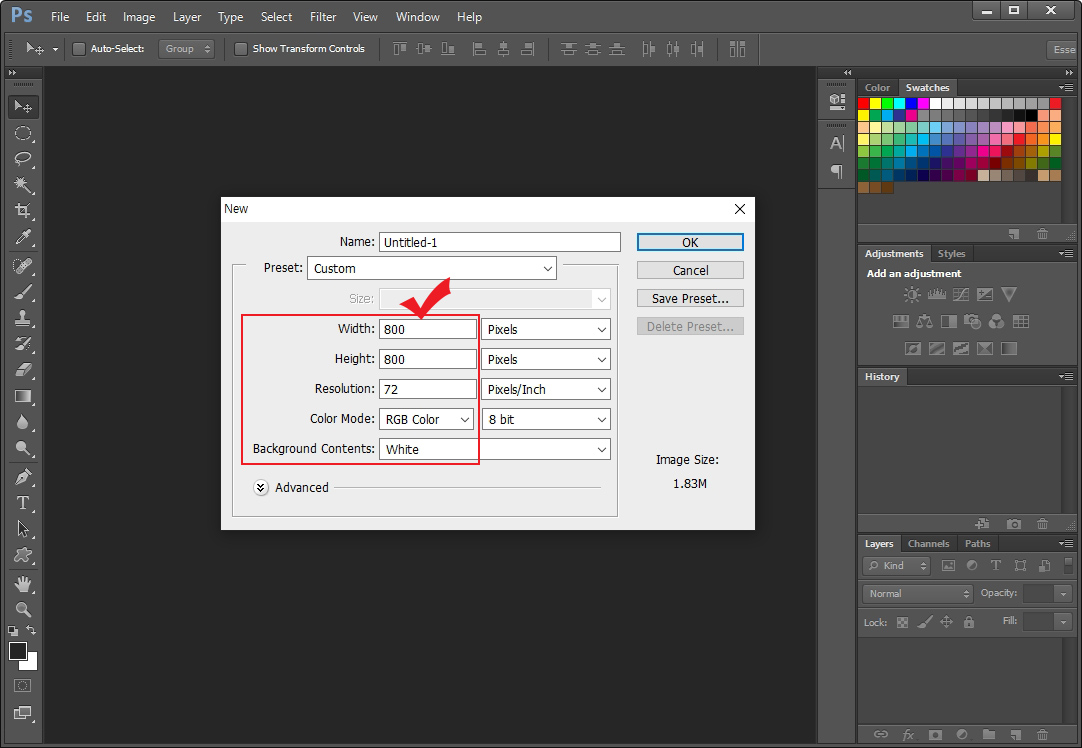
포토샵을 켜고 Ctrl+N을 눌러서 새 창을 열어 줍니다. Ctrl+N을 누르면 위 설정창이 나오는데 쇼핑몰에 들어갈 상품목록이미지는 용량이 작아야 하기 때문에 Resolution(해상도)를 72dpi, Color Mode는 RGB로 맞춰주셔야 합니다.

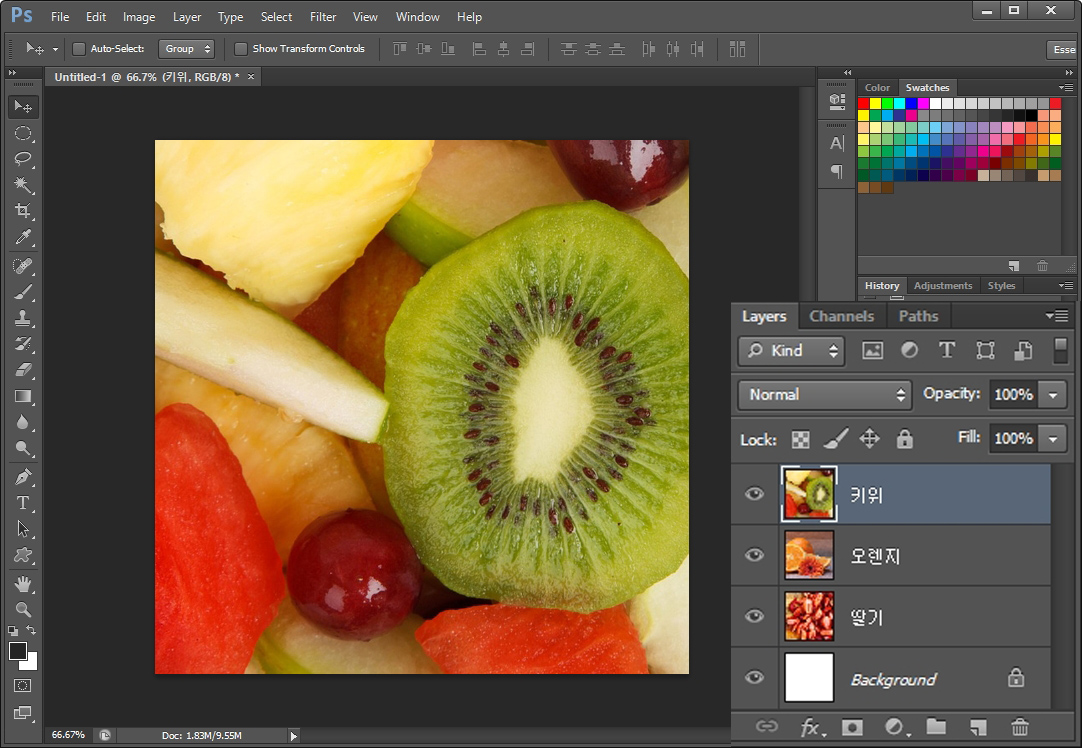
새 창이 열리면 준비된 상품 사진을 하나씩 불러옵니다. 차례차례 레이어 순서대로 정열된 것이 보입니다.

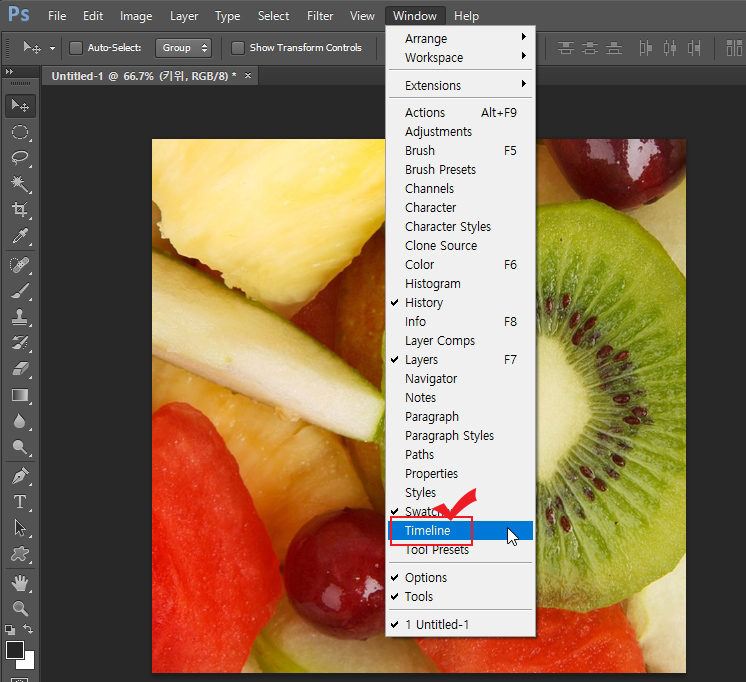
그 다음 포토샵 상단에서 Window > Timeline을 클릭합니다.

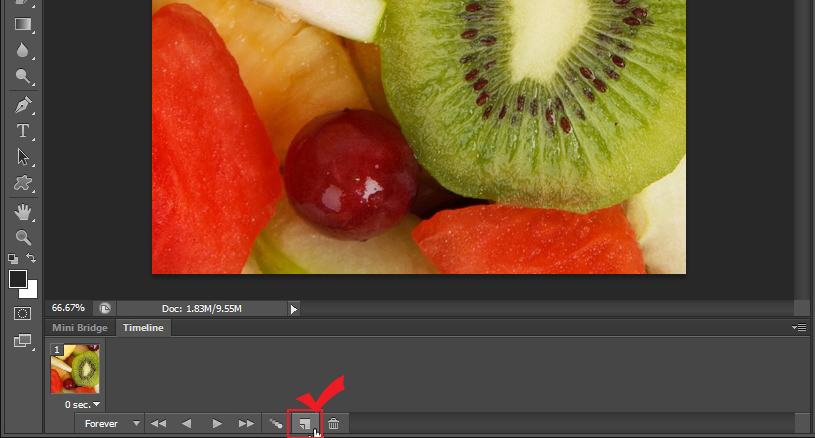
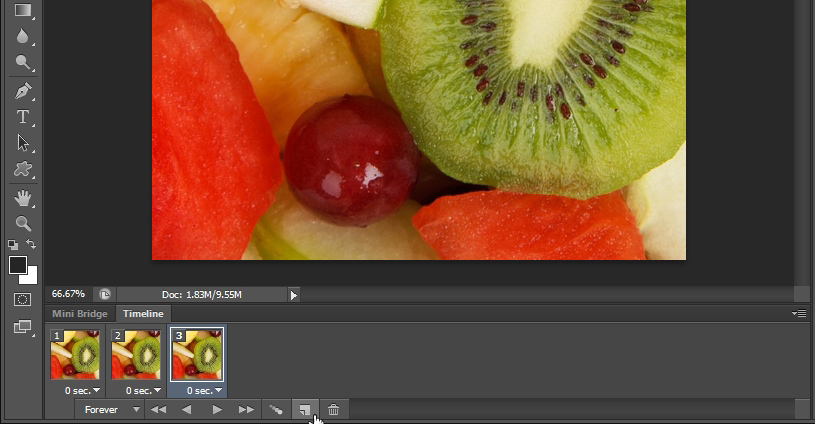
그러면 타임라인 설정창이 포토샵 하단에 생깁니다. 빨간색 체크된 버튼을 사진 수량에 맞춰서 눌러주세요.

이미지가 3개이기 때문에 타임라인 레이어도 3개로 만들어 주었습니다.

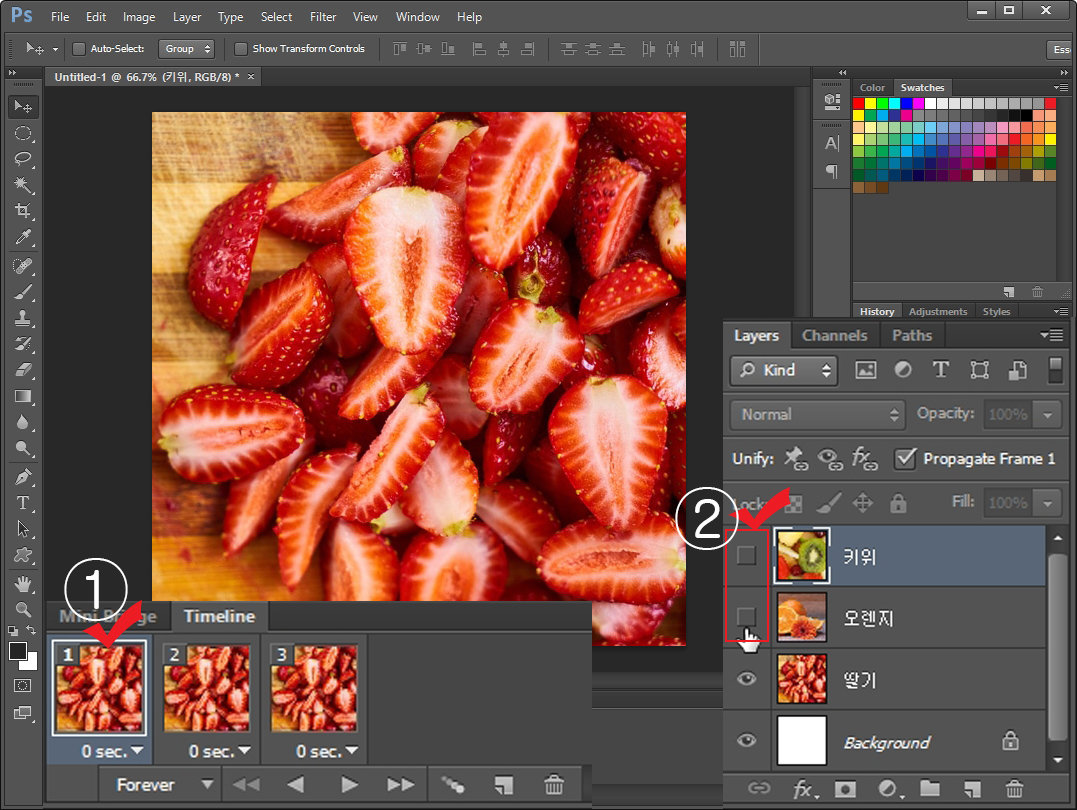
그 다음 타임라인에서 1번을 클릭하고 오른쪽 레이어 창에서 이미지 하나만 남겨놓고 나머지 눈을 다 꺼줍니다.

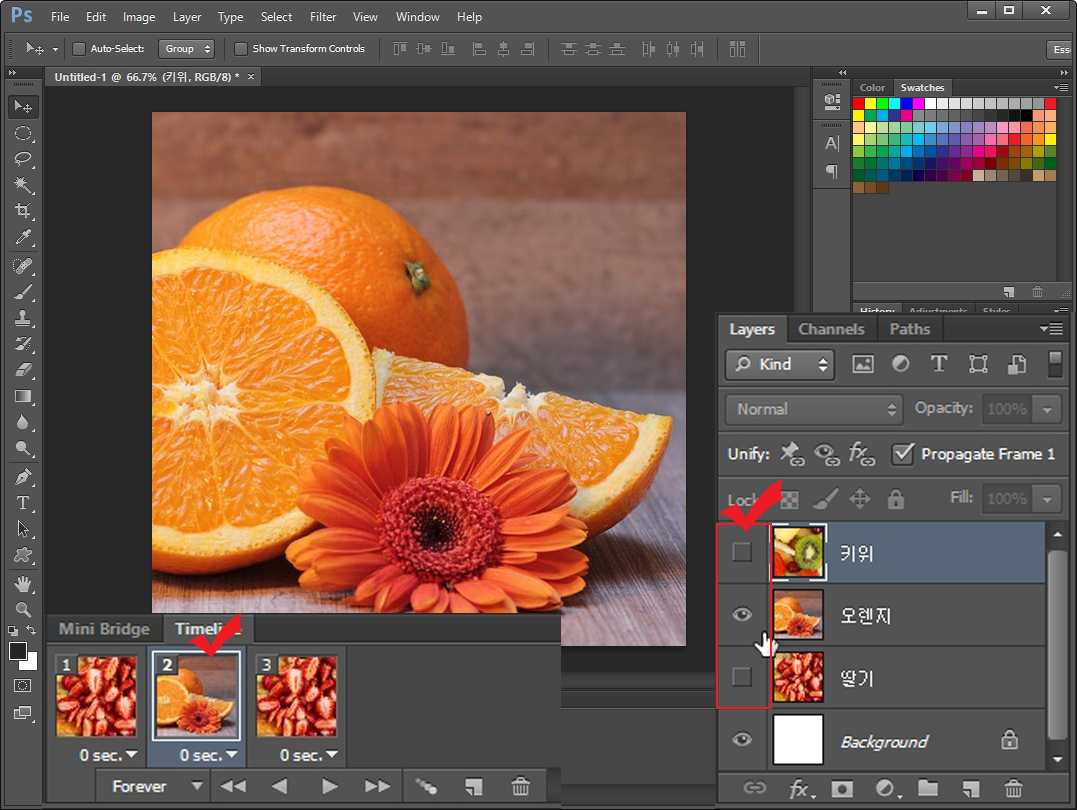
나머지 레이어들도 위와 마찬가지로 타임라인 하나당 레이어 이미지 하나만 보이게 나머지 눈을 다 꺼서 안 보이게 만들어 줍니다.

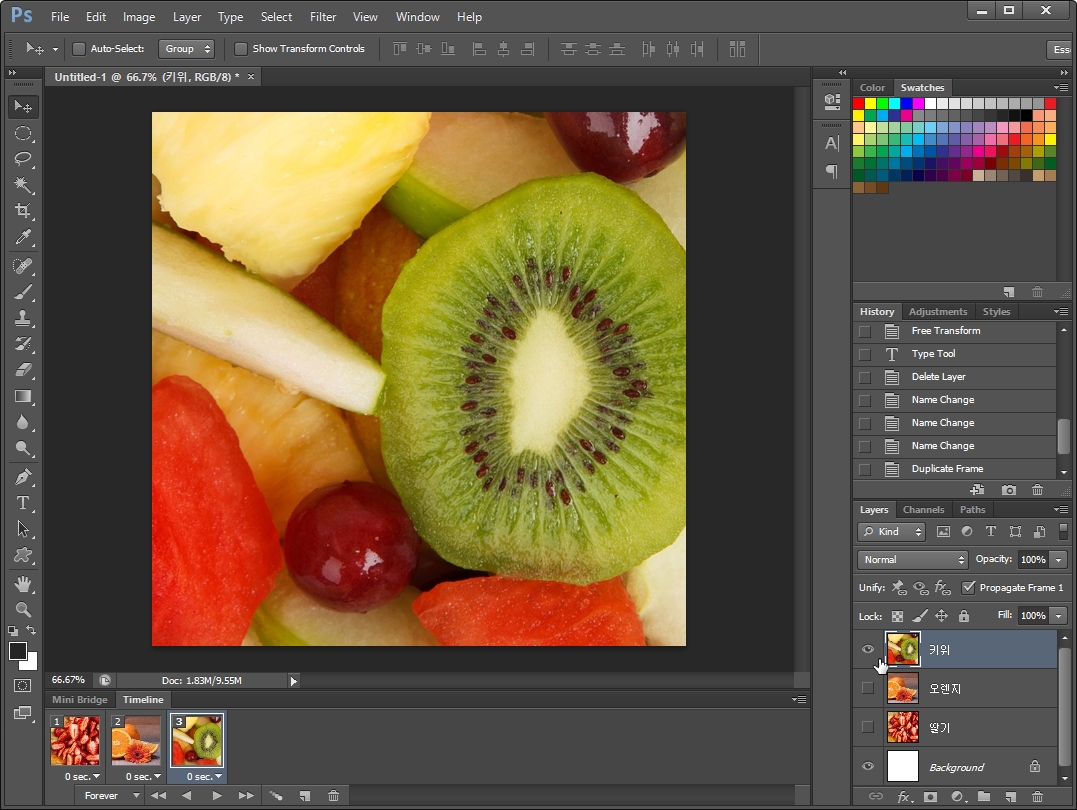
타임라인 하나당 레이어 하나씩 만들어준 모습입니다.

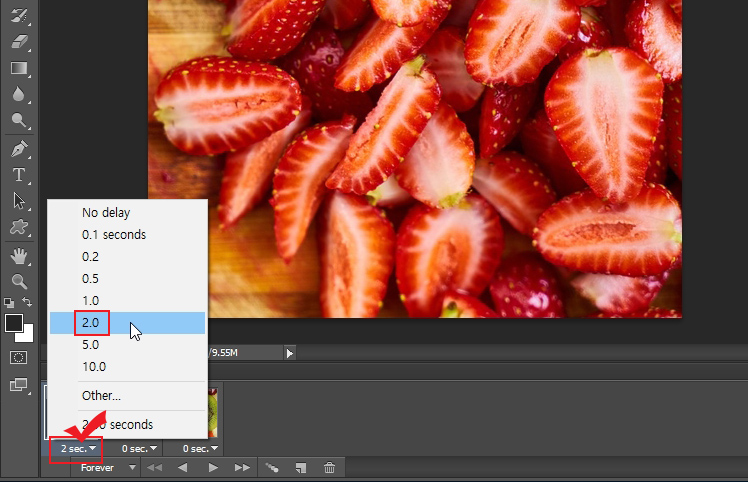
그리고 타임라인 레이어 밑에 있는 시간 부분을 클릭해서 시간을 맞춰줍니다. 사진이 움직이는 속도를 조절하는 부분으로 상품목록으로 쓰실 경우에 시간 설정은 2~3초 정도가 적당하십니다. ("Other" 부분을 클릭하시면 직접 시간 설정이 가능합니다.)

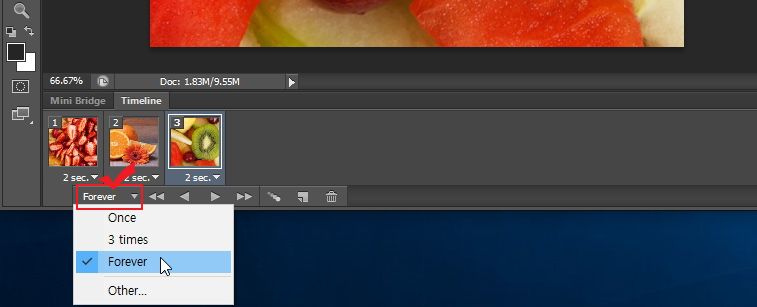
그리고 하단 부분에서 "Forever" 설정을 눌러줍니다. Once는 이미지가 한 바퀴만 돌고 멈추는 것이고, 3 Times는 3바퀴돌고 멈추는 것이며, Forever는 멈추지않고 계속 돌아가는 것입니다. 상품목록으로 쓰실 경우에는 "Forever"로 맞춰주세요.

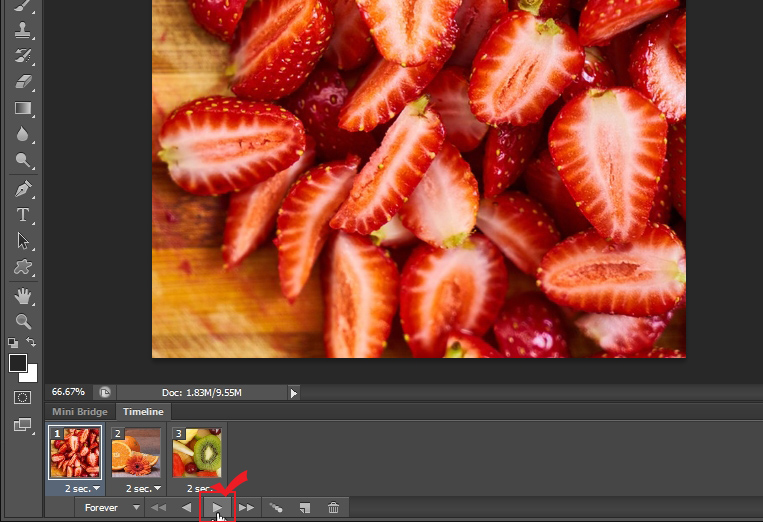
설정이 다 끝났다면 하단에 있는 재생 버튼을 눌러서 테스트를 해 봅니다. 정상으로 작동되는 것을 확인하세요.

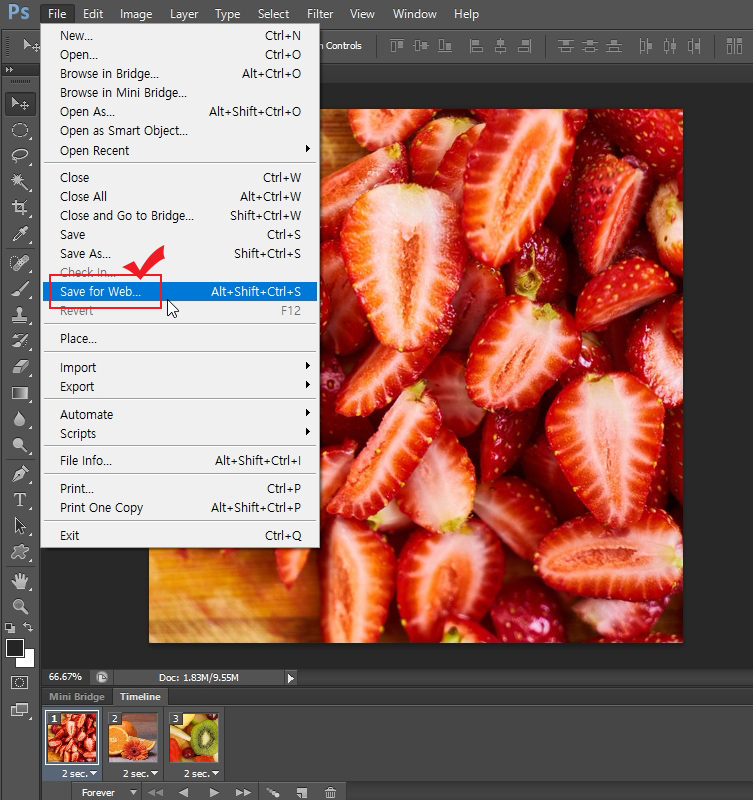
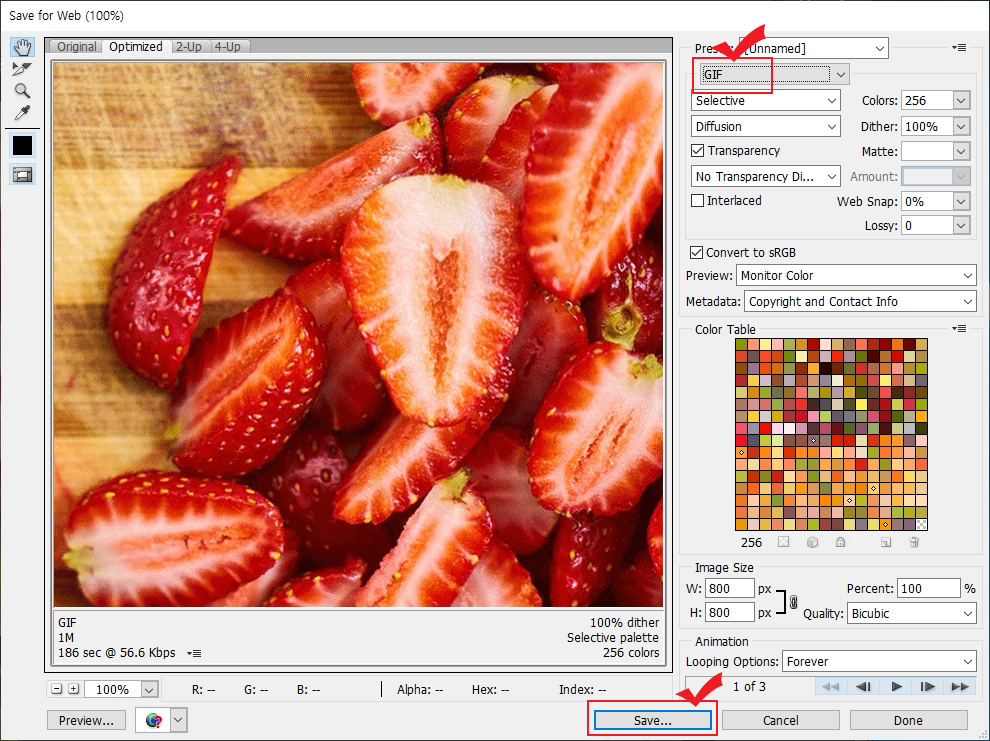
저장을 하기 위해 File > Save for Web을 클릭합니다. (본 포토샵 버전은 CS6 버전인데 CC이상의 경우 경로는 File > Export > Save for Web 입니다.) 간단하게 단축키 Alt+Shift+Ctrl+S를 누르시면 편합니다.

오른쪽 위에서 GIF 파일로 선택하시고 나머지는 굳이 건드리지 않아도 됩니다. 하단에 있는 Save 버튼을 눌러 저장시켜 주세요.

움직이는 상품 목록 이미지가 완성되었습니다.
오픈마켓이나 소셜마켓, 온라인 홈쇼핑 등에서는 눈이 어지럽기 때문에 움직이는 목록사진을 못 쓰게 하는 추세입니다. 자사몰에서 특별한 경우나 이벤트 용으로 사용하게 되는데 적당히 사용하면 좋은 주목 효과가 나타날 수 있으니 적절하게 사용해 보세요.





댓글