포토샵 JPEG(JPG), PNG 저장 옵션 알아보기
포토샵으로 jpeg나 jpg, 혹은 png로 저장을 많이 하시죠. 보통 저장을 할 때는 설정을 따로 건드리지 않아도 저장이 잘 되기 때문에 습관적으로 저장하는 경우가 많습니다. 그래서 포토샵을 많이 쓰신 분들도 정확한 기능을 알고 계신 분들이 많지 않죠. 그래서 오늘은 포토샵에서 대표적인 그래픽 저장파일로 사용되는 JPEG(JPG), PNG의 저장 옵션에 대해서 알아 보도록 하겠습니다.
1. JPEG(JPG) 저장 옵션

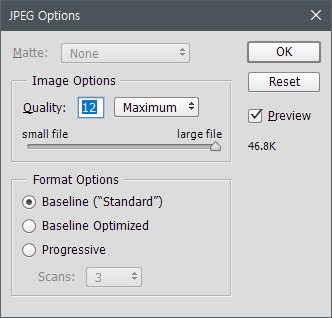
먼저 JPEG 저장 옵션 화면입니다. 다른이름으로 저장(단축키 Ctrl+Shift+S)를 누르면 나오는 옵션 화면이죠. Quality는 1부터 12까지 숫자로 설정할 수 있으며 숫자가 높을수록 품질이 좋아지며 당연히 용량도 높아집니다.
Quality 옆에 있는 Maximum 버튼으로 간편하게 설정하실 수도 있습니다. Maximum 버튼을 누르면 Low, Medium, High, Maximum을 선택할 수 있는데 Low는 숫자값 3, Medium은 5, High는 8, Maximum은 10의 품질을 표시합니다. Maximum을 선택해도 품질이 12까지 올라가지는 않으니 고품질을 원하는 경우에는 숫자값으로 품질을 높여주시는 것이 좋습니다.
밑에 Fomat Options를 보면 3가지가 나와 있습니다. JPEG 파일의 형식을 지정하는 것입니다.
BaseLine("Standard") - {한글로 "기본(표준)"}는 대부분의 웹 브라우저에서 인식할 수 있는 형식으로 저장됩니다. 기본적으로 선택되어져 있는 포맷인데 특별한 일 없는 이상 그대로 사용하시는 것이 좋습니다.
Baseline Optimized(기본 최적화)는 색상이 최적화되고 크기가 약간 작은 파일이 만들어집니다. JPEG가 그래픽 압축 파일인데 여기서 더 용량을 줄이는 기능입니다.
Progressive(점진)는 저장할 때 밑에 Scans를 3~5값으로 지정할 수 있습니다. 웹 상에서 이미지를 로드할 때 하나의 이미지가 위에서부터 점점 아래로 내려오면서 표시되는 것을 보신 적이 있으실 겁니다. 인터넷에서 이미지를 로드하면 위에서 부터 차례대로 내려오면서 이미지가 나타나게 되는데 사용자가 지정한 수(Scans 값)에 따라 점차 세부적으로 표시됩니다.
Baseline Optimized나 Progressive는 일부 부라우저에서 지원하지 않습니다. 전문적으로 필요한 경우에나 사용하기 때문에 일반적인 웹디자인에서는 쓸 일이 없습니다.
2. PNG 저장 옵션

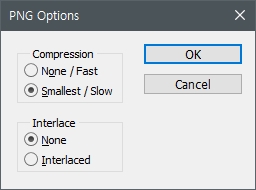
Compression(압축)은 "None / Fast"와 "Smallest / Slow"가 있습니다.
댓글 반영 내용 수정합니다. PNG 파일은 무손실 압축 방식이라 둘 다 품질이 저하되지 않습니다.
None / Fast는 파일을 압축하지 않고 그대로 저장하기 때문에 저장 속도가 빠르지만 파일 용량이 커집니다.
Smallest / Slow 는 파일을 저장할 때 압축을 위한 연산이 필요하기 때문에 저장 속도가 느리지만 파일 용량이 작아집니다. 그리고 웹 상에서 열 때도 이미지 로딩 속도가 None에 비해 느리지만 플랫폼에 따라 속도가 달라질 수 있습니다.
Interlace에는 None과 Interlaced가 있습니다.
None은 설정을 안 한다는 뜻이죠.
Interlaced는 파일을 로드할 때 이미지의 저해상도 버전을 표시하다가 점점 고해상도 이미지가 나타나게 되는 것입니다. 인터넷에서 이미지를 로드하면 처음에는 도트같은 이미지가 나타나다가 점점 원본 형체로 완성되어가는 방식을 말합니다.
PNG 옵션도 JPEG 옵션과 마찬가지로 굳이 건드리지 않고 사용하셔도 됩니다. 특별한 경우가 아니면 쓸 일이 없는 것들이라 이런 내용이구나하고 알고만 있으면 되는 것이죠. (아니면 아예 몰라도 웹디자인 작업하는 데는 큰 무리가 없습니다.)





댓글