포토샵 육면체 박스 텍스트 효과
포토샵 육면체 박스 텍스트 효과

포토샵으로 박스 모양의 육면체 텍스트를 만드는 방법을 알아봅시다. 6개의 텍스트를 가지고 박스 모양을 만드는 방법입니다.

포토샵에서 새 창을 열고 단축키 T를 눌러 원하는 글씨를 적어줍니다. LO를 적고 밑에 VE라고 적어주었는데 정사각형 모양이 나오도록 적어주시면 됩니다. 혹시나 폰트가 정사각형 모양이 나오지 않는다면 Ctrl+T를 눌러서 크기를 변형시켜주시면 됩니다. (참고로 제가 사용한 폰트는 윈도우 기본 탑재 폰트인 휴먼 아미체입니다.)

원활한 편집을 위해 텍스트 레이어를 스마트 오브젝트로 바꿔주도록 하겠습니다. Layer > Smart Objects > Convert to Smart Object 를 클릭합니다. (텍스트 레이어 위에서 마우스 오른쪽 버튼을 눌러도 Convert to Smart Object가 나옵니다.)

텍스트 레이어가 스마트 오브젝트로 변경된 모습입니다. 사실은 텍스트 상태로 박스 모양을 만들어도 되지만 텍스트 상태에서는 적용이 안 되는 효과들이 많기 때문에 스마트 오브젝트로 바꾸어 준 것입니다.

왼쪽 툴바에서 Move Tool을 선택한 후 Alt를 누른 상태에서 LOVE를 왼쪽으로 끌어다 놓습니다. Alt를 누른 상태에서 오브젝트를 끌어다 놓으면 그대로 복사가 됩니다.

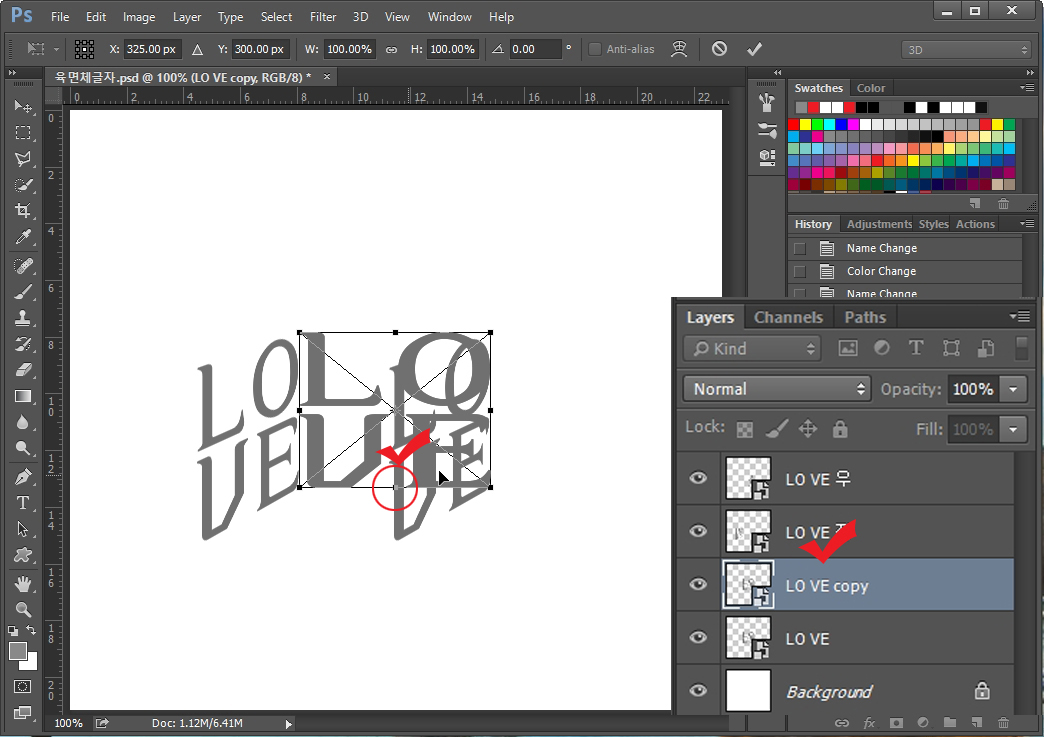
복사한 레이어에서 Ctrl+T를 눌러 크기 변형을 실행시킵니다. 그다음 Ctrl을 누른 상태에서 빨간색으로 체크된 부분을 마우스로 눌러서 움직여 줍니다.

Ctrl을 누른 상태에서 움직이면 한 쪽면만 움직이게 됩니다. 비스듬한 모양으로 만들어 줍니다.

그 상태에서 마우스 오른쪽 버튼을 눌러 "Perspective"를 실행시켜 줍니다. 살짝 원근감을 만들어 주는 작업입니다.

"Perspective"를 클릭 후 마우스로 빨간색으로 체크된 부분을 위로 살짝 늘려주세요. 그러면 아랫부분도 같이 대칭되어 아래로 내려갑니다.

레이어 이름을 식별하기 쉽게 "LOVE 좌" 라고 적어주었습니다.

"LOVE 좌" 오브젝트를 Alt를 누른 상태에서 마우스로 오른쪽으로 끌어다 놓습니다. 동일하게 레이어가 복사되는데 "LOVE 우" 라고 적어주었습니다. (단축키 Ctrl+J를 눌러서 레이어를 복사한 후 Move Tool로 복사한 레이어를 움직여 주셔도 됩니다.)

윗부분을 만들기 위해 원래 LOVE 레이어를 클릭한 후 Ctrl+J를 눌러 하나 복사해 줍니다. 그리고 복사한 레이어를 선택한 후 Ctrl+T를 눌러 변형을 실행시킨 다음 다시 Ctrl을 누르고 가운데 아랫부분을 클릭해서 움직여 줍니다.

모양을 변형시켜 지붕처럼 윗부분을 덮어줍니다.

위와 같은 방식으로 아랫부분도 만들어 줍니다.

처음에 만들었던 LOVE 레이어를 다시 복사한 후 앞으로 가져옵니다. Ctrl+T를 눌러 크기를 맞춰주세요. 텍스트로 만든 입체 박스 모양이 만들어 졌습니다..

이제 색상을 변경해 봅시다. 레이어 하나를 선택한 후 fx를 클릭해 Color Overlay를 실행시켜 줍니다.

Color Overlay 설정 창에서 2번 색상 부분을 클릭하면 색상을 변경하실 수 있는 화면이 뜹니다. 3번에서 원하는 색상으로 변경시켜 주시면 됩니다. 나머지 레이어들도 하나씩 차례차례 색상을 바꿔주시면 됩니다.

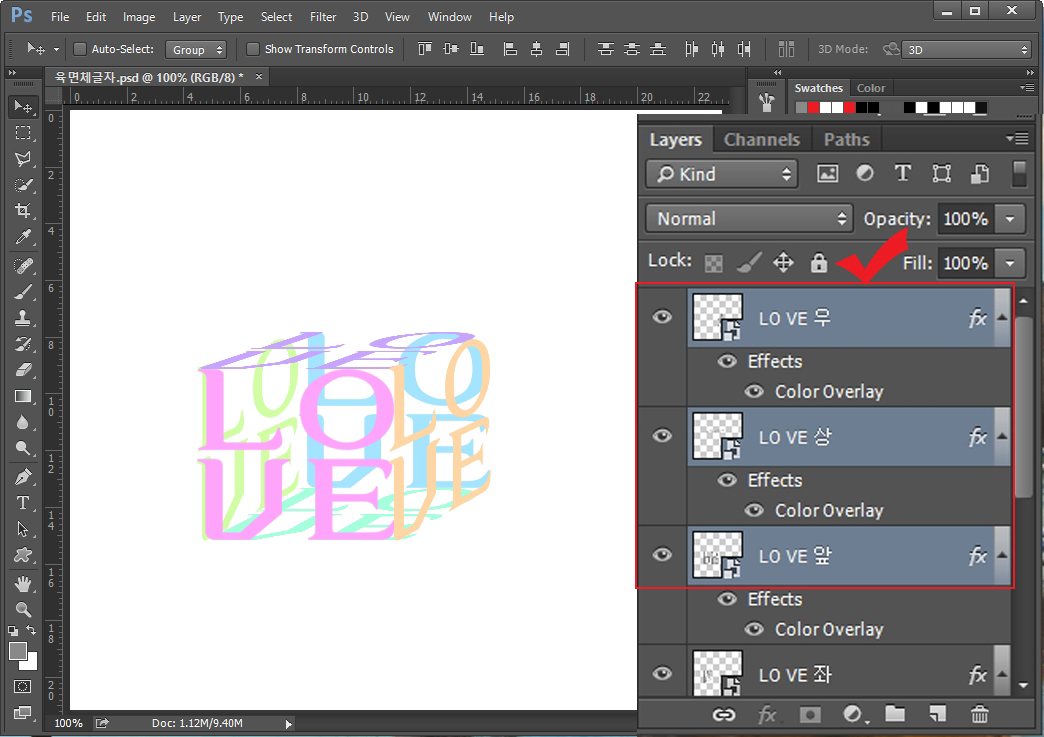
색상을 다 바꾼 모습입니다. 그리고 박스 앞으로 드러나는 부분의 레이어들을 맨 위로 옮겨주시면 모양이 제대로 잡히게 됩니다.

박스 모양 입체 텍스트가 완성되었습니다. 재밌는 글씨로 한 번 만들어 보세요.





댓글