웹디자인을 위한 심플한 색상 조합 사이트
웹디자인을 위한 색상 조합 사이트를 추천해 드립니다. 다른 부가 기능들이 없어서 보기에도 깔끔하고 유사한 색상과 보색 자료 등을 쉽게 파악할 수 있는 사이트입니다.

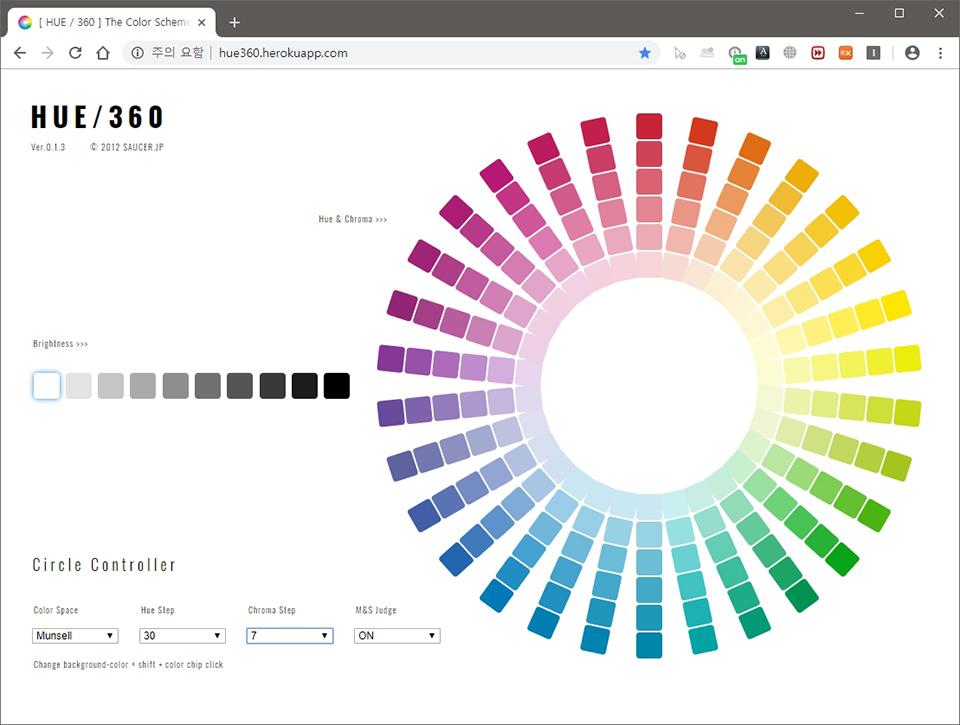
Hue/360이라는 사이트인데 위 화면이 메인화면입니다. 영문 사이트이지만 크게 어려운 것 없이 간결하고 딱 원하는 자료들만 제공하는 사이트입니다. 같은 채도, 같은 밝기의 다른 색상들을 쉽게 파악할 수 있고 비슷한 색상의 조합들을 만들어내기 쉽게 되어 있습니다.
위 링크로 들어가시면 됩니다.

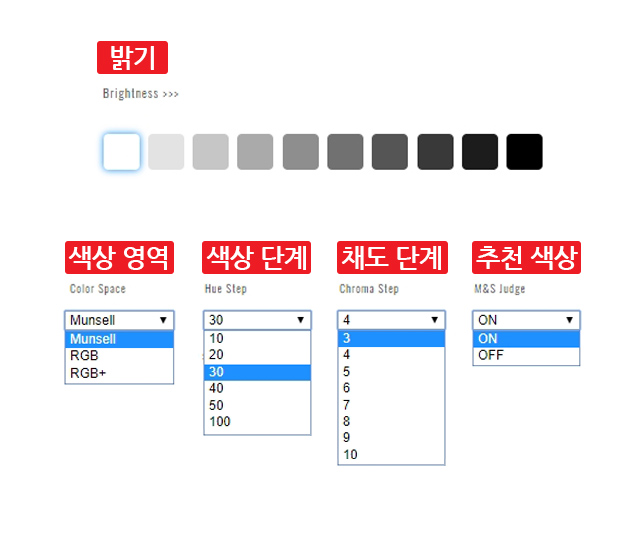
간단하게 해석을 해 보자면 위와 같습니다.
- 10단계의 밝기를 선택하실 수 있습니다.
- 색상 영역에서 먼셀과 RGB, RGB+를 선택하실 수 있습니다.
- 색상 단계에서 보여지는 Hue(색상)의 개수를 설정하실 수 있습니다.
- 채도 단계에서 10단계의 채도까지 선택하실 수 있습니다.
- M&S Judge는 추천 색상입니다. On, Off로 추천 색상 여부를 결정하실 수 있습니다.

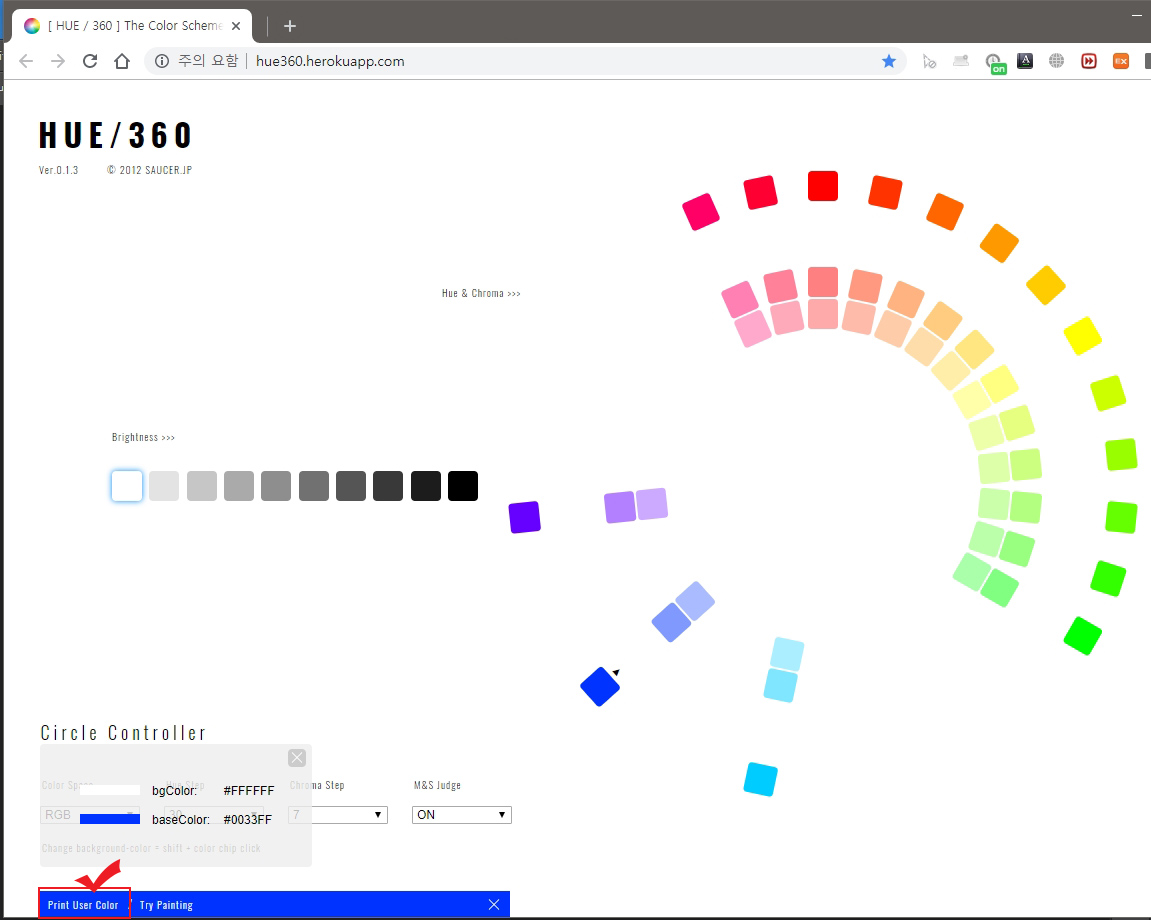
색상을 선택하면 왼쪽 하단에 "Print user Color" 버튼이 나옵니다. 클릭하면 선택하신 색상의 정보가 헥스 코드로 나옵니다.

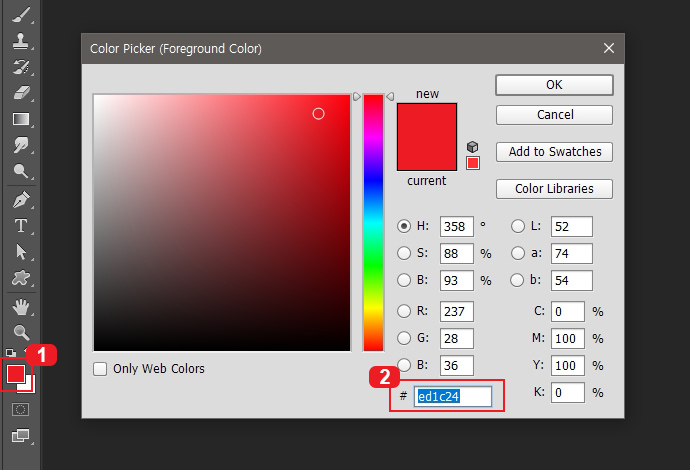
포토샵에서 1번 전경색 버튼을 누른 후 2번에 해당 헥스 코드를 복사해 넣으면 선택하신 색상을 사용하실 수 있습니다. 심플한 색상 조합 사이트를 사용해 보세요.
반응형





댓글