포토샵 강좌 - 3D 팝업 이미지 만들기
포토샵 강좌 - 3D 팝업 이미지 만들기

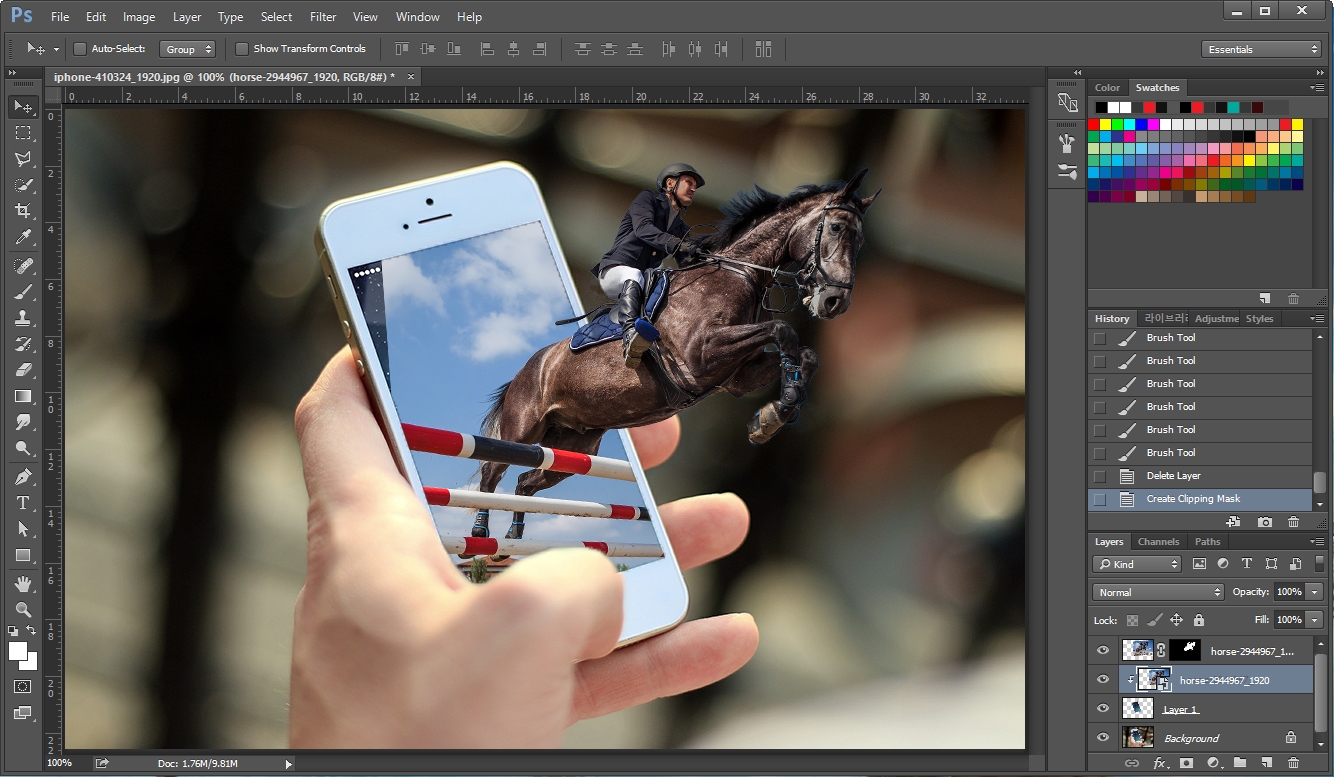
오늘은 포토샵으로 인물이 화면 밖으로 튀어나온 듯한 3D 입체 팝업 이미지 만드는 방법을 알아보겠습니다. 위 사진처럼 스마트폰에서 말이 뛰쳐나오는 듯한 사진 합성 방법입니다.

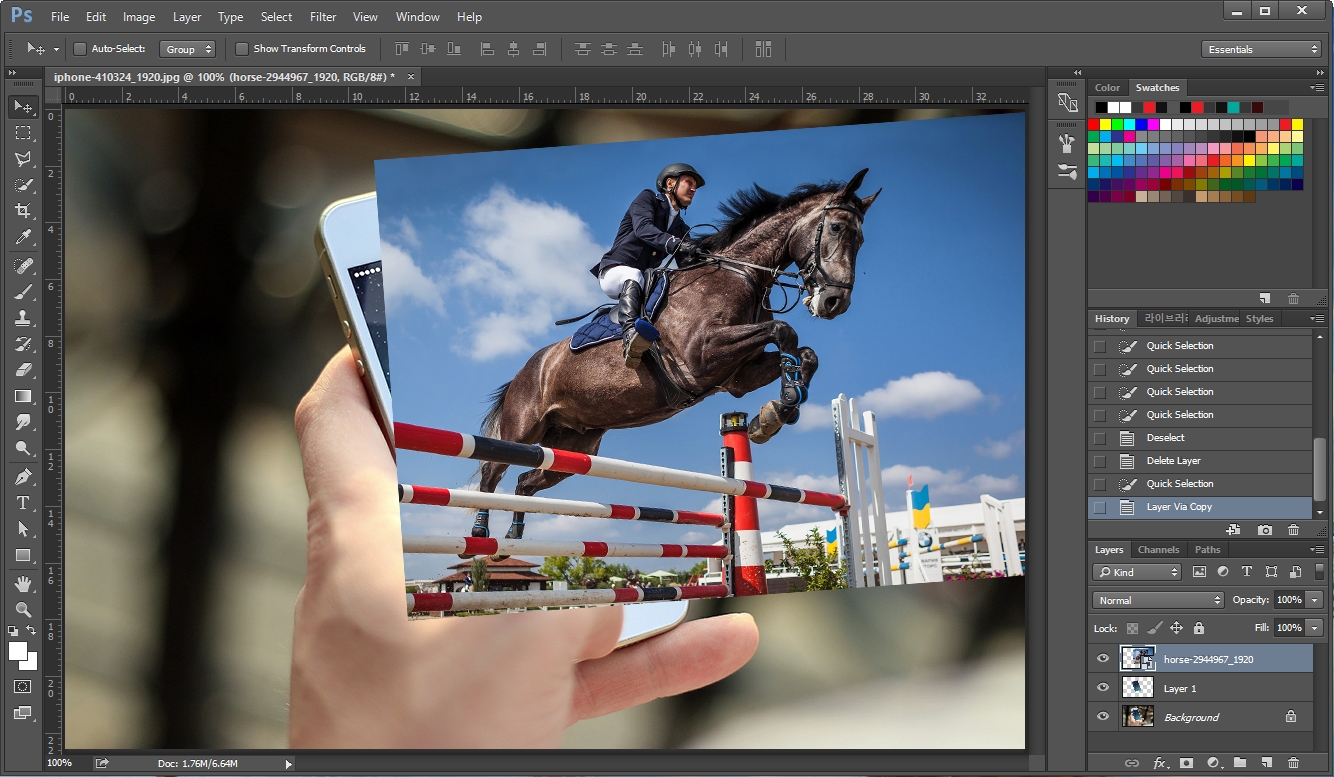
먼저 배경이 될 스마트폰 사진을 가져옵니다. 사진은 저작권 무료 사이트인 pixabay.com에서 가져왔습니다.

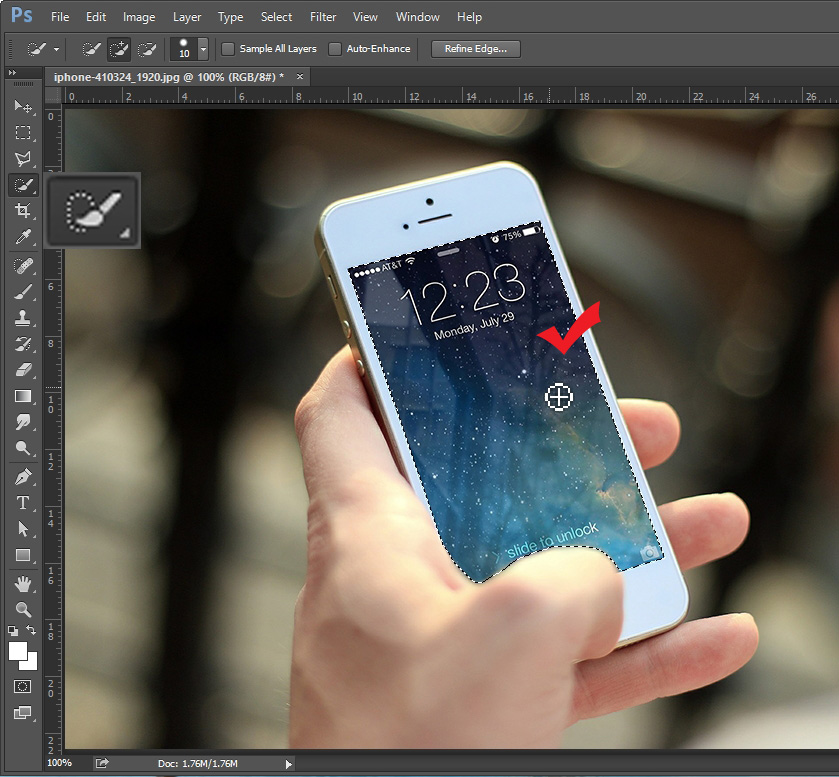
왼쪽 툴바에서 Quick Selection Tool(빠른 선택 툴)을 선택하고 스마트폰 화면 전체를 선택해 줍니다.

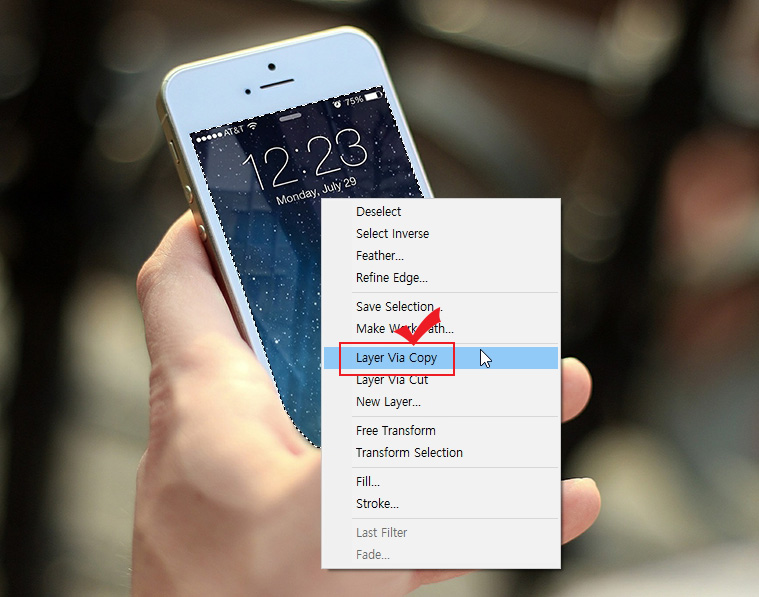
선택이 완료되셨다면 선택 영역 위에서 마우스 오른쪽 버튼을 눌러 "Layer Via Copy"를 눌러 선택된 부분만 따로 레이어로 복사해 줍니다.

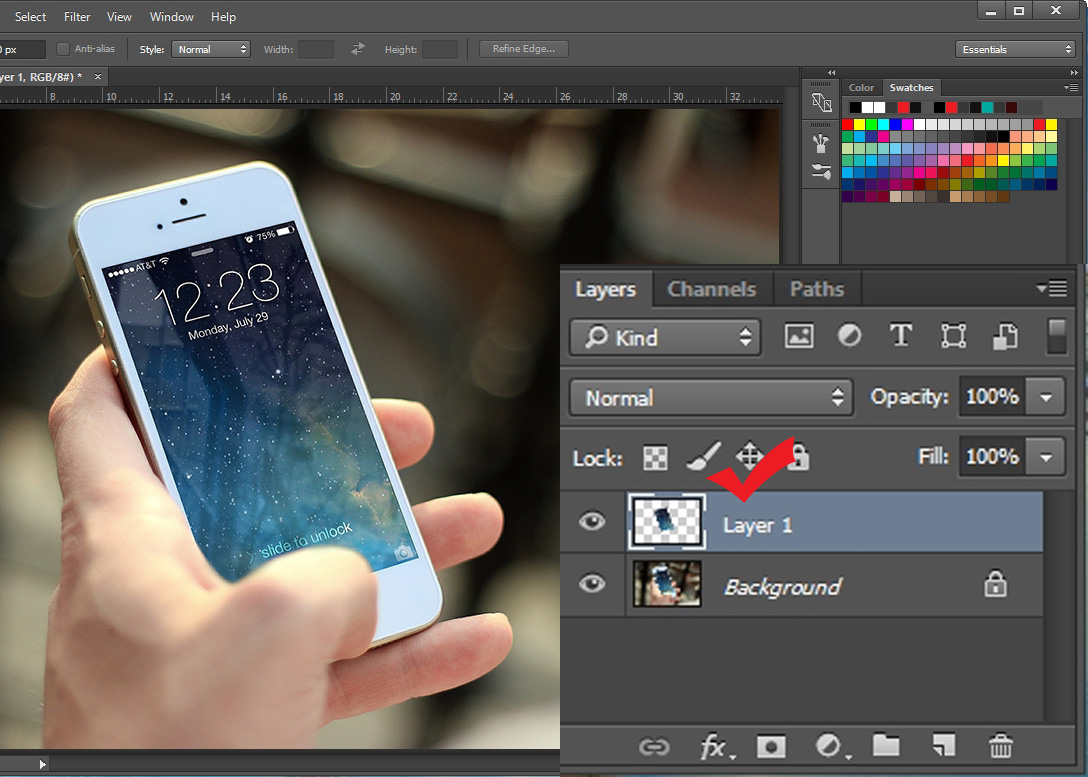
레이어 창을 보면 선택된 부분만 레이어로 복사된 것이 보입니다.

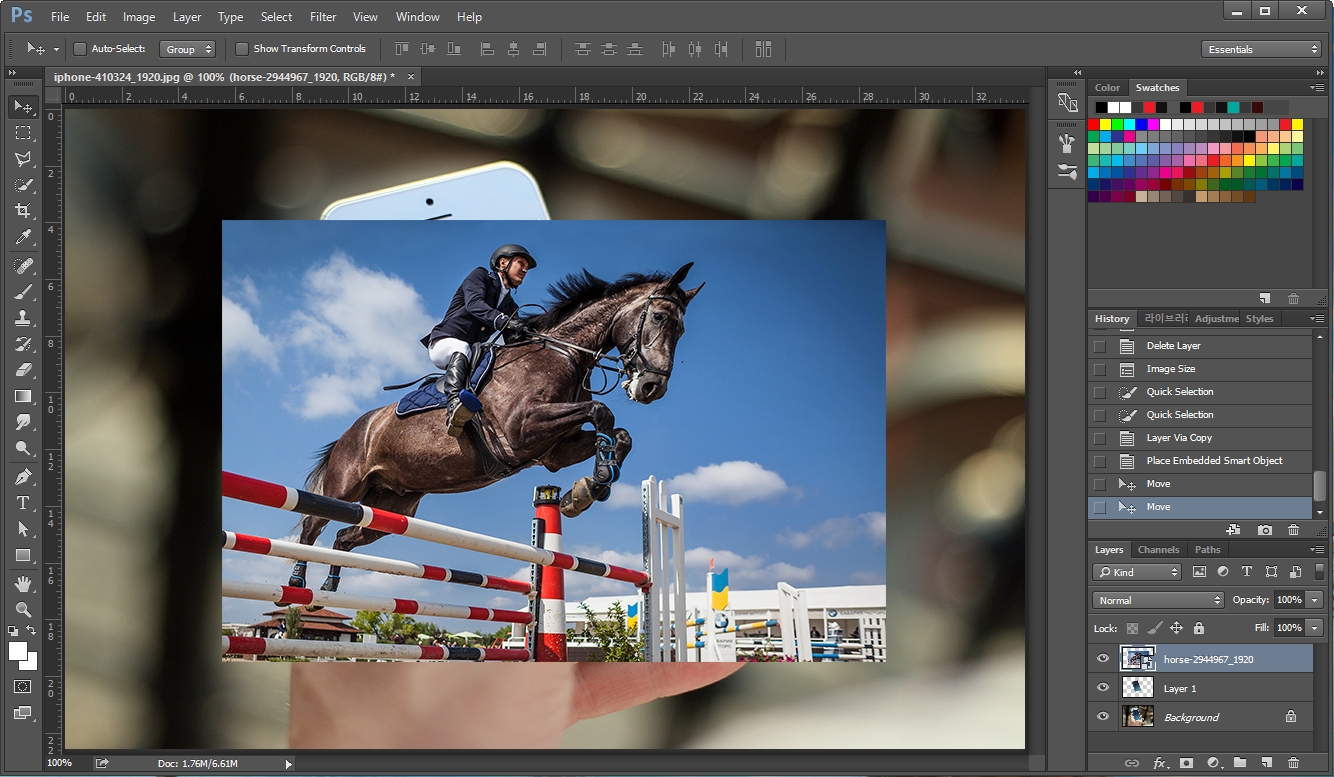
그다음 스마트폰에서 뛰쳐나올 사진을 불러옵니다.

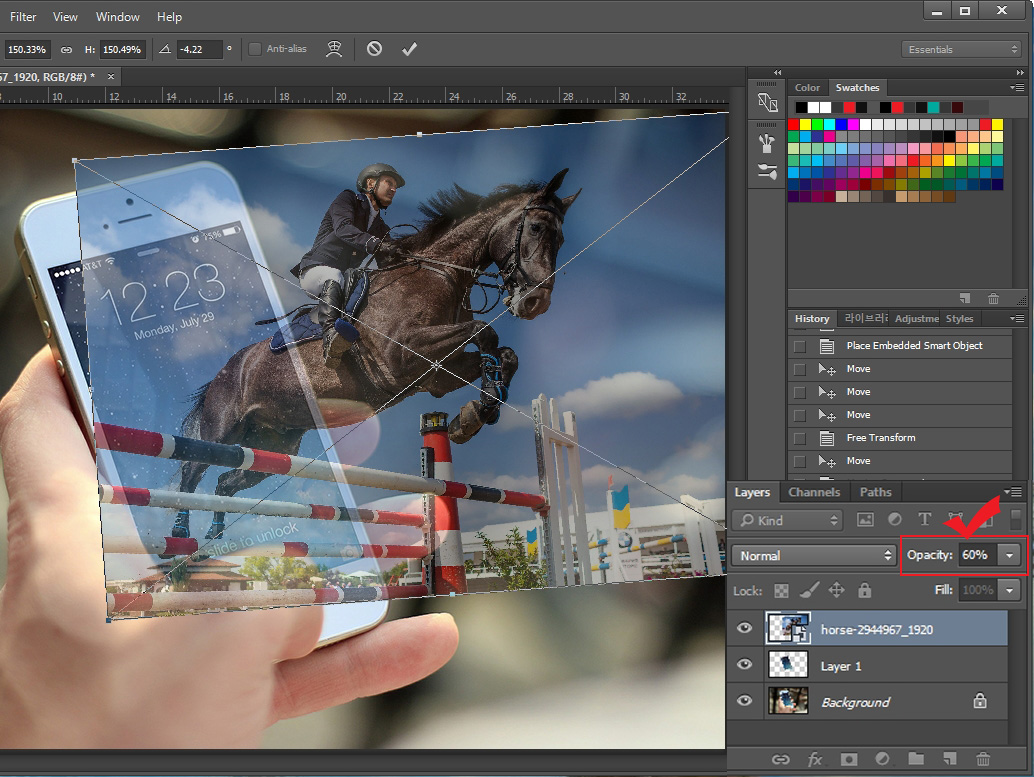
먼저 투명도를 조절해서 배경이 보이게 만들어 주셔야 자리잡기가 편합니다. 투명도를 낮춰주신 다음 Ctrl+T를 눌러 사진의 크기와 위치를 조절해 줍니다.

적당한 위치가 잡혔습니다. 자리가 잡혔다면 투명도를 원래대로 돌려놓고 작업을 시작하세요.

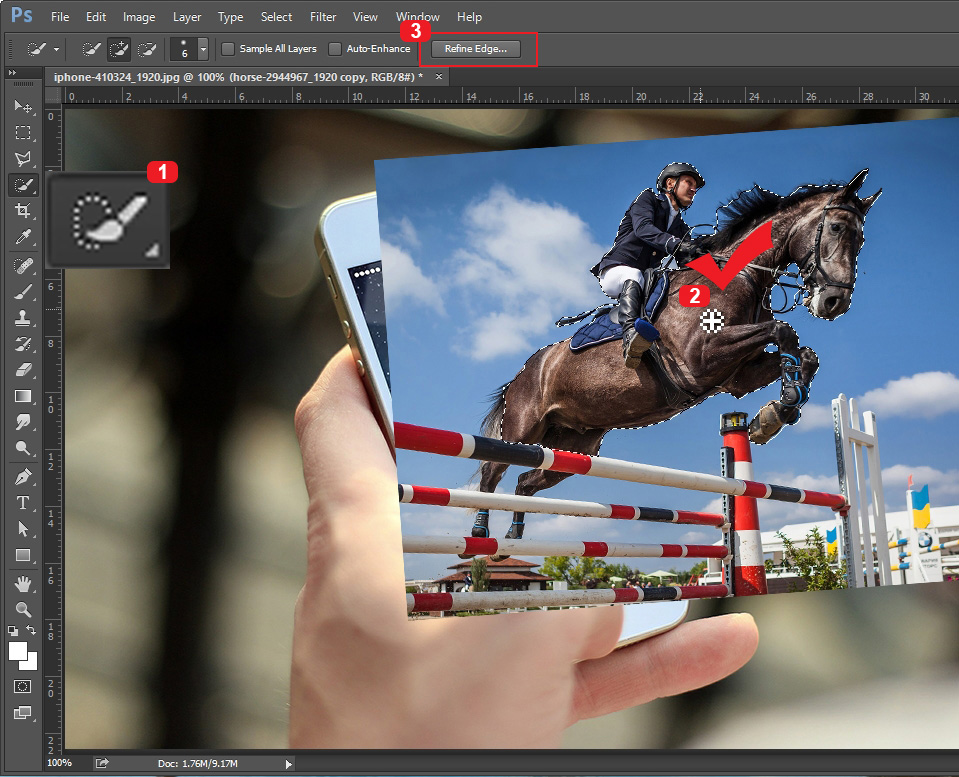
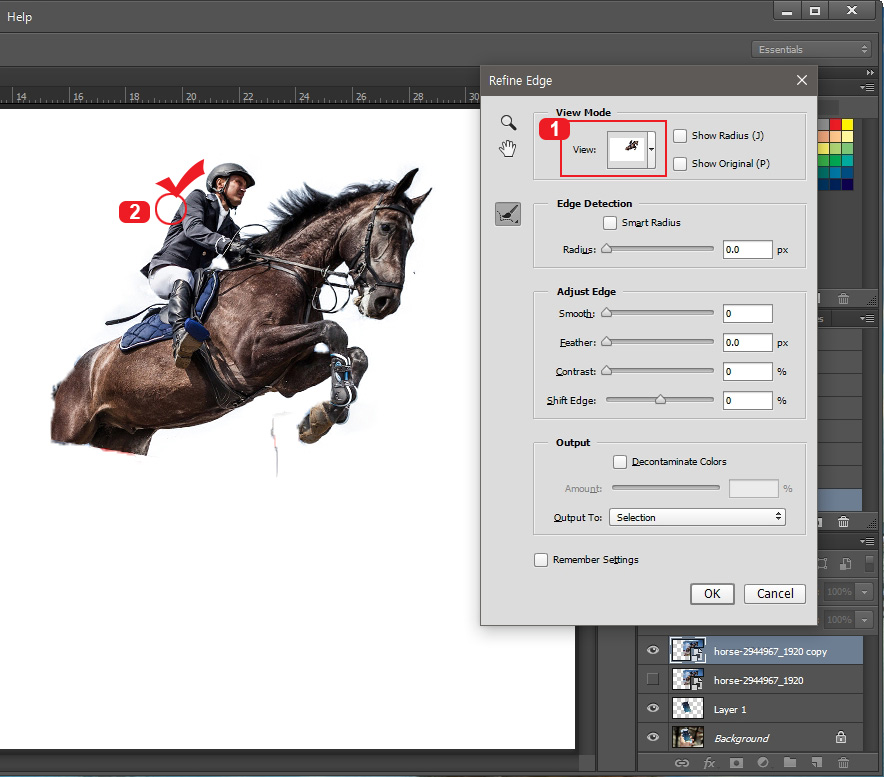
1번 Quick Selection Tool(빠른 선택 툴)을 클릭한 후 스마트폰 화면 영역에서 튀어나오는 부분을 선택해 줍니다. 그리고 3번을 눌러 "Refine Edge(가장자리 다듬기)"를 눌러 주세요.

Refine Edge 창이 뜨면 1번 View Mode에서 바탕을 흰색으로 바꿔주시고 2번에서 사진 가장자리를 마우스로 문질러 주세요. 그러면 자동으로 라인이 잡힙니다. (View Mode 바탕색은 아무거나 하셔도 상관없습니다. 보기 좋은 것으로 바꾸시면 됩니다.)

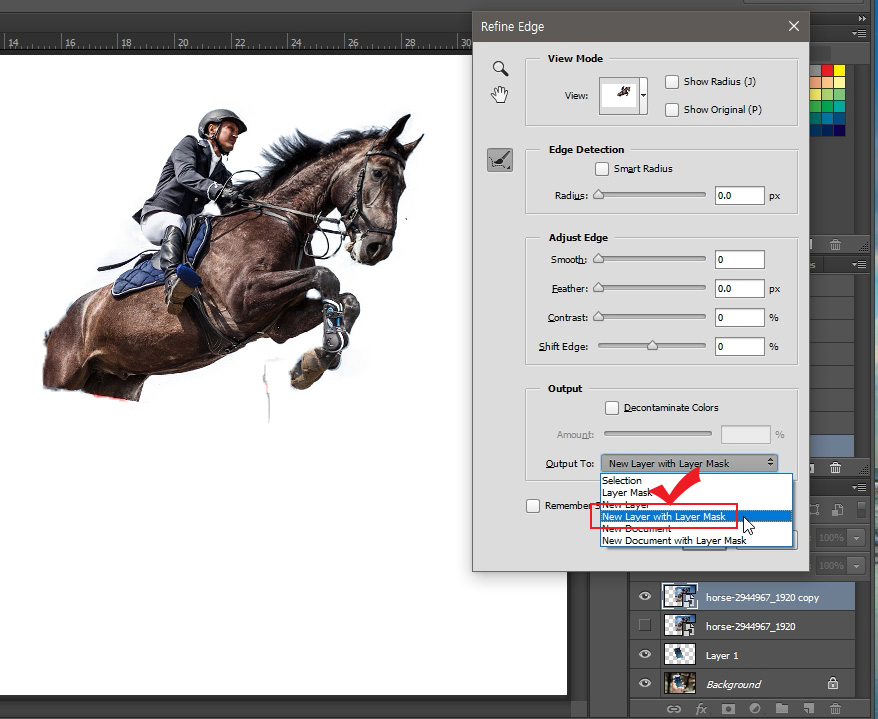
다 완료하셨다면 OK버튼을 누르시기 전에 "Output to(내보내기)"에서 "New Layer with Layer Mask"를 선택합니다. 선택 영역에 마스크를 씌워 새로운 레이어로 내보낸다는 뜻입니다.

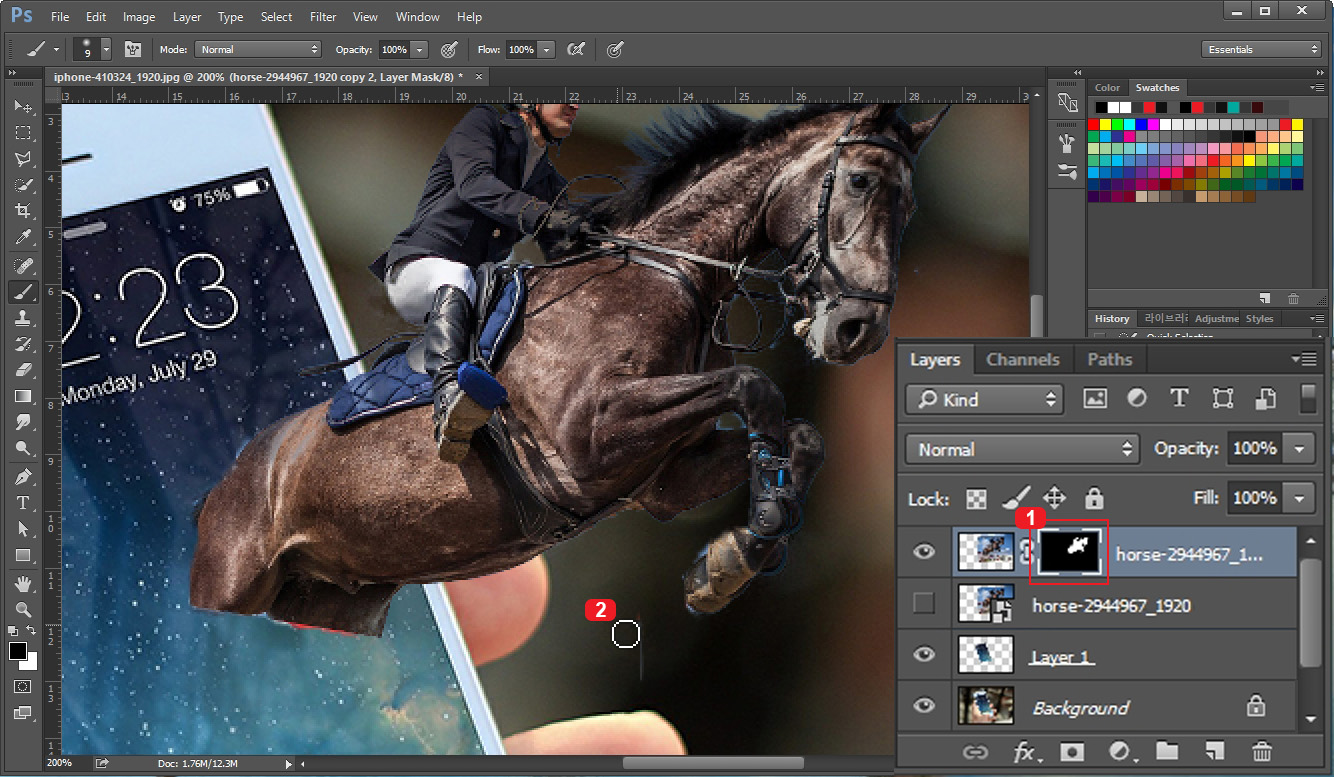
레이어 마스크가 생성되어 새로운 레이어로 만들어진 모습니다. 여기서 마감이 제대로 안 된 부분을 마감처리해줍니다. 1번 레이어 마스크 부분이 선택된 상태에서 검은색 브러쉬로 지워야 할 부분을 지워주세요.
레이어 마스크 상태에서 검은색은 이미지를 지우고 흰색은 지웠던 이미지를 복원시키는 역할을 합니다. 포토샵 작업에는 원본 보존을 위해 지우개 툴보다는 레이어 마스크를 많이 사용하게 됩니다.

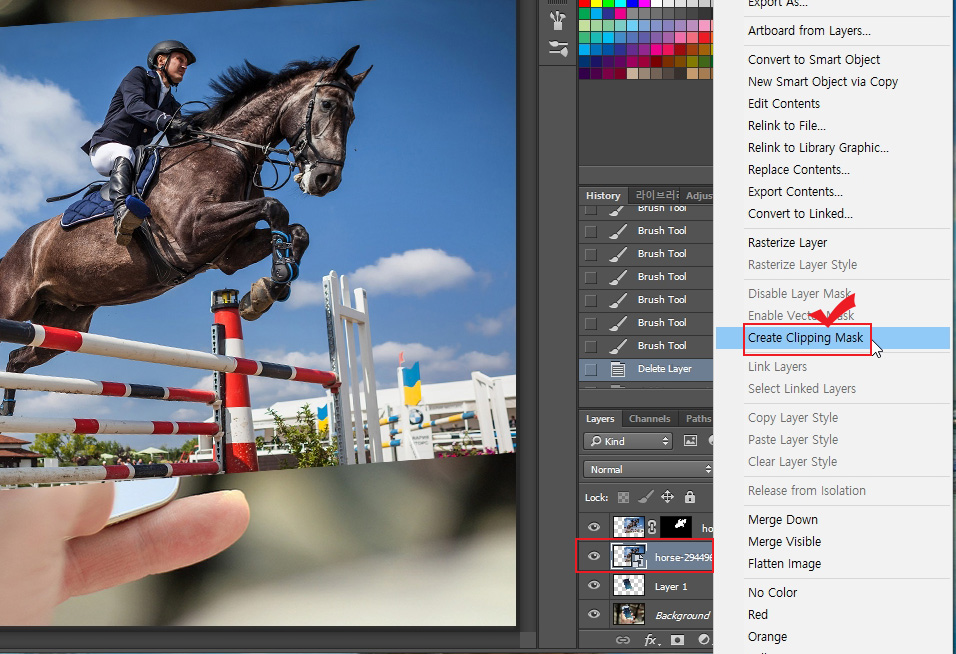
그리고 밑에 안보였던 레이어의 눈을 켜준 후 그 레이어 위에서 마우스 오른쪽 버튼을 눌러 "Creat Clipping Mask"를 눌러 클리핑 마스크를 실행시켜 줍니다. 그러면 바로 밑에 있는 레이어에 이미지가 갇히게 됩니다.

입체 팝업 모양이 잡혔습니다. 여기서 마감을 해주도록 하겠습니다.

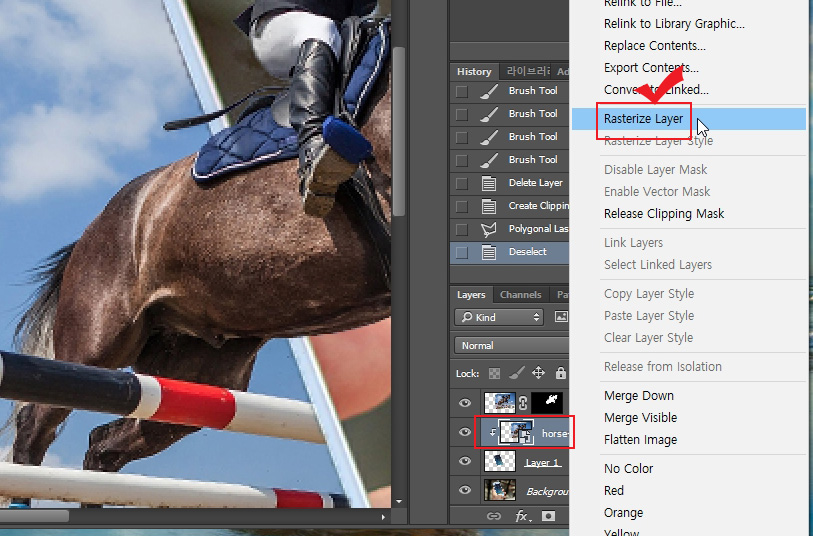
클리핑 마스크된 이미지를 편집하기 위해 레이어 위에서 마우스 오른쪽 버튼을 눌러 "Rasterize Layer" 버튼을 눌러 이미지를 편집할 수 있는 이미지로 만들어 줍니다.

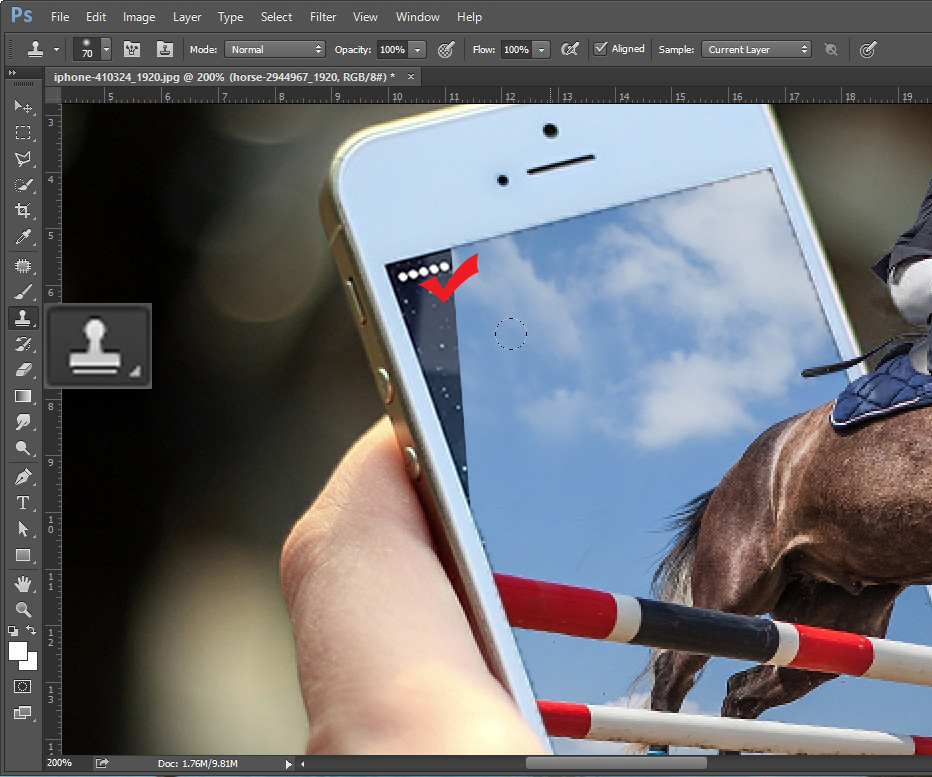
그다음 도장툴을 선택해서 비어있는 영역을 채워줍니다.
도장 툴 사용법은 아래의 포스팅을 확인해 보세요.
2019/03/01 - [디자인 정보/포토샵 강좌] - 포토샵 기초강의 - 도장툴(Clone Stamp Tool) 사용법

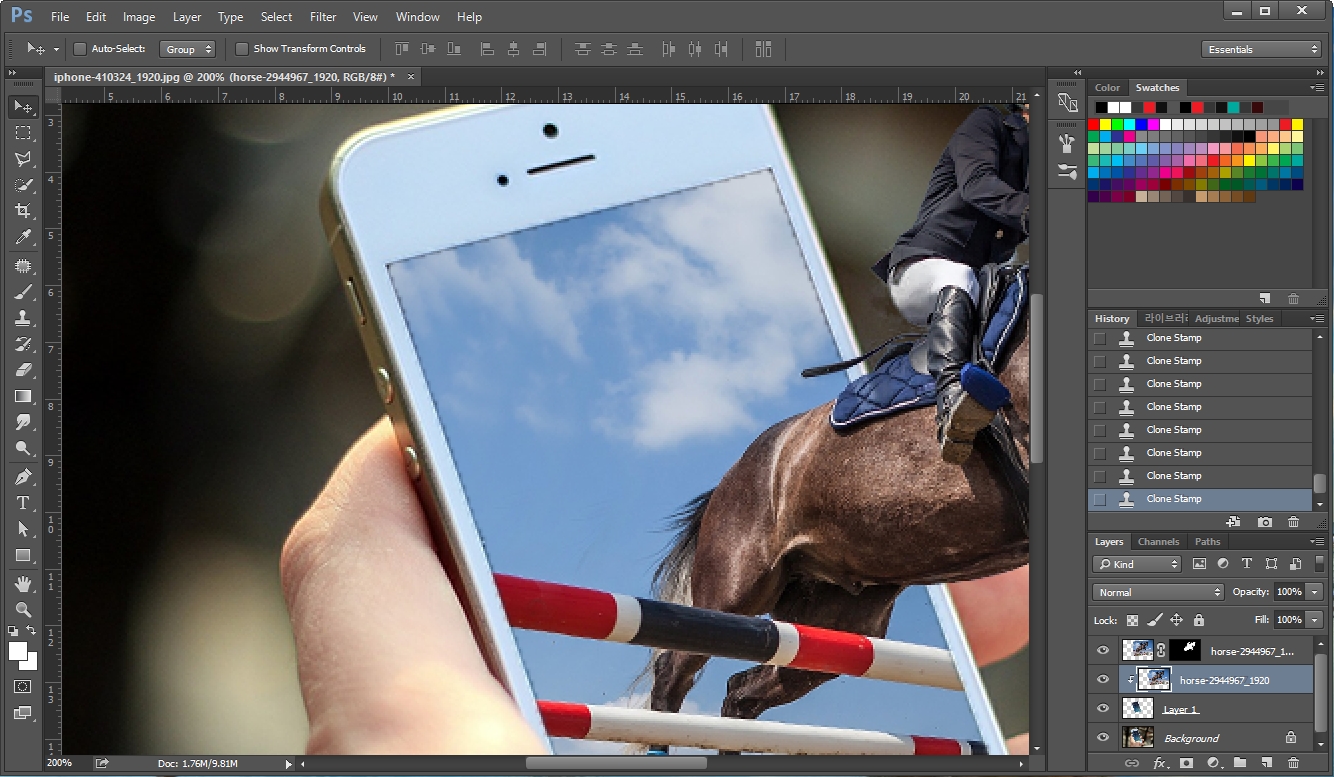
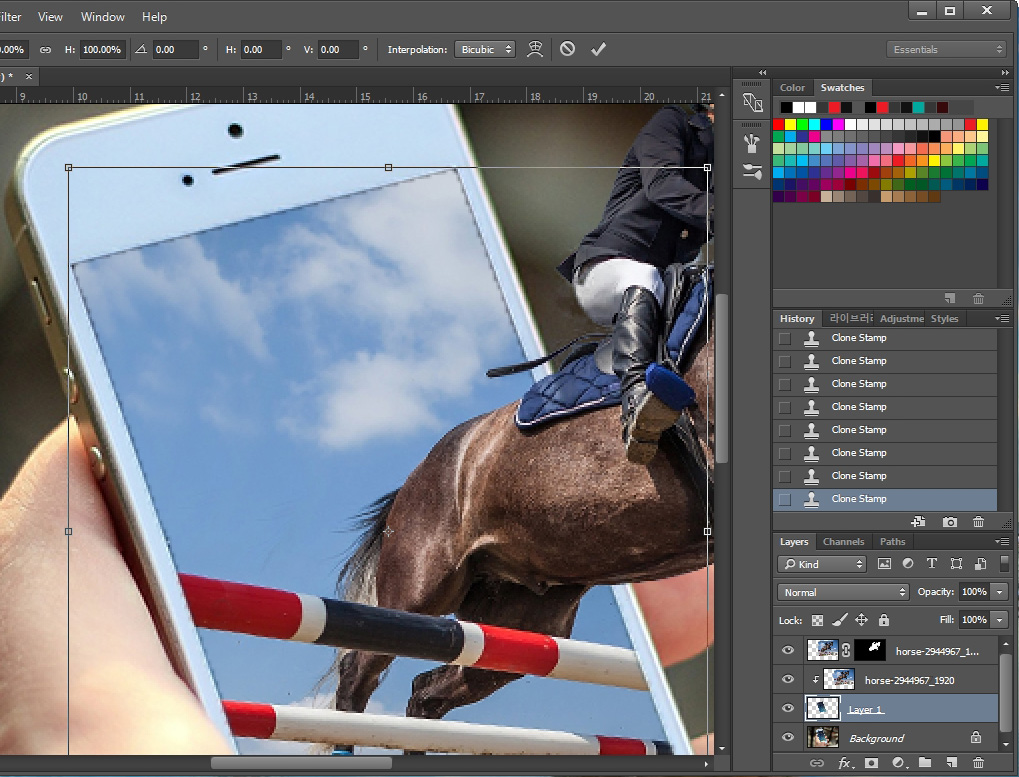
도장 툴로 비어있던 이미지를 채워주었습니다.

화면 테두리 라인이 진하기 때문에 Ctrl+T를 눌러 화면을 조금 키워서 라인을 잡아주었습니다.

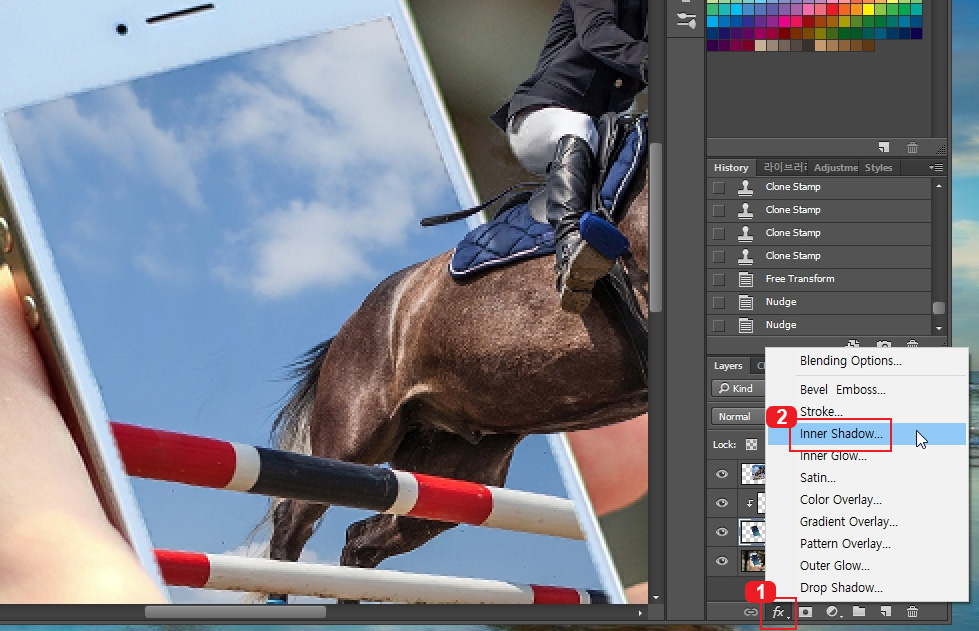
화면에 그림자를 넣어주기 위해 1번 fx를 눌러 2번 Inner Shadow를 클릭합니다.

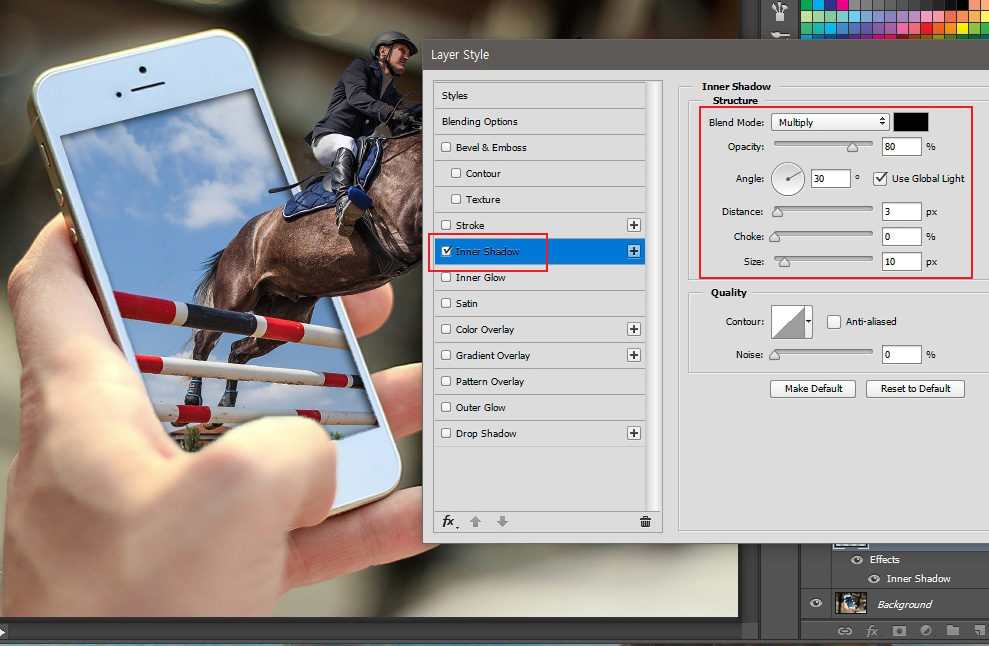
Inner Shadow 설정창에서 적당하게 그림자를 넣어줍니다.

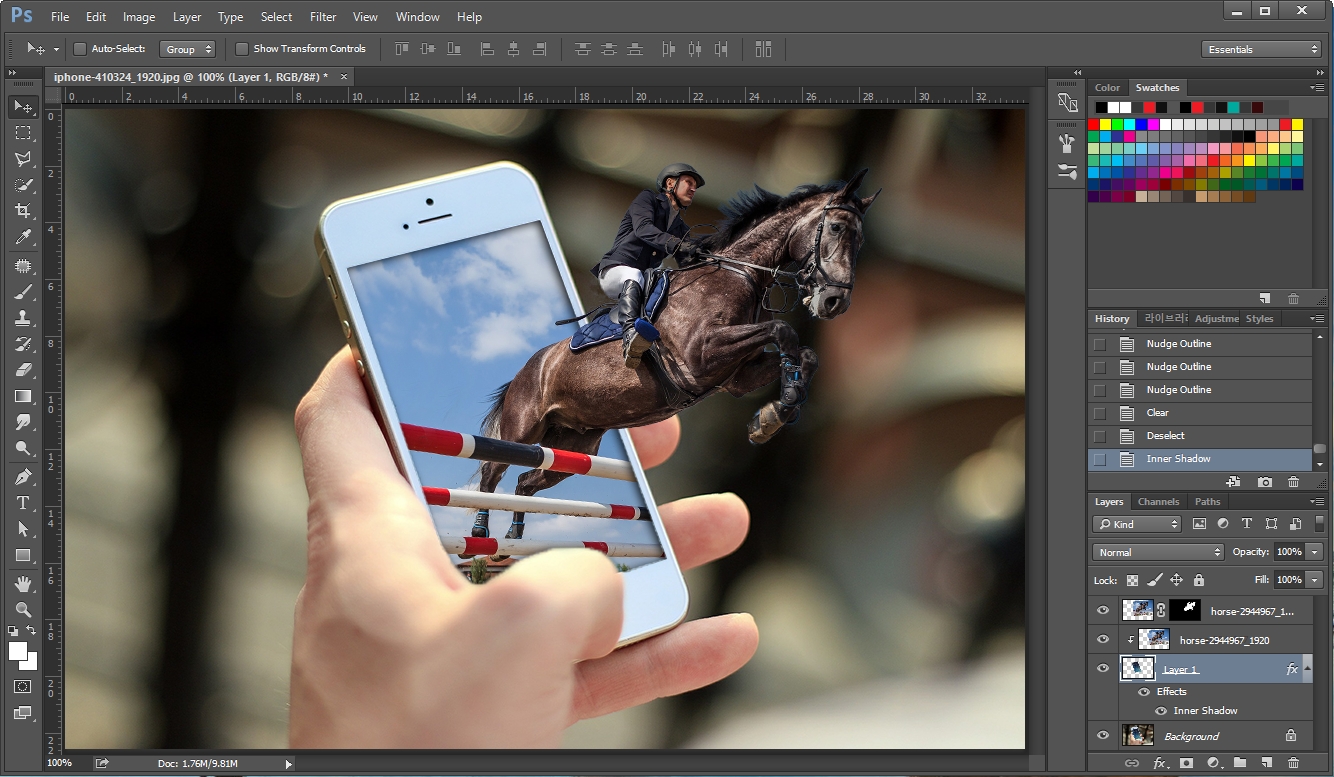
3D 팝업 이미지가 완성 되었습니다. 여기서 조금 더 느낌 있는 이미지로 바꾸기 위해 포토 필터를 적용해 보도록 하겠습니다.

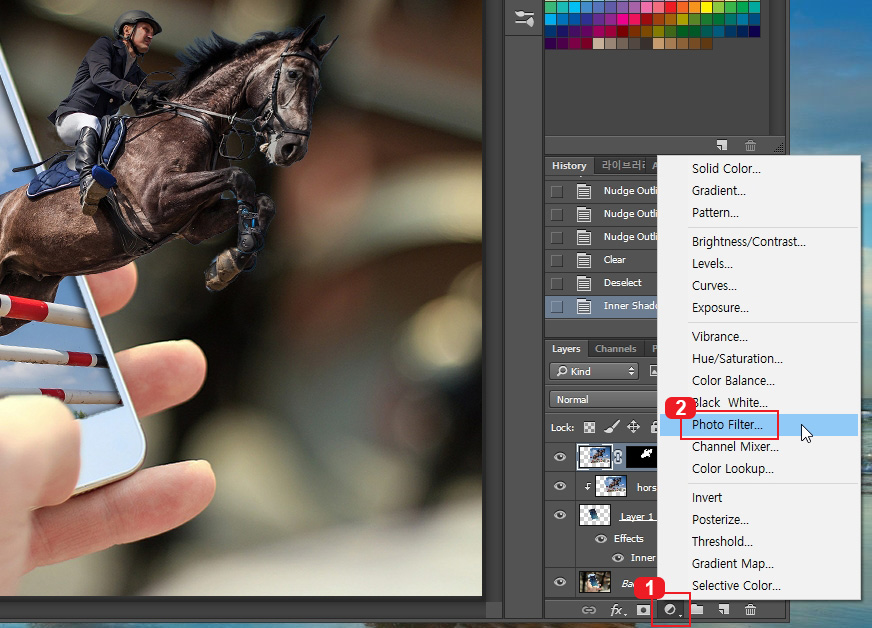
1번을 눌러 2번 Photo Filter를 실행시킵니다.

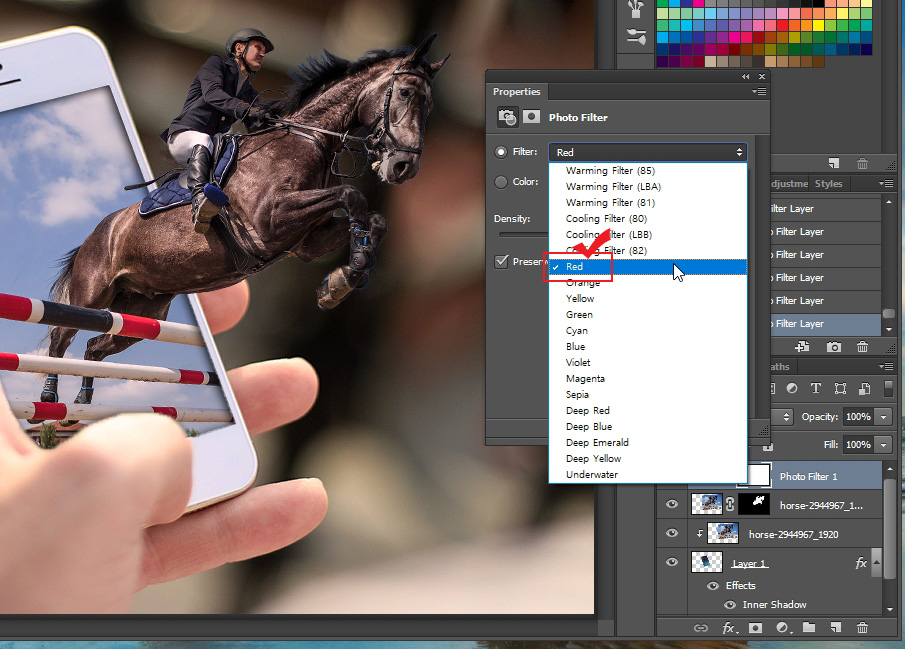
포토 필터 창이 뜨면 Filter 부분에서 원하는 색상 필터를 골라주시면 됩니다. 저는 "Red"로 선택해 봤습니다.

포토샵으로 화면 밖으로 튀어나오는 팝업 이미지가 완성되었습니다.





댓글