포토샵으로 천사 날개 합성하기
포토샵으로 천사 날개 합성하기

포토샵으로 천사 날개를 합성하는 방법입니다. 천사 날개 사진과 인물 누끼만 잘 따면 크게 어려운 것 없는 작업입니다.

샘플 사진을 가져와 봤습니다. 바닷가에 한 여인이 서 있네요.

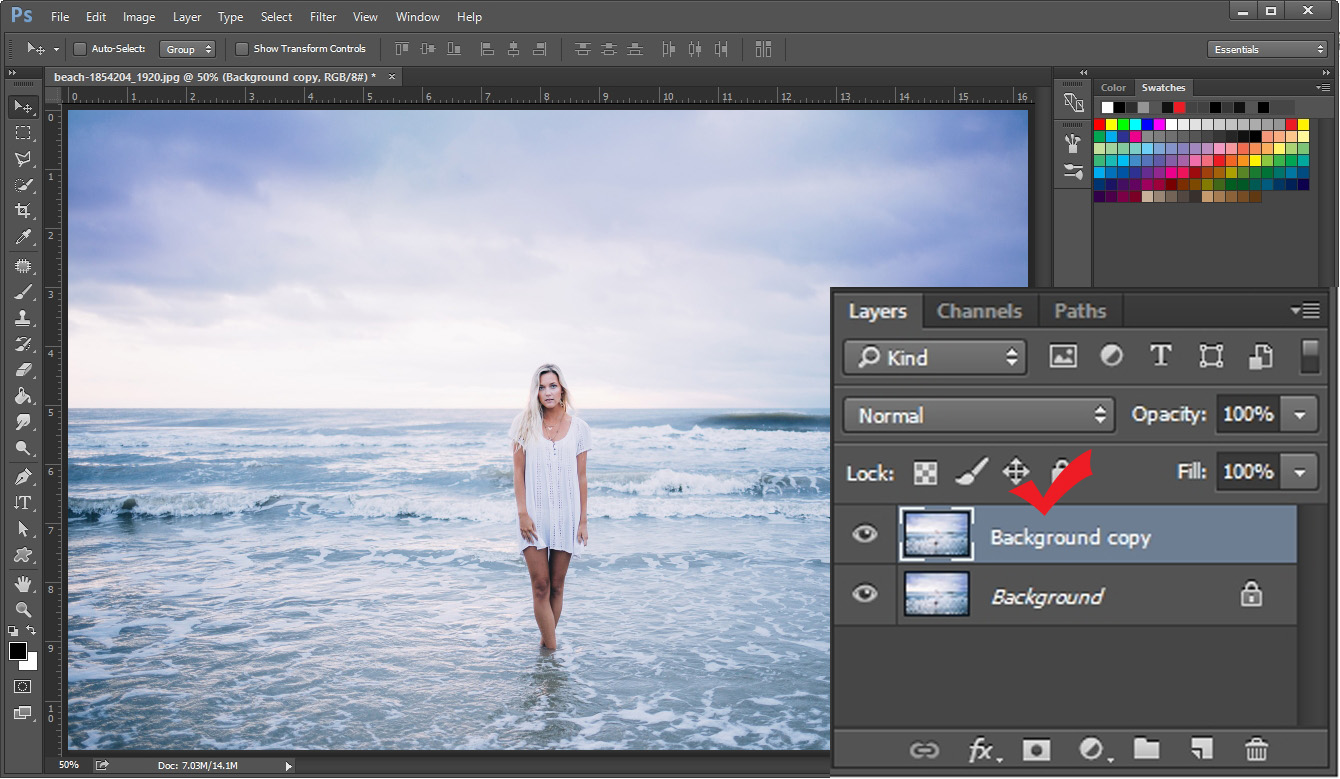
먼저 단축키 Ctrl+J를 눌러서 Background 레이어를 복사해 줍니다.

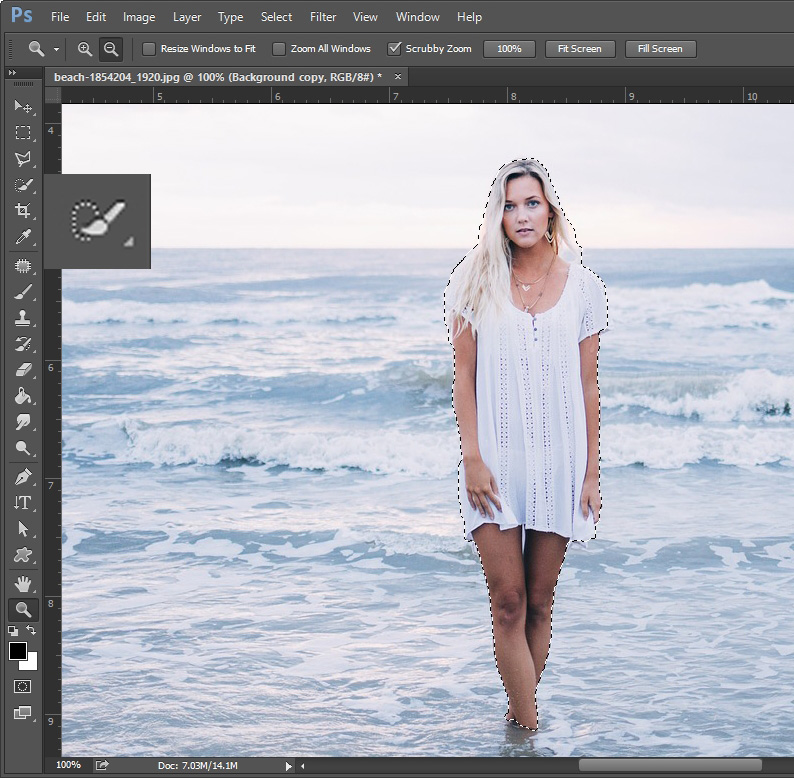
왼쪽 툴바에서 Quick Selection Tool(빠른 선택 툴)을 사용해서 인물을 선택해 줍니다. 인물을 마우스로 문질러 주면 알아서 선택 영역이 잡힙니다. 배경과 피사체의 색상 차이가 심할수록 더 쉽게 선택됩니다.

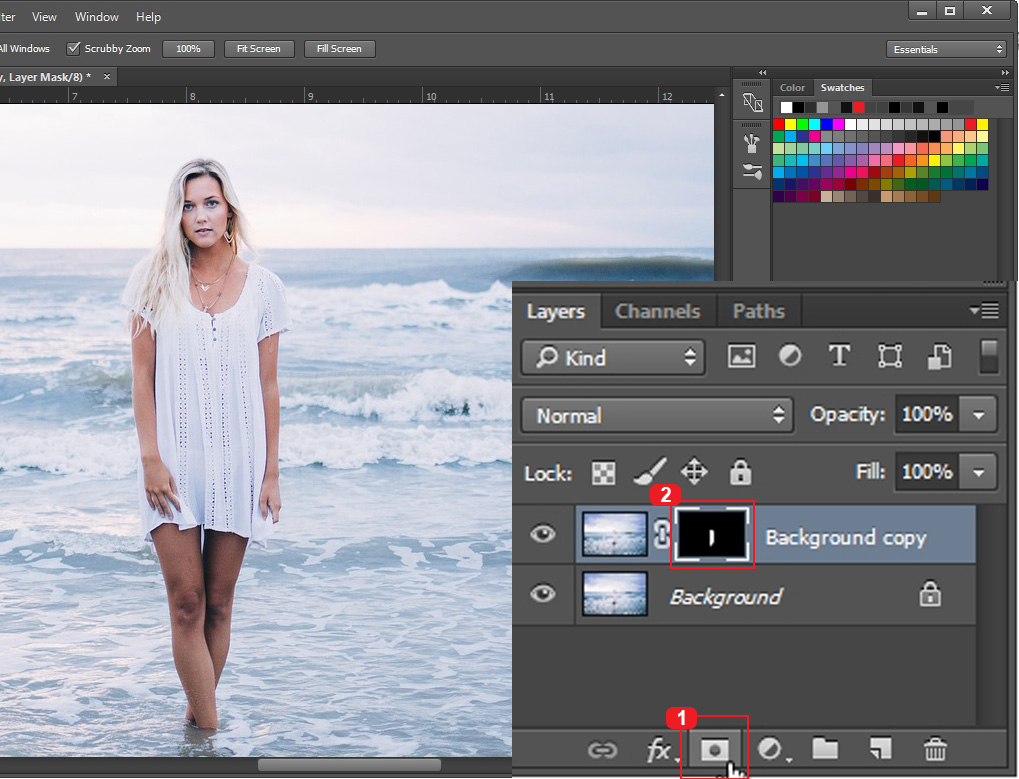
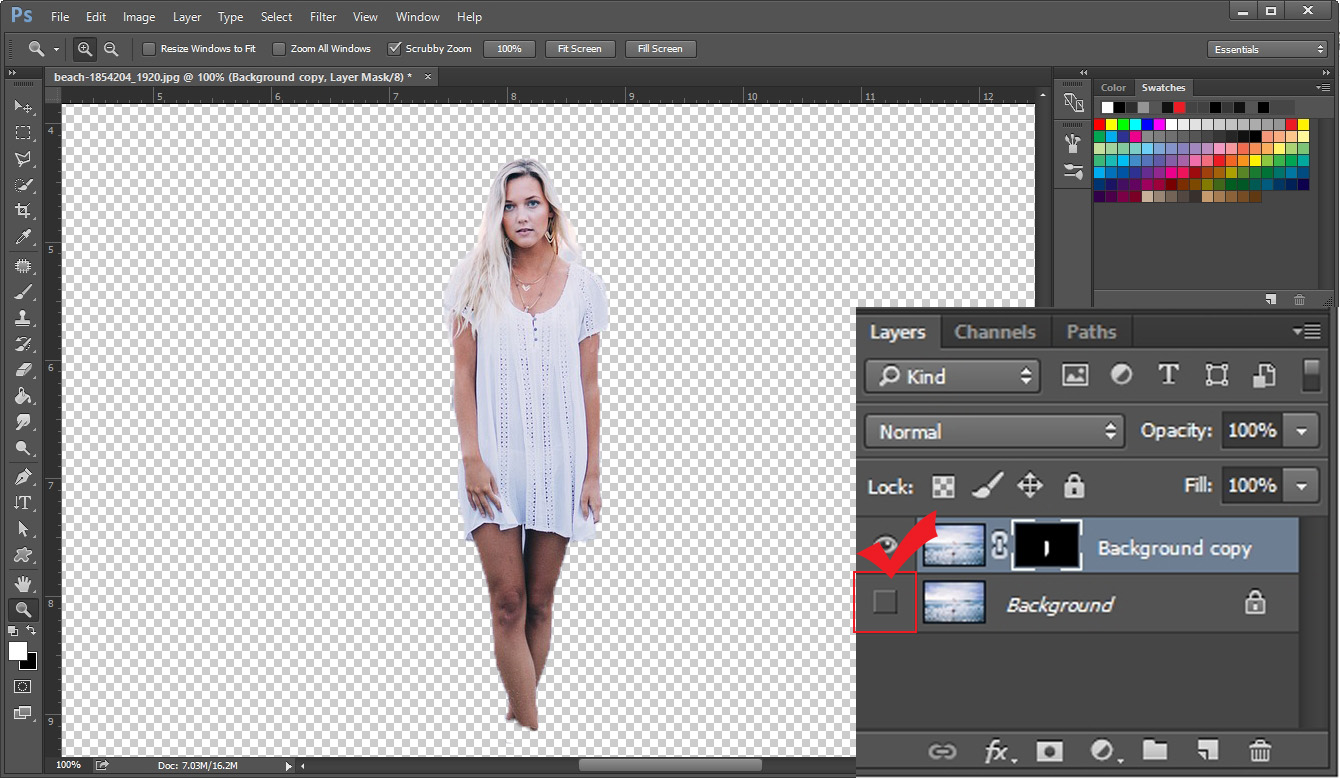
빠른 선택 툴로 인물을 선택 영역으로 지정한 다음 1번을 눌러 레이어 마스크를 적용시켜 줍니다. 그러면 2번처럼 레이어 마스크가 만들어지는데 선택 영역을 제외하고 나머지 부분은 안 보이게 됩니다.

확인차 아래에 있는 Background의 눈을 꺼 보았습니다. 앞서 말한 대로 선택 영역을 제외하고 투명하게 된 모습입니다.

이제 천사 날개 이미지를 가져옵니다.
천사 날개 이미지를 다운로드하시려면 아래의 포스팅에서 확인해 보세요.
2019/06/21 - [디자인 정보/디자인 자료실] - 천사 날개 합성 자료

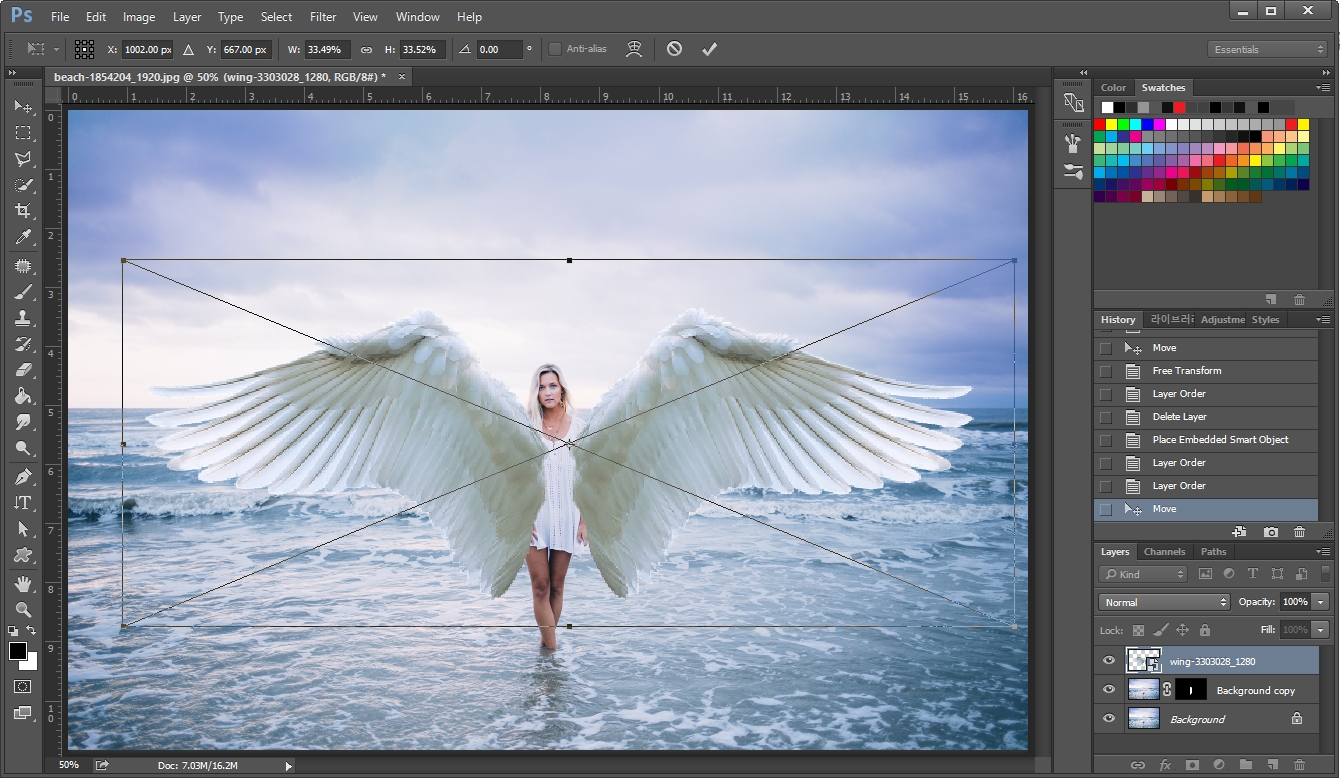
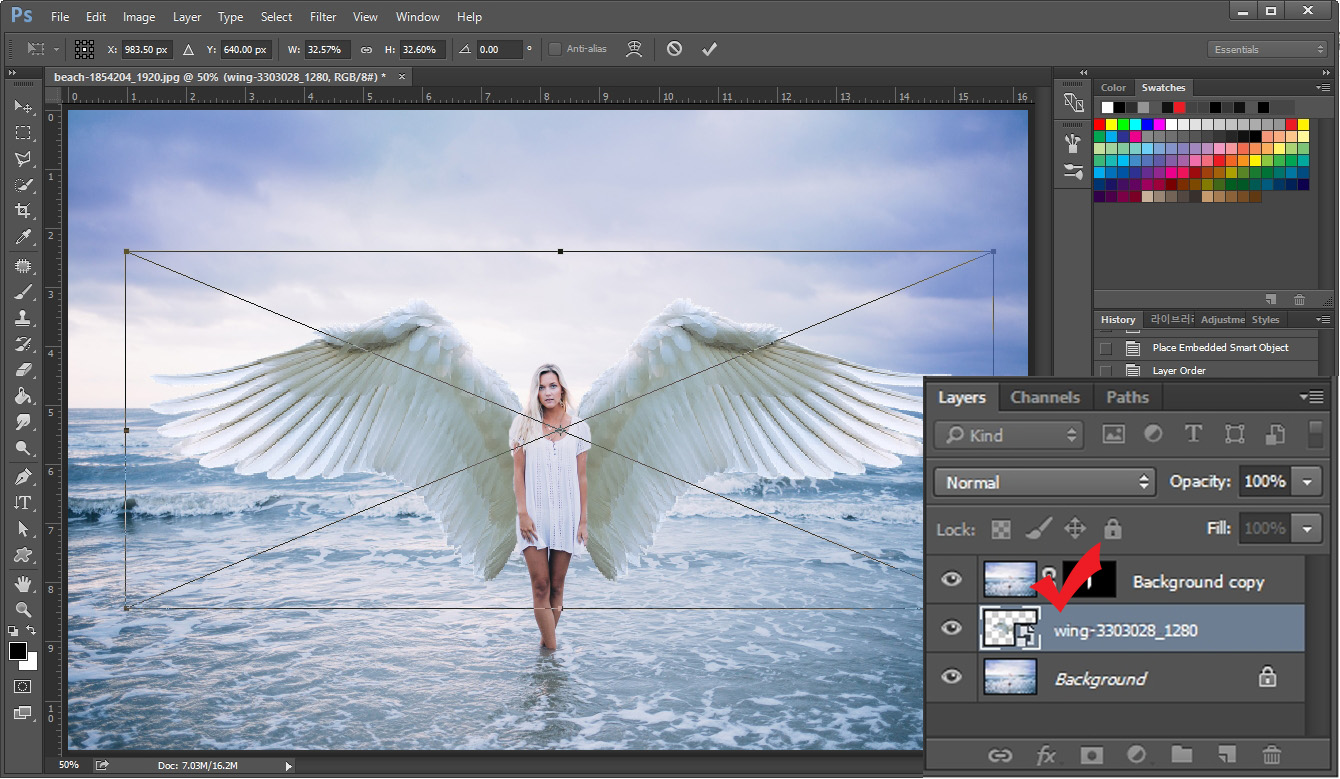
천사 날개 레이어를 인물과 배경의 중간에 위치시킵니다. 그리고 Ctrl+T를 눌러 사이즈와 위치를 적당히 조절해 줍니다.

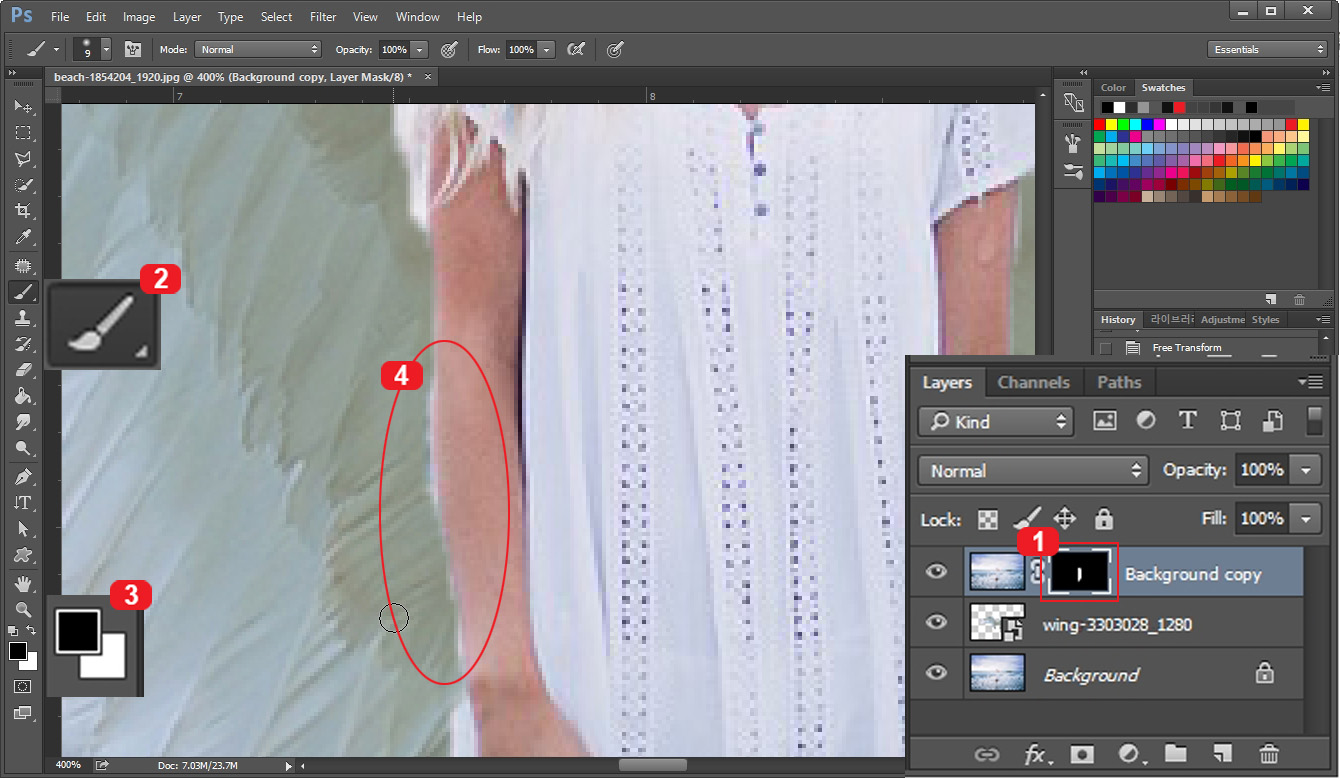
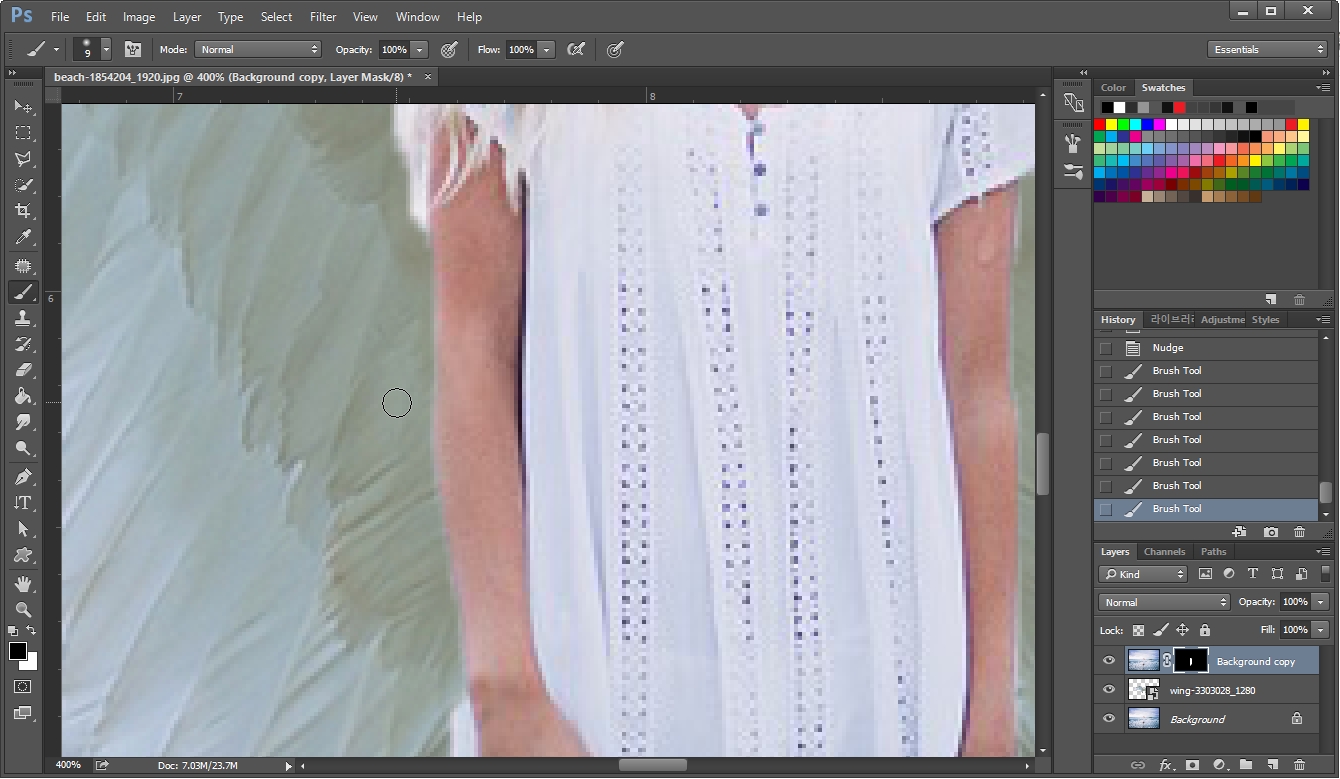
천사 날개의 자리를 잡아준다음 1번 레이어 마크스를 선택하고 마감 보정에 들어갑니다. 2번 브러쉬를 선택한 다음 3번에서 검은색으로 전경색을 맞춰주세요. 그리고 4번 인물 테두리 부분을 확대해서 보정해 주시면 됩니다.
레이어 마스크 상태에서 검은색 브러쉬는 이미지를 사라지게 만들고 흰색 브러쉬는 사라졌던 이미지를 복원시키는 역할을 합니다. 이 기능을 가지고 지웠다 복원했다 하면서 사진을 보정하시면 됩니다.

인물 테두리 라인을 보정한 모습입니다. 이런 식으로 날개와 접한 부분이 어색하지 않도록 보정해 주세요.

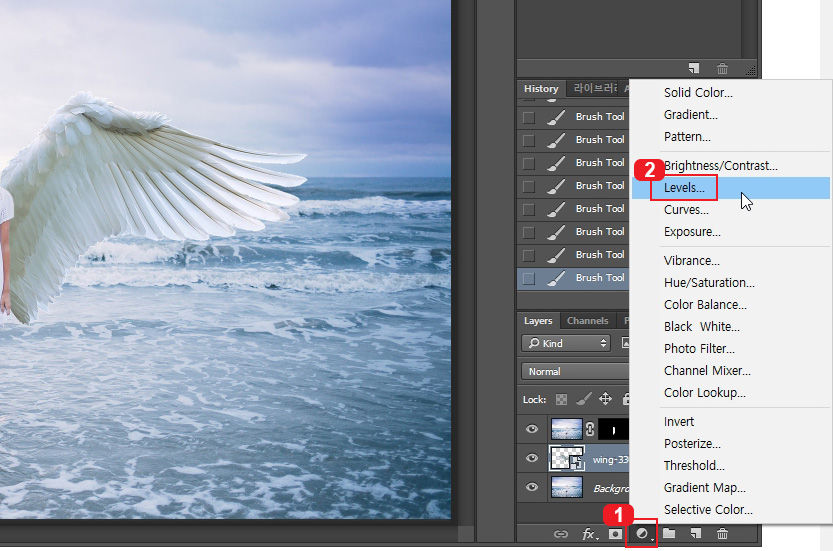
그다음 날개의 색상이 너무 진해서 밝기 조절을 해주도록 하겠습니다. 1번을 누르고 2번 Levels를 클릭해 주세요.

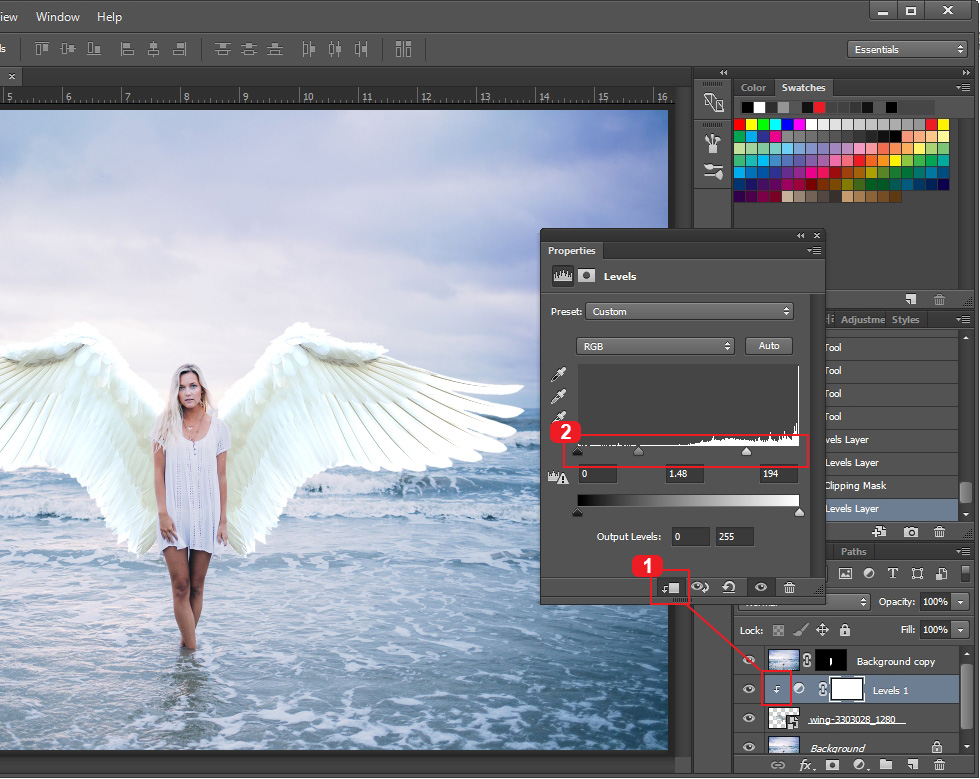
1번을 누르면 레벨 효과가 바로 아래에 있는 레이어에만 적용되게 됩니다. 1번 버튼을 누른 후 2번에서 밝기 조절을 해줍니다. 레벨 값을 조절하니 천사 날개가 많이 밝아진 모습입니다.

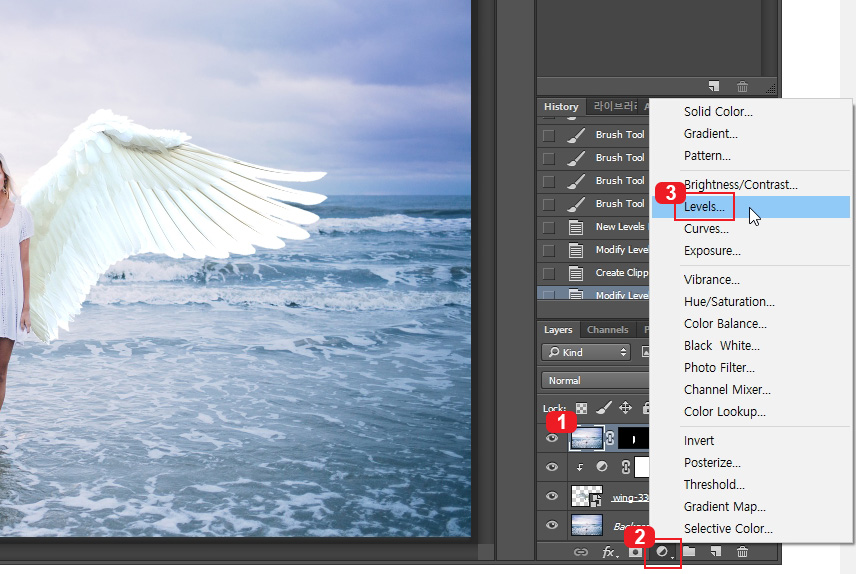
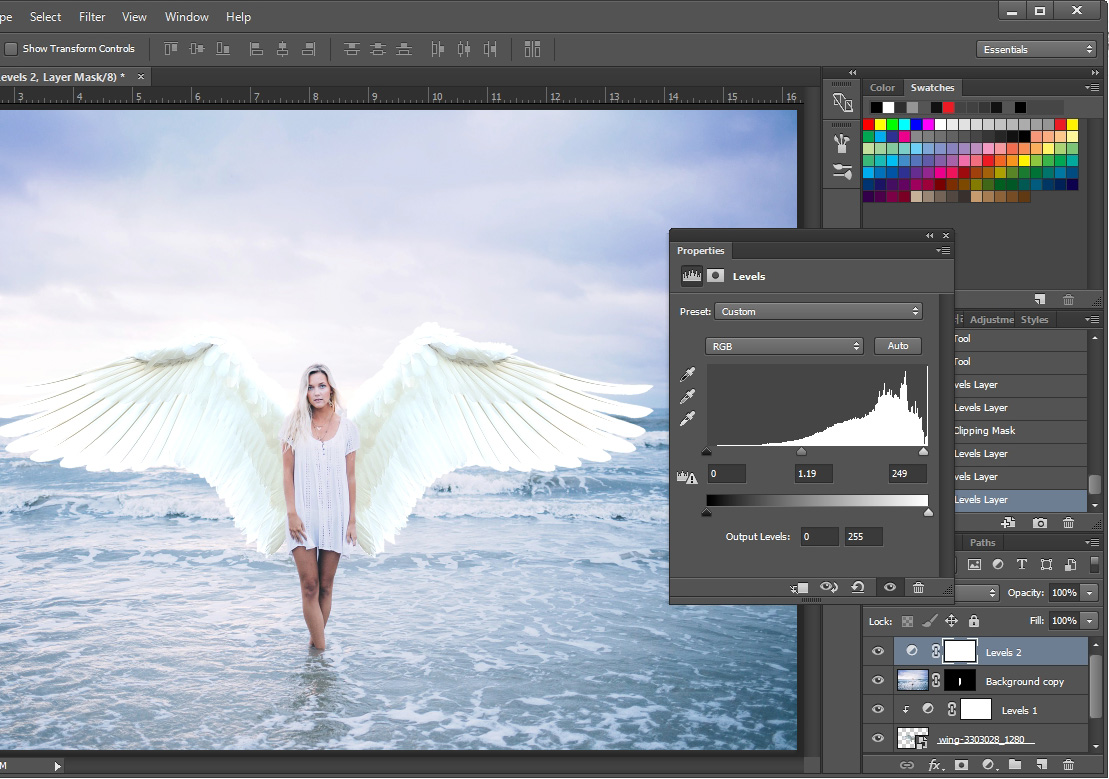
날개 밝기를 조절했으면 이제는 사진 전체의 밝기를 조절하도록 하겠습니다. 제일 위에 있는 1번 레이어를 선택한 후 2번을 눌러 3번 Levels를 클릭합니다.

레벨 창이 뜨면 설정값을 조절해서 적당한 밝기로 만들어 줍니다. 레이어 창에서 맨 위에 효과가 있으면 효과 아래에 있는 모든 이미지에 효과가 적용이 됩니다.

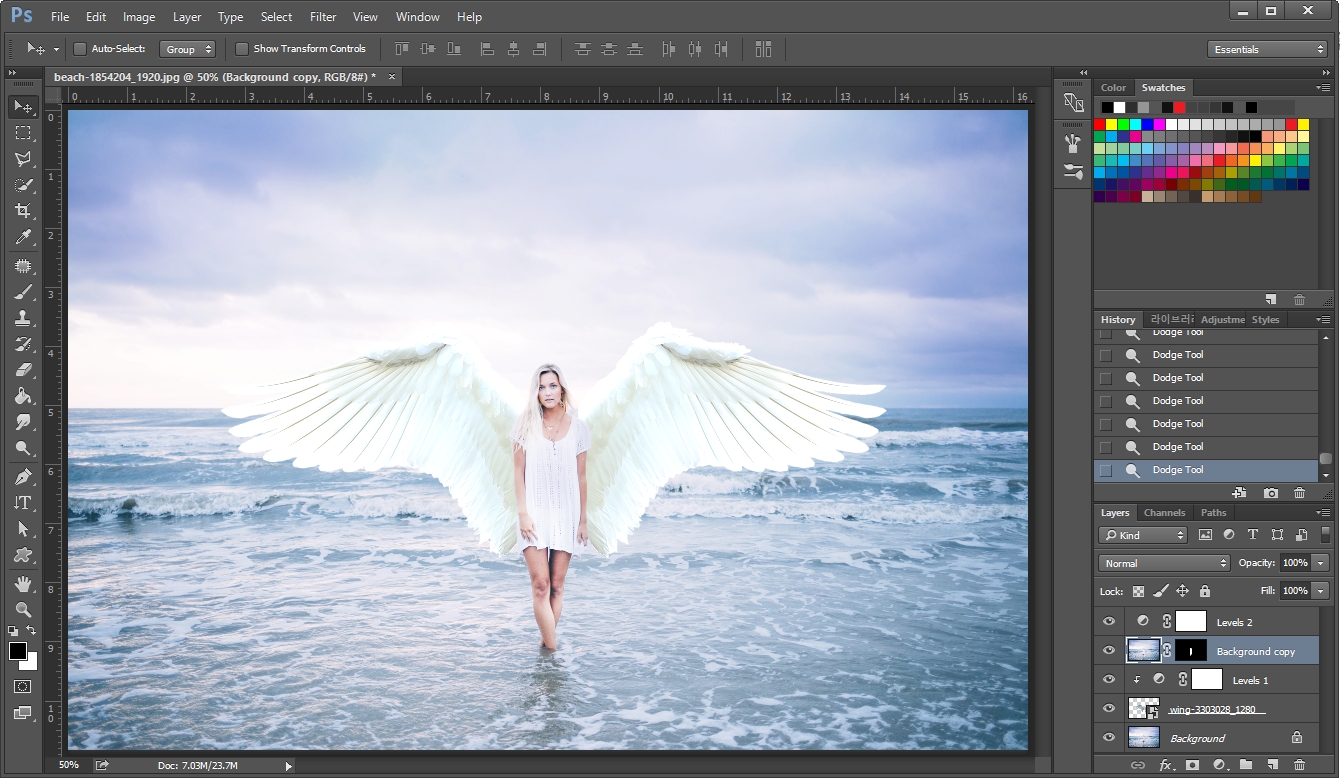
Levels로 밝기 보정을 한 모습입니다. 여기서 색감을 조절해서 조금 더 느낌 있는 사진으로 바꿔보겠습니다.

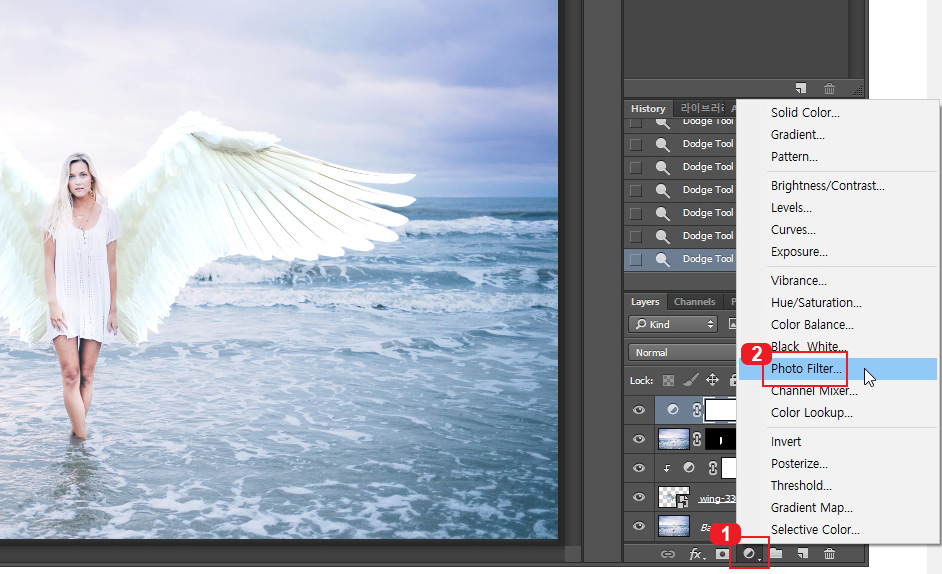
1번을 눌러 2번 Photo Filter를 클릭해 주세요.

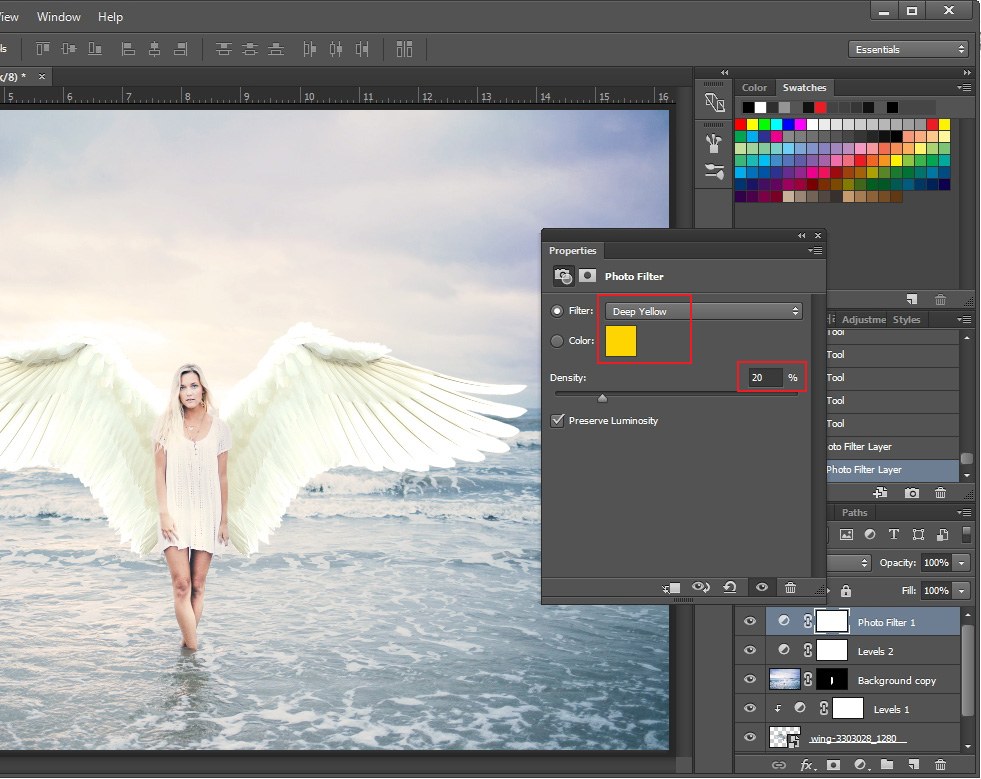
포토 필터 설정창에서 Filter를 Deep Yellow로 적용시켜 주었습니다. Density 값은 20%로 주었습니다.

천사 날개로 합성한 인물 사진이 완성되었습니다. 바닷가에 내려온 천사 같네요. 천사 날개를 가지고 예쁜 사진 만들어 보세요.





댓글