플러그인 없이 티스토리 블로그에 유튜브 삽입하기
티스토리에 유튜브 동영상 삽입하는 방법을 소개해 드립니다. 티스토리에 유튜브 동영상을 삽입할 수 있는 플러그인이 있죠. 그런데 굳이 플러그인을 따로 설치하지 않고도 본문에 간단하게 동영상을 넣으실 수 있습니다. 사실상 소스 코드만 길지 오히려 플러그인보다 절차가 간단하기 때문에 더 편리한 방법이라고도 볼 수 있습니다.
티스토리 글쓰기 중 "이전 글쓰기"말고 "새로운 글 쓰기" 버전에서 유튜브 동영상을 삽입하는 방법입니다.

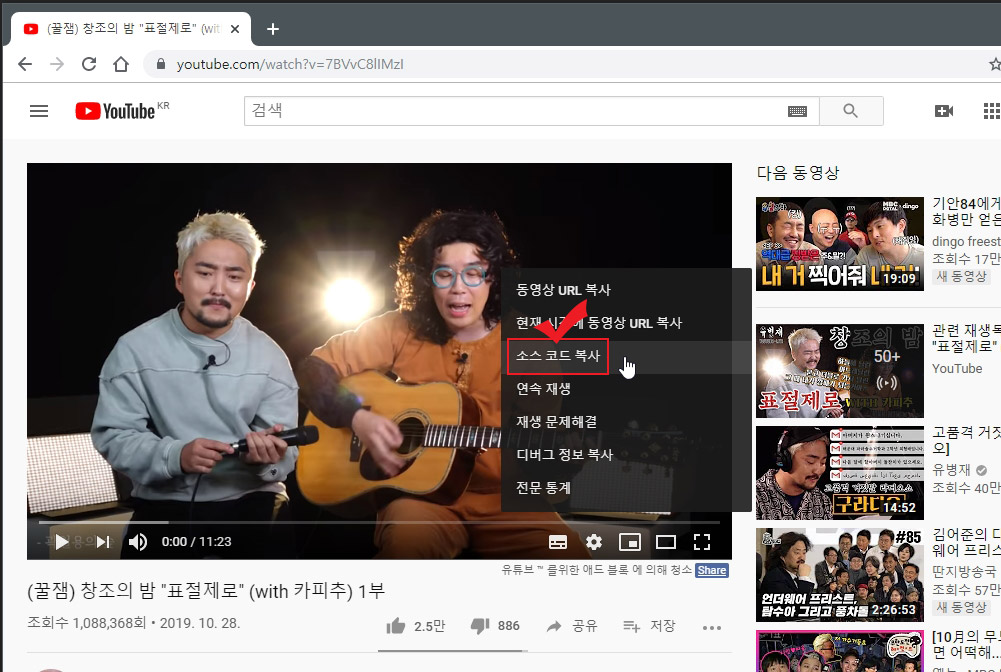
유튜브 동영상을 하나 선택한 후 영상 위에서 마우스 오른쪽 버튼을 클릭합니다. 그리고 "소스 코드 복사" 버튼을 클릭해 줍니다.

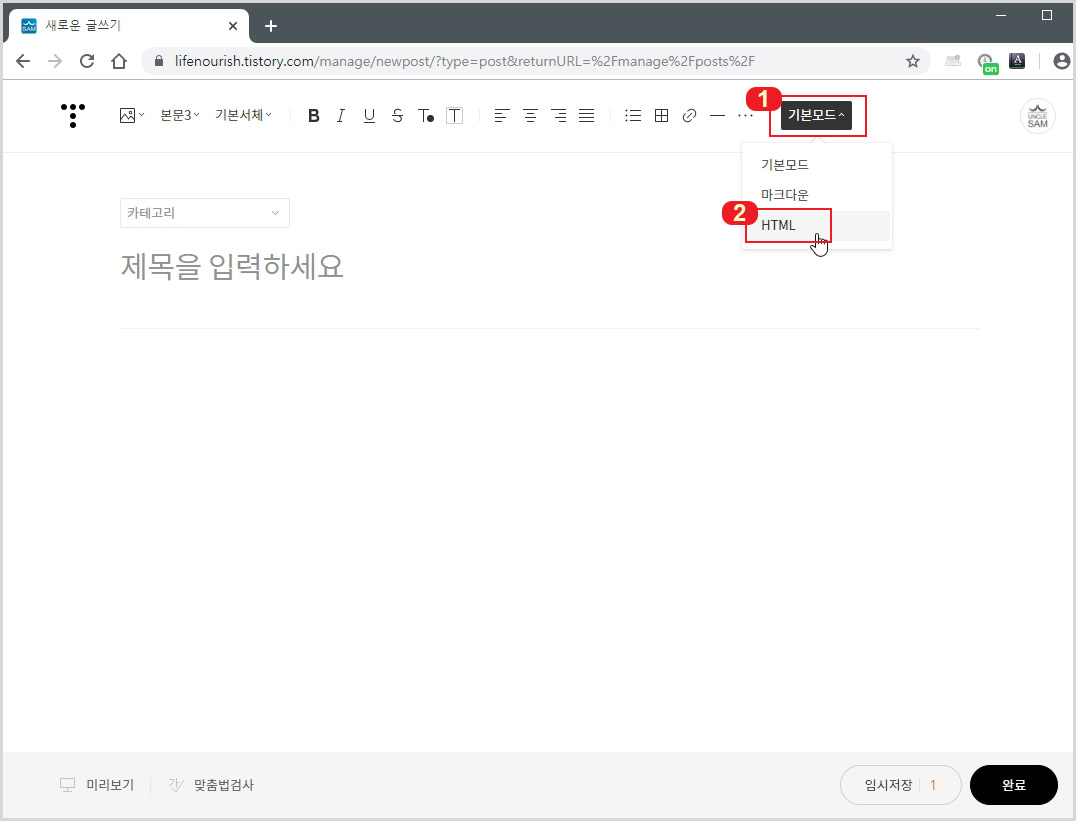
티스토리 새로운 글쓰기에서 모드를 HTML로 바꿔줍니다. 오른쪽 기본모드를 HTML모드로 바꿔 주세요.

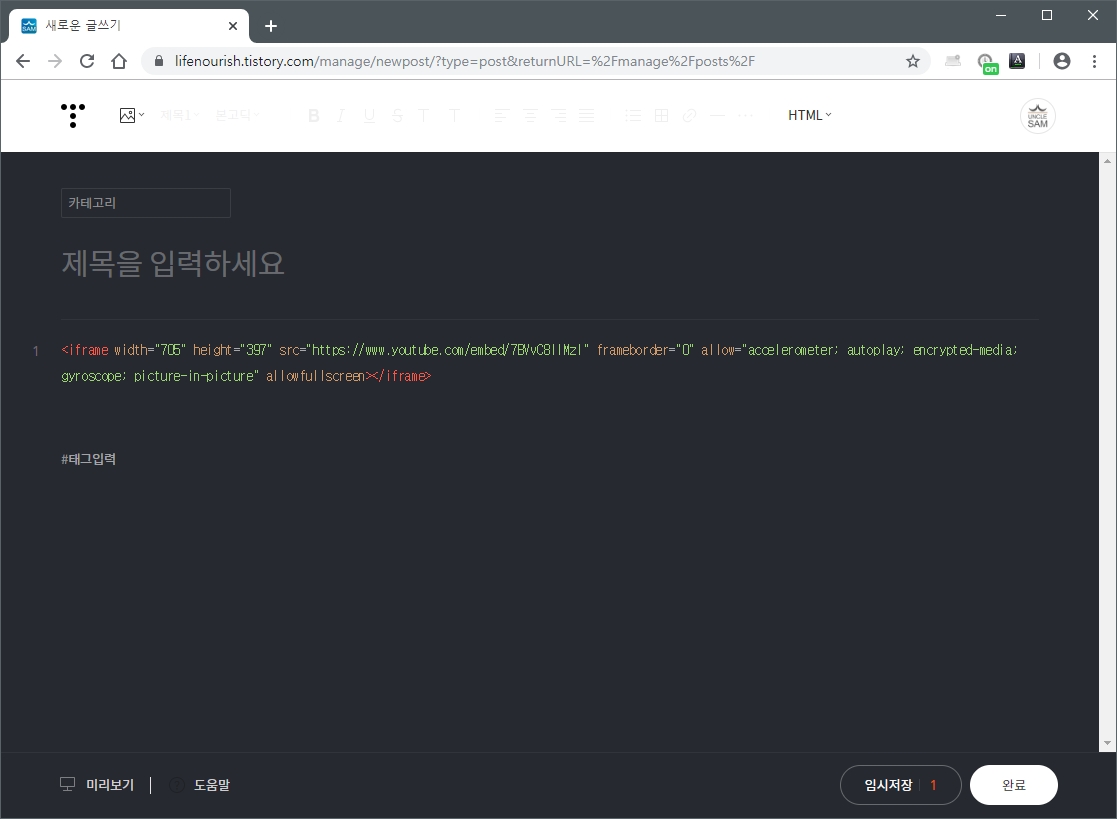
복사된 소스 코드를 Ctrl+V를 눌러 붙여 넣기를 합니다. 그러면 복사된 유튜브 동영상 코드가 입력됩니다.

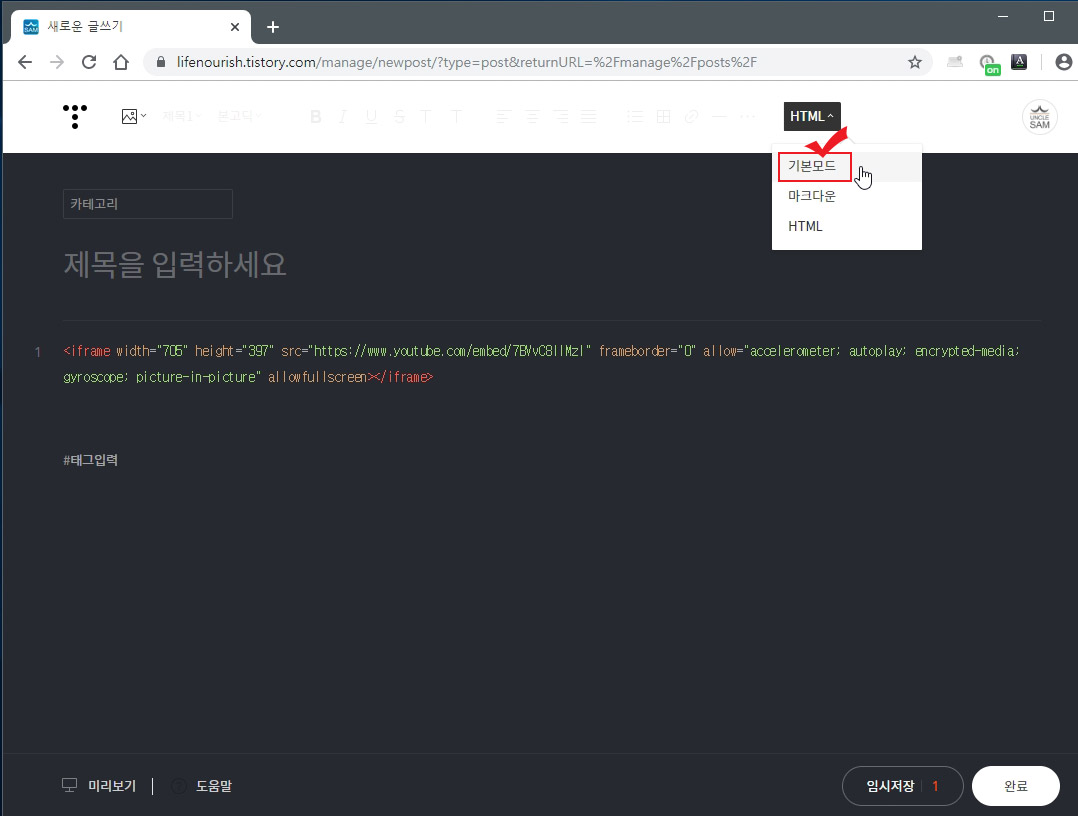
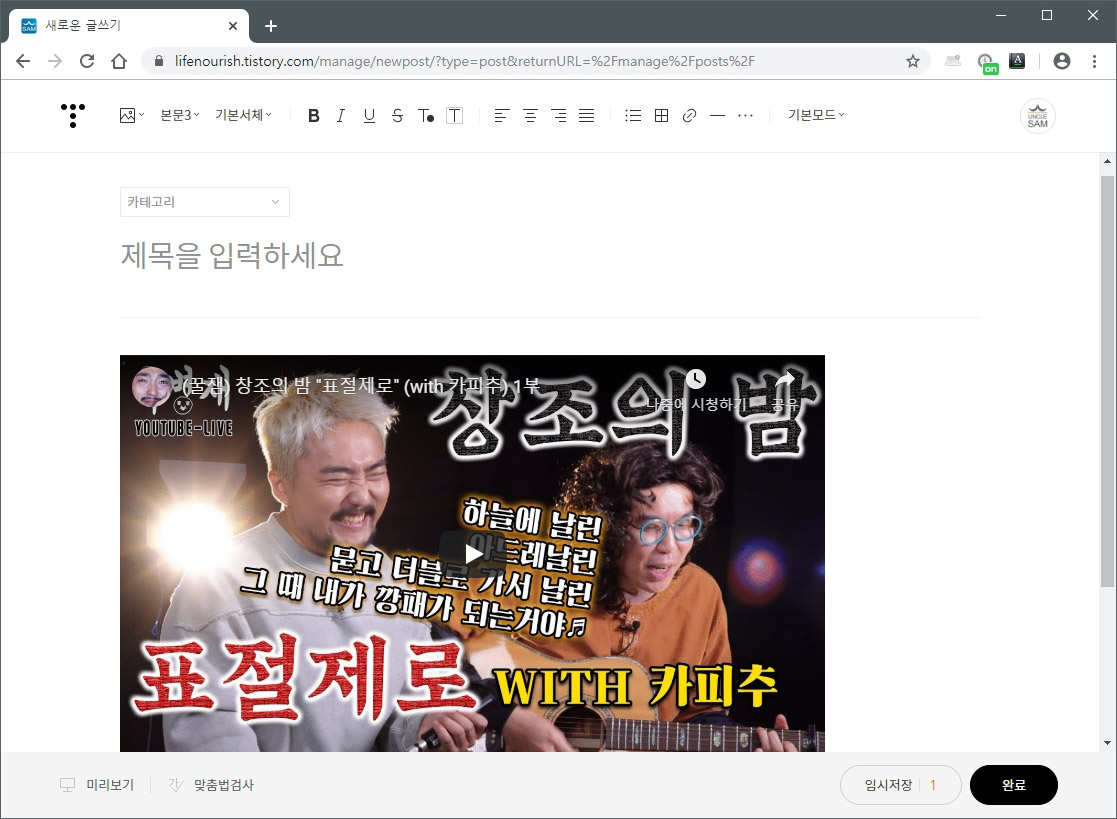
이대로 다시 "기본모드"로 바꾸면 삽입된 영상이 나타납니다.

유튜브 동영상이 정상적으로 삽입된 모습입니다.

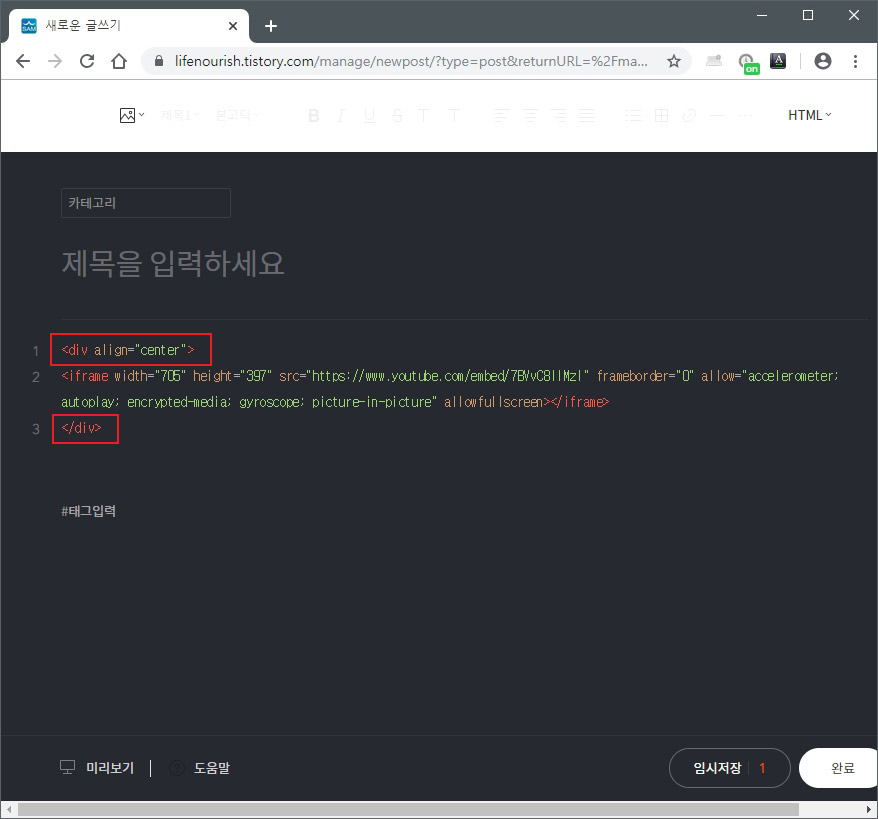
유튜브 영상을 본문 내용 가운데에 정렬시키고 싶다면 빨간색 박스로 체크한 코드를 유튜브 소스 코드 위아래에 입력해 주시면 됩니다.
<div align="center">
</div>위 코드입니다.

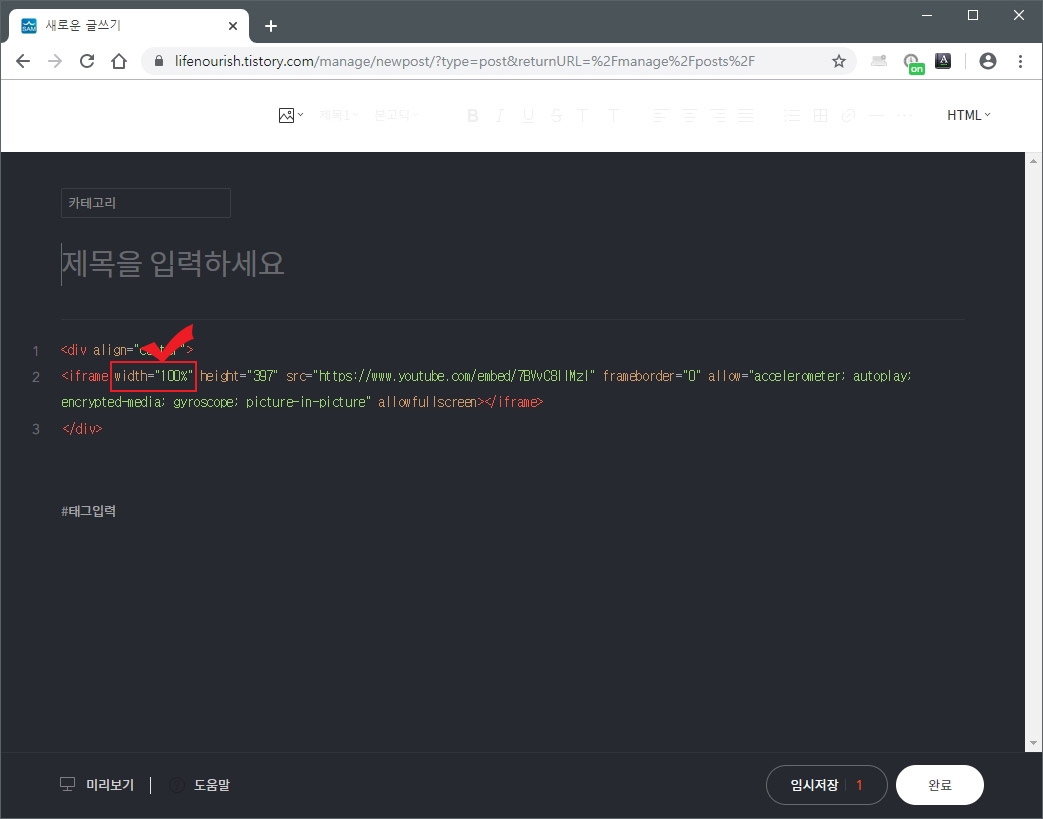
유튜브 동영상의 크기를 가로 화면에 꽉 차게 만들고 싶다면 width 값을 100%로 적어 주세요. height 값도 원하는 수치로 조절하실 수 있는데 페이지 크기에 맞춰서 적당하게 px값으로 적어주시면 됩니다.
티스토리 반응형 스킨을 사용하신다면 반드시 width=100%로 맞춰주셔야 모바일에서도 화면을 벗어나지 않게 노출됩니다. 유튜브 동영상을 삽입하신 후 꼭 모바일에서도 확인해 보세요.





댓글