티스토리 서식으로 애드센스 광고 넣는 방법
티스토리 사용자 대부분은 애드센스 광고를 삽입해서 사용하고 계실 겁니다. 티스토리 스킨마다 광고의 위치나 크기가 다르지만 대부분은 본문 상단과 하단, 본문 중간, 사이드바 등에 사용하고 계실 텐데 그중에 본문 중간에 광고를 넣는 간단한 방법에 대해 알아보도록 하겠습니다.
티스토리 글 본문 상단과 하단은 티스토리 애드센스 플러그인을 통해 한 번 삽입하면 더 이상 설정할 필요 없이 글만 쓰면 자동으로 광고가 나타납니다. 사이드바도 마찬가지로 HTML 배너 출력에 코드를 한 번만 집어넣으면 자동으로 광고가 노출이 되죠.
그런데 본문 중간에 삽입하는 광고는 자동 광고 설정을 하지 않는 이상 매번 글쓰는 중간에 일일이 광고 코드를 삽입해 주어야 하는 불편함이 있습니다. 자동 광고만큼은 아니지만 이런 불편함을 조금 덜 수 있는 방법이 있습니다. 바로 티스토리 서식을 이용해서 애드센스 스크립트 코드를 저장해 놓고 필요할 때마다 사용하는 방법입니다.
티스토리 새로운 글쓰기 버전에서 애드센스 광고 삽입하는 방법을 알려드리겠습니다.

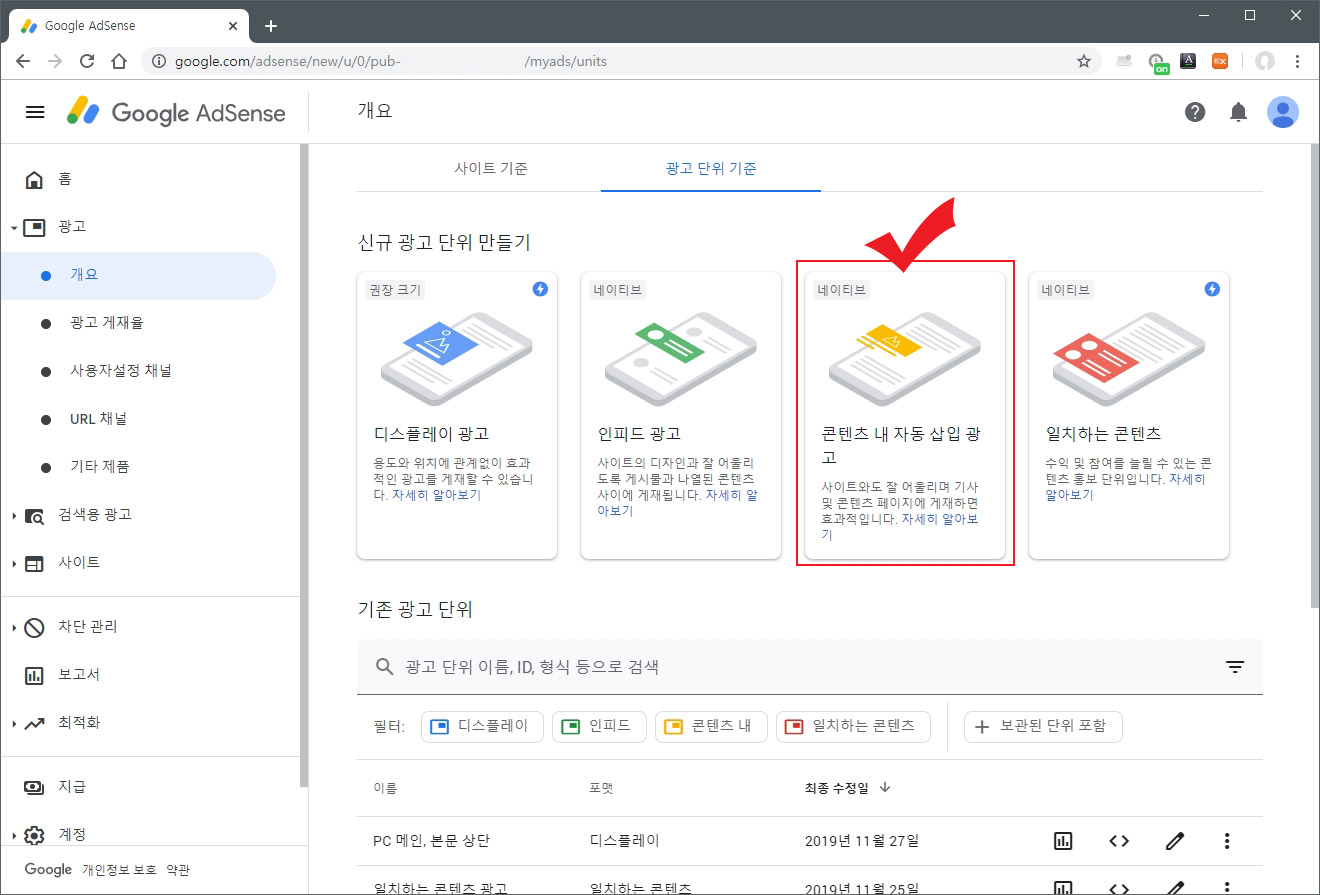
본문 중간에 삽입할 광고를 만들기 위해 애드센스에서 "콘텐츠내 자동 삽입 광고"를 하나 만들어 줍니다.

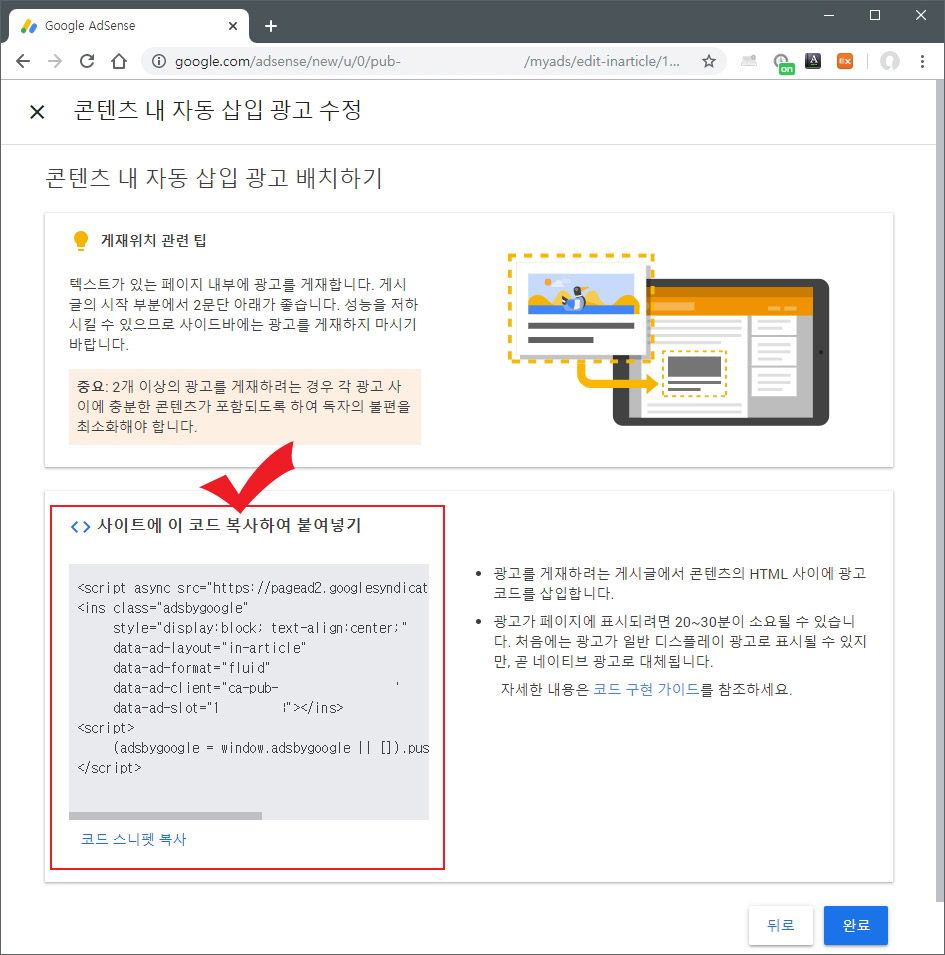
광고 코드가 나오면 그대로 복사해 줍니다.

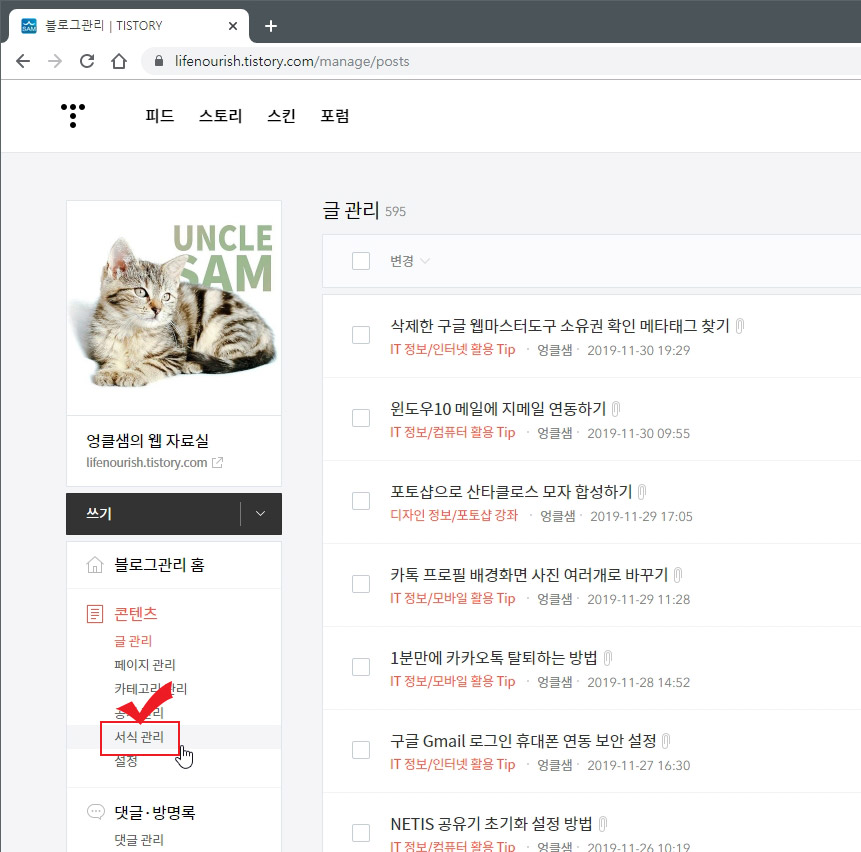
티스토리로 와서 "서식 관리"를 클릭해 줍니다.

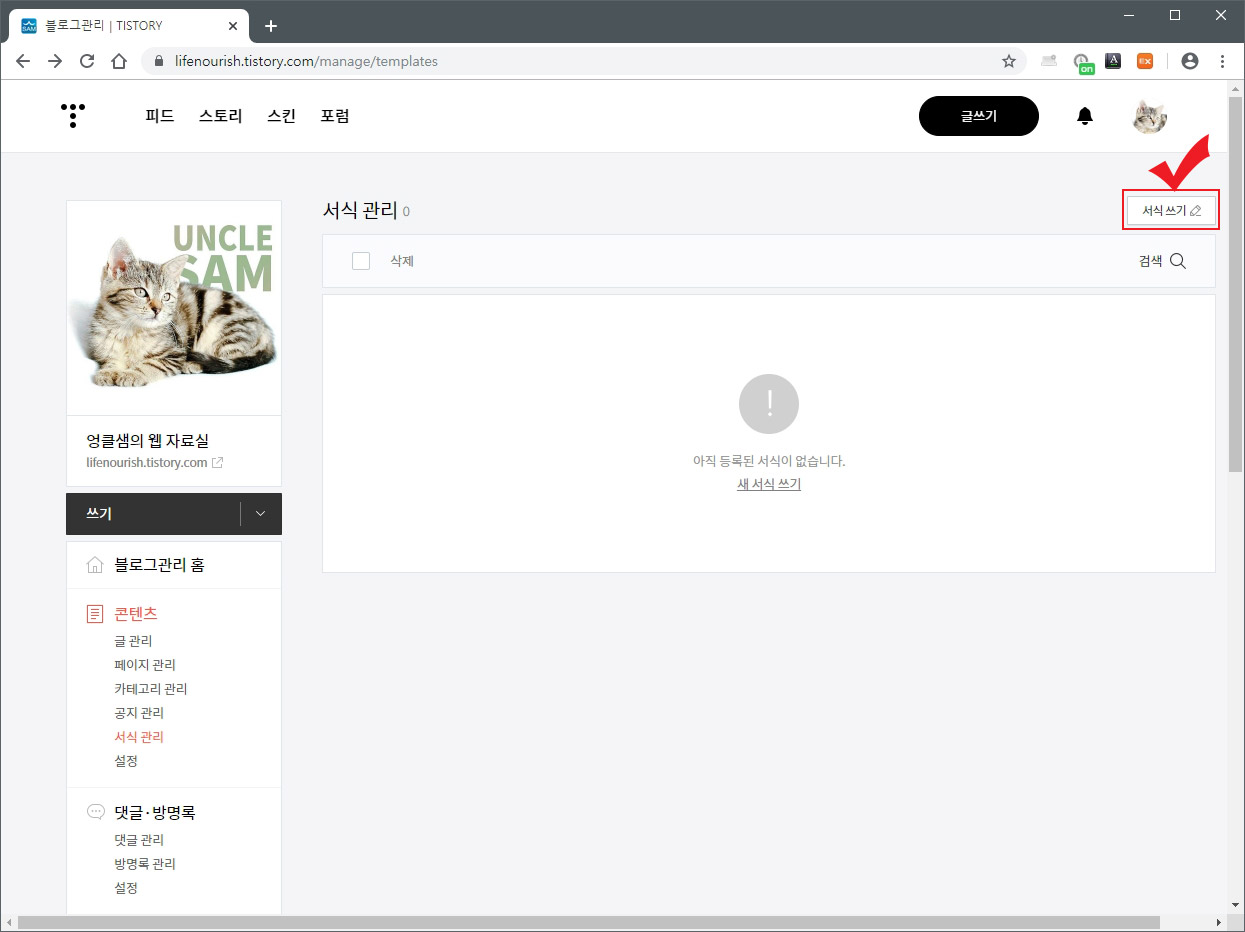
서식 관리에서 서식 쓰기 버튼으로 글쓰기를 시작합니다.

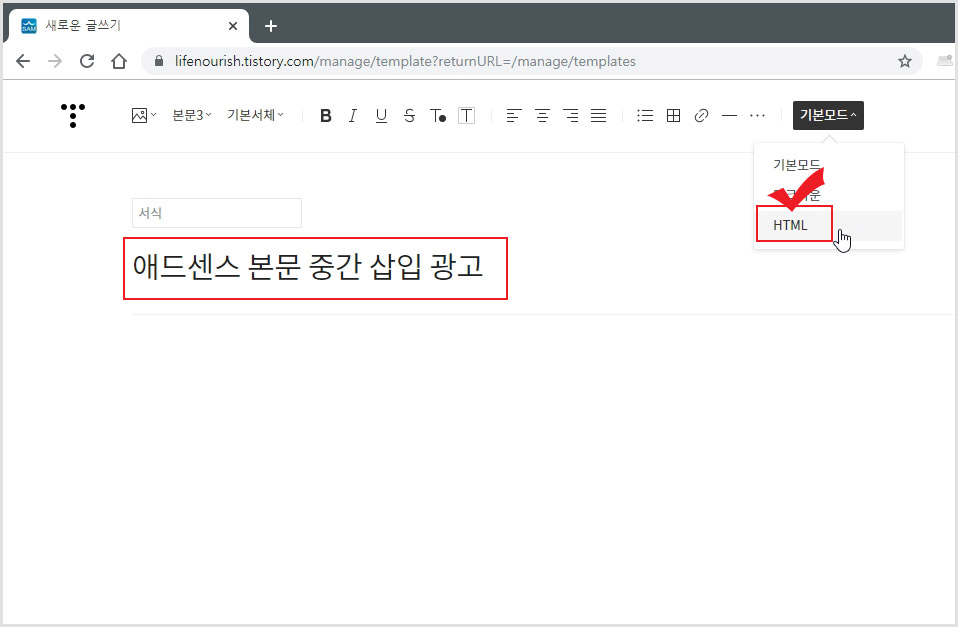
제목은 알아보기 쉽게 "애드센스 본문 중간 삽입 광고"라고 적어주었습니다. 그다음 글쓰기 모드를 HTML로 바꿔줍니다.

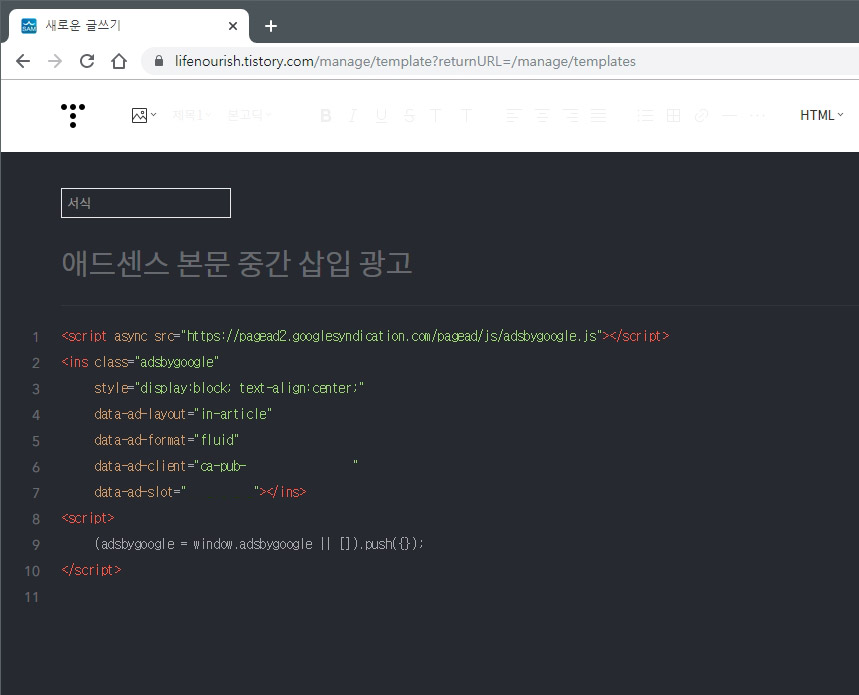
HTML 모드에서 복사한 애드센스 광고 코드를 붙여넣기하고 완료해 줍니다.

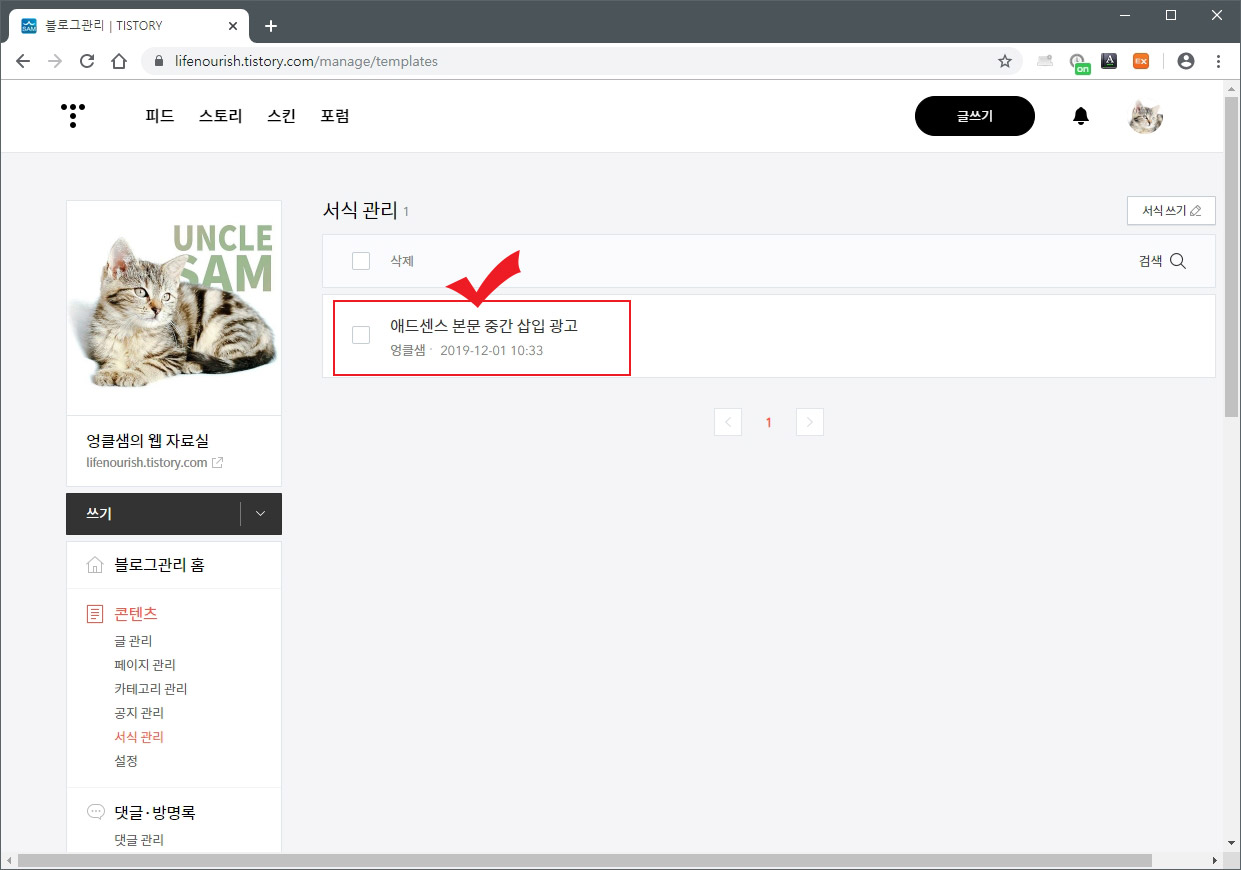
애드센스 서식글이 만들어졌습니다.

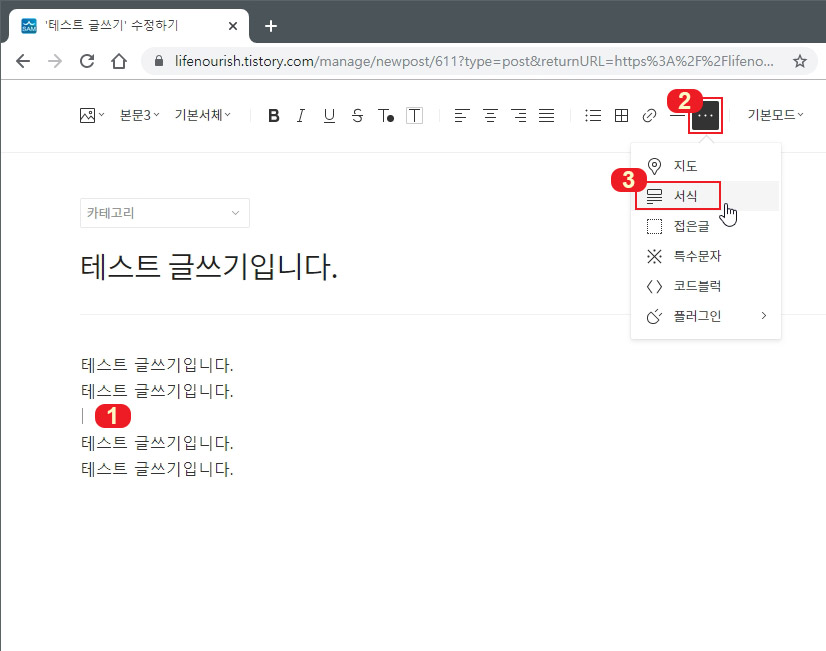
이제 티스토리 글을 쓸 때 본문에 삽입하는 방법을 알아봅시다. 1번처럼 글 중간에 광고를 삽입할 공간을 만들어 주세요. 그다음 2번을 클릭하고 3번 "서식"을 클릭해 줍니다. (티스토리 새로운 글쓰기에서는 구버전과는 달리 기본 모드에서 바로 광고 서식 삽입이 가능합니다.)

서식 목록이 나오면 조금 전에 만든 서식을 클릭해 줍니다.

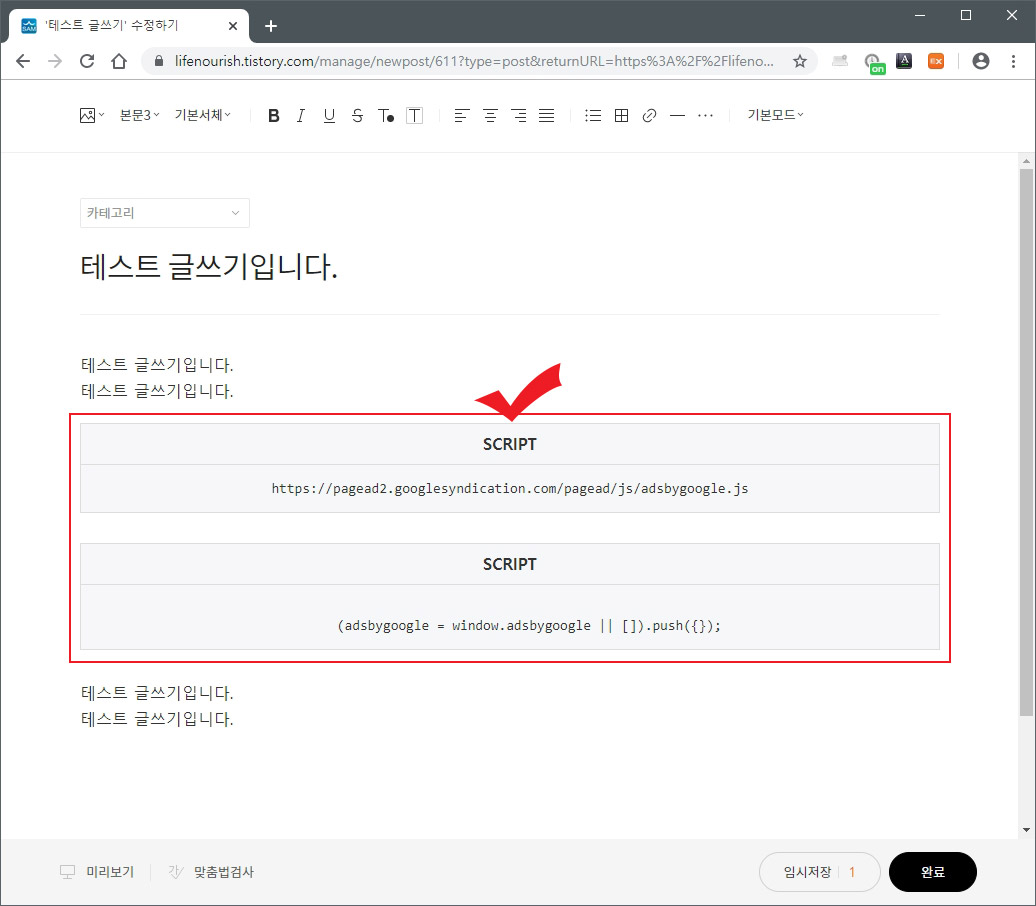
구버전 글쓰기에서는 html 모드에서 삽입해야 했지만 새로운 글쓰기에서는 기본 모드에서 서식을 삽입하셔도 됩니다. 서식을 삽입하면 위 화면처럼 코드가 삽입되었다는 표시가 뜹니다.

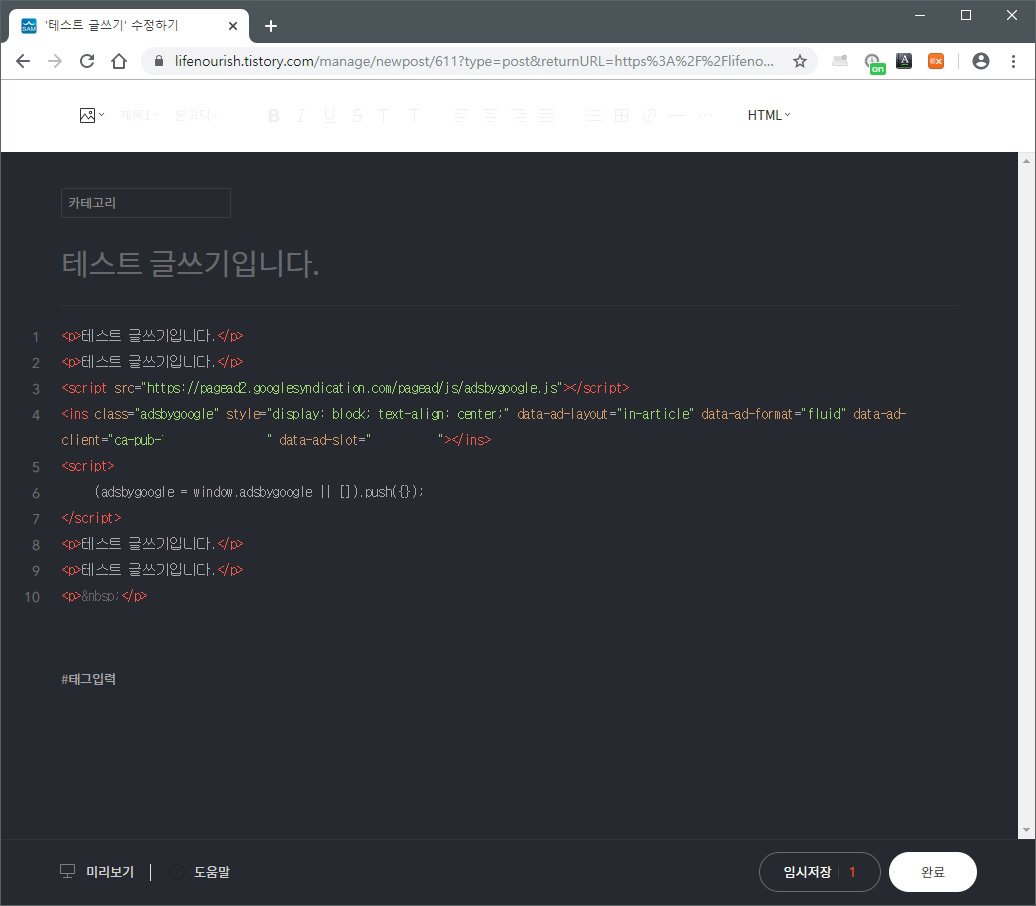
서식이 문제없이 들어갔는지 HTML 모드에서 확인해 보았습니다. 문제없이 삽입되었네요.

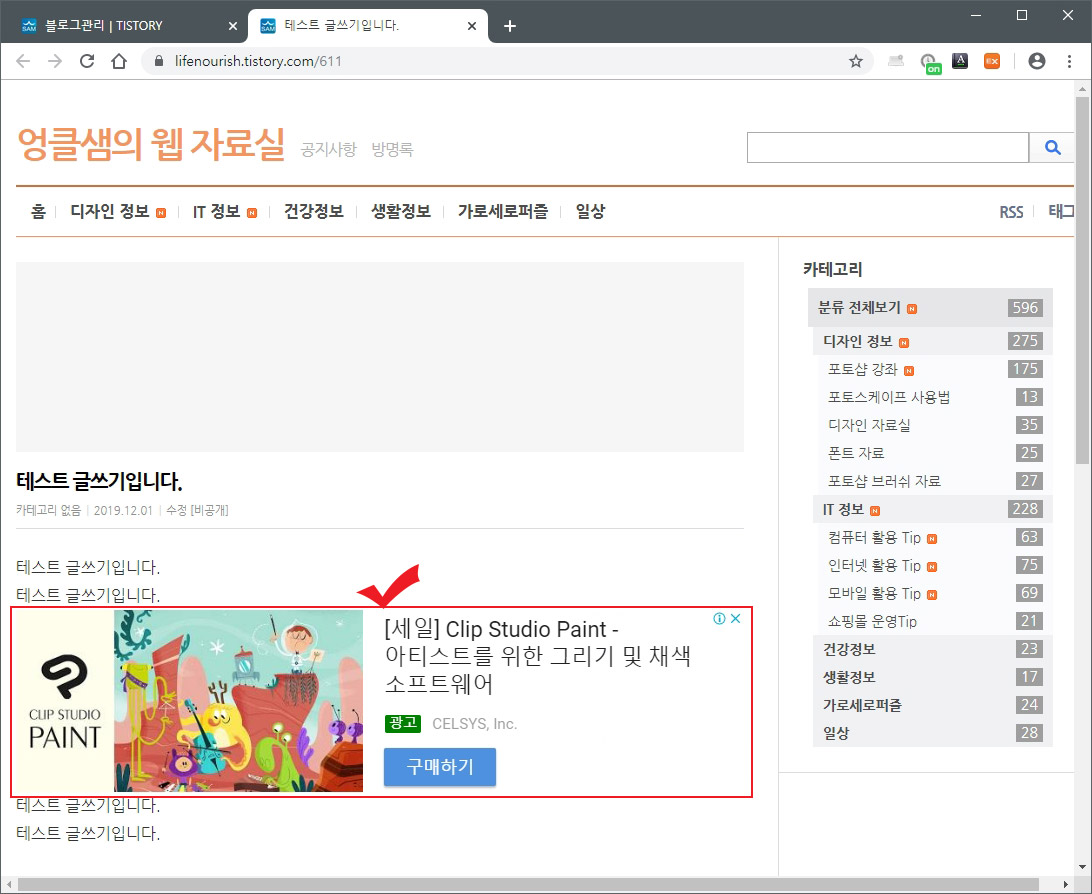
글쓰기를 완료하고 확인해보시면 본문 중간에 애드센스 광고가 표시되는 것이 보이실 겁니다. (광고가 노출되는 시간이 조금 소요될 수 있습니다.) 티스토리 서식을 사용해서 애드센스 본문 중간 광고 삽입하는 방법을 알아보았습니다.





댓글