카페24 관리자 로그인 버튼 쇼핑몰 메인에 노출시키기
카페24에서 쇼핑몰을 운영하고 계신다면 관리자 페이지를 따로 즐겨찾기 해서 사용하고 계실 겁니다. 카페24 쇼핑몰 관리 시 본인의 쇼핑몰 사이트 따로 관리자 페이지 따로 각각 들어가야 하는데 귀찮을 때는 쇼핑몰도 안 보고 바로 관리자 페이지로 들어가서 주문 확인부터 하기도 하죠.
관리자 로그인 버튼을 쇼핑몰 메인에 만들어 놓으면 먼저 쇼핑몰의 문의나 후기 등을 확인하면서 자연스럽게 관리자 로그인 화면으로 넘어갈 수 있게 됩니다. 하루동안 내 사이트에 누가 질문이나 후기 등을 남겼는지 확인하고 쇼핑몰에 스팸이나 다른 이상은 없는지 점검하면서 관리자 페이지로 넘어갈 수 있는 장점이 있죠.
그러면 카페24 관리자 로그인 버튼을 내 쇼핑몰 메인에 노출시키는 방법을 차근차근 따라 해 봅시다. html 경로만 확인하면 의외로 간단한 작업입니다.

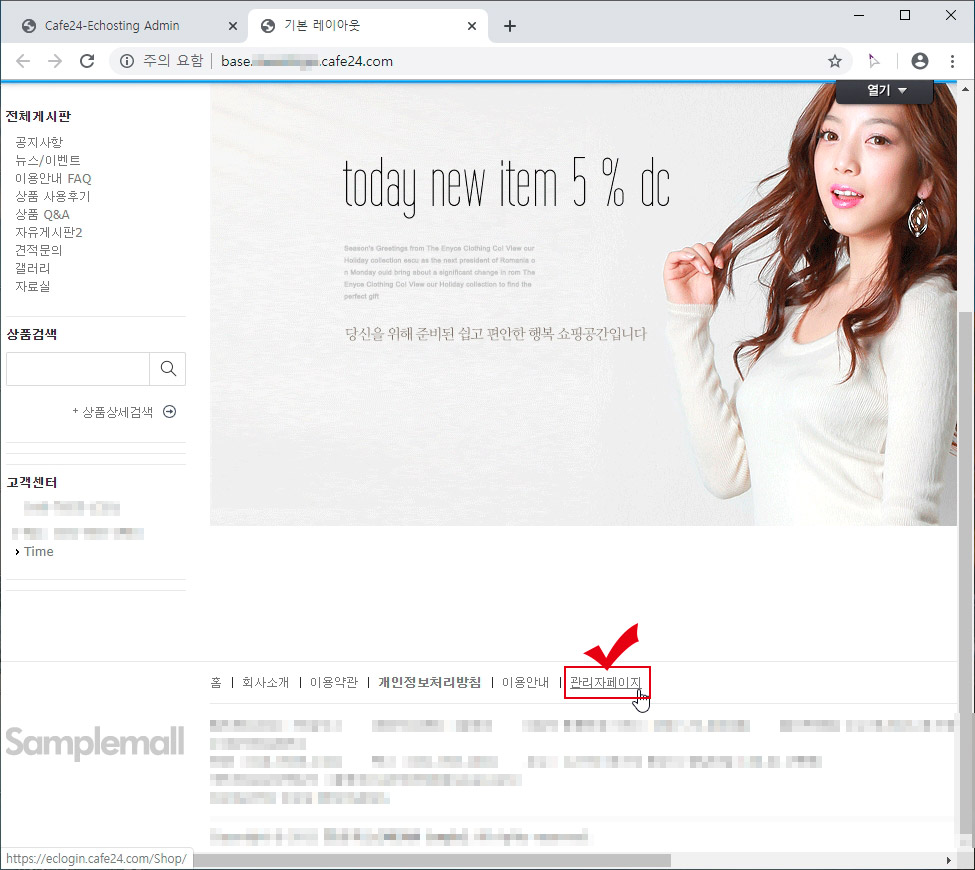
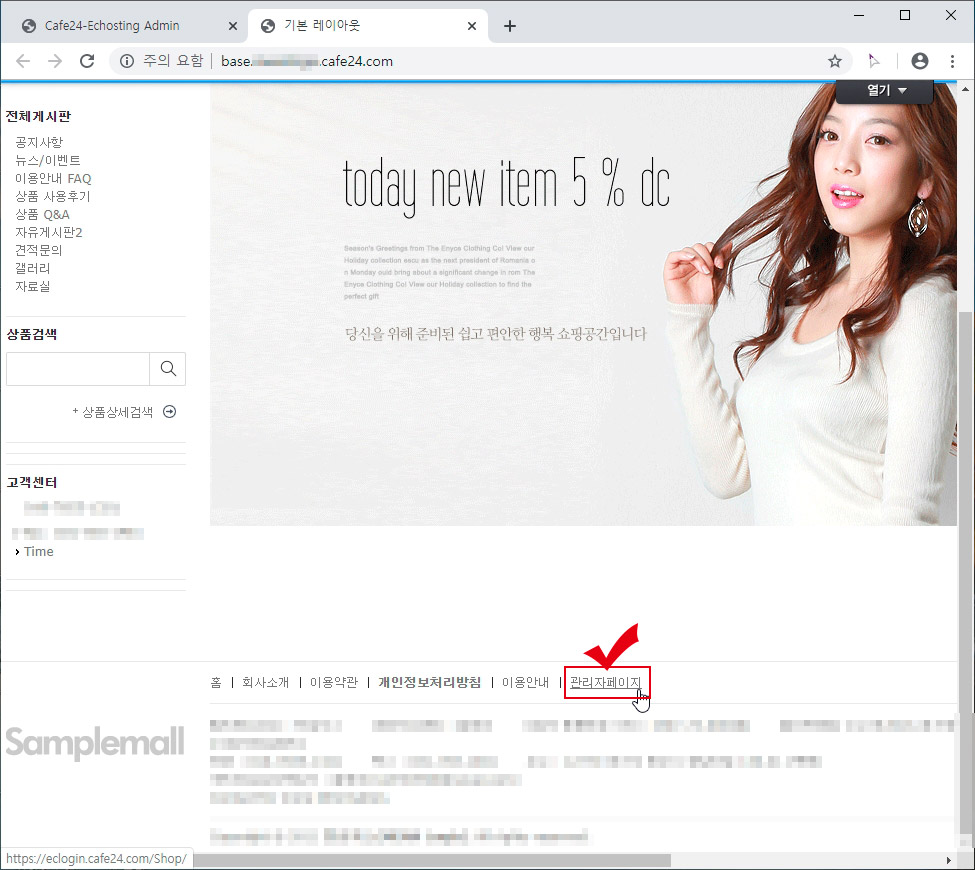
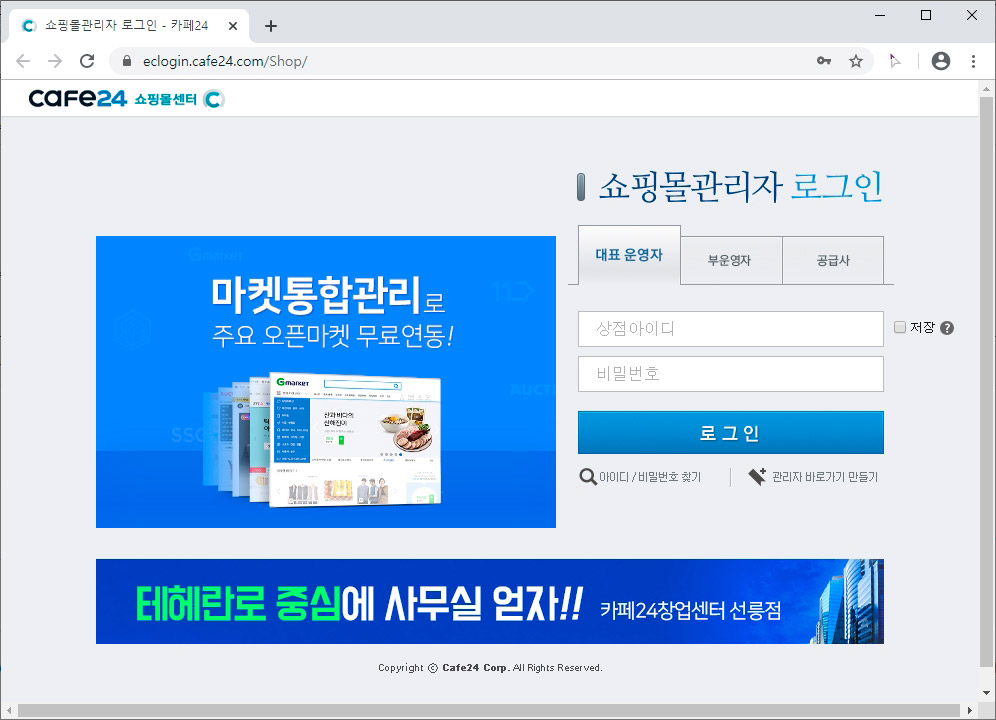
위 화면처럼 원래 이용안내 옆에 관리자페이지가 없는데 따로 추가하는 작업입니다. 참고로 카페24 관리자 로그인 페이지 주소는 https://eclogin.cafe24.com/Shop/ 입니다.

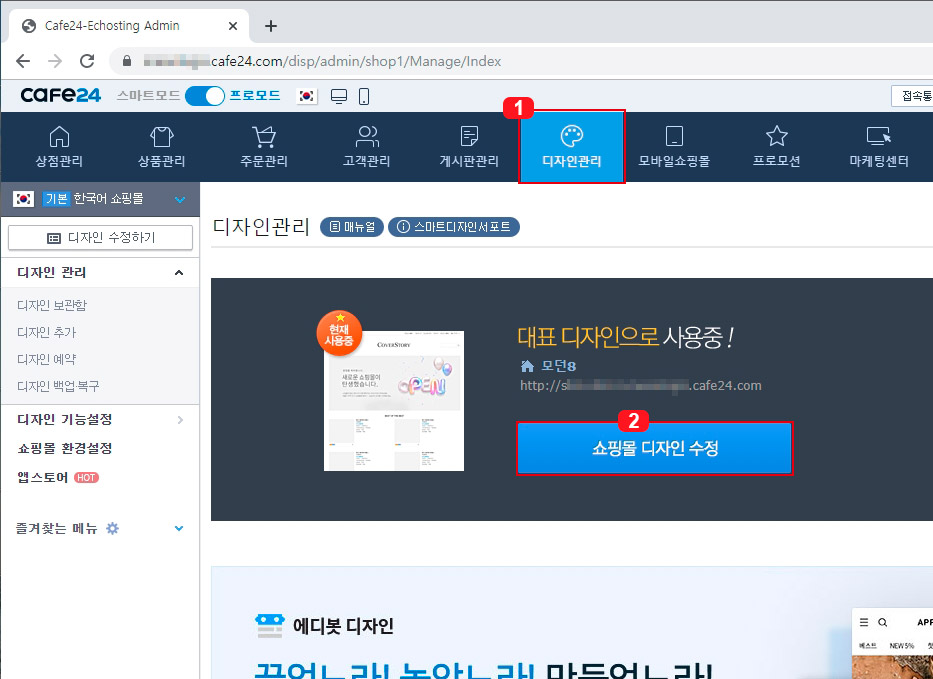
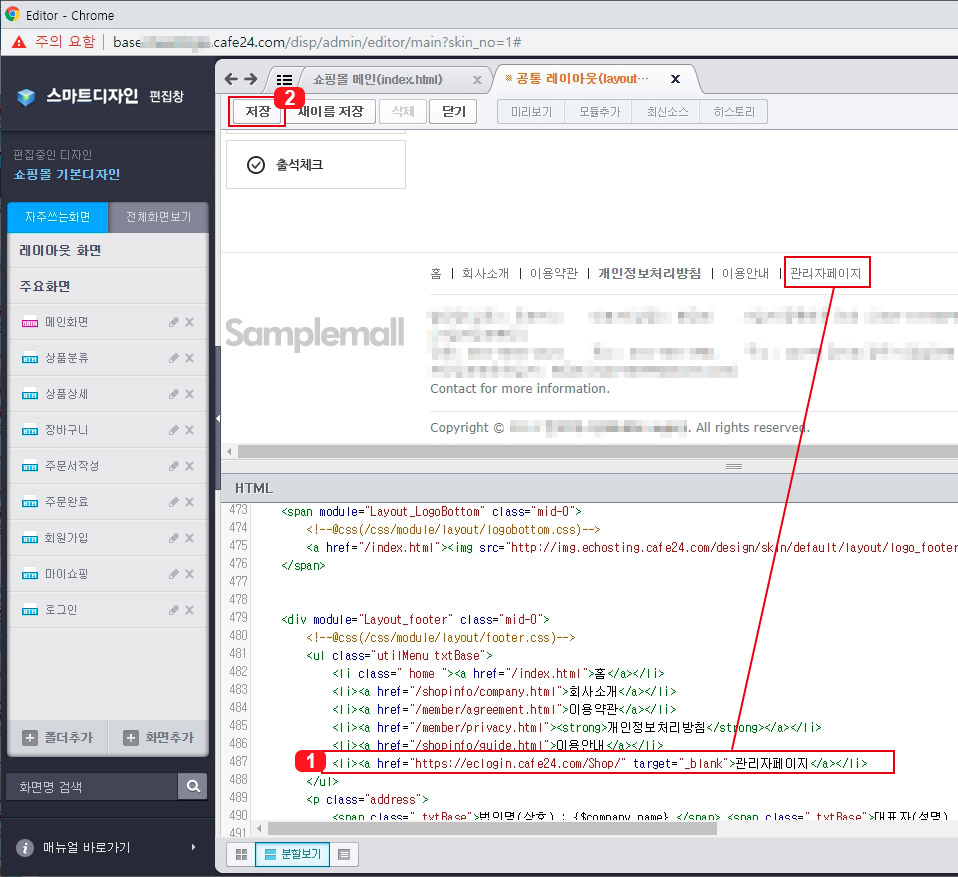
먼저 카페24 관리자 로그인을 한 후 1번 "디자인 관리"를 클릭하고 2번 "쇼핑몰 디자인 수정" 버튼을 눌러 줍니다.

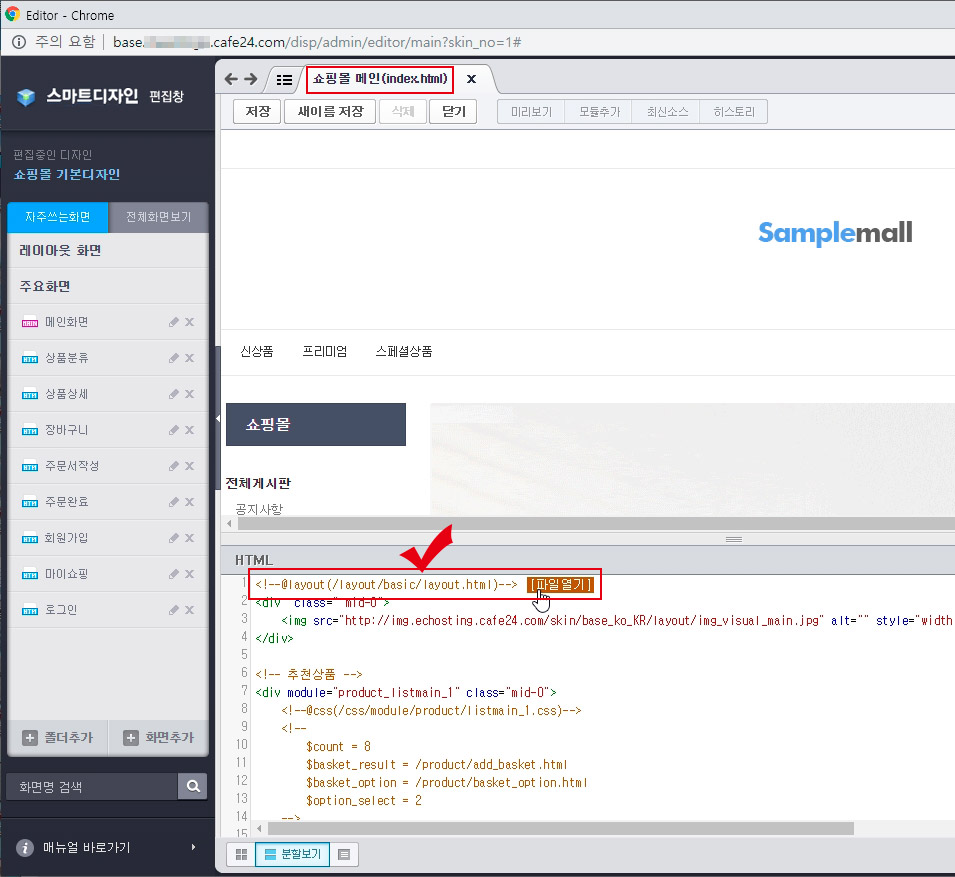
디자인 관리 창이 뜨는데 제일 먼저 쇼핑몰 메인 화면과 하단에 html 코드가 뜹니다. html 코드 중에 제일 위에 있는 layout.html 버튼을 클릭해 줍니다. (마우스를 올려보면 클릭할 수 있게 손가락 버튼이 나타납니다.)

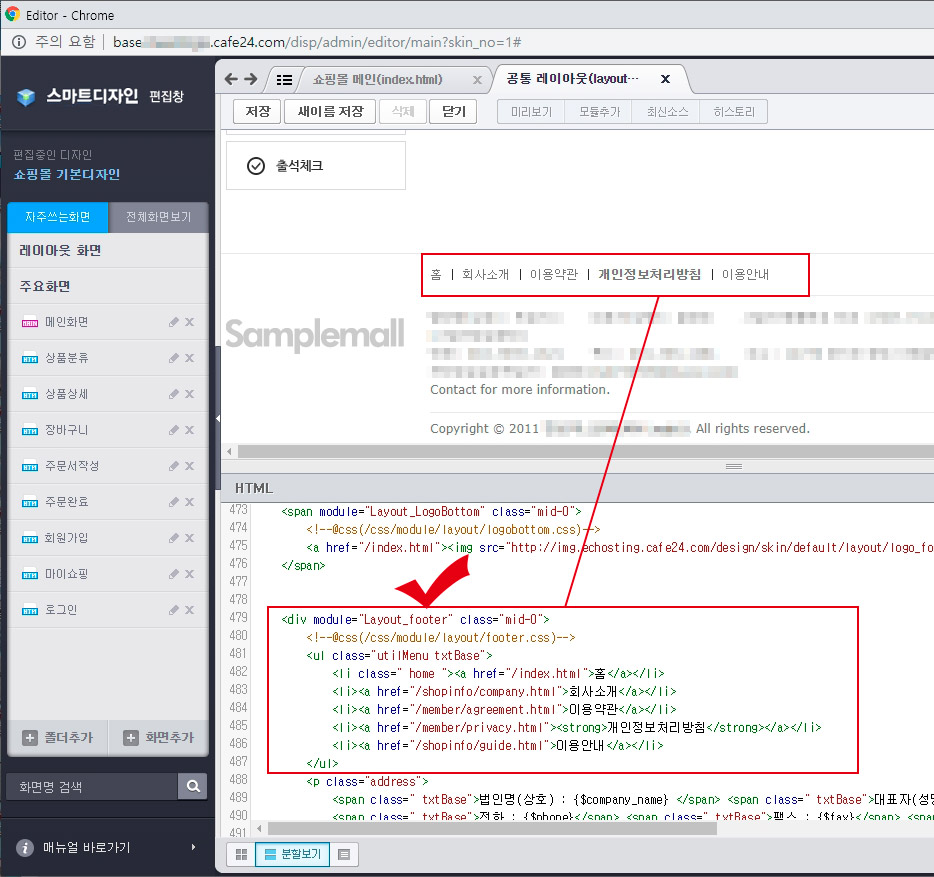
공통 레이아웃 탭이 뜨면 스크롤을 내려서 모듈 중에 "Layout_footer" 모듈을 찾아 주세요. 그 안에 보시면 "홈", "회사 소개", "이용약관" 등등이 있습니다.

이용안내 밑에 아래의 코드 한 줄을 추가해 줍니다.
<li><a href="https://eclogin.cafe24.com/Shop/" target="_blank">관리자페이지</a></li>위 코드가 "이용안내" 밑에 </ul> 위에 오게 적어주시면 됩니다.
참고로 target="_blank" 는 관리자 페이지를 클릭했을 때 새 창으로 열리게 하는 코드입니다.

그러면 위 화면처럼 하단에 관리자페이지 버튼이 추가됩니다.

클릭하면 카페24 쇼핑몰 관리자 로그인 화면으로 넘어갑니다. 관리자 로그인 버튼을 쇼핑몰 메인에 노출시켜서 편리하게 사용해 보세요.





댓글