포토샵 벽에 비치는 꺾인 그림자 만들기 강좌
오늘의 포토샵 강좌는 그림자 만들기입니다. 단순한 그림자가 아니라 벽에 비치면서 꺾이는 그림자를 만들어보려고 합니다. 그림자가 비칠 때 벽이나 물체가 있어서 두 면에 그림자가 드리워질 때가 있는데 그런 경우에 적용할 수 있는 꺾인 그림자 효과 강좌입니다.

위 이미지가 결과물입니다. 고양이 그림자가 바닥면과 벽면에 동시에 드리워질 때 꺾이는 것을 만들어보도록 하겠습니다. 샘플 이미지들로 만들었기 때문에 벽과 고양이가 약간 어색하지만 그림자 만드는 방법만 주목해 주세요. ^^;; 그러면 포토샵 꺾인 그림자 만들기 강좌를 배워보도록 하겠습니다.

1. 포토샵을 열고 새 페이지를 만들어 줍니다.

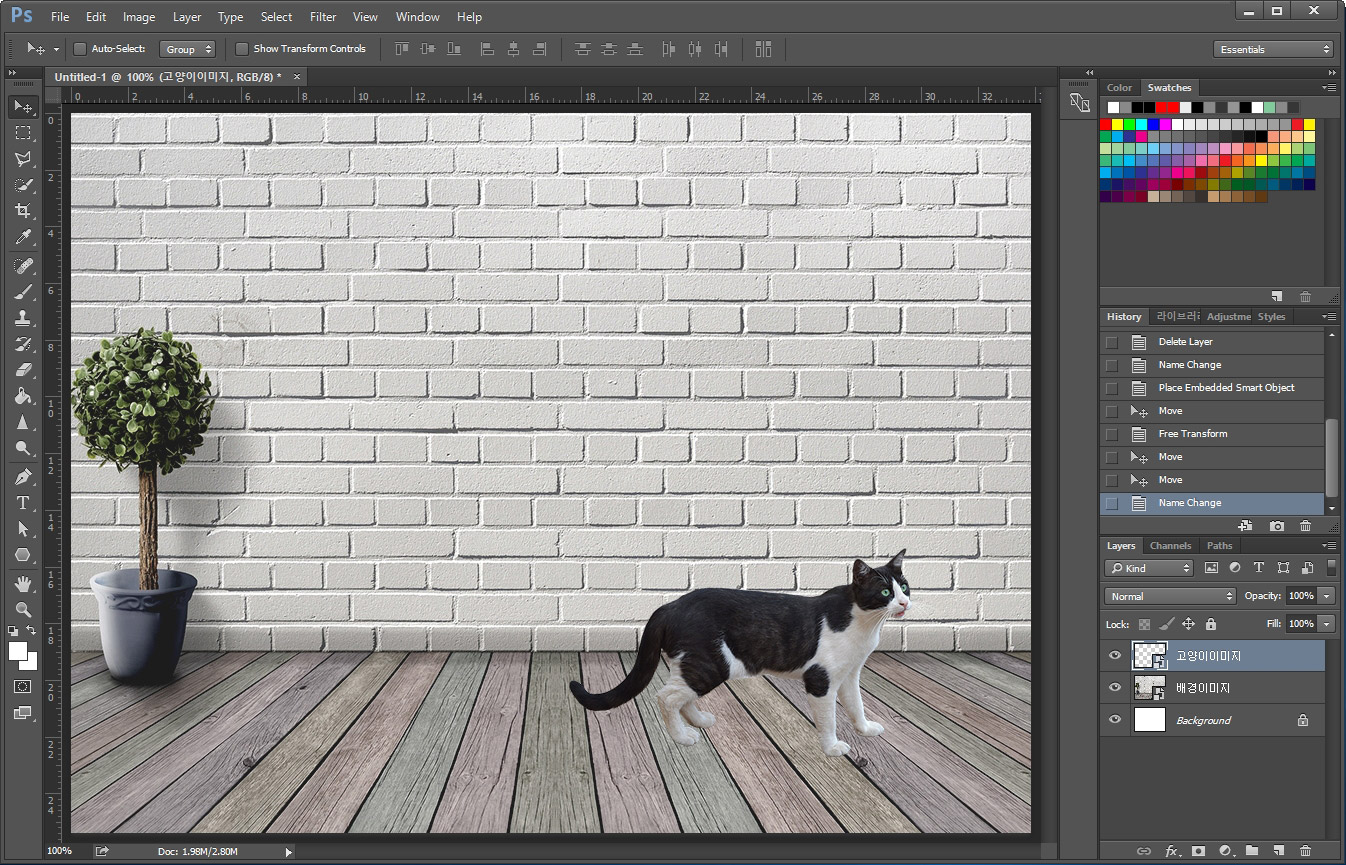
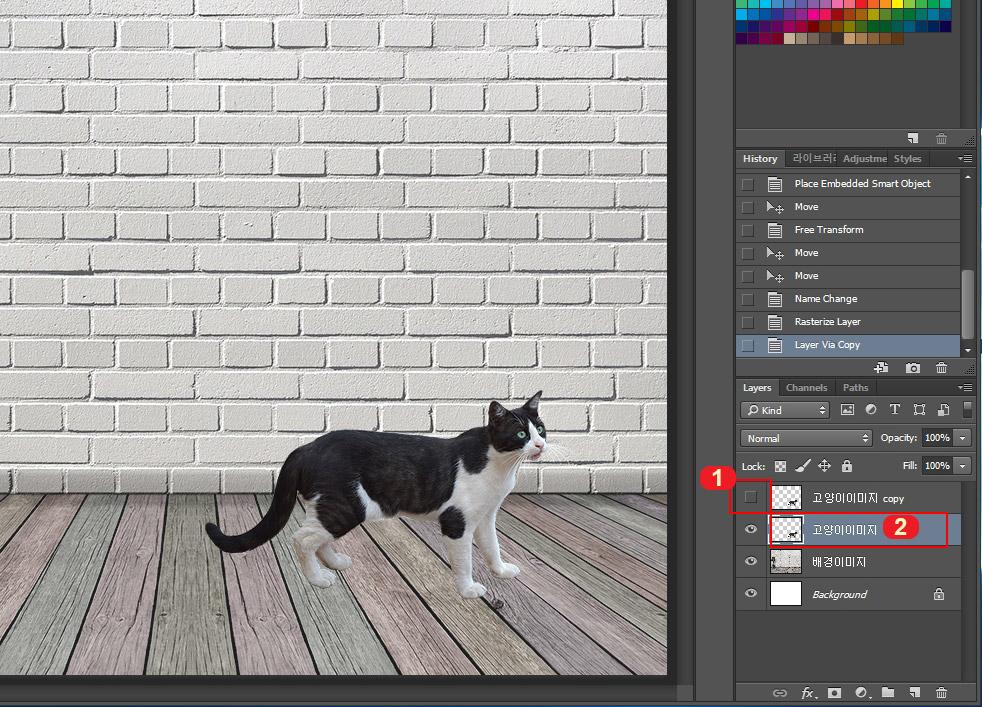
2. 배경 이미지와 그림자 작업할 고양이 이미지를 따로 불러옵니다. 레이어를 보시면 배경 이미지와 고양이 이미지가 따로 있는 것이 보이실 겁니다. (고양이는 누끼가 따진 png 파일로 가져왔습니다. 혹시나 그림자 효과를 줄 피사체가 배경과 같이 있는 이미지라면 먼저 누끼를 딴 후 피사체만 가져오시면 됩니다.)

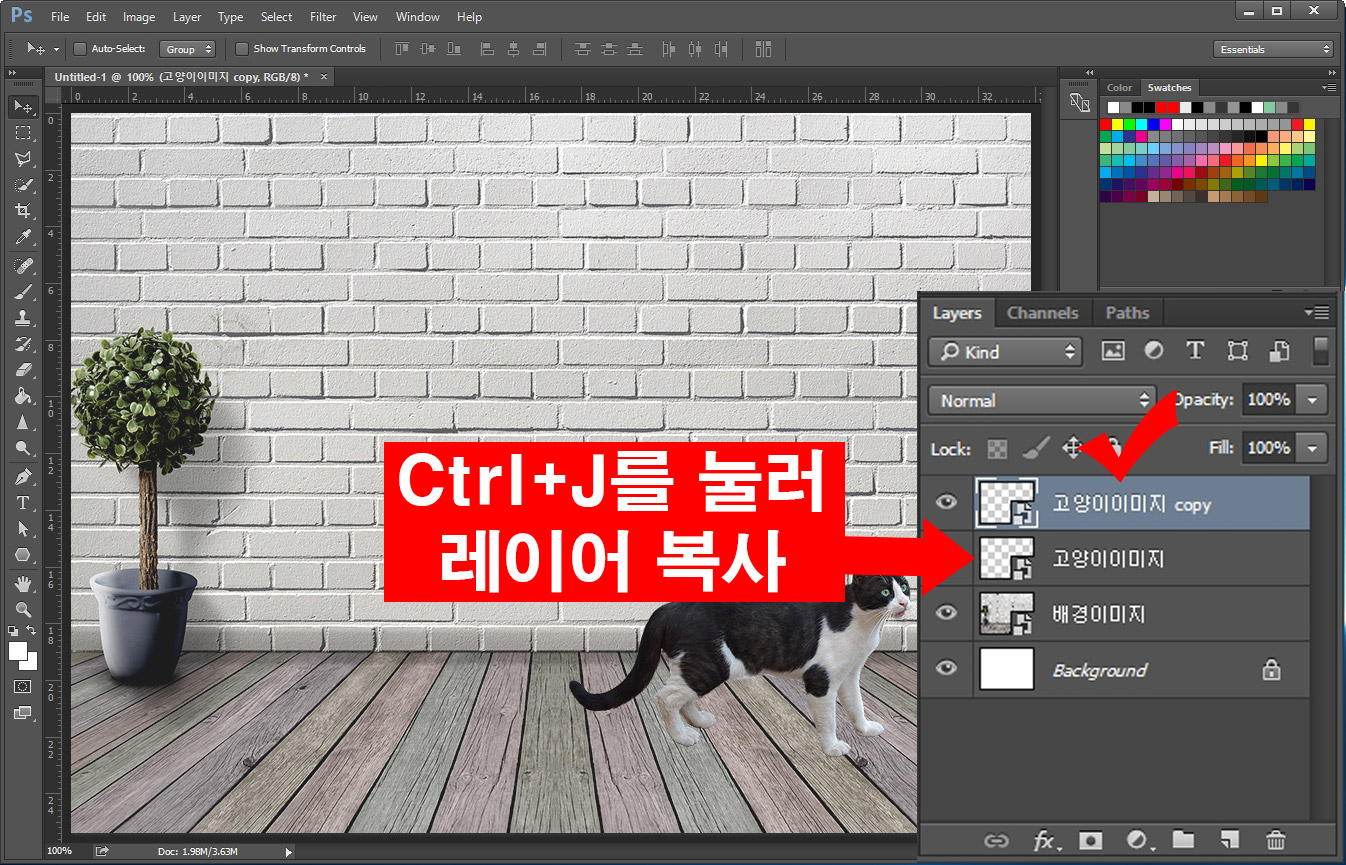
3. 여기서 먼저 단축키 Ctrl+J를 눌러 고양이 이미지를 하나 더 복사해 줍니다.

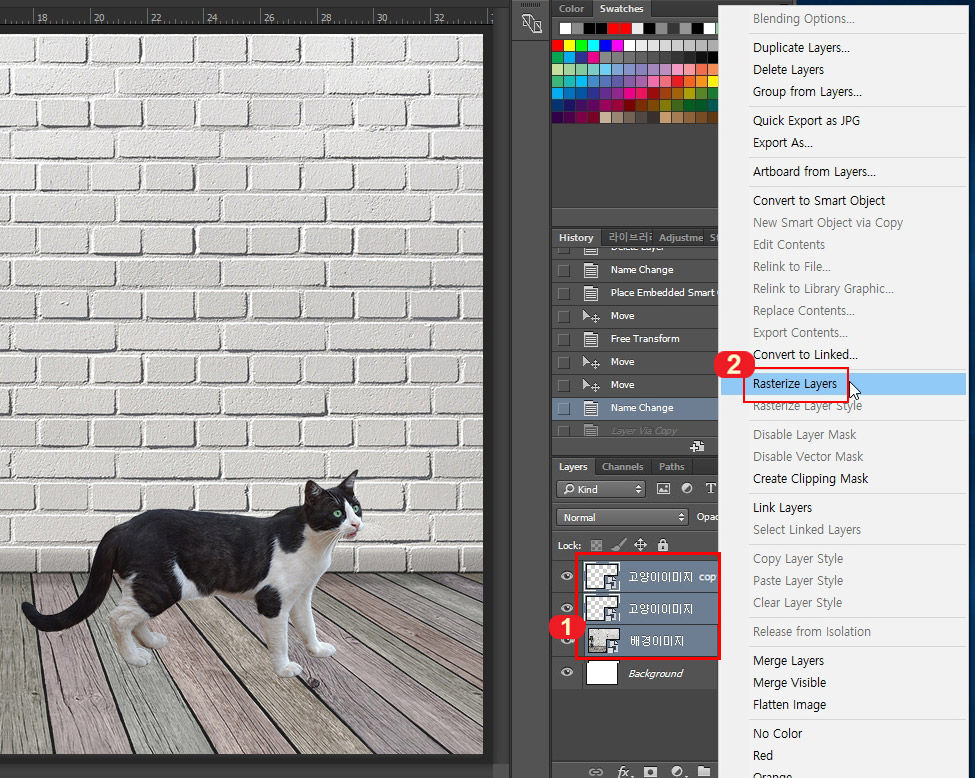
4. 그다음 스마트 오브젝트 이미지를 래스터화해서 보정하기 쉽게 바꿔주어야 합니다. 불러온 이미지 레이어를 모두 선택 후 마우스 오른쪽 버튼을 눌러 "Rasterize Layers"를 클릭해 줍니다.

5. 이제 복사한 고양이 이미지 레이어의 눈을 꺼서 숨겨준 후 밑에 있는 고양이 이미지 레이어를 클릭합니다.

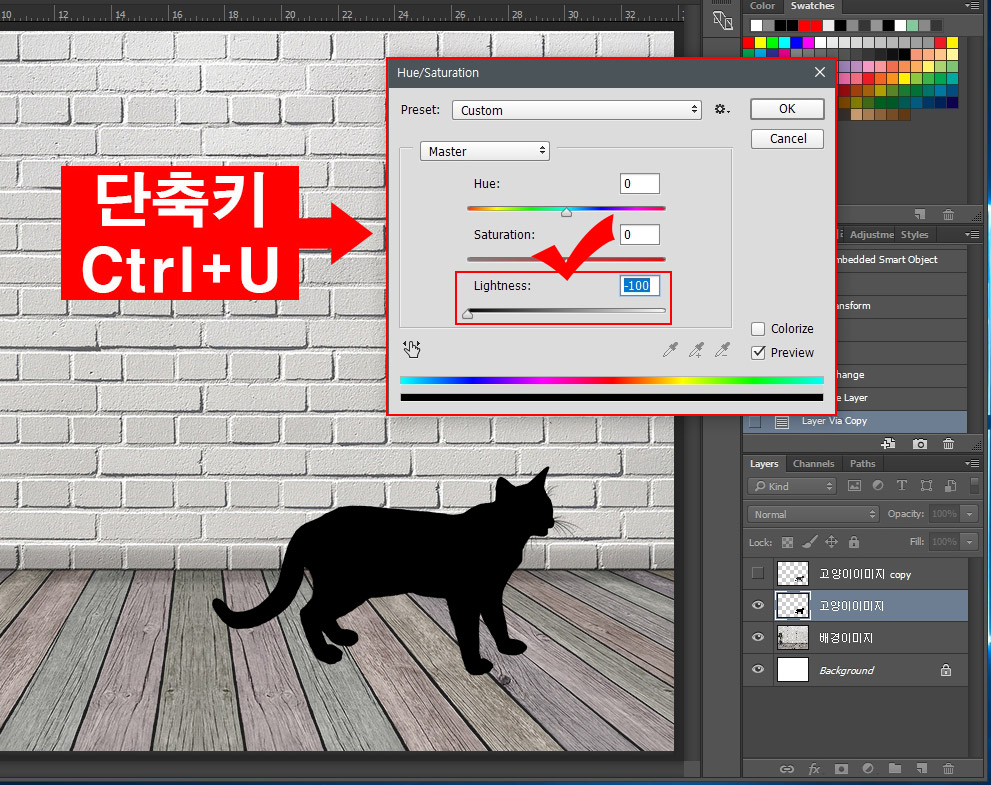
6. 단축키 Ctrl+U를 눌러 "Hue/Saturation" 창을 띄웁니다. 그리고 Lightness를 -100으로 설정해서 이미지를 검은색으로 만들어 줍니다.

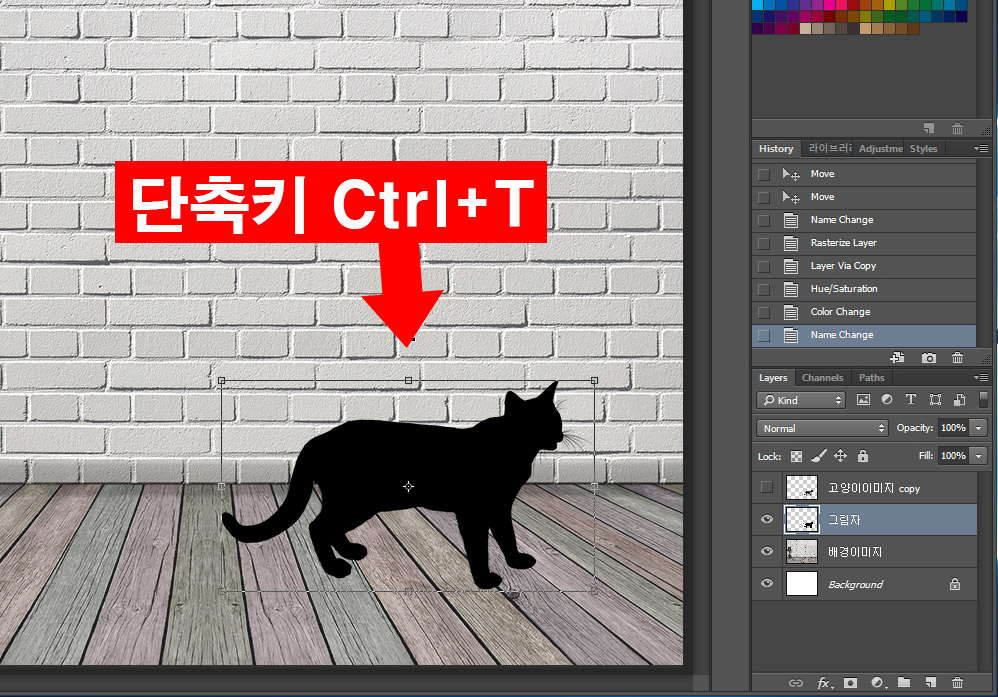
7. 검은색이 된 고양이 이미지를 단축키 Ctrl+T를 눌러 크기 변형이 가능하게 만들어 줍니다.

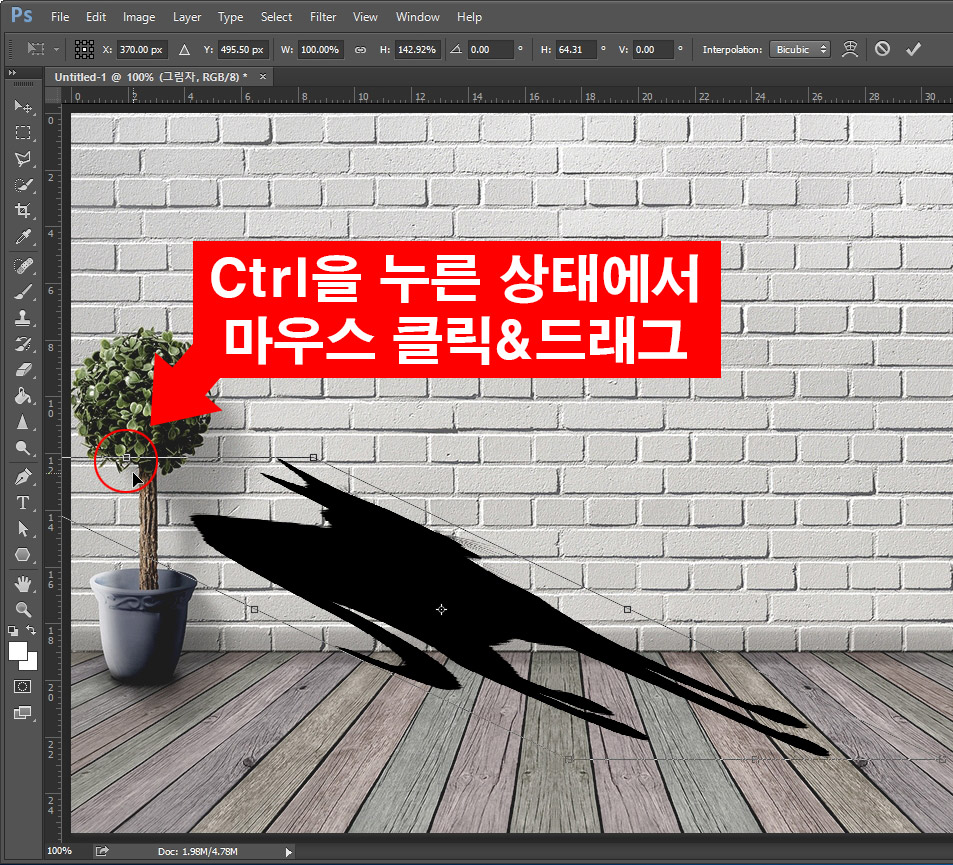
8. 크기 변형이 실행된 상태에서 Ctrl을 누르면서 마우스로 포인트를 찍어서 드래그하면 쉽게 이미지를 늘릴 수 있습니다.

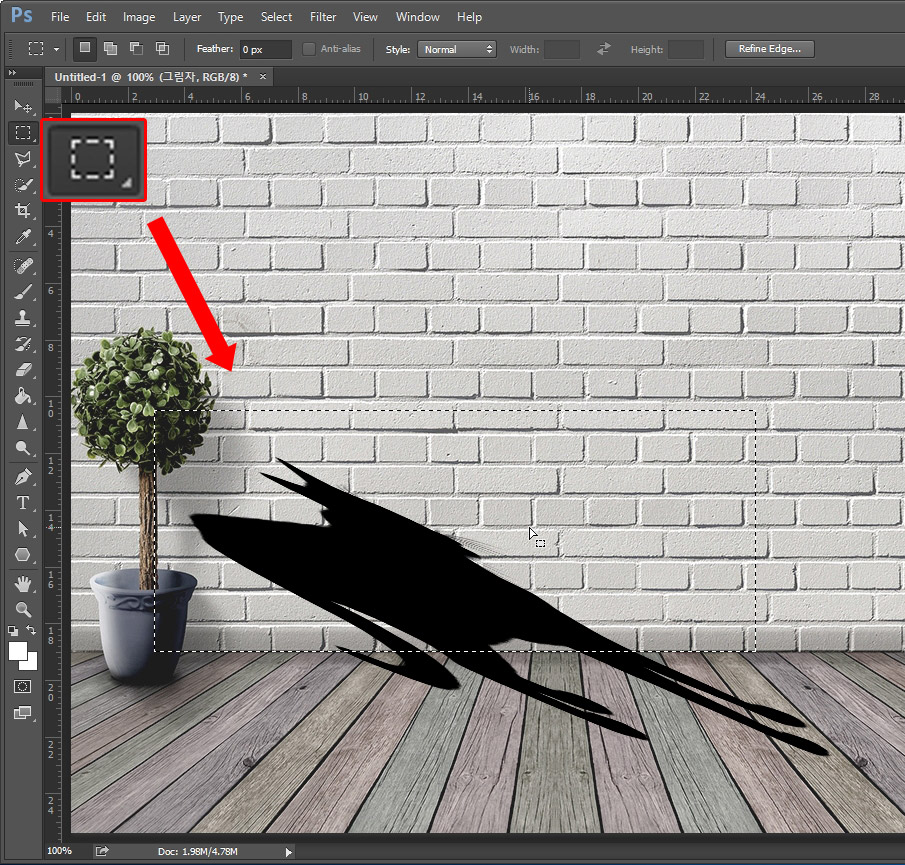
9. 이제 네모 선택툴을 클릭하고 벽과 바닥 라인을 경계로 윗부분만 선택해 줍니다. 벽이 수평이 아니라면 다른 선택 툴로 하시면 됩니다.

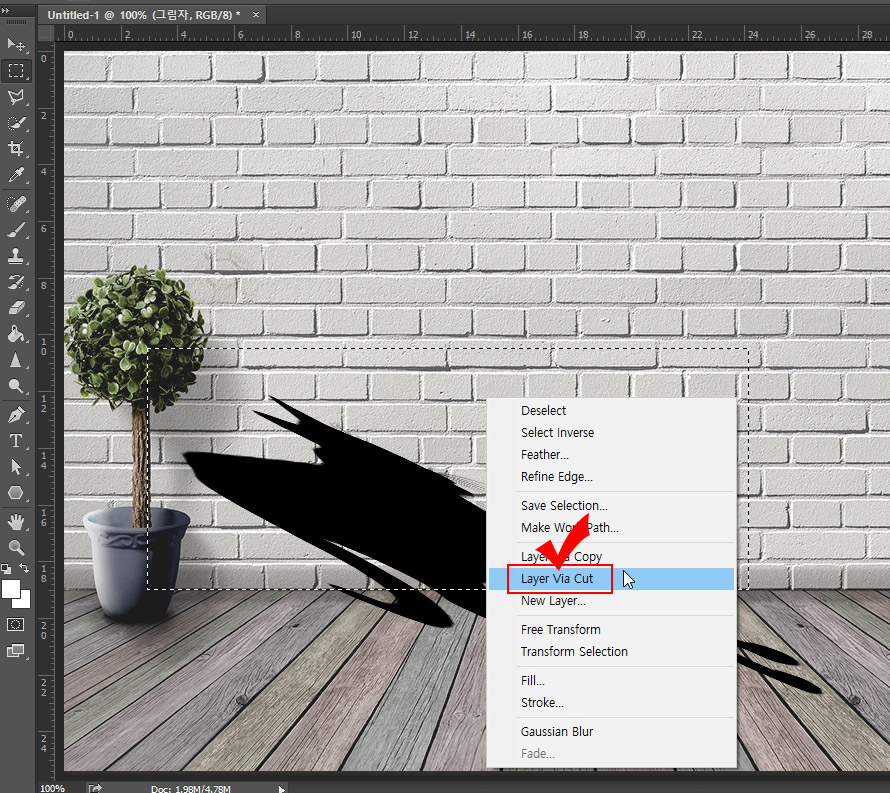
10. 선택 영역 지정 후 마우스 오른쪽 버튼을 눌러 "Layer Via Cut"을 클릭해 줍니다. 그러면 선택 영역만 따로 잘라내어져서 새로운 레이어로 만들어집니다.

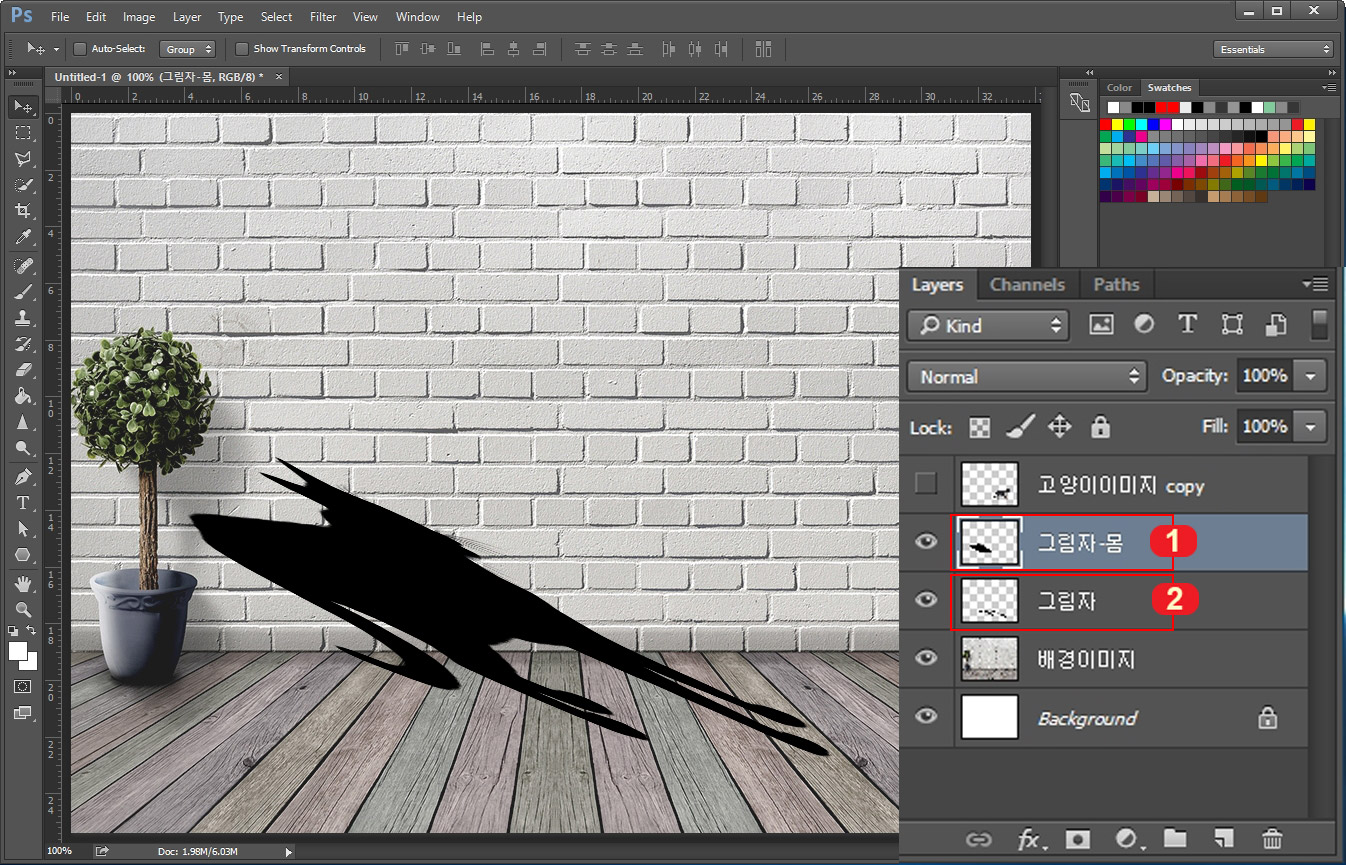
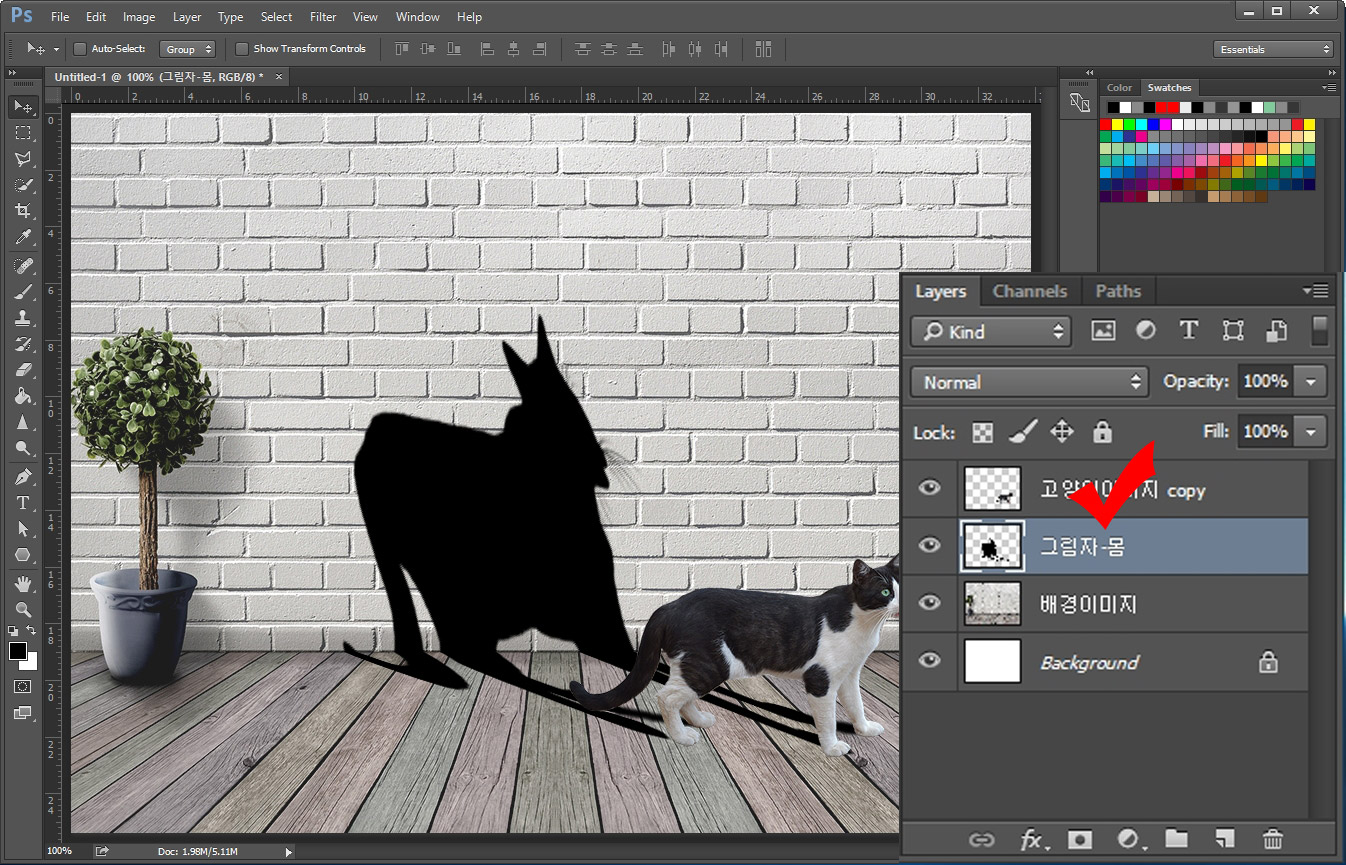
11. 이제 벽과 바닥 라인을 경계로 그림자가 몸통과 다리로 나뉘었습니다. 레이어도 2개가 되었는데 구분을 위해 몸통 레이어의 이름을 "그림자-몸"이라고 적어주었습니다.

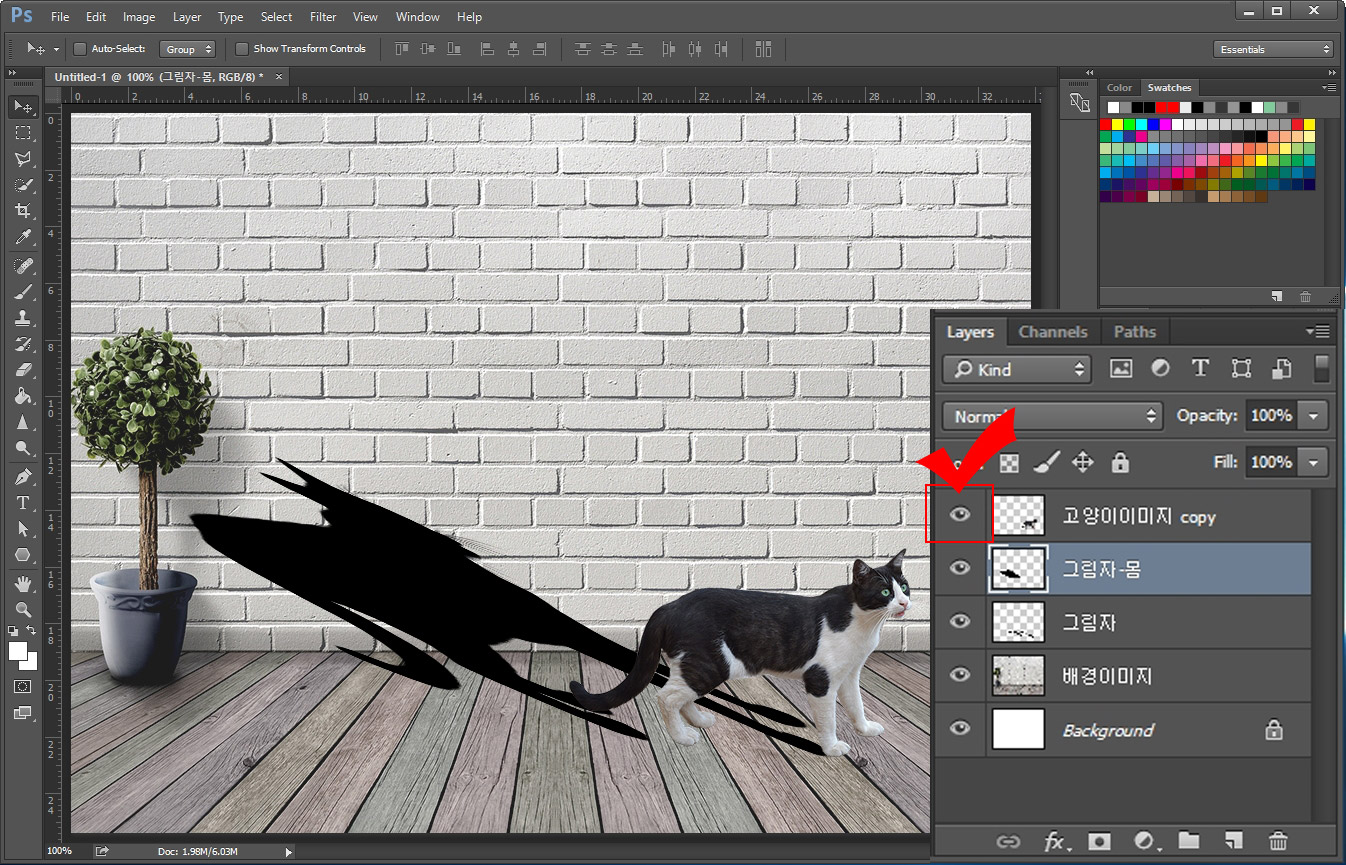
12. 그림자 위치를 잡기 위해 처음에 꺼 두었던 고양이 이미지 복사본의 눈을 다시 켜줍니다. 그림자 이미지를 늘렸기 때문에 다리 위치가 안 맞는 것이 보이실 겁니다.

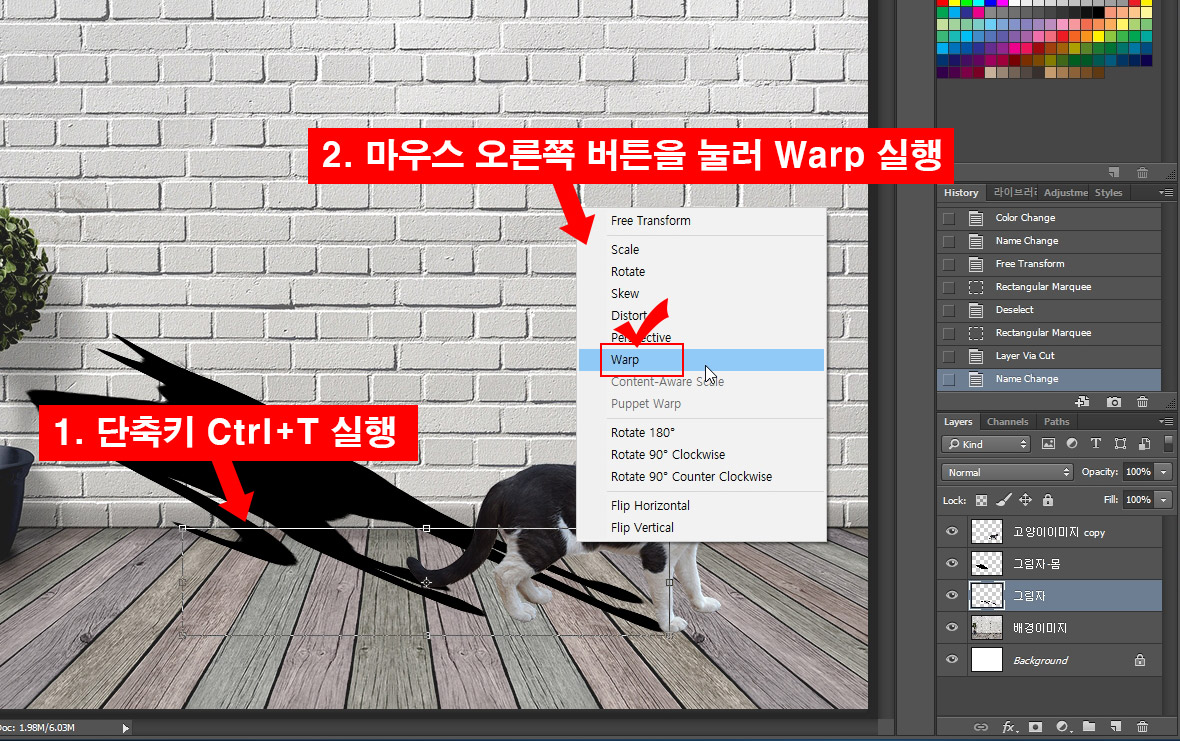
13. 그림자의 위치를 맞추기 위해 먼저 Ctrl+T로 크기 변형을 실행한 후 그 상태에서 마우스 오른쪽 버튼을 눌러 "Warp"을 클릭해 줍니다.

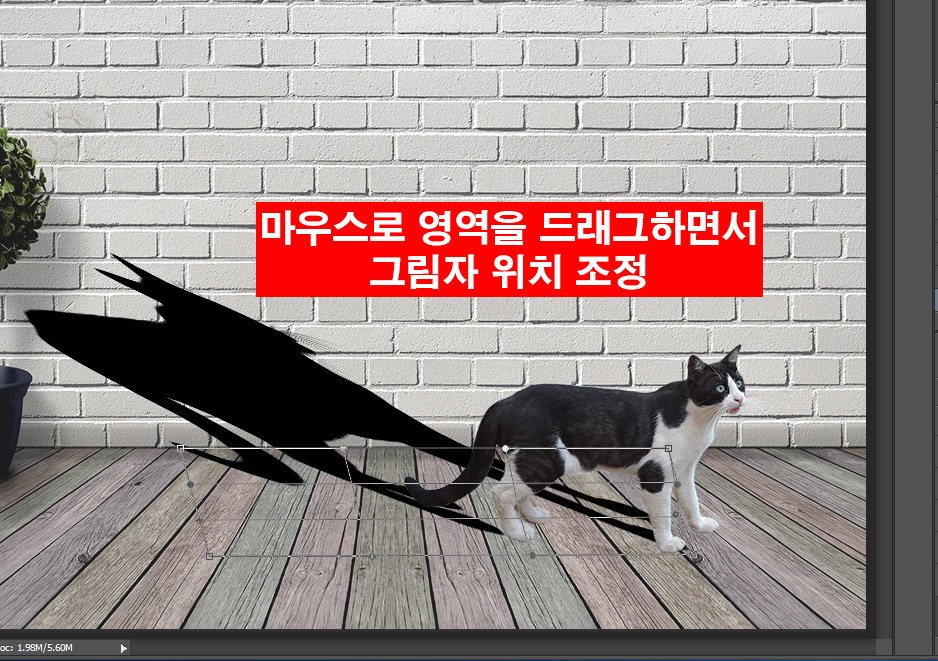
14. Warp이 실행되면 사각형 영역을 마우스로 드래그하면서 자유롭게 이미지를 변형시킬 수 있습니다. 피사체와 그림자의 위치가 자연스럽게 최대한 맞춰주세요.

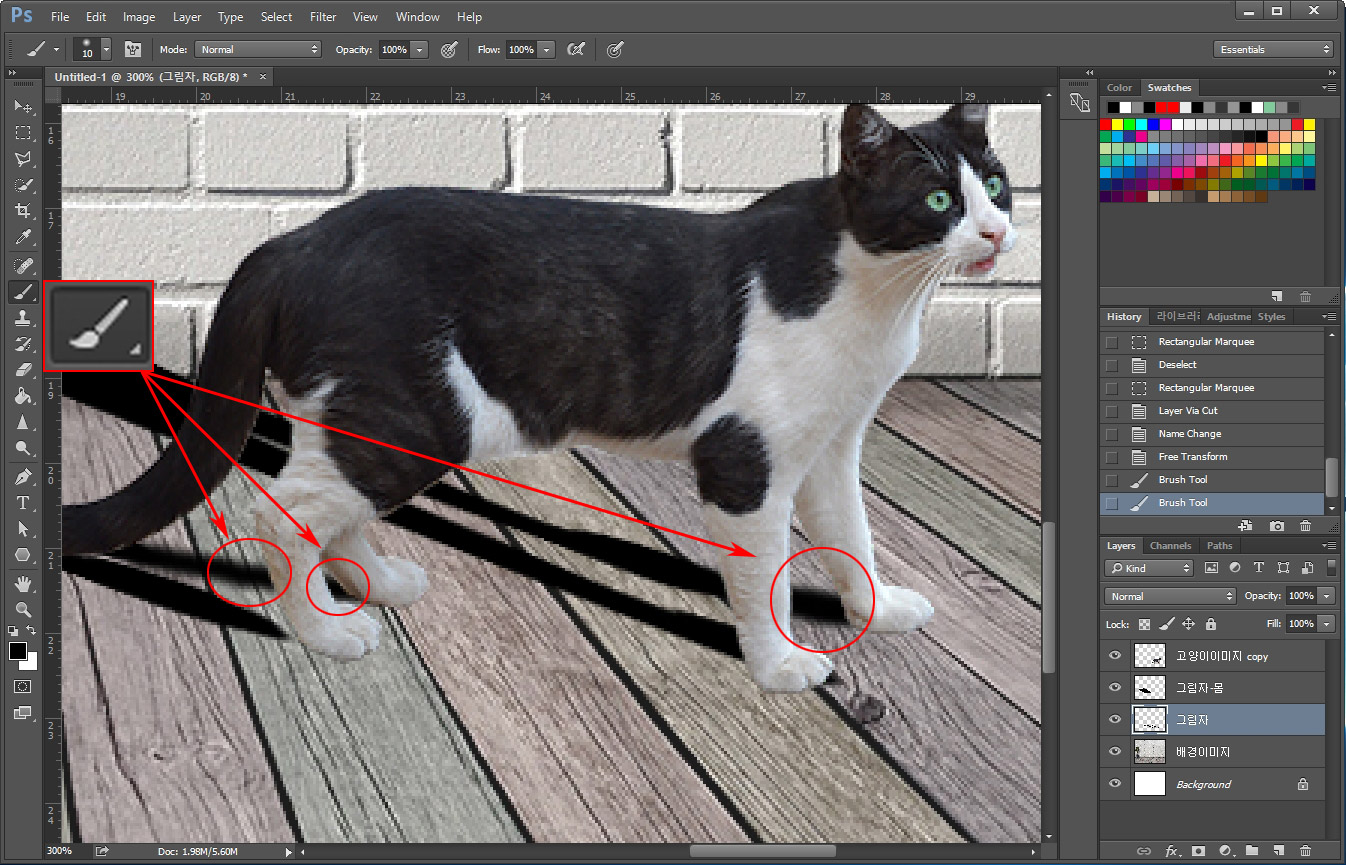
15. Warp으로 최대한 맞추고 안 되는 부분은 검은색 브러쉬로 칠해주셔도 됩니다.

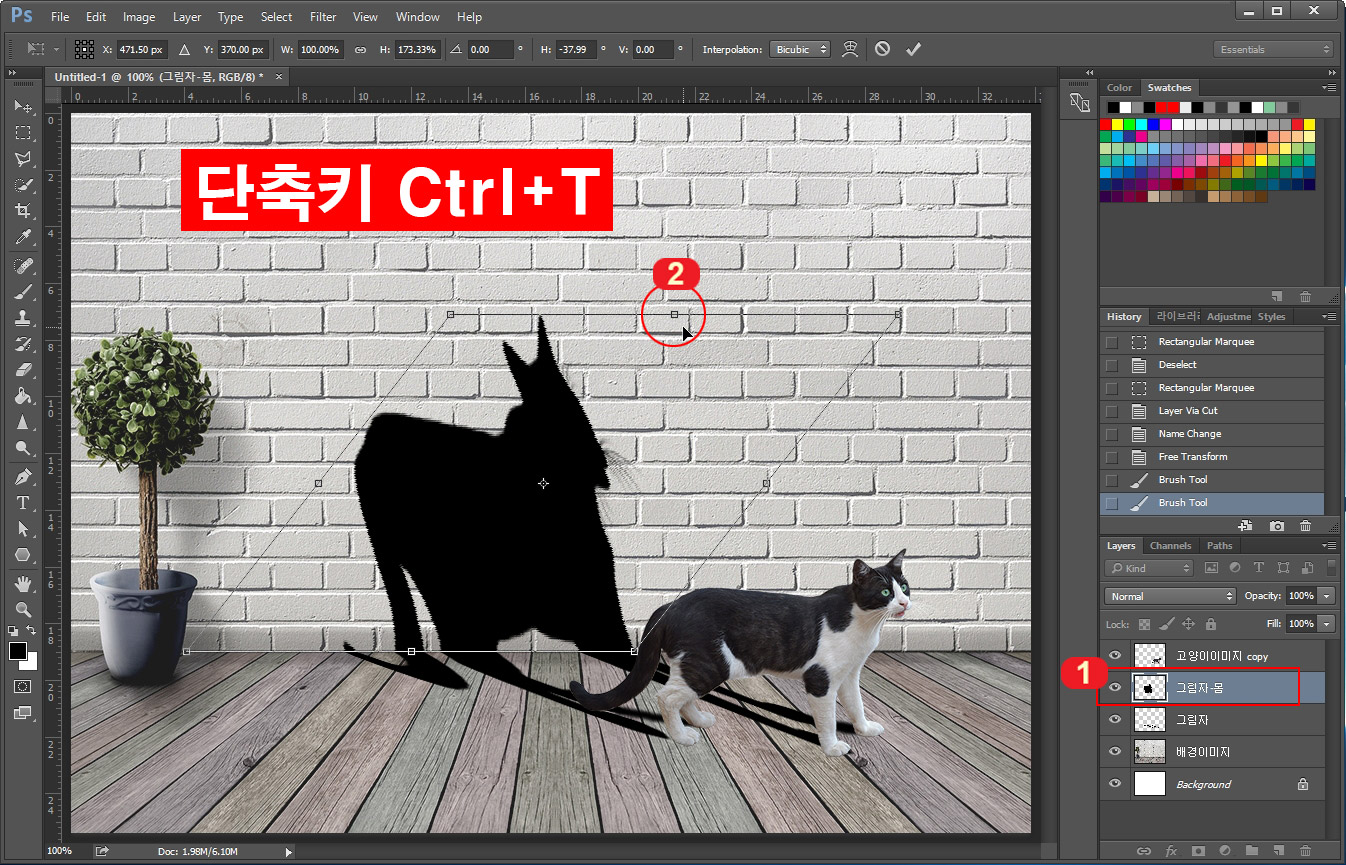
16. 이제 몸통도 다리와 마찬가지 방법으로 크기를 변형시켜 주세요. 단축키 Ctrl+T를 누른 후 크기 변형을 실행한 후 2번 포인트를 Ctrl을 누른 상태에서 마우스로 드래그하셔서 각도를 맞춰주시면 됩니다. 빛의 방향과 세기에 따라 크기와 각도를 조절해 주세요.

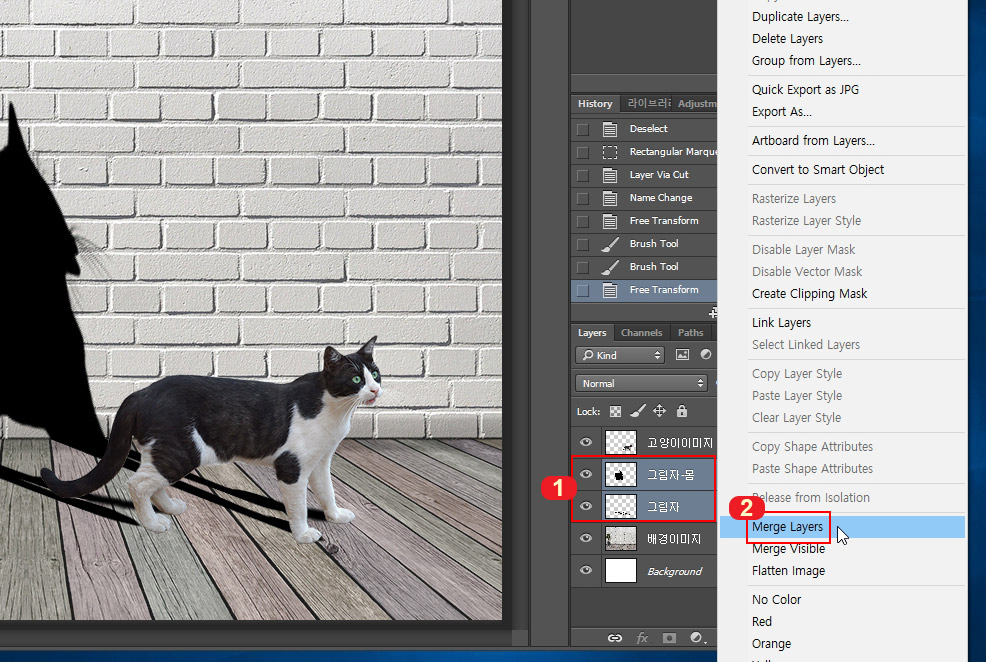
17. 그림자 위치 조절이 끝났으면 이제 2개의 그림자 레이어를 하나로 합쳐줍니다. 그림자 레이어 2개를 선택한 후 마우스 오른쪽 버튼을 눌러 "Merge Layer"를 클릭해 줍니다. 그러면 2개의 레이어가 하나로 합쳐집니다.

18. 2개의 그림자 레이어가 하나로 합쳐진 것을 확인하세요.

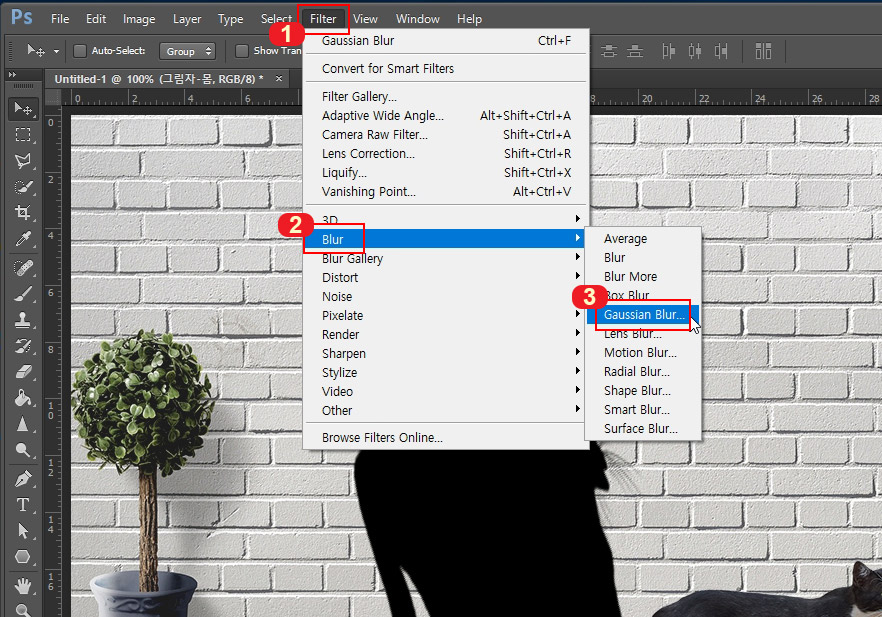
19. 그다음 "Filter > Blur > Gaussian Blur"를 실행시켜 줍니다.

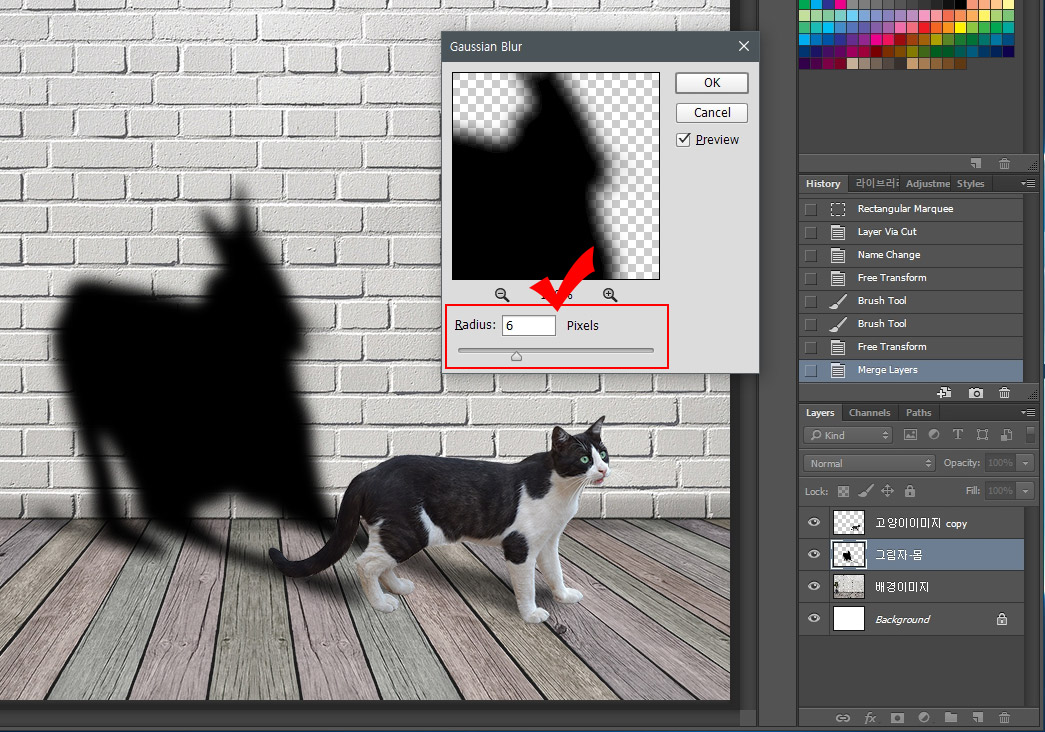
20. 가우시안 블러(Gaussian Blur)의 값을 작업 해상도에 맞춰서 적당히 맞춰줍니다.

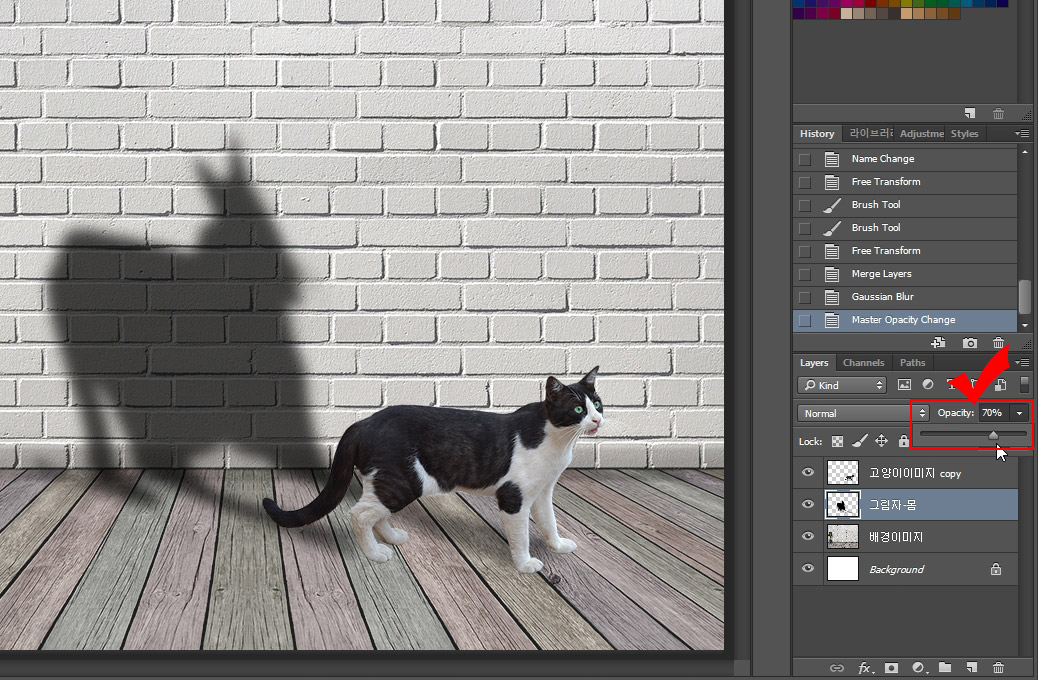
21. 가우시안 블러를 준 다음 레이어 Opacity(투명도)를 70%로 낮춰줍니다. (배경의 색상에 맞춰 그림자가 자연스러워 보이도록 값을 조절해 주세요.)

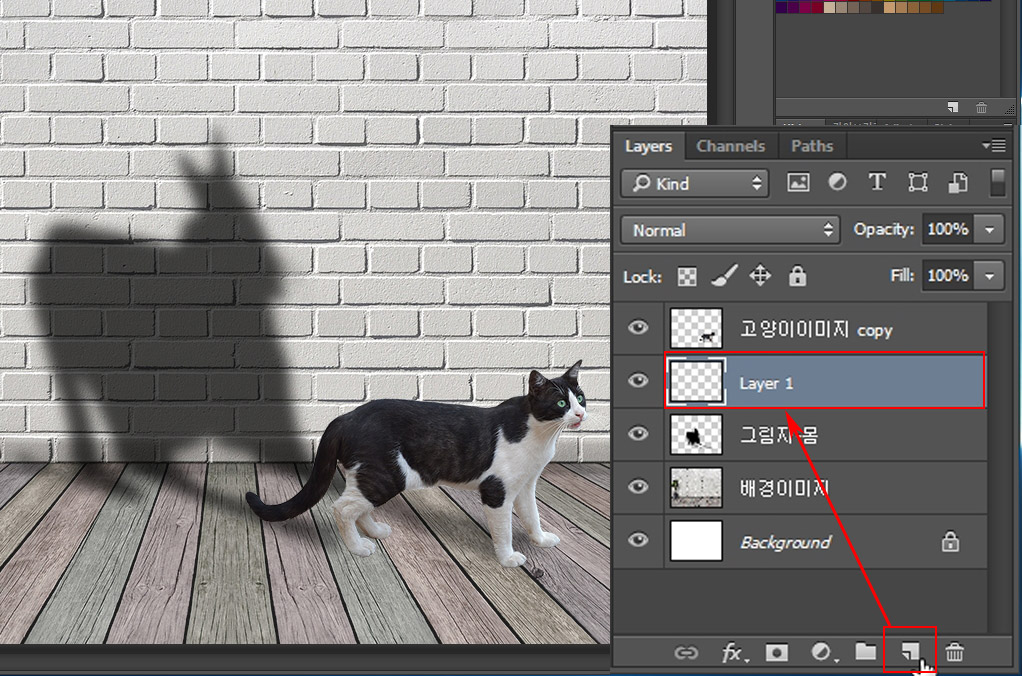
22. 여기서 끝내도 되지만 추가로 그림자에 희미하게 반사광을 넣는 방법을 알아보겠습니다. 포토샵 레이어 창에서 접힌 네모를 클릭해 새 레이어를 만들어 줍니다.

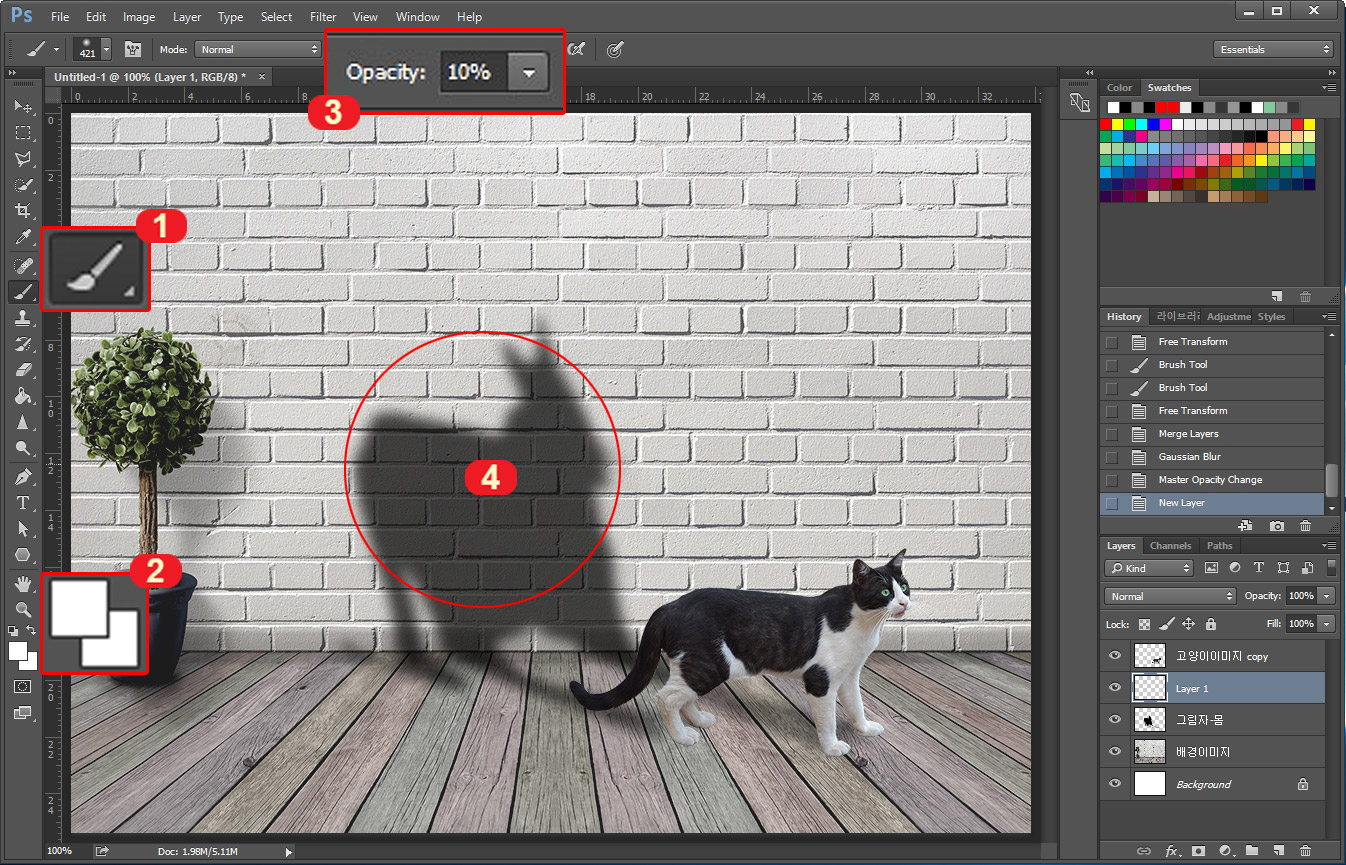
23. 포토샵 브러쉬 툴을 선택하고 원형 브러쉬, 흰색으로 맞춰 줍니다. 그다음 3번에서 브러쉬 투명도를 10%로 낮춰줍니다. 설정이 끝나면 4번 그림자 영역에 그림자가 다 들어가도록 브러쉬 크기를 키워서 한 번 찍어줍니다.
상태를 봐서 적당히 한 두번 더 찍어주시면 반사광이 완성됩니다. 반사광이 들어가고 안 들어가고의 차이가 은근히 나기 때문에 디테일을 원한다면 반사광도 만들어 주세요.

24. 포토샵으로 꺾인 그림자 만들기 강좌가 완성되었습니다. 복잡해 보이지만 크게 어려운 부분은 없으니 배워보셔서 다양한 곳에 활용해 보세요.





댓글