포토샵으로 배경이 비치는 투명 글씨 효과 만들기
오늘은 포토샵으로 배경이 비치는 투명 글씨 효과를 만들어보도록 하겠습니다. 제 블로그에 "투명 텍스트"라고 검색해 보시면 투명 글씨 효과가 이미 2개가 있는데 이번 것은 포스터 느낌의 글씨 효과로 만들어 봤습니다. 방식만 쉽게 응용하실 수 있으니 한 번 배워보세요.

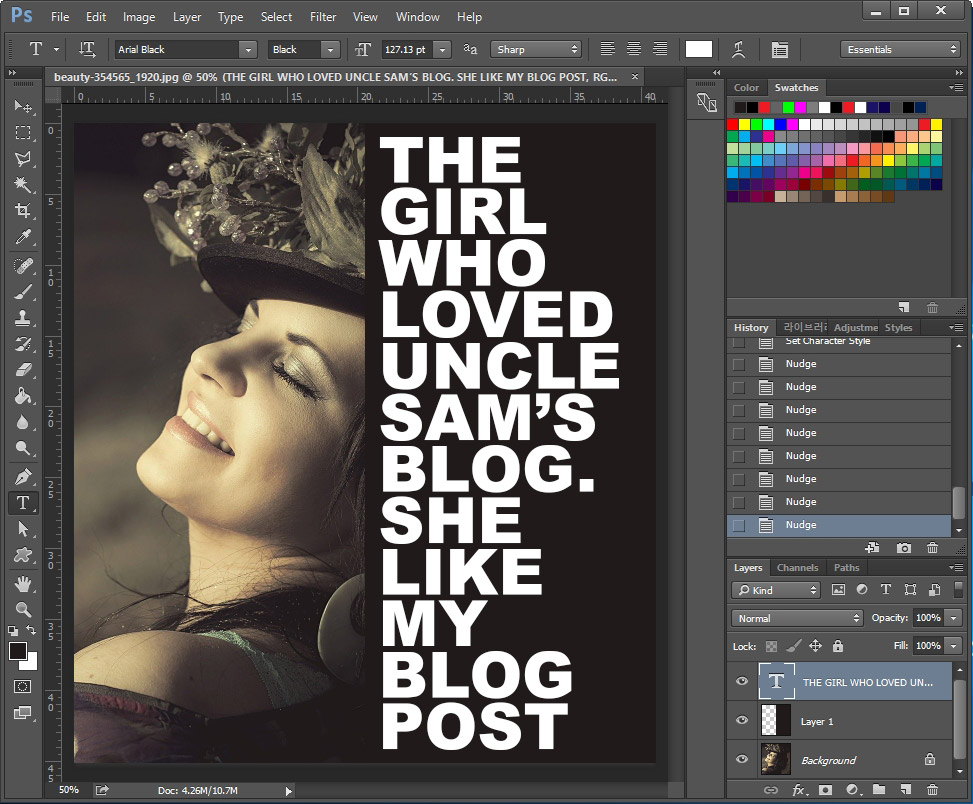
위와 같이 사진과 글씨를 합성하는 방식인데 배경 이미지가 글씨 사이로 보이도록 만들어주는 작업입니다.

먼저 포토샵에서 작업할 사진을 불러옵니다. 사진은 무료 이미지 사이트인 픽사베이에서 가져왔습니다.

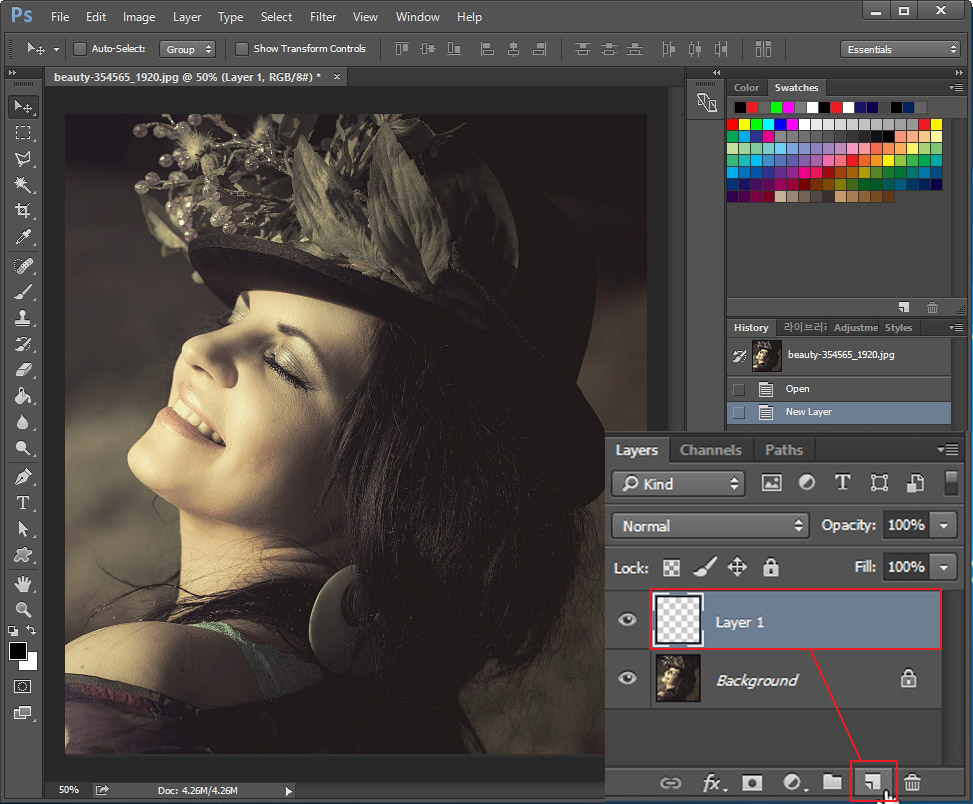
오른쪽 하단에 있는 레이어 버튼을 눌러 새 레이어를 만들어 줍니다.

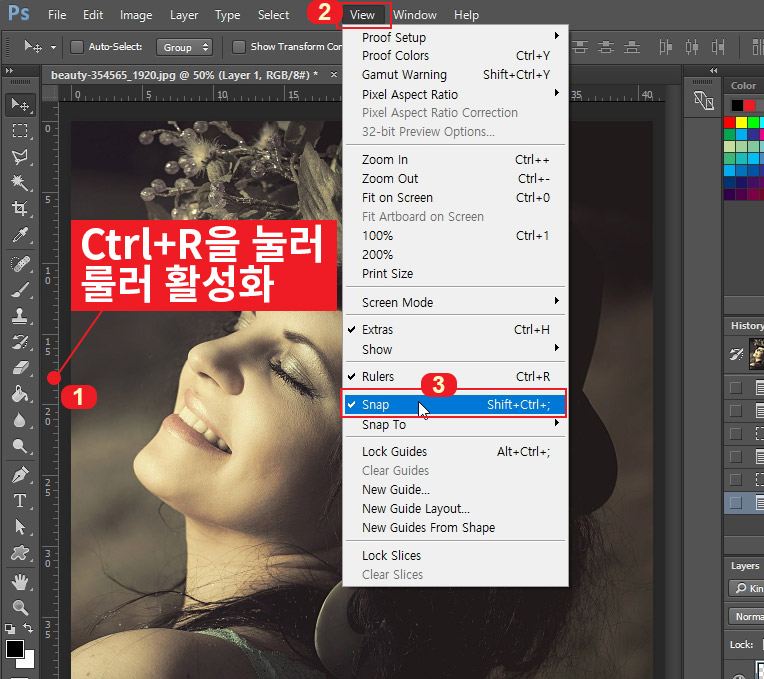
이제 단축키 Ctrl+R을 눌러 작업페이지에 룰러를 표시합니다. 그다음 2번 View를 누른 후 3번 Snap을 체크해 줍니다. 그래야 룰러로 만든 가이드를 정확히 정가운데에 위치시킬 수 있습니다.

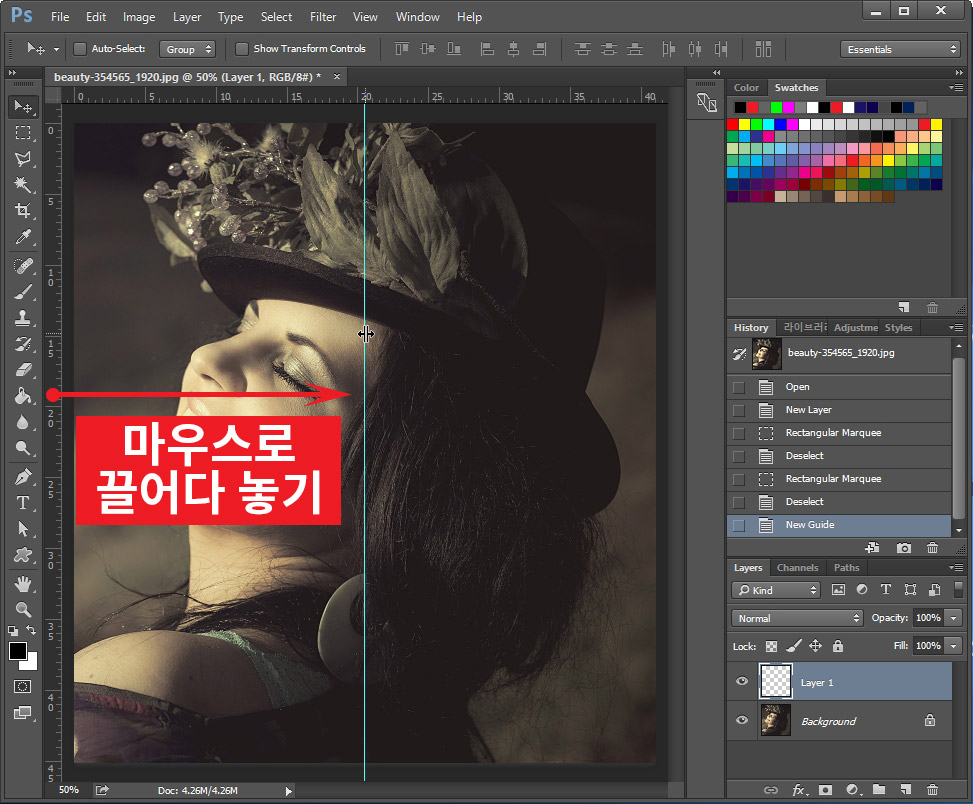
마우스로 왼쪽 방향에 있는 룰러를 클릭 & 드래그해서 이미지 가운데로 이동시킵니다. 위에서 한 Snap 체크한 것 때문에 이미지 중간쯤 가면 알아서 정가운데에 자석처럼 맞춰집니다.

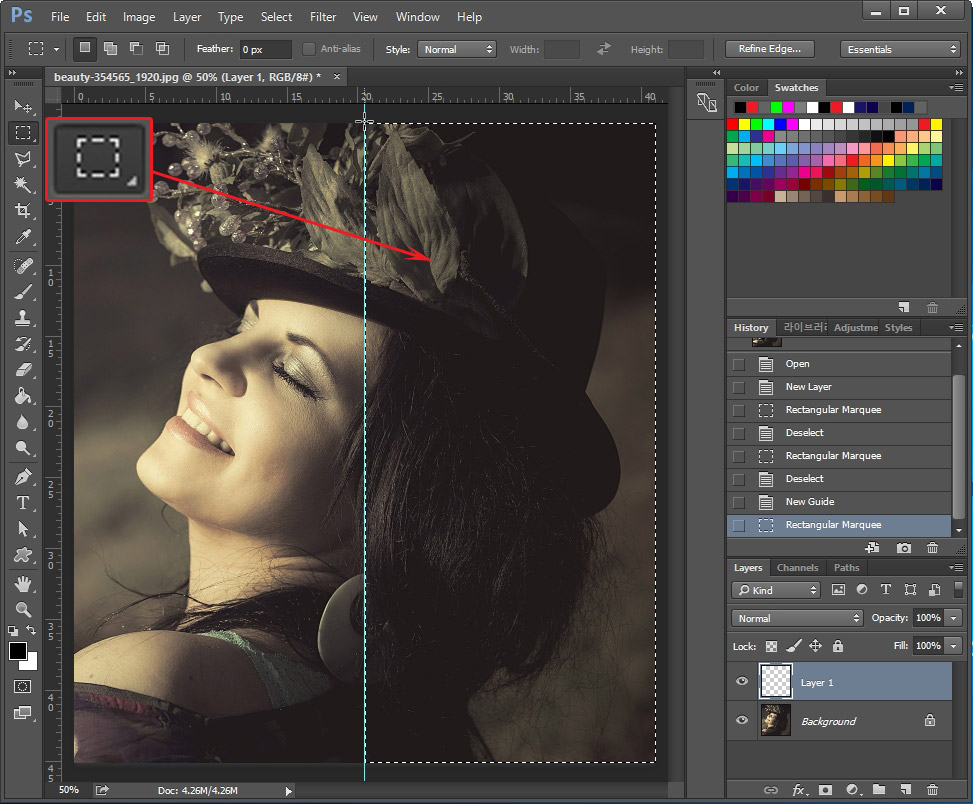
이제 왼쪽 툴바에서 네모 선택툴을 클릭하고 가이드에 맞춰서 사진 절반을 선택해 줍니다.

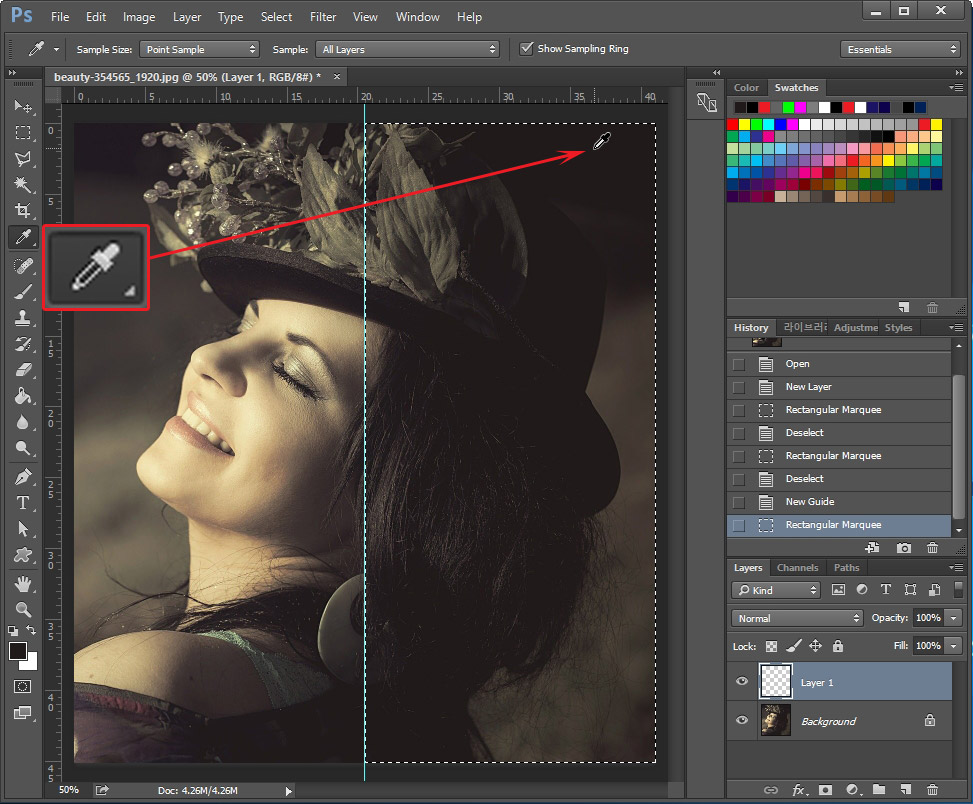
선택 영역에 색을 입혀야 하는데 다른 색보다 사진에 있는 색으로 추출하면 자연스럽게 어울리게 하실 수 있습니다. 스포이드 툴로 이미지 상에 있는 어두운 부분을 클릭해 색상을 추출해 줍니다.

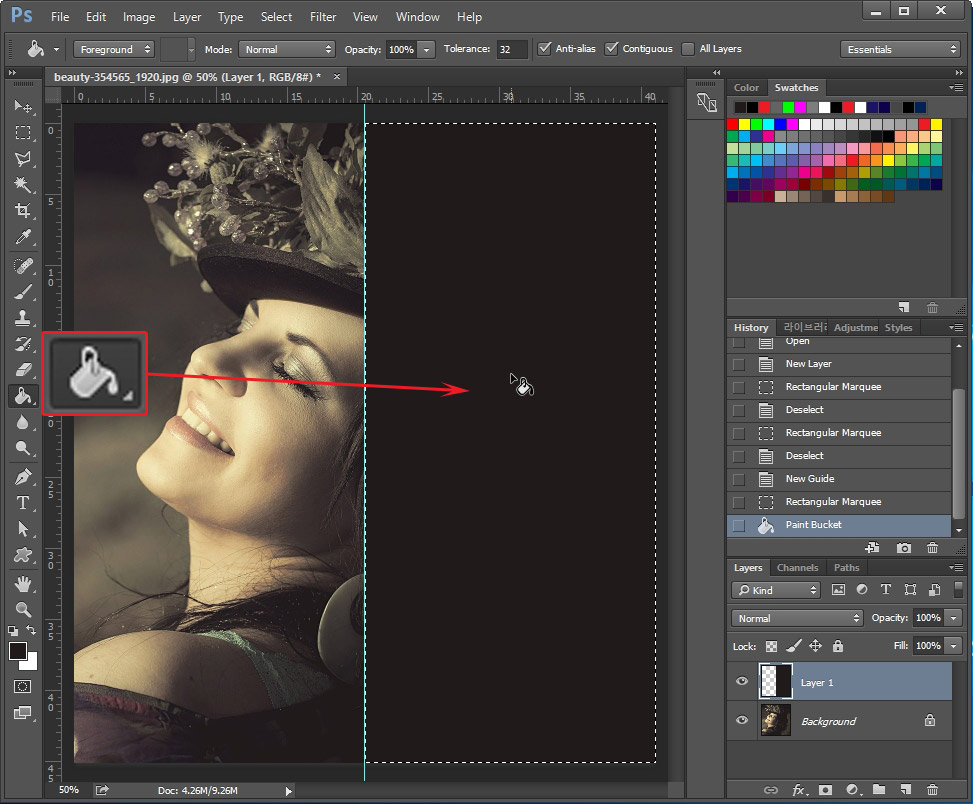
이제 페인트통 툴로 선택 영역에 색을 입혀 줍니다.

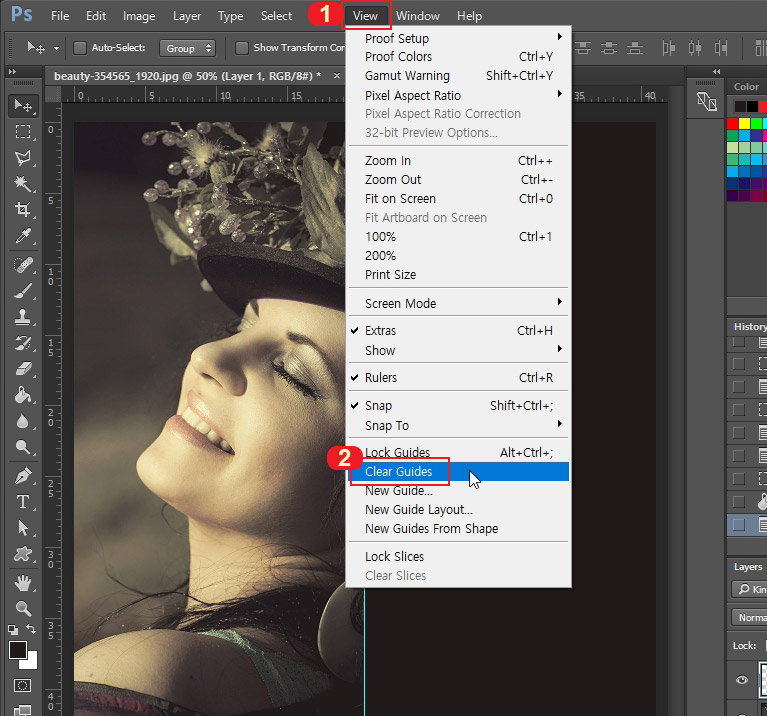
가이드는 더이상 필요가 없으니 Clear Guides로 지워주세요.

색을 입힌 절반 부분에 텍스트를 적어줍니다. 원하는 글씨로 적어주시면 되는데 가급적 두꺼운 글씨로 적어주는 것이 보기에 좋습니다.

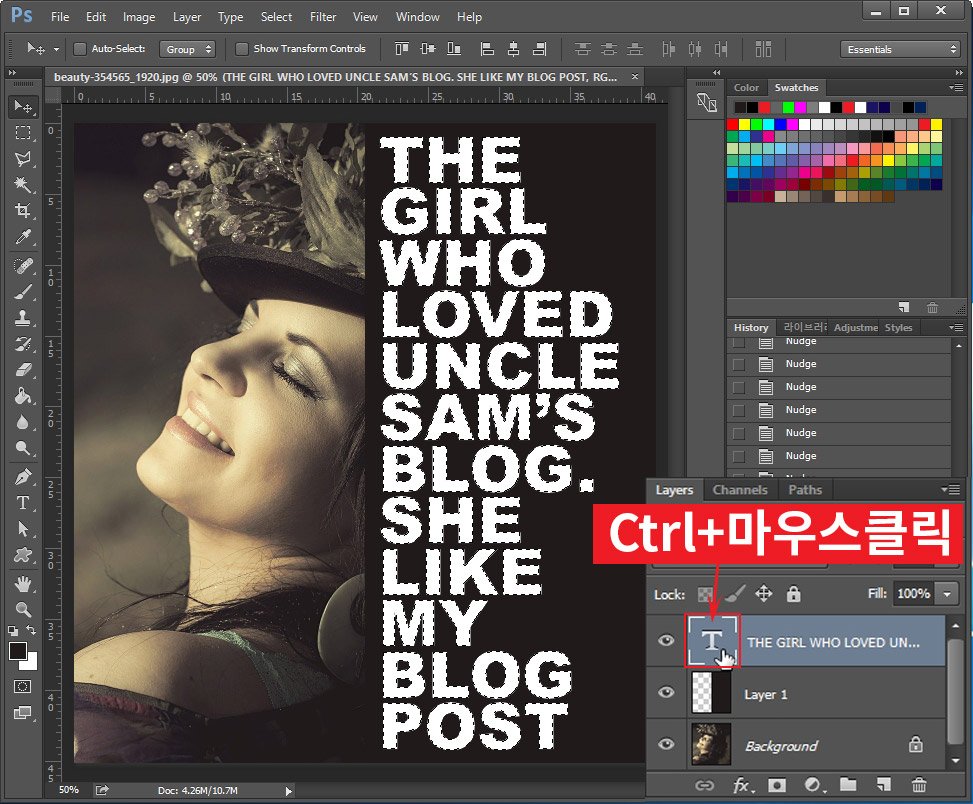
텍스트 영역을 선택하기 위해 Ctrl을 누른 후 글자 레이어의 앞부분을 마우스로 클릭해 줍니다. 그러면 글씨가 선택영역으로 지정이 됩니다.

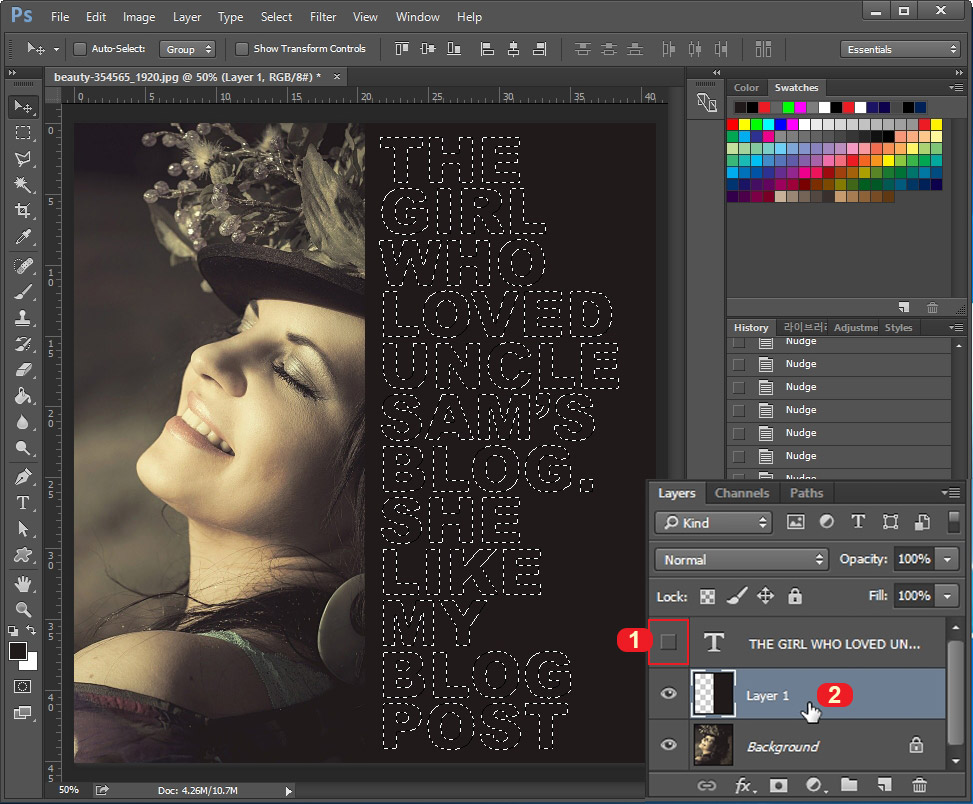
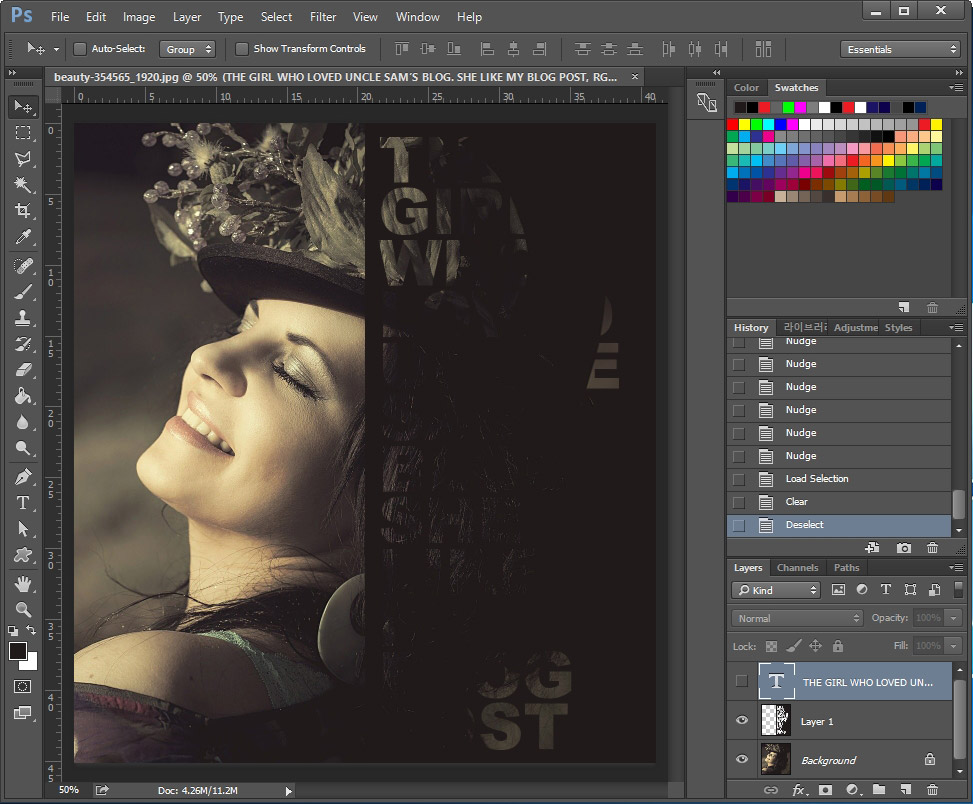
1번을 클릭해서 눈을 꺼주면 선택 영역만 보이게 되죠. 그다음 2번 레이어를 선택하고 Del 키를 눌러 선택 영역을 삭제해 줍니다.

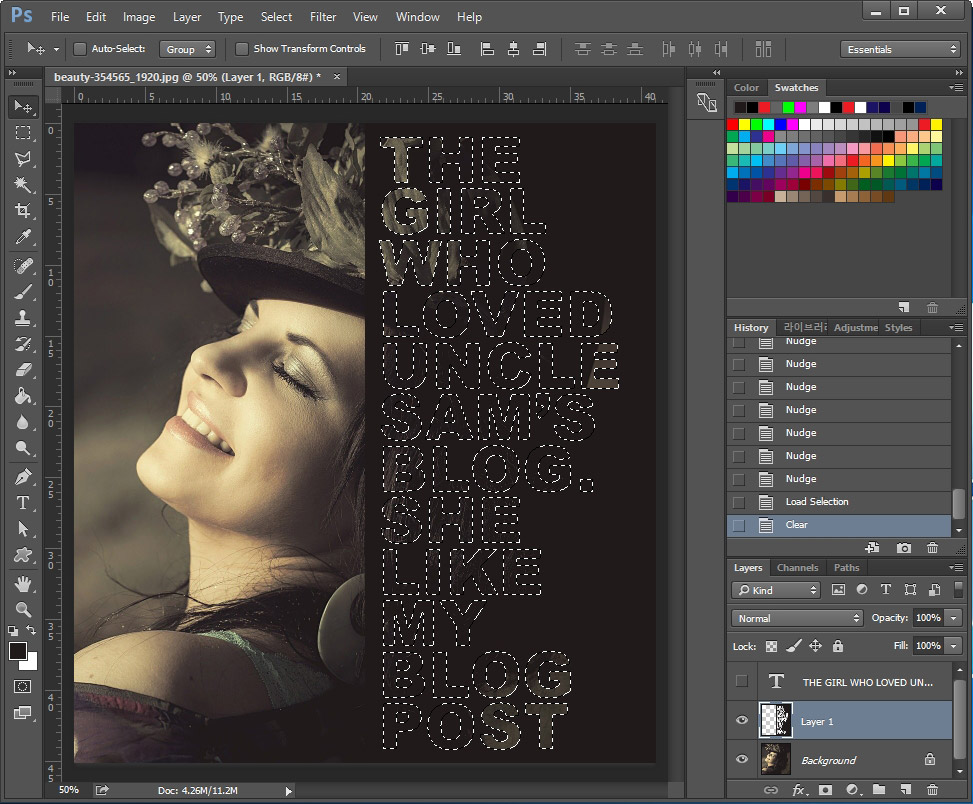
Del키를 눌러 삭제하면 글씨 모양에 따라 레이어 이미지가 삭제가 되고 배경이 보이게 됩니다.

투명 글씨 효과가 만들어졌는데 이 상태로는 글씨가 잘 보이질 않죠. 그래서 추가 작업을 해 주어야 합니다.

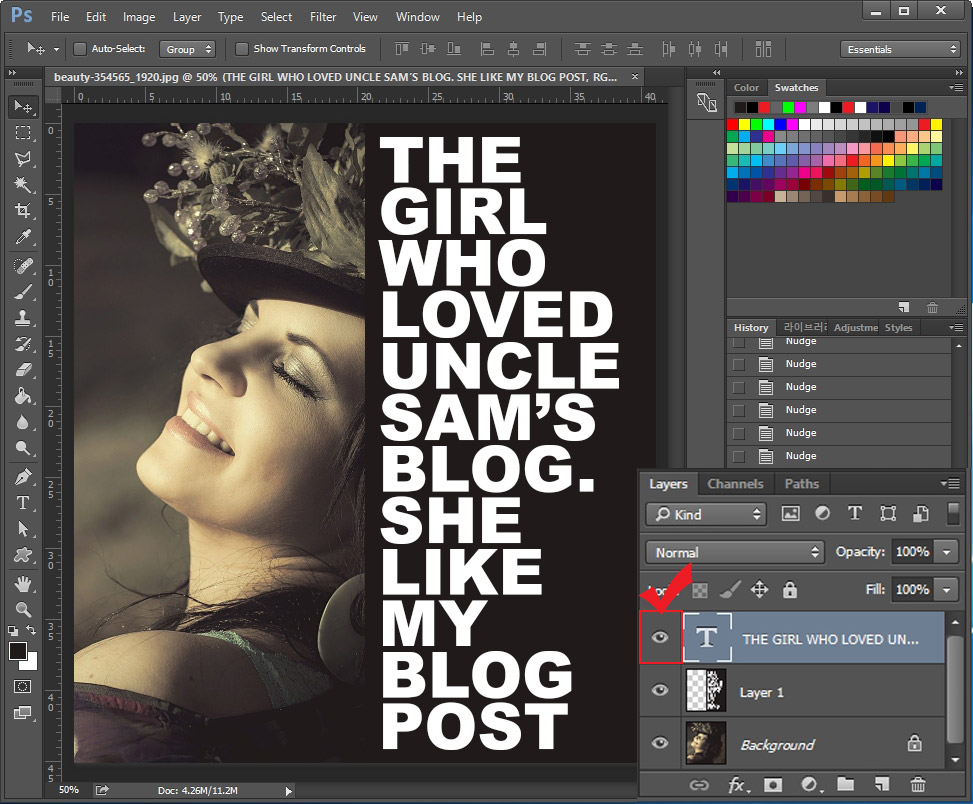
다시 텍스트 레이어의 눈을 켜서 글자가 보이게 만들어 줍니다.

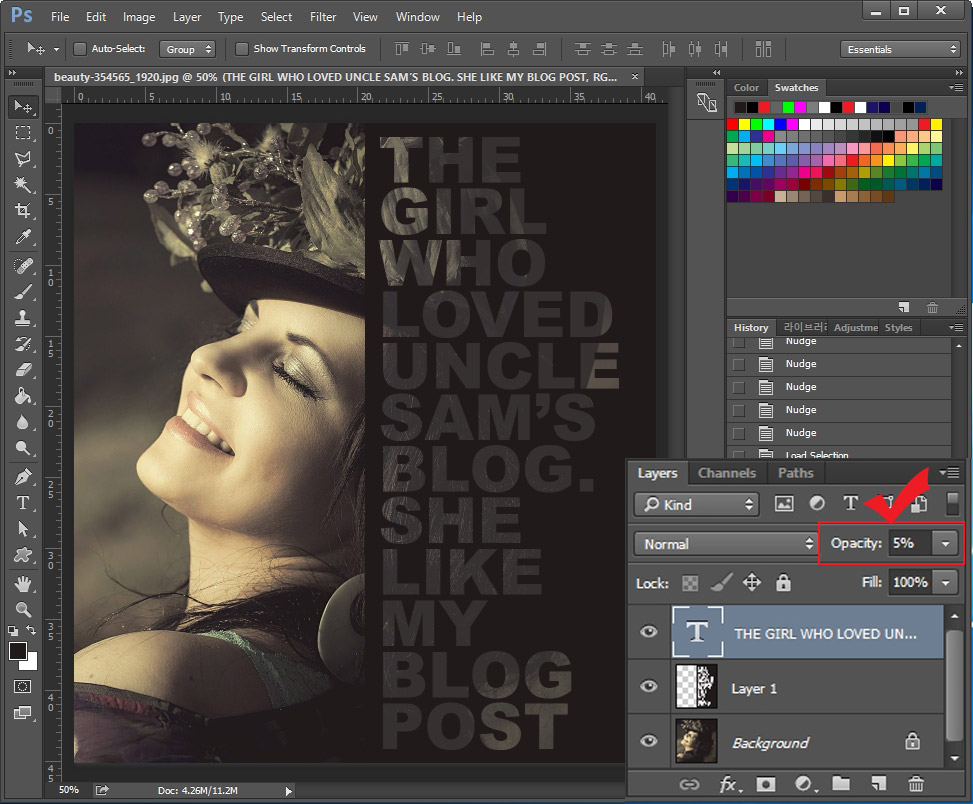
글자 레이어의 Opacity(투명도)를 낮춰주면 글씨가 조금더 잘 보이게 만들어 줄 수 있습니다. 저는 5%로 확 낮췄는데 이미지나 사진의 상태에 따라 알아서 조절해주시면 됩니다.

배경이 비치는 투명 글씨가 완성되었습니다.

위 사진은 선택 영역을 네모로 만들지 않고 그라데이션을 주어서 만들어봤습니다. 네모로 만드는 것과 그라데이션으로 만드는 것이 보기에는 차이가 있는데 방식은 동일합니다. 포토샵으로 포스터같은 투명 글씨 효과를 만들어 보았습니다.





댓글