쉽게 제작할 수 있는 html 표 만들기 사이트 추천
html로 표를 만드는 것은 복잡한 일입니다. html 코드를 작성해서 표를 만드는 것이 어렵지는 않지만 안에 들어가는 내용이 많아질수록 순서가 복잡해지기 때문에 미리 보기 화면이 제공되지 않는다면 어려움을 겪을 수 있죠.
그래서 많은 분들이 html 표 만들기 사이트를 이용하고 있습니다. 미리보기 화면을 보면서 일반 문서 작업하듯이 표를 만들면 자동으로 html과 css 코드가 생성되기 때문에 복사만 해서 바로 사용할 수 있어서 정말 간단하죠. 만드시려는 표가 복잡하면 복잡할수록 이런 기능들을 더 편리하게 사용할 수 있게 됩니다.
쉽게 제작할 수 있는 html 표 만들기 사이트 링크입니다. www.tablesgenerator.com/html_tables

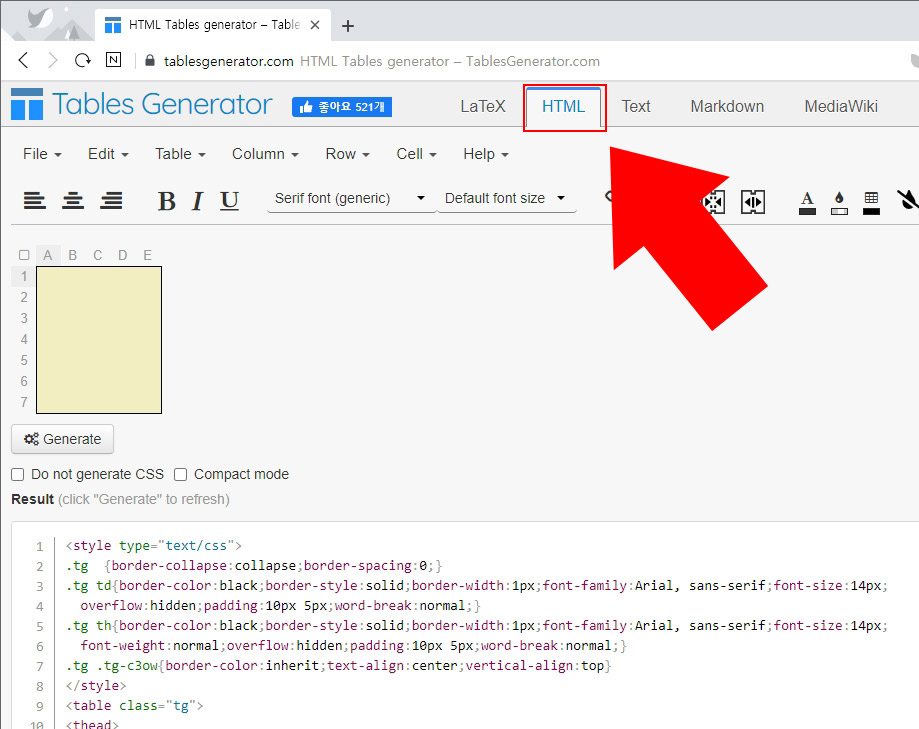
위 사이트로 들어가면 바로 html 표 만들기 화면이 나옵니다.

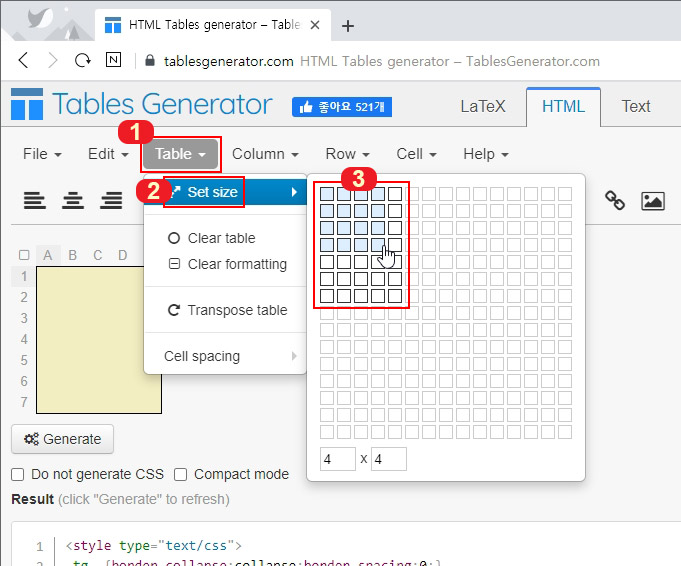
테이블을 만드는 방법은 "Table > Set size > 표 선택"으로 만드실 수 있습니다.

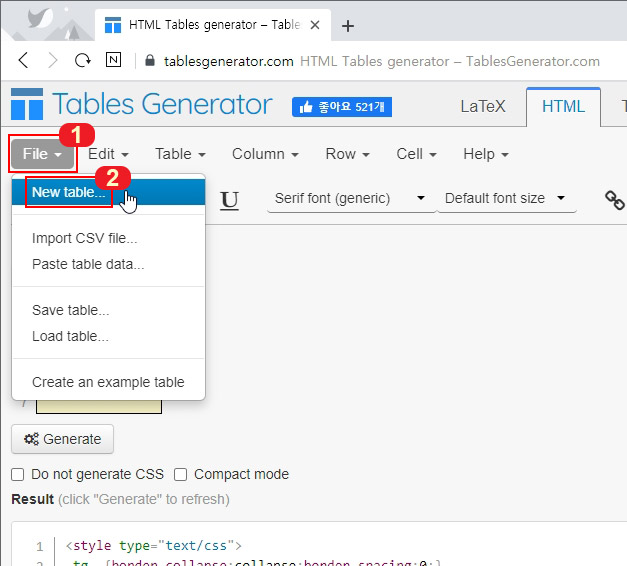
직접 열과 행을 입력해서 표를 만드시려면 "File > New table" 클릭 후 'Rows'와 'Columns'를 입력해서 만드시면 됩니다.

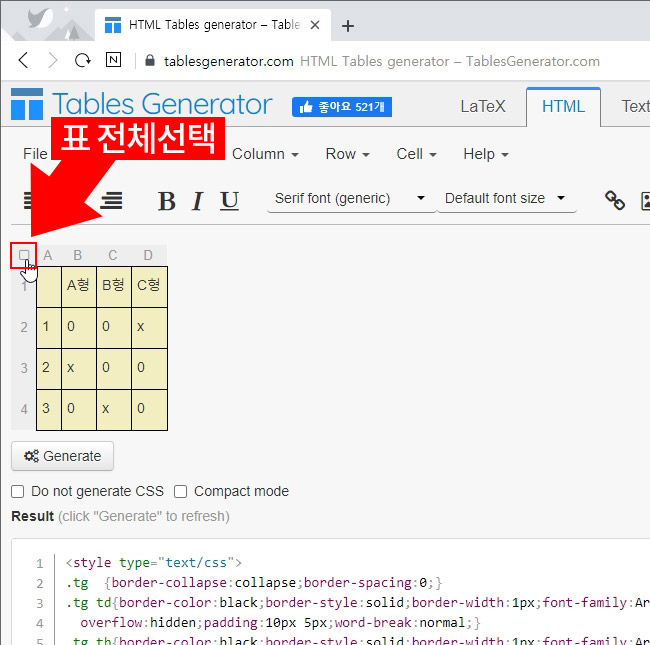
표가 만들어지면 하나씩 클릭해서 글씨를 입력해 줍니다.

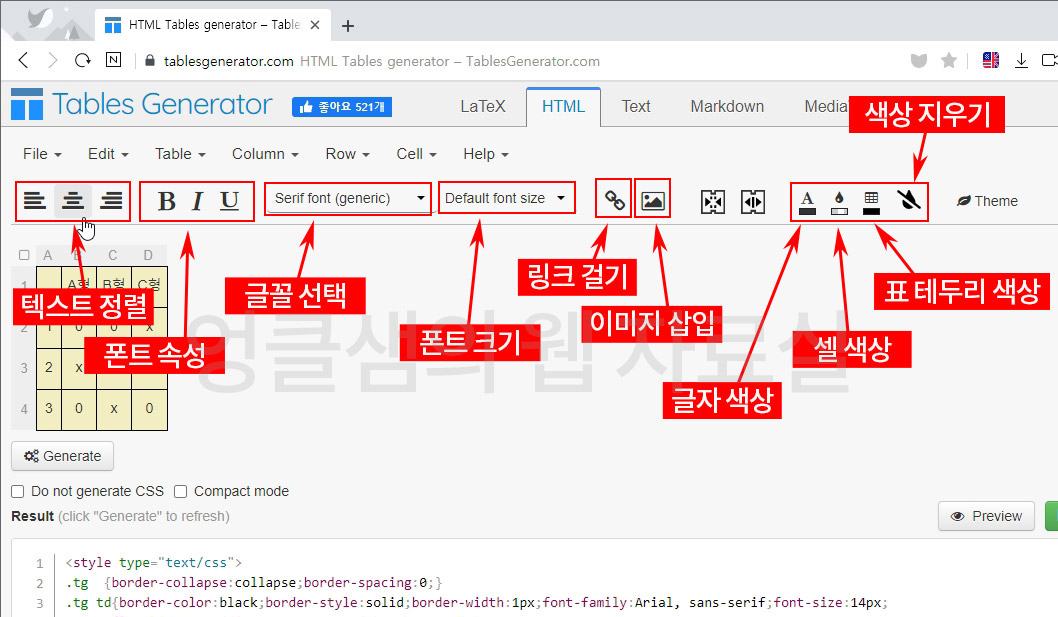
표 정렬을 위해 전체선택을 하려면 왼쪽 위에 있는 버튼을 누르시면 됩니다.

버튼 설명을 적어 봤습니다. 텍스트 정렬, 글꼴 변경, 폰트 크기 등등 다양한 기능들을 버튼만 눌러서 사용하실 수 있습니다.

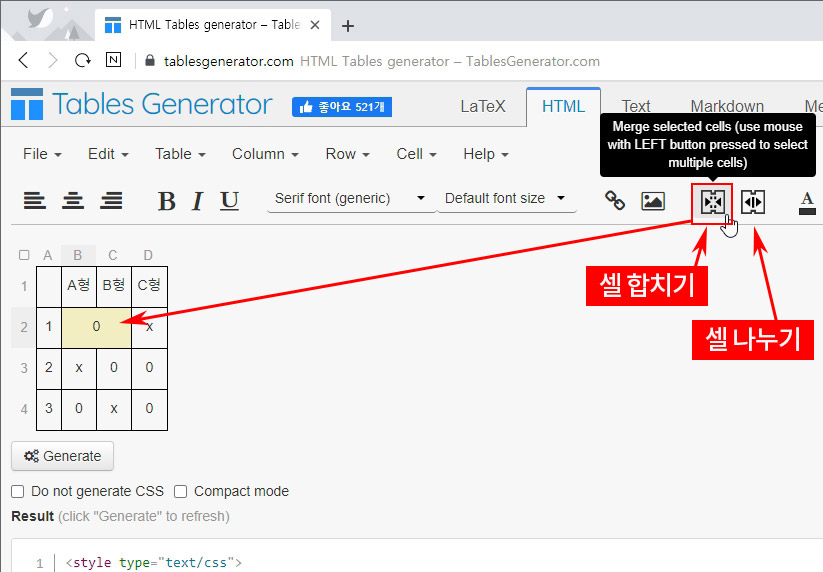
표의 셀 합치기와 나누기도 버튼만 누르면 간단하게 할 수 있습니다.

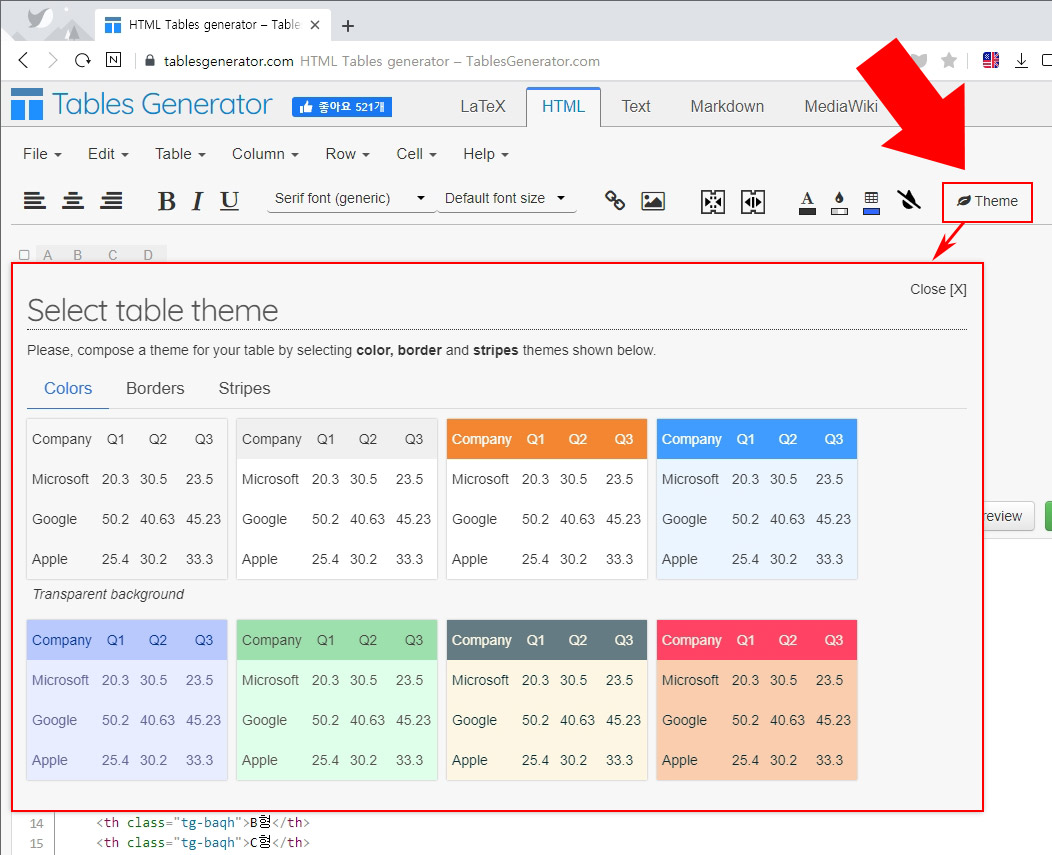
표 테마도 사용할 수 있는데 Theme 클릭 후 원하는 테마를 선택하세요. 그리고 Close[X]를 누르면 적용되어 있을 겁니다.

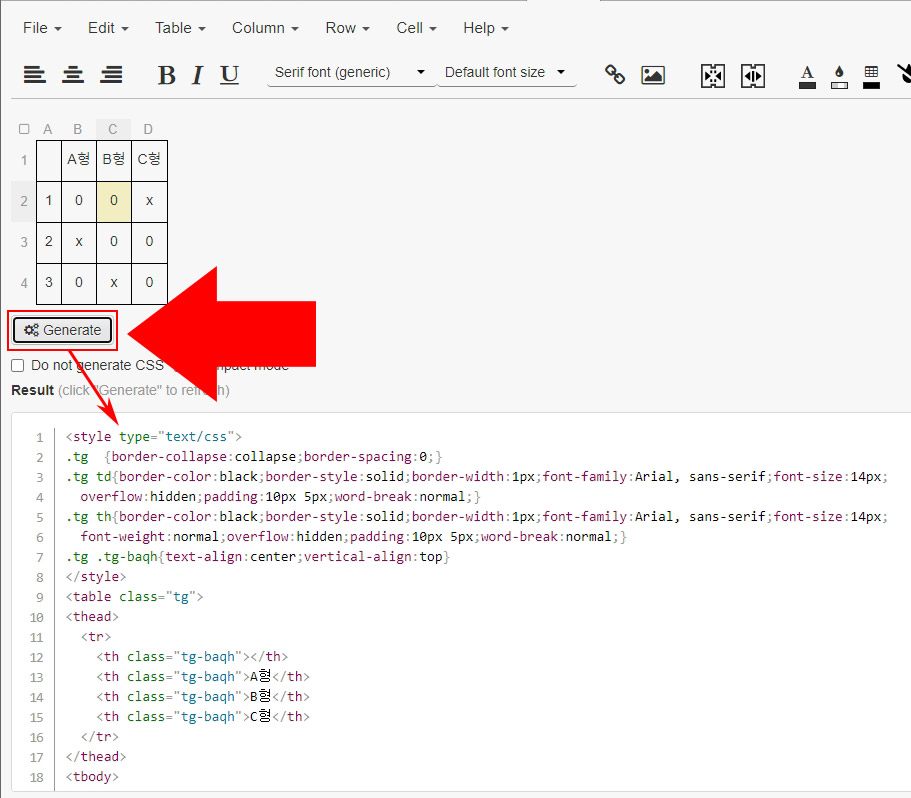
표를 만든 후에는 'Generate'를 눌러야 코드가 생성됩니다.

코드 생성 후 'Preview' 버튼을 누르면 미리보기가 생성됩니다.

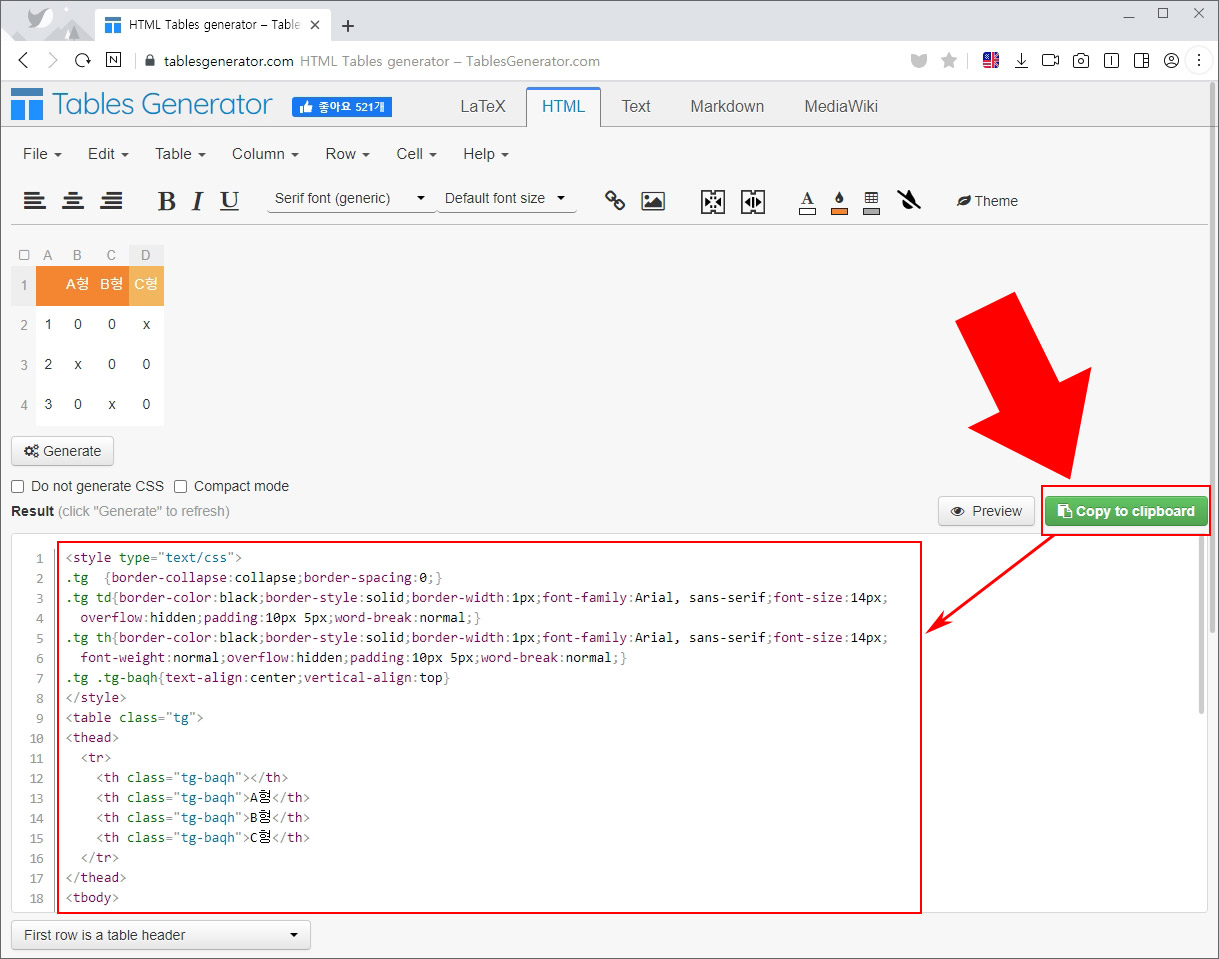
표를 다 만들었다면 Copy to clipboard를 클릭해서 복사해서 사용하시면 됩니다.





댓글