사이트에 유튜브 링크 전체화면 반응형 코드로 삽입하기
웹사이트에 유튜브 링크를 삽입할 때 영상의 소스코드를 이용하실 겁니다. 그런데 사이트에 유튜브 링크를 삽입하면 가로 세로 사이즈가 고정되어 있기 때문에 화면에 꽉 차게 보이기는 힘들죠. 별도의 html과 css 코드를 이용해서 화면 크기를 조절해야 하는데 초보자인 경우 쉬운 일이 아닙니다. 간단하게 사용할 수 있는 유튜브를 전체 화면 반응형 코드로 삽입하는 방법을 알아보겠습니다.
참고로 네이버 블로그나 티스토리에서는 유튜브 링크만 넣어도 자동으로 영상이 반응형으로 삽입되기 때문에 굳이 이 방법이 필요없습니다. 여기서는 홈페이지나 쇼핑몰 등 웹사이트에서 전체 화면으로 삽입하는 방법에 대한 설명입니다.
유튜브 전체화면 반응형 코드
아래는 유튜브 반응형 코드 예시입니다.
<style>
.embed-container {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%; }
.embed-container iframe, .embed-container object, .embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%; }
</style>
<div class='embed-container'>
<iframe src='https://www.youtube.com/embed//RTj5IeA432Y' frameborder='0' allowfullscreen>
</iframe>
</div>위 코드에서 iframe 안에 있는 https://www.youtube.com/embed// 이 부분 링크만 교체하시면 됩니다. 코드를 복사해서 이 링크만 이용하시면 바로 반응형으로 삽입할 수 있습니다.
더 간단한 방법은 유튜브 반응형 코드를 만들어 주는 사이트를 이용하는 것입니다.

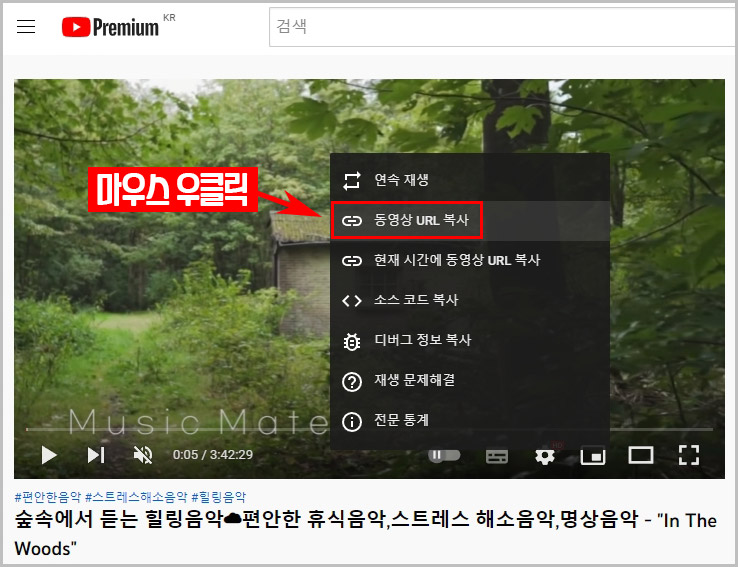
먼저 유튜브에서 동영상 URL 복사를 합니다.
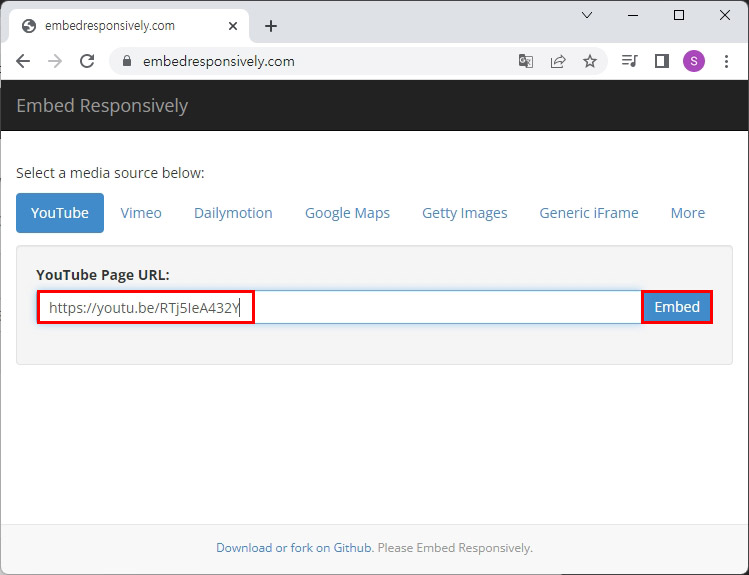
그다음 여기 사이트로 접속합니다. ▶https://embedresponsively.com/

사이트 접속 후 유튜브 링크를 붙여 넣기 하고 Embed 버튼을 클릭합니다.

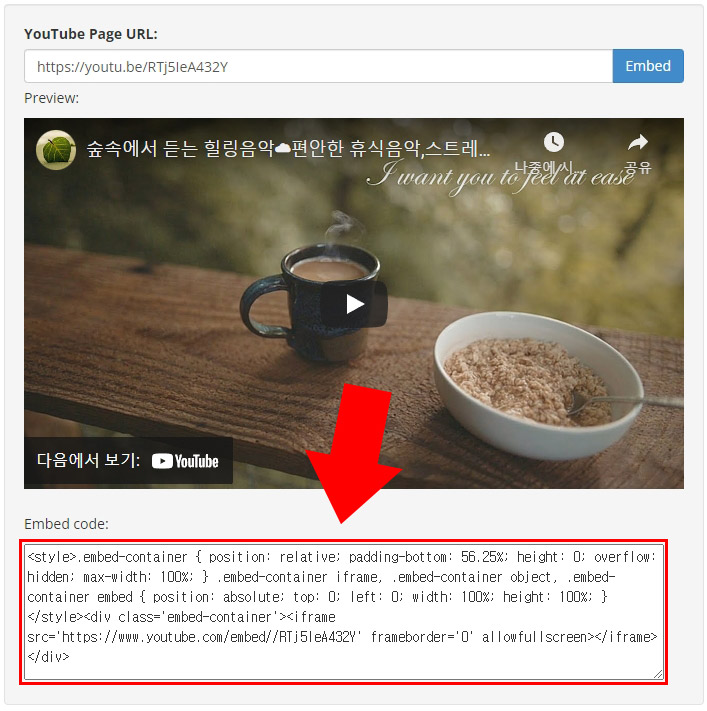
그러면 html코드와 css코드가 같이 나옵니다. 이 코드를 복사해서 사이트에 삽입하시면 유튜브 화면을 가로세로 비율이 고정된 전체 화면으로 보실 수 있습니다.

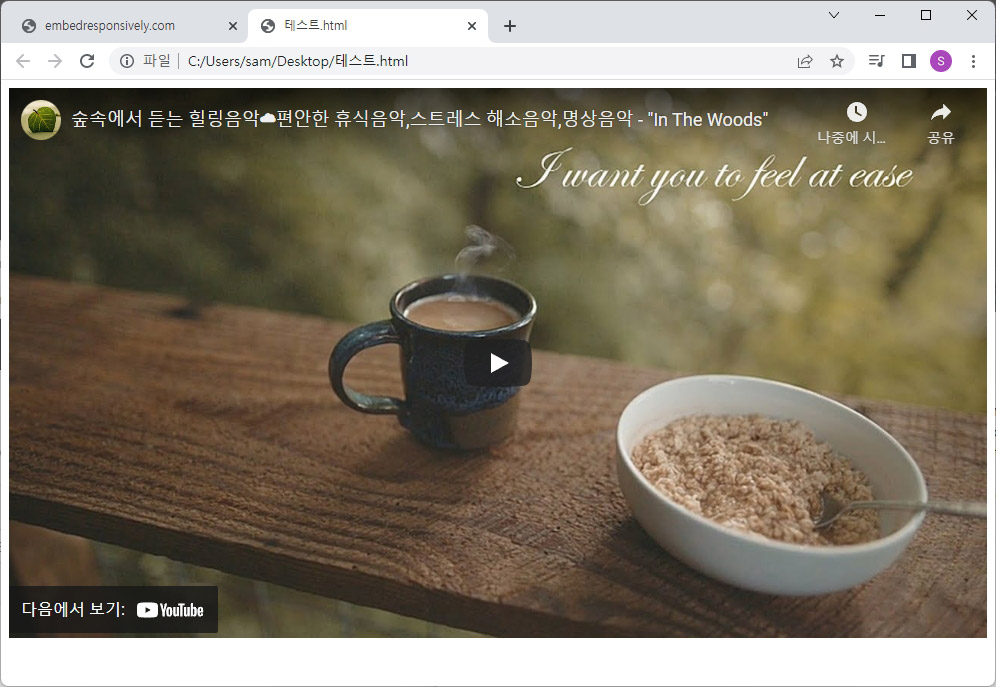
메모장으로 html 파일을 만들어서 테스트 해보니 위와 같이 가로 사이즈가 창에 100%로 맞춰졌고 세로는 가로 비율에 맞춰서 변경되는 것을 확인하였습니다. 유튜브 영상을 홈페이지나 쇼핑몰에 삽입하실 때 위 반응형 코드를 이용해 보시기 바랍니다.
▼함께 보면 좋은 글
2021.04.22 - [디자인 정보/디자인 자료실] - 쉽게 제작할 수 있는 html 표 만들기 사이트 추천
2020.06.19 - [디자인 정보/디자인 자료실] - 형광펜 밑줄 효과 HTML, CSS
2020.04.08 - [IT & 컴퓨터/인터넷] - 사이트나 블로그 글 접기 펼치기 html 코드





댓글