포토샵으로 글씨에 하프톤 효과 적용하기

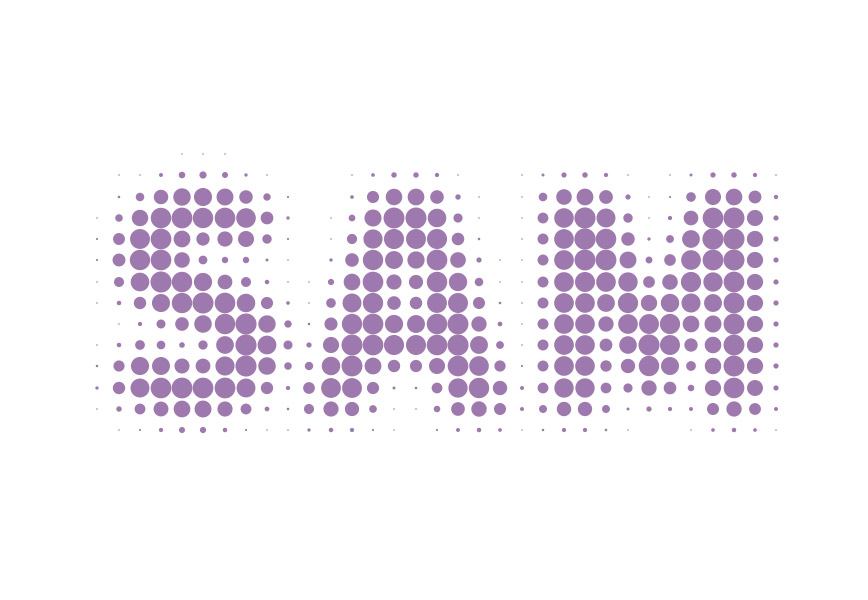
지난 포스팅에서 하프톤 효과를 만드는 방법에 대해서 알아보았는데 이번에는 포토샵으로 텍스트에 하프톤 효과를 넣는 방법을 알아보도록 하겠습니다. 직접 쓴 글씨를 가지고 위 이미지처럼 하프톤 패턴을 입히는 방법인데 기본 하프톤 효과와 비슷한 방식으로 간단하게 만들어 보실 수 있습니다.
기본 하프톤 효과에 대해서 알고 싶으신 분들은 이전 포스팅을 확인해 보세요.
2019/06/13 - [디자인 정보/포토샵 강좌] - 포토샵 강좌 - 하프톤 효과 및 색상 변경하기

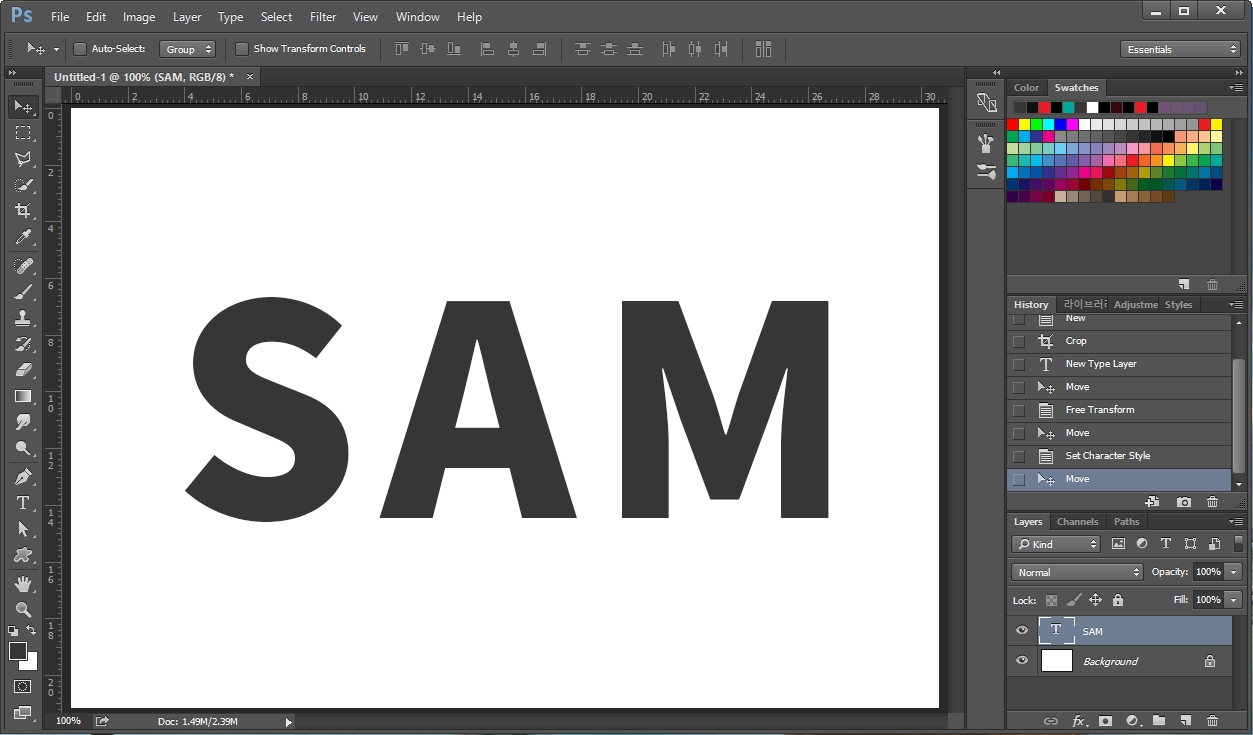
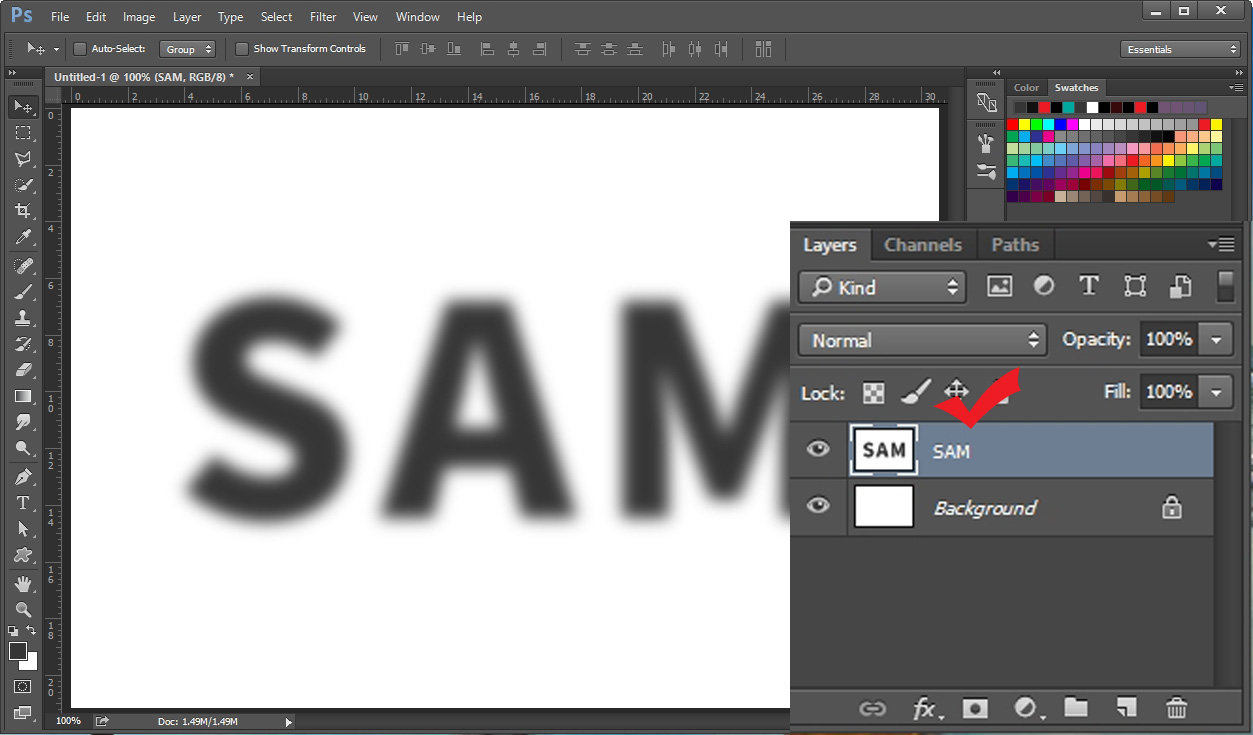
1. 포토샵에서 새 창을 열고 원하는 글자를 적어줍니다. 저는 SAM을 적어봤습니다.

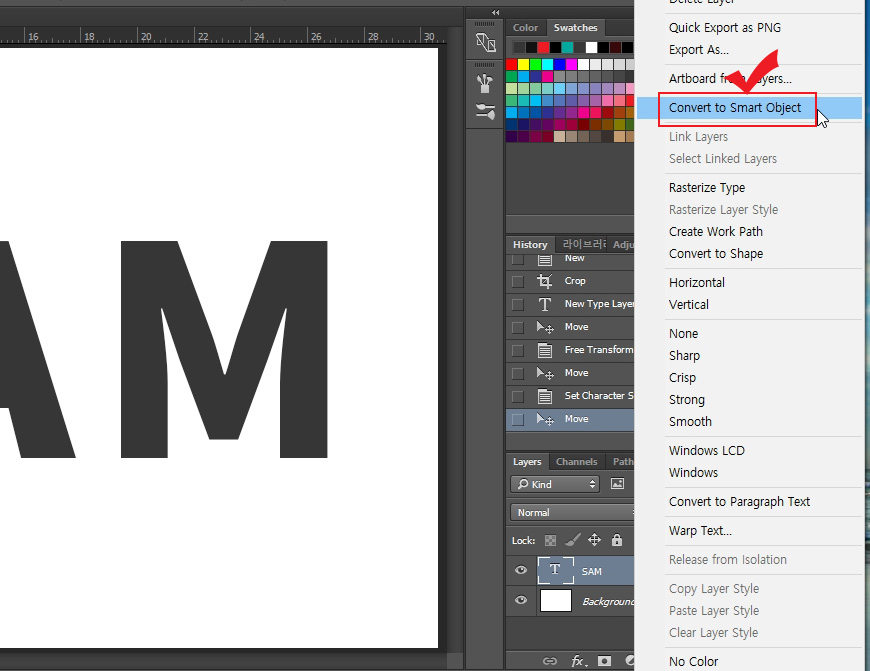
2. 텍스트 레이어 위에서 마우스 오른쪽 버튼을 누르고 "Convert to Smart Object"를 클릭해 주세요. 텍스트를 스마트 오브젝트로 바꾸어 주어야 효과가 제대로 적용됩니다. (이번 작업은 픽셀로 바꿔주는 "Rasterize Type"로 클릭하셔도 상관없습니다.)

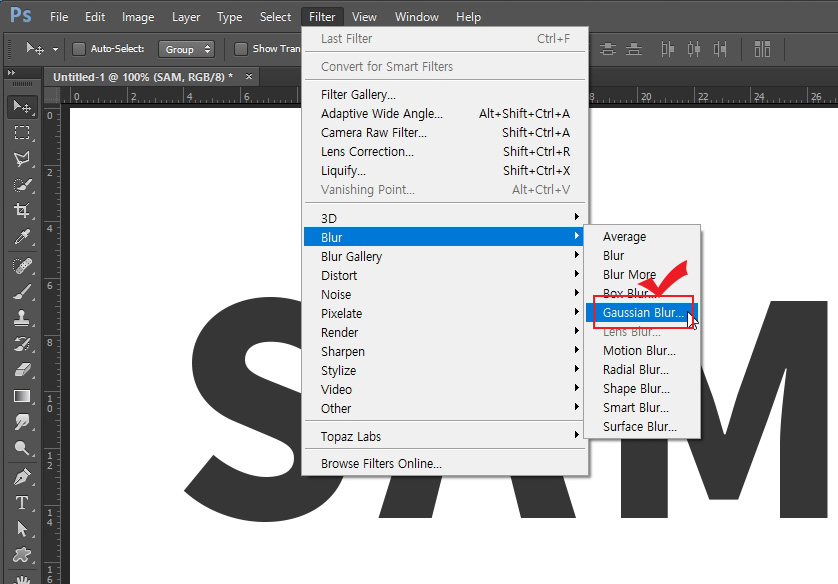
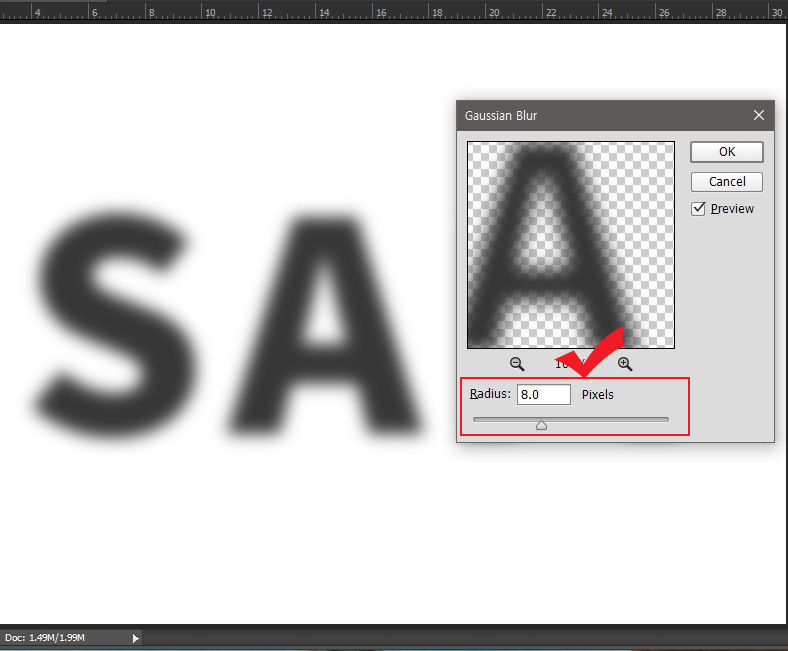
3. 그다음 번지는 효과를 주기위해 Filter > Blur > Gaussian Blur(가우시안 블러)를 클릭합니다.

4. Gaussian Blur(가우시안 블러)의 Radius 값을 적당히 줍니다. 작업 사이즈마다 다를 테지만 위 화면처럼 비슷하게 번지면 됩니다.

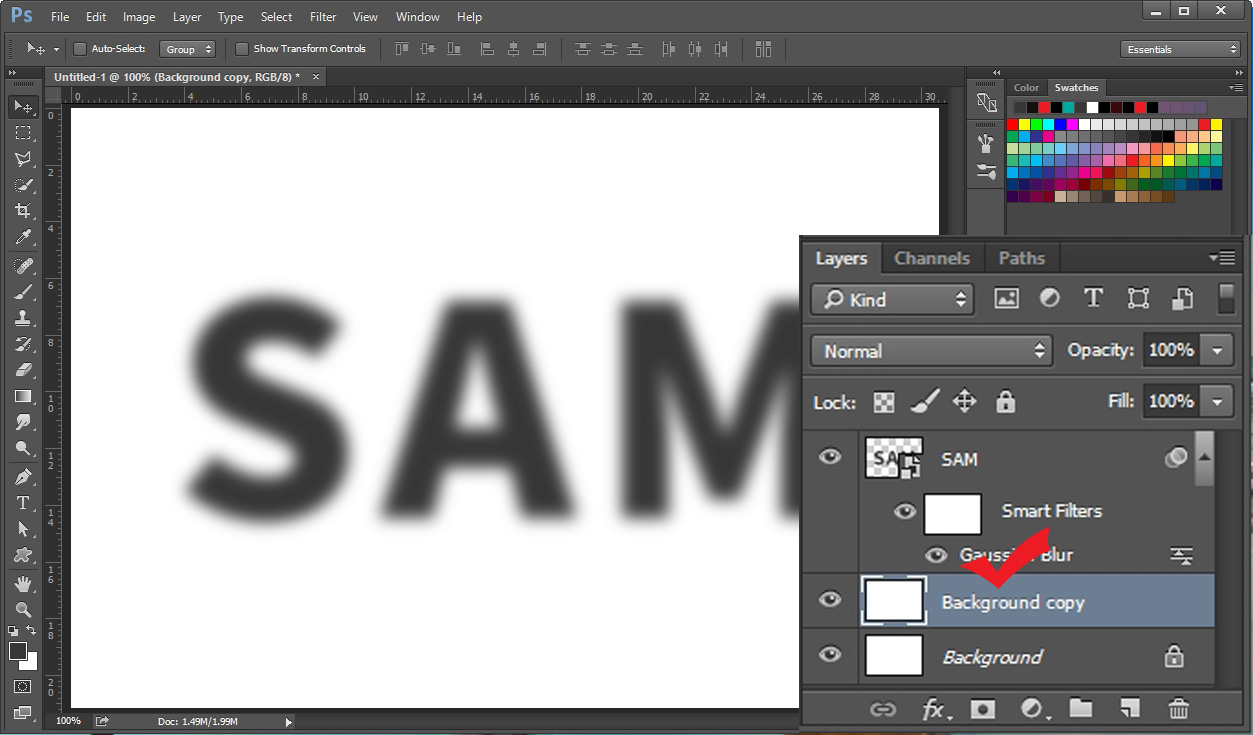
5. 그리고 Background 레이어를 선택한 후에 Ctrl+J를 눌러서 복사해 줍니다. (하프톤 효과를 제대로 적용하려면 흰색 바탕이 있어야 합니다.)

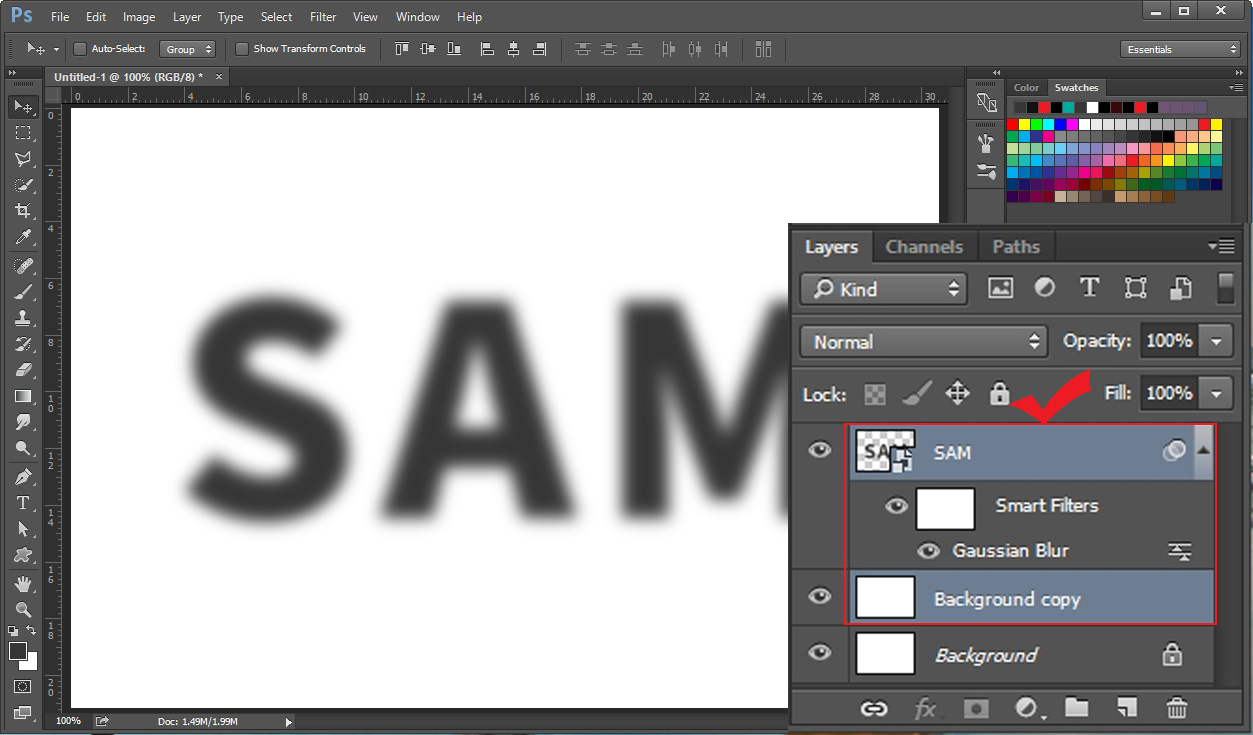
6. Ctrl 버튼을 누른 상태에서 텍스트 레이어와 Background copy 레이어를 마우스로 클릭해서 동시에 선택해 줍니다.

7. 그다음 Ctrl+E를 눌러 선택한 2개의 레이어를 병합시켜 줍니다. 그러면 텍스트와 흰색 바탕이 하나로 합쳐지게 됩니다. 글씨만 있는 상태에서는 하프톤 효과가 나타나지 않습니다.

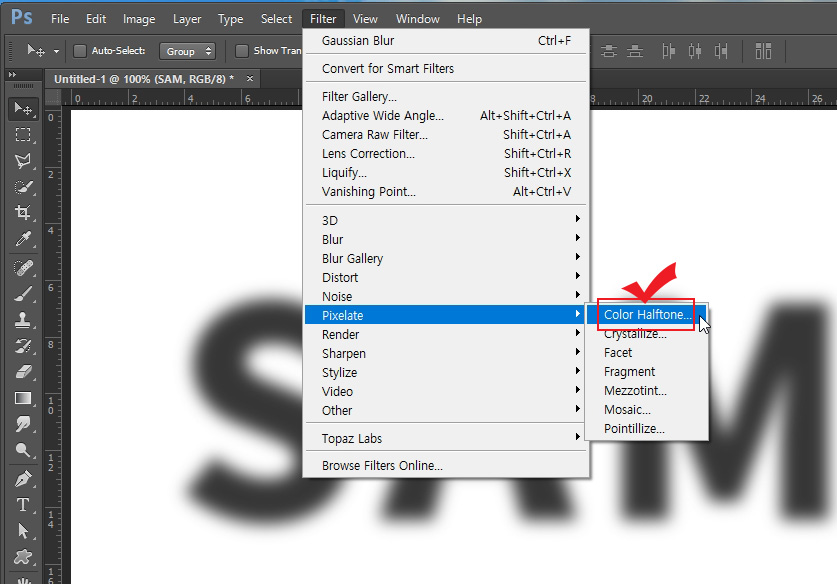
8. 본격적인 하프톤 효과를 주기위해 Filter > Pixelate > Color Halftone을 클릭해 줍니다.

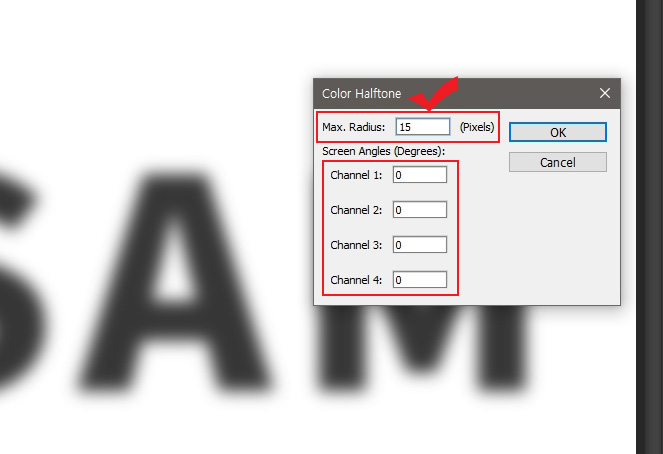
9. Color Halftone 설정창이 나오면 Max. Radius 값을 15 정도 주시고 밑에 있는 Channel 값은 다 0으로 맞춰주세요.

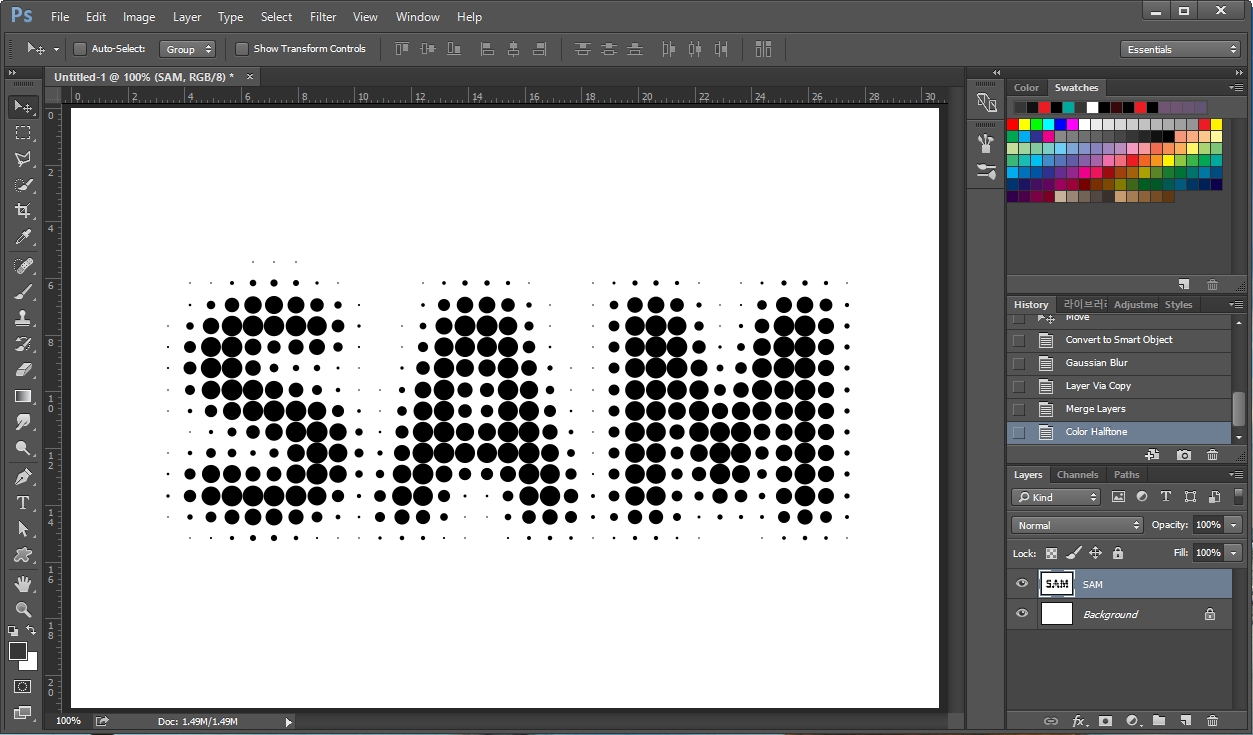
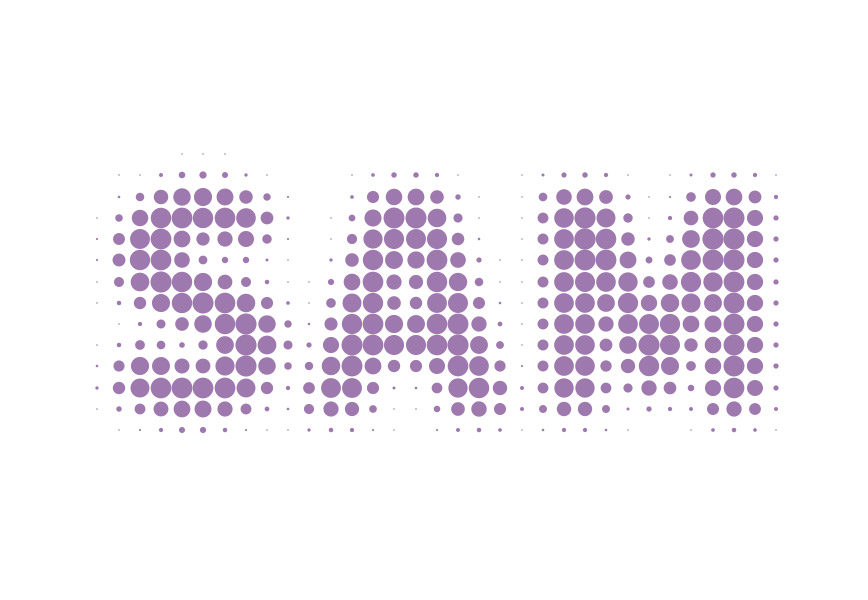
10. 글씨가 도트로 바뀌게 되었습니다. 블러로 번지는 효과를 준 것이 작은 도트들로 나온 것이 보입니다.

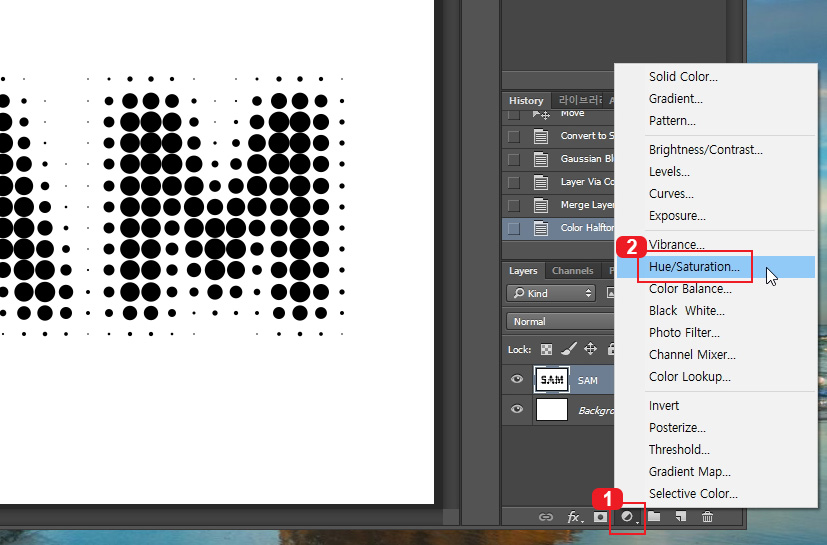
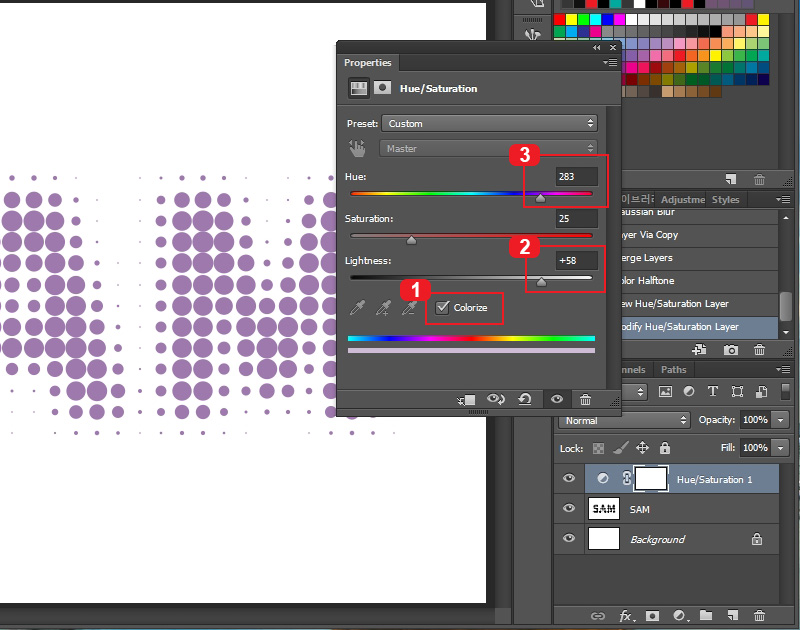
11. 하프톤 글씨의 색상을 변경하기 위해 1번을 누르고 2번 Hue/Saturation을 클릭합니다.

12. Hue/Saturation 설정창이 뜨면 1번 "Colorize"를 먼저 체크해 줍니다. 그리고 2번 "Lightness"에서 밝게 조절해 주면 색상이 드러나게 됩니다. 그다음 3번 "Hue"에서 색상을 변경하실 수 있습니다.

13. 글씨를 하프톤으로 모양으로 만들고 색상을 변경해 보았습니다. 여기서 추가로 그라데이션 효과를 주도록 하겠습니다.

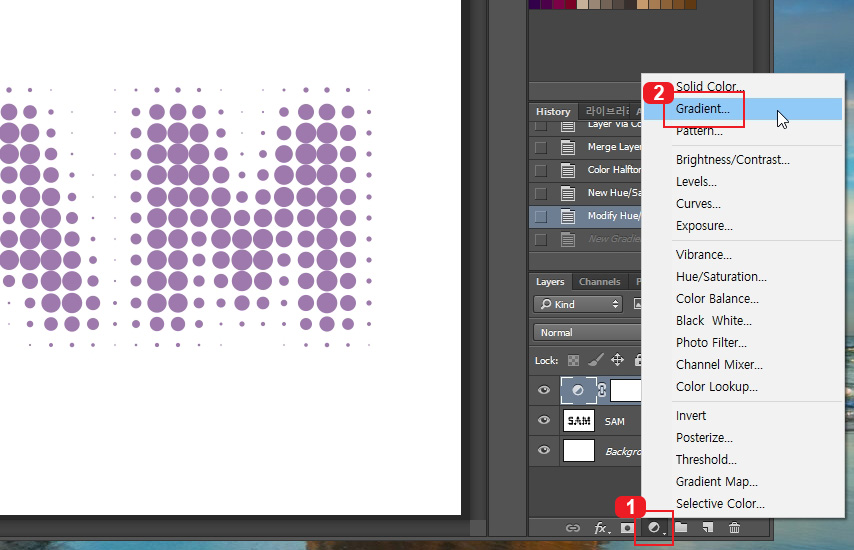
14. 1번을 누르고 2번 Gradient를 클릭합니다.

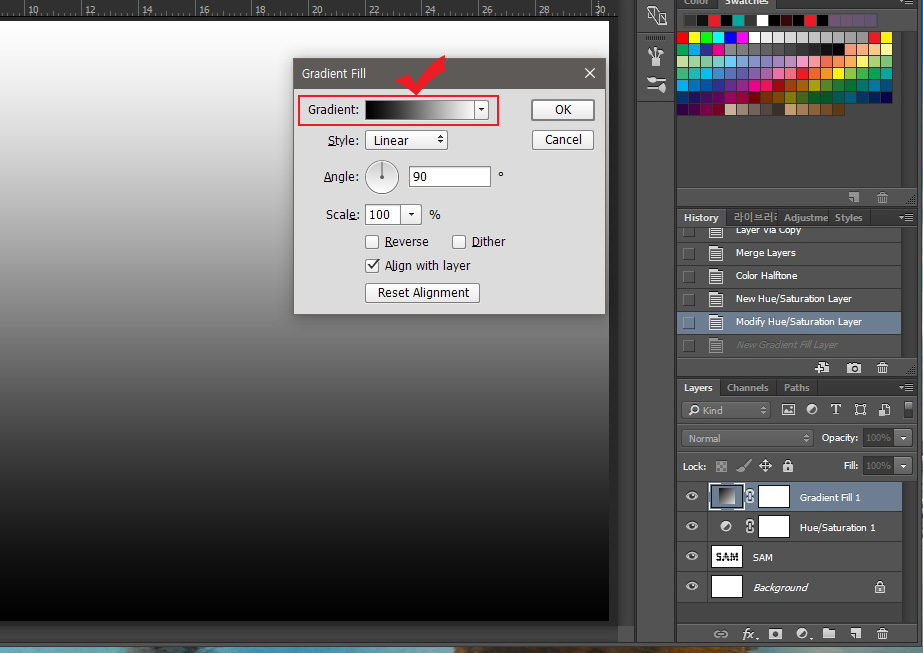
15. "Gradient Fill" 설정창이 뜨면 검은색과 흰색으로 된 그라디언트를 만들어 줍니다.

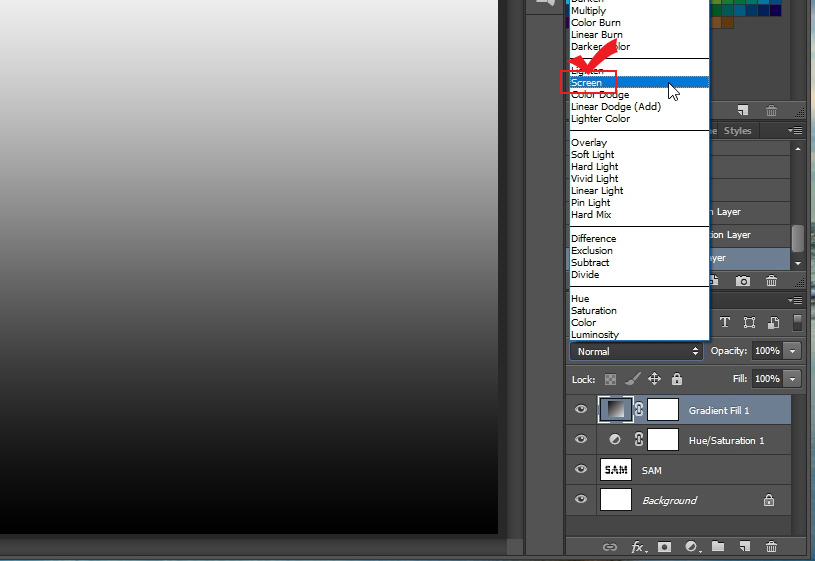
16. 그다음 레이어의 블렌딩효과를 "Screen"으로 바꿔줍니다.

17. 하프톤 글씨에 그라데이션 효과까지 주어봤습니다.

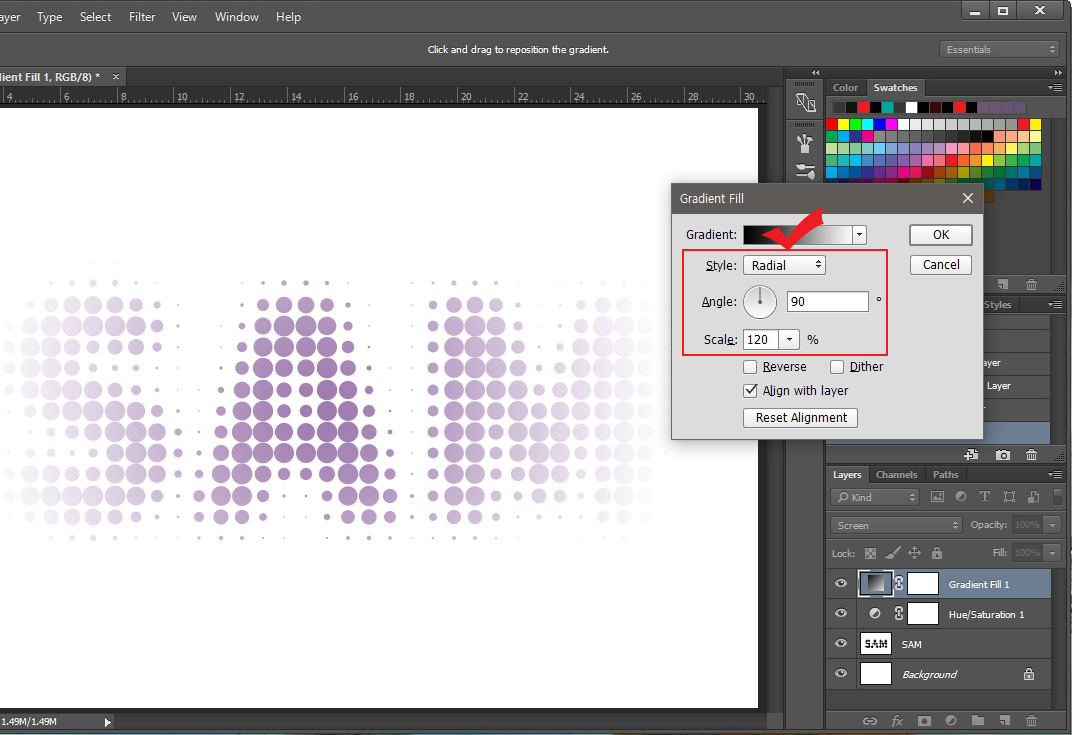
18. "Gradient Fill" 설정창에서 Style을 Radial로 바꿔주면 원형으로 그라데이션 효과를 줄 수도 있습니다. 참고하시고 포토샵으로 예쁜 하프톤 글씨 만들어 보세요.





댓글