홈페이지에 다음 지도(카카오맵) 삽입하는 방법
홈페이지나 쇼핑몰에 "회사 소개" 카테고리가 있고 그 안에 "찾아오시는 길" 페이지가 있죠. 이곳에 넣을 지도를 간편하게 등록하는 방법을 알려드립니다. 지난번에는 구글 지도를 홈페이지나 쇼핑몰에 등록하는 방법을 알려 드렸는데 이번에는 홈페이지에 다음 지도(카카오맵)를 삽입하는 방법에 대해서 알아보도록 하겠습니다.
홈페이지에 다음 지도(카카오맵) 넣기

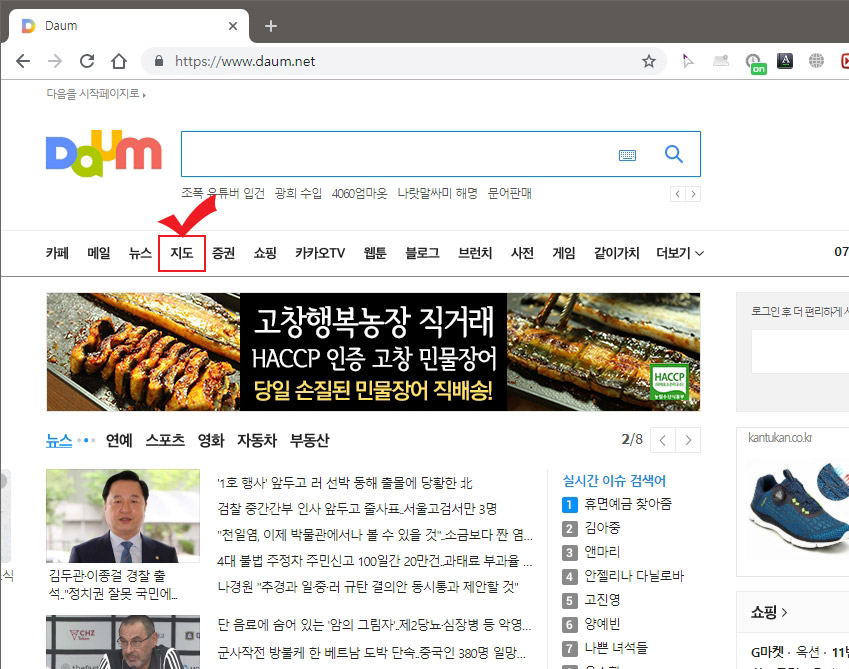
1. 먼저 다음 사이트로 들어가서 "지도"를 클릭합니다.

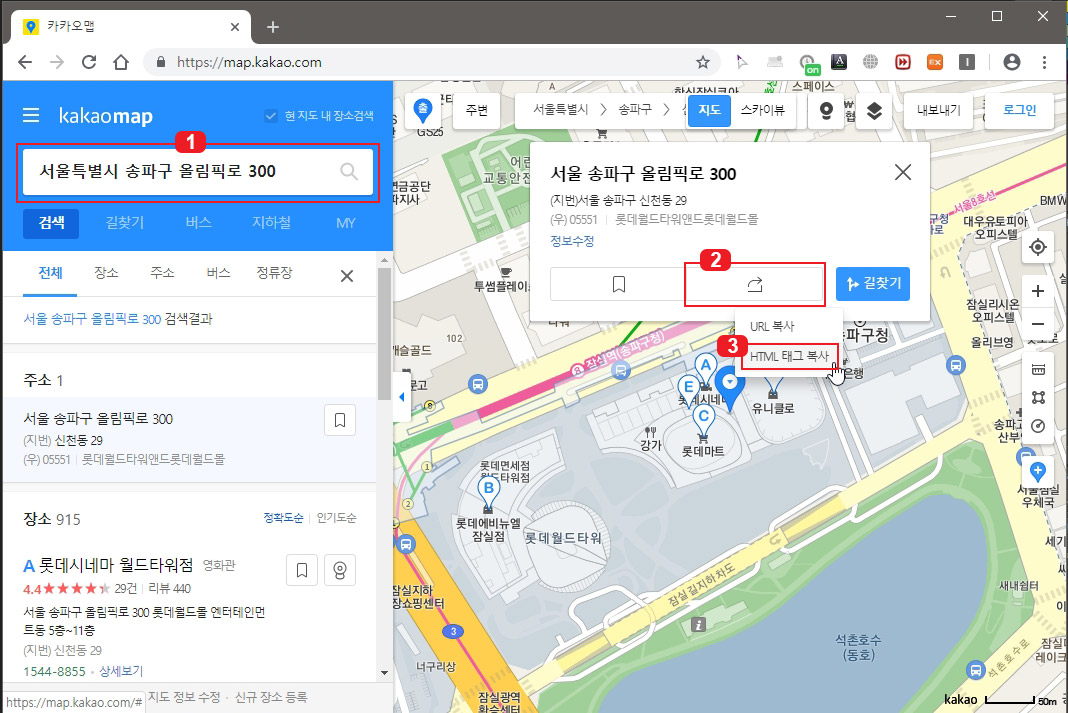
2. 카카오맵 지도 화면이 나오면 1번 검색창에 주소 입력을 합니다. 오른쪽에 주소 좌표가 찍히면 좌표 아이콘을 클릭해 주세요. 그다음 2번을 클릭하신 후 3번 "HTML태그 복사"를 클릭합니다.

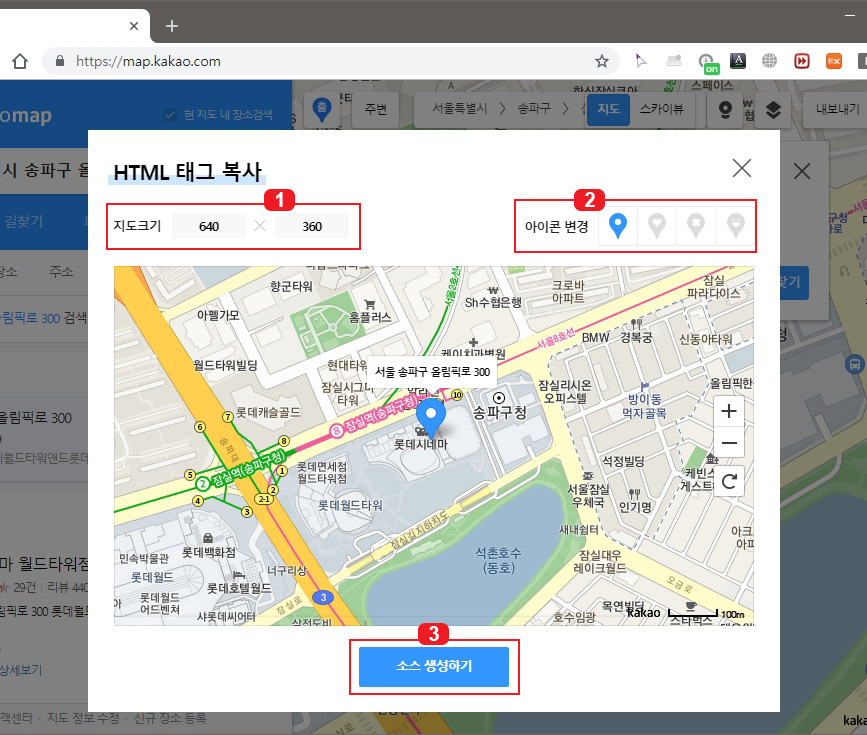
3. HTML 태그 복사 화면입니다.
1번에서 지도의 크기를 설정하실 수 있습니다. (픽셀 단위입니다.)
2번에서는 지도에 찍히는 아이콘을 변경하실 수 있습니다.
3번을 누르면 설정한 대로 소스 코드가 생성됩니다.

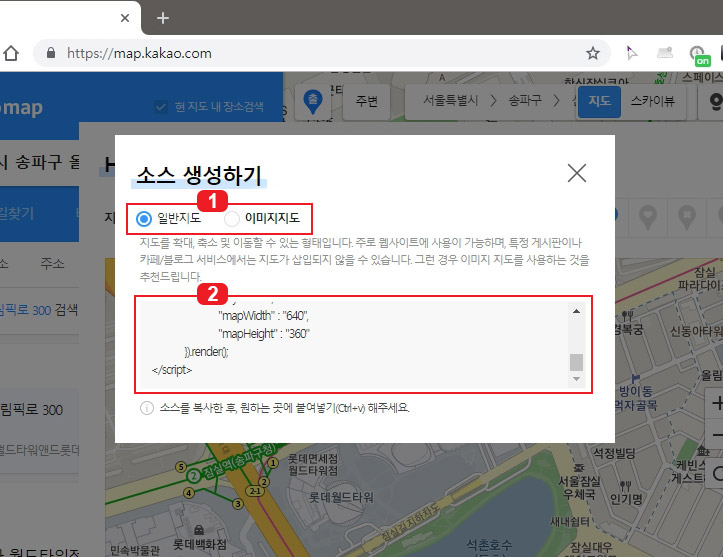
4. 1번에 보시면 "일반지도"와 "이미지지도"가 있습니다.
일반지도는 홈페이지에 삽입된 지도를 확대, 축소할 수 있습니다. 자바스크립트가 포함됩니다.
이미지지도는 이미지를 확대, 축소할 수 없습니다. 자바스크립트를 지원하지 않는 플랫폼에서는 이것을 사용하시면 됩니다.
지도 종류를 선택하셨다면 2번에 나와있는 코드를 Ctrl+C를 눌러 복사를 합니다.

5. 복사한 다음 지도의 소스 코드를 홈페이지에 삽입한 화면입니다. html과 자바스크립트가 같이 들어있는 모습인데 삽입하실 때는 반드시 HTML 작성 모드에서 삽입하셔야 합니다.
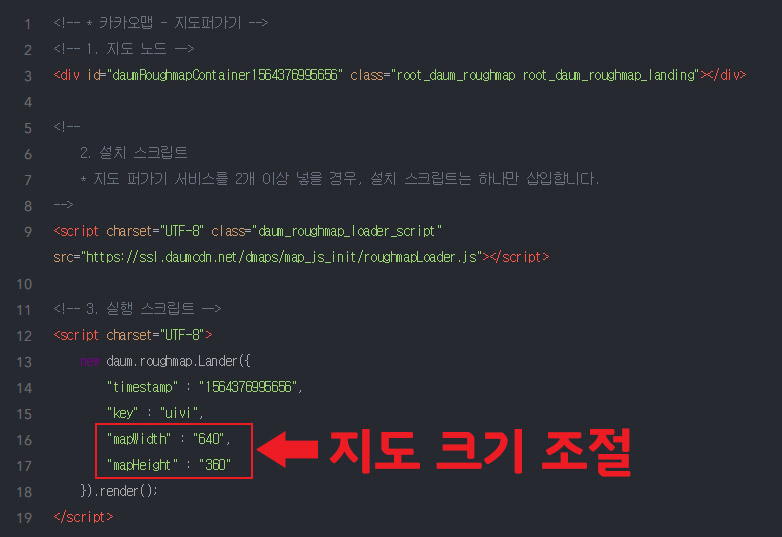
참고로 스크립트 부분에 지도의 크기를 조절할 수 있는 부분이 있습니다. 픽셀 단위로 조절이 가능합니다.
그리고 지도를 화면 가운데로 정렬시키시려면 아래의 코드 안에 지도 소스를 넣으시면 됩니다.
<div align="center"> 지도 코드 </div>
만약 반응형 홈페이지라 지도 크기를 화면 전체에 맞추고 싶다면 다음 지도 코드 중 맨 위에 있는 div id="daumRoughmap..." 코드 끝에 style="width:100%"를 집어넣고 script 안에 있는 "mapWidth": "640"을 지워주시면 됩니다.
아래는 직접 삽입해 본 다음 지도입니다.
다음 지도(카카오맵) 홈페이지 삽입 방법에 대해서 알아보았는데 간혹 html 모드로 삽입해도 스크립트 때문에 표시가 되지 않는 경우가 있습니다. 카페24 쇼핑몰이나 홈페이지 같은 경우에는 게시판에서 삽입해도 안 나오는데 이럴 때는 구글 지도로 대체하실 수 있습니다.
구글 지도는 iframe 삽입 방법이라 스크립트가 필요없습니다. ▶구글 지도 홈페이지 삽입 방법
쇼핑몰이나 홈페이지에 구글 지도 등록하기
쇼핑몰이나 홈페이지를 운영하고 계신가요? 쇼핑몰과 홈페이지에 "회사 소개" 페이지나 "오시는 길" 페이지가 기본적으로 있습니다. 단순히 주소를 적거나 캡처한 이미지를 사용할 수도 있지만
lifenourish.tistory.com
관련 글 더 보기
다음지도 로드뷰 과거사진 현재사진 비교 보기
다음지도 로드뷰로는 과거사진과 현재사진을 동시에 비교할 수 있는 기능이 있습니다. 모바일에서는 작동이 안 되지만 PC로 접속하면 2008~2009년 전 사진부터 최근 사진까지 연도별로 열람이 가
lifenourish.tistory.com
위도 경도 찾기 구글 지도 사용법
위도 경도 좌표를 알고 싶으신가요? 구글 지도를 이용한 위도 경도 찾기 방법에 대해서 알아보도록 하겠습니다. 네이버지도나 카카오맵으로도 확인이 가능하지만 네이버나 다음에서는 별도의
lifenourish.tistory.com





댓글