포토샵 슬라이스 이미지에 링크 걸기
포토샵에서 슬라이스 이미지에 링크 걸기
포토샵 슬라이스툴을 이용해서 하나의 이미지를 자른 후 부분적으로 링크를 거는 방법을 알아봅시다. 슬라이스 툴만 사용할 줄 아시면 크게 어려운 것은 없지만 처음 해보시는 분들은 html 링크 부분에서 어려우실 수 있으니 차근차근 따라해 보세요.

포토샵에서 샘플 이미지를 하나 불러옵니다. 이미지는 무료 이미지 사이트인 픽사베이에서 가져왔습니다.

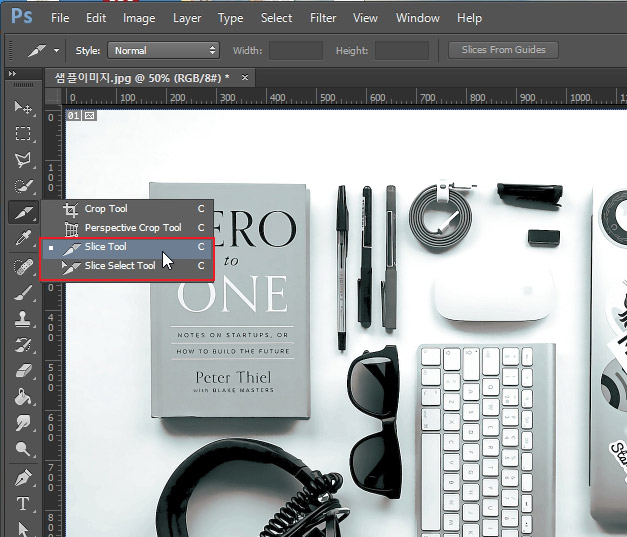
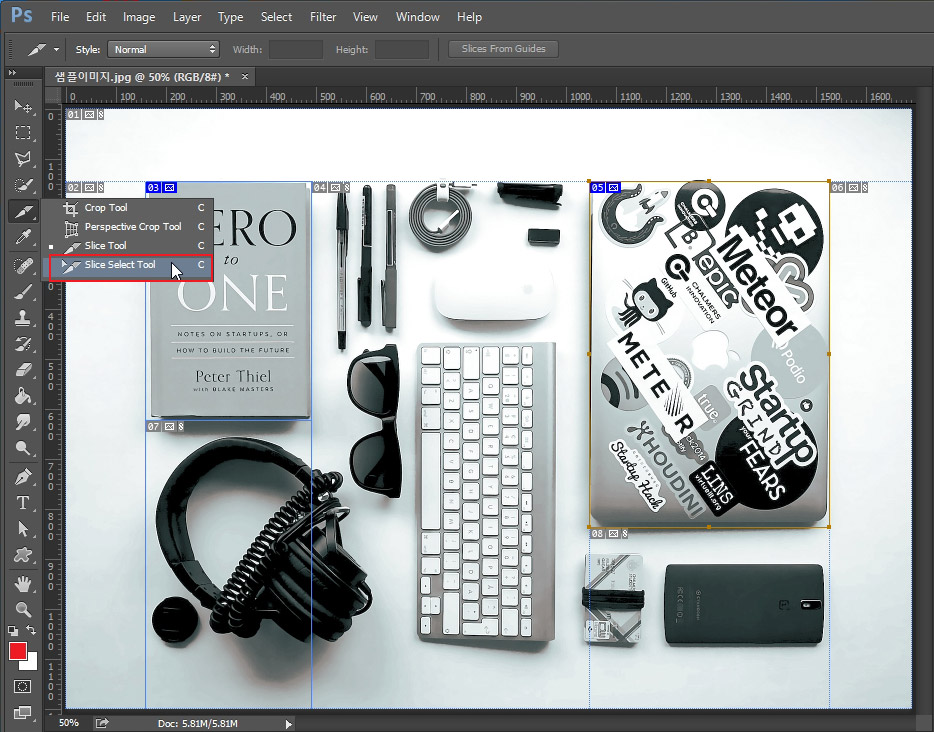
왼쪽 툴바에서 Slice Tool(슬라이스 툴)을 선택해 줍니다. (슬라이스 툴 밑에 있는 Slice Select Tool(슬라이스 선택 툴)은 슬라이스 툴로 자른 영역을 선택할 수 있는 툴입니다. )

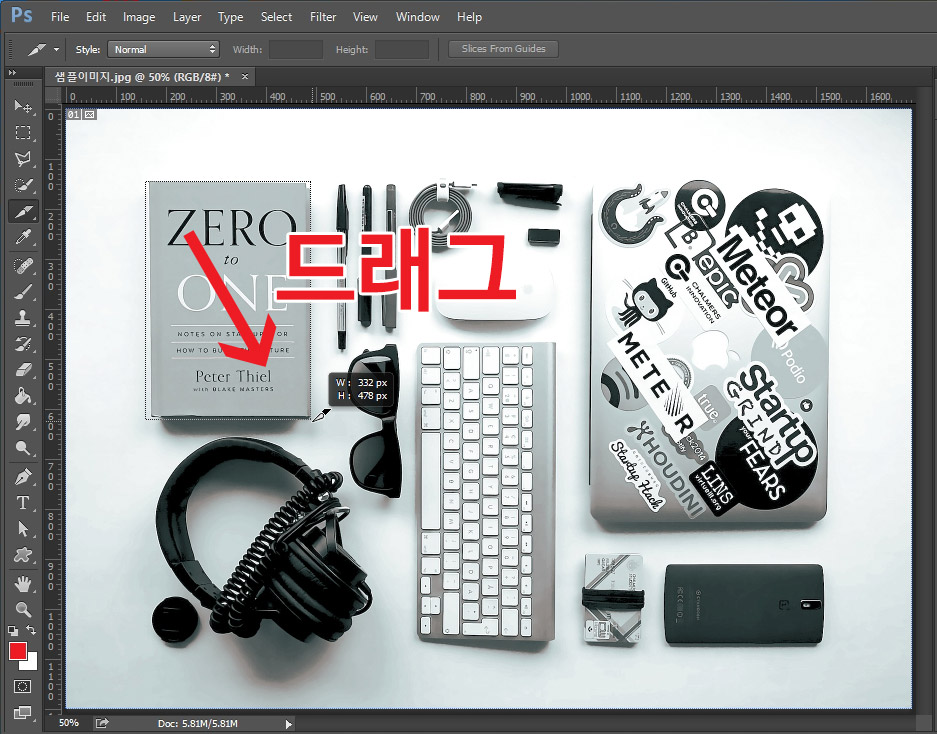
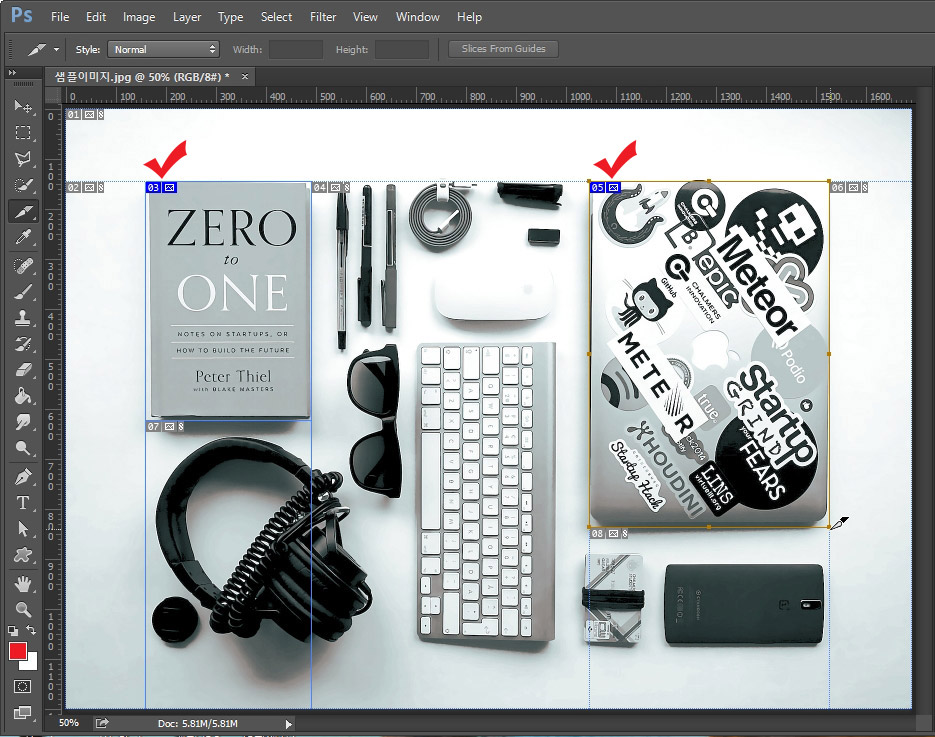
책 이미지를 자른 후 클릭하면 다른 사이트로 넘어가는 부분 링크를 걸어보겠습니다. 슬라이스 툴을 선택한 후 이미지 위에서 마우스로 드래그해서 책 모양으로 영역을 지정해 줍니다.

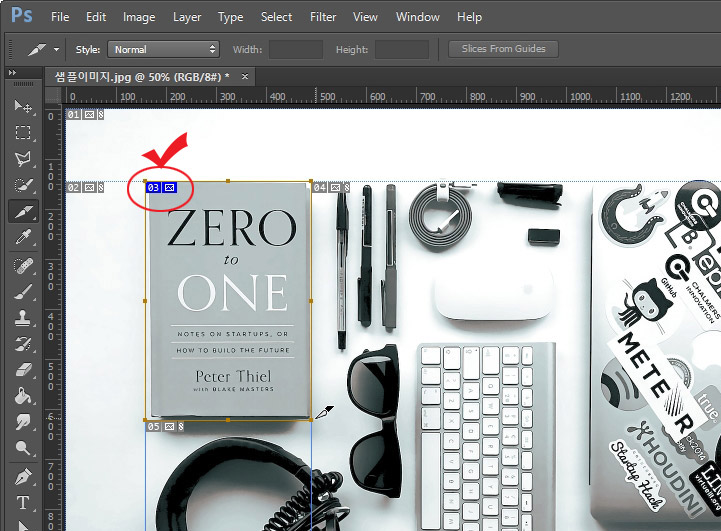
슬라이스툴로 책 모양에 맞게 네모를 만들면 책 외의 나머지 부분은 자동으로 영역이 만들어집니다. 직접 만든 영역은 위 이미지처럼 파란색으로 표시가 됩니다. 자동으로 만들어진 영역은 회색으로 표시가 됩니다. 직접 만든 파란색 영역은 Slice Select Tool(슬라이스 선택 툴)로 선택하고 편집할 수 있습니다.

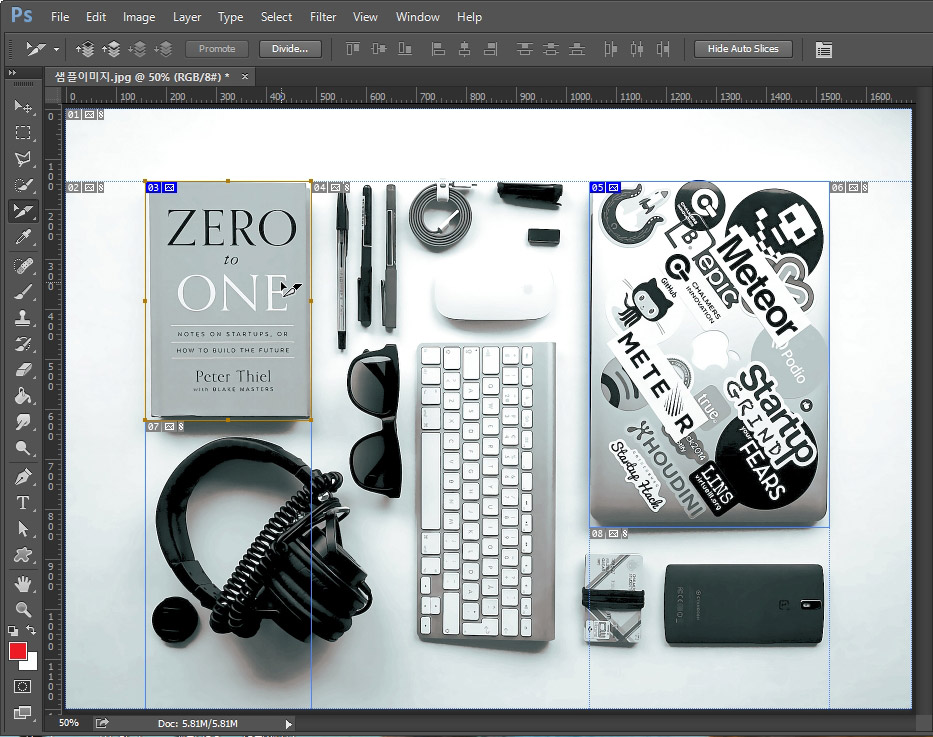
옆에 있는 노트북 이미지도 슬라이스툴로 잘라 주었습니다. 역시 직접 지정했기 때문에 파란색으로 번호가 뜨죠.

이제 Slice Select Tool(슬라이스 선택 툴)을 클릭합니다.

슬라이스 선택 툴로 처음 만들었던 책 영역을 선택할 수 있습니다. 그리고 영역 지정이 잘못되었다면 슬라이스 영역 테두리를 클릭해서 크기를 변경하실 수도 있습니다.

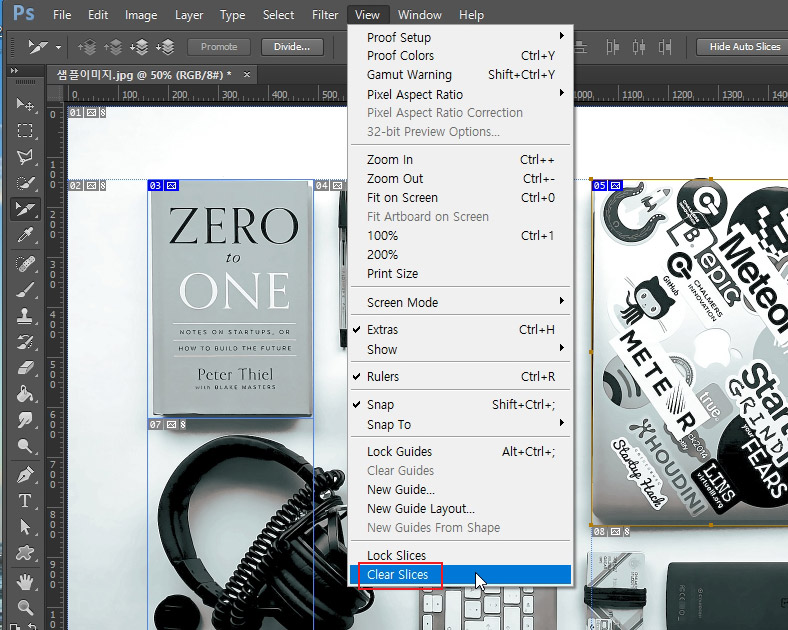
혹시나 만든 슬라이스가 마음에 안 든다면 View > Clear Slices로 슬라이스를 전부 지우고 다시 시작할 수도 있으니 참고하세요.

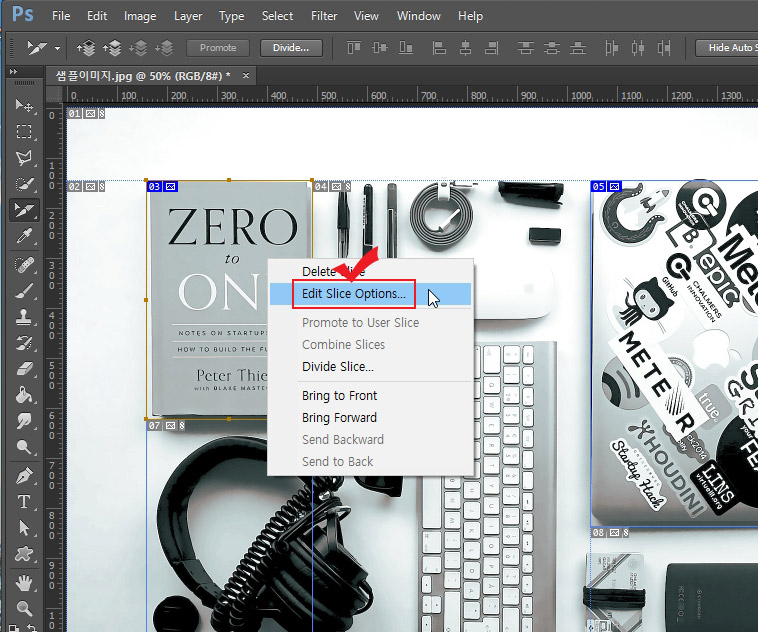
슬라이스로 자른 이미지에 링크를 걸기 위해 마우스 오른쪽 버튼을 눌러 줍니다. 그리고 "Edit Slice Options"를 클릭하세요.

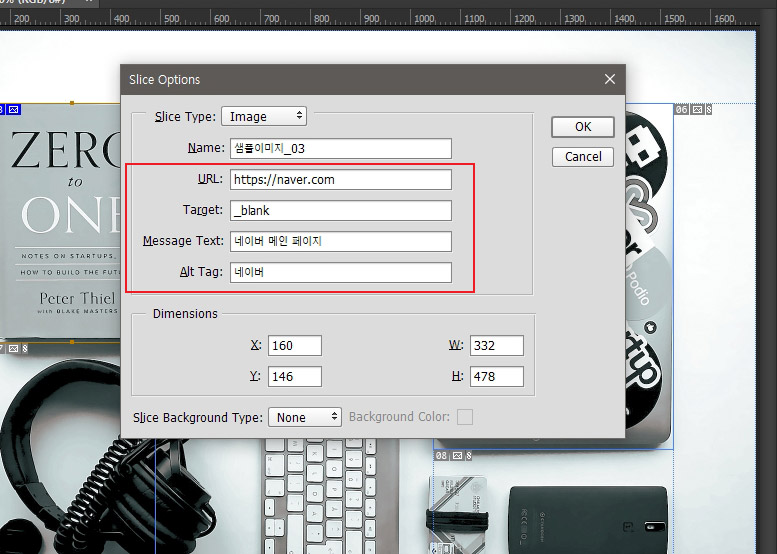
그러면 이미지에 링크를 걸 수 있는 화면이 나옵니다.
URL 부분에 클릭하면 이동할 사이트 주소를 적어 줍니다. http나 https까지 적어주셔야 합니다.
Target에 "_blank"를 적으면 클릭할 때 새 창(새 탭)으로 창이 열립니다. 아무것도 안 적거나 "_self"를 적으면 보고 있는 페이지가 바로 이동할 페이지로 화면이 바뀌게 됩니다.
Message Text에는 이미지에 대한 설명을 적어줍니다. (생략 가능)
Alt Tag에는 시각 장애인 분들이나 이미지가 엑박이 뜰 경우를 대비해 이미지를 대체할 설명을 적어줍니다. (생략 가능하지만 권장 사항)

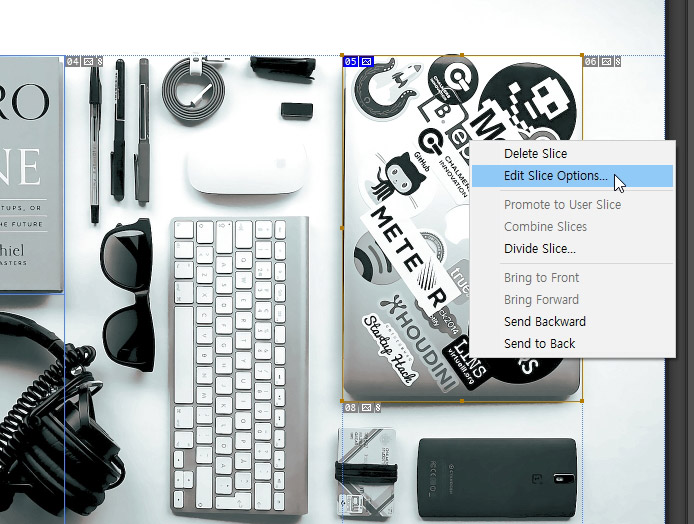
노트북 이미지도 동일한 방식으로 마우스 오른쪽 버튼을 눌러 링크를 걸어주시면 됩니다.

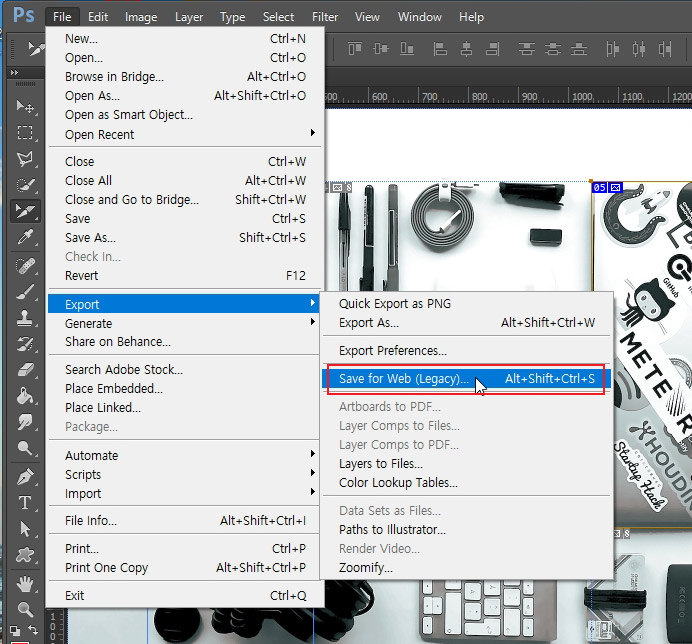
이제 슬라이스로 자른 이미지를 저장하는 방법입니다. File > Export > Save for Web을 클릭합니다. 버전별로 경로가 다를 수 있으니 아예 단축키 Alt+Shift+Ctrl+S를 눌러 웹용으로 저장을 실행해 주는 것이 편하실 겁니다.

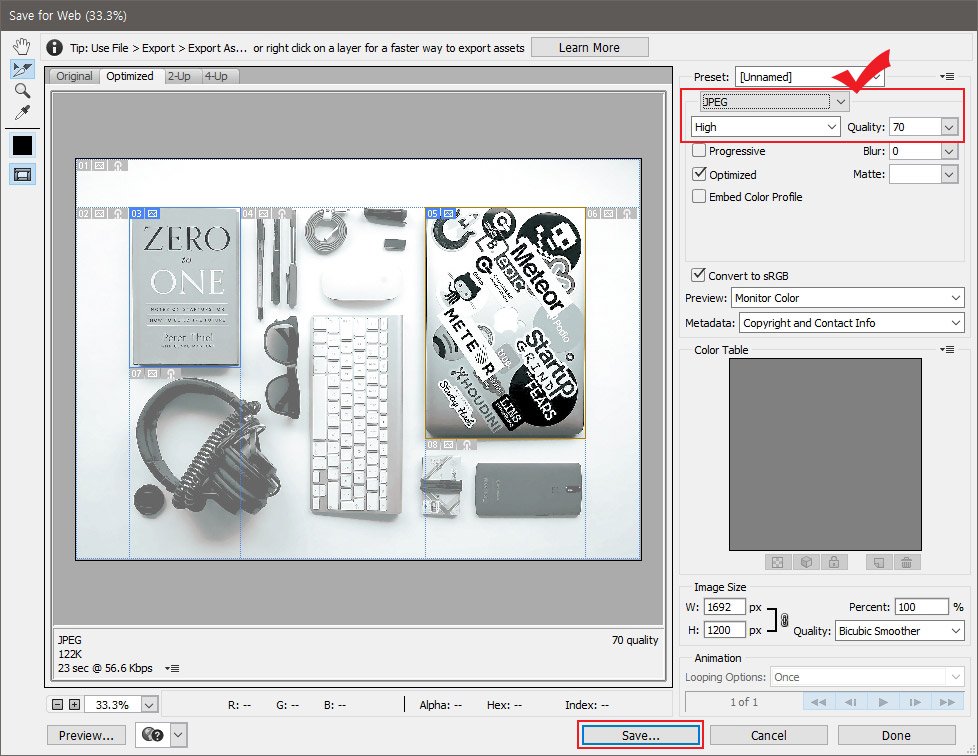
웹용으로 저장 화면이 뜨면 오른쪽 위에서 파일 형식을 JPEG로 선택해 준 후 해상도를 설정해 줍니다. 만약 원본 고화질 사진을 웹용으로 만드신다면 용량을 위해 Quality를 70~80 정도로 낮춰주시는 것이 좋습니다.
그리고 밑에 있는 "Save" 버튼을 눌러 줍니다.

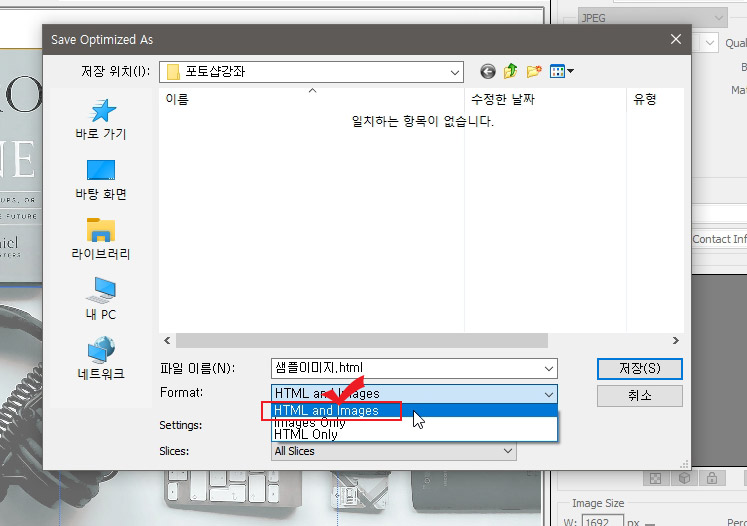
"Save" 버튼을 누르면 저장 폴더 지정하는 화면이 나옵니다. 밑에 Format에서 "HTML and Images"를 선택하고 저장을 해주셔야 html 링크도 같이 저장이 됩니다.

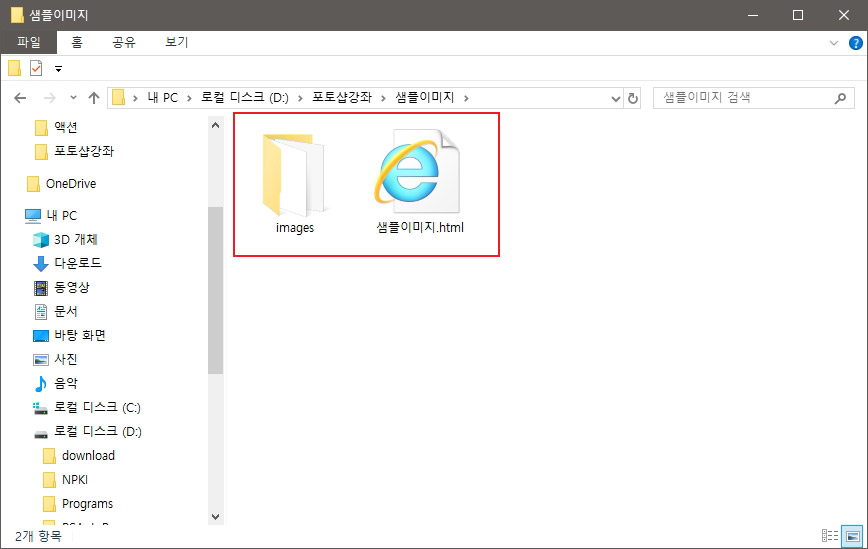
폴더에 저장된 파일입니다. 이미지 파일 폴더와 html 파일 하나가 만들어졌습니다.

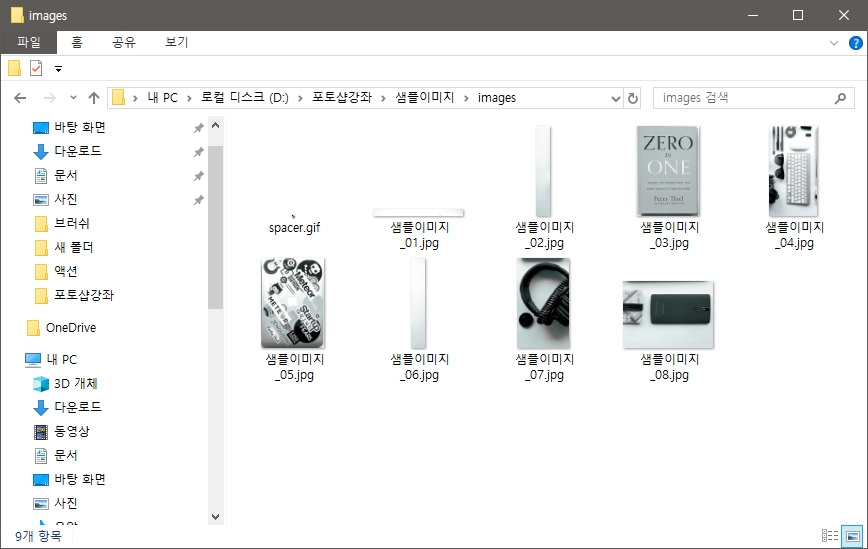
images 폴더로 들어가 보면 슬라이스툴로 자른 이미지들이 개별로 저장된 것이 보이실 겁니다.

html 파일을 클릭하면 인터넷 창이 열립니다.

이미지에 링크가 걸린 것을 확인하시려면 해당 이미지에 마우스를 올려보시면 됩니다. 마우스 커서가 손가락 모양으로 바뀌었다면 링크가 걸려있다는 뜻입니다. 클릭해서 설정한 페이지로 넘어가는지 확인해 보세요.

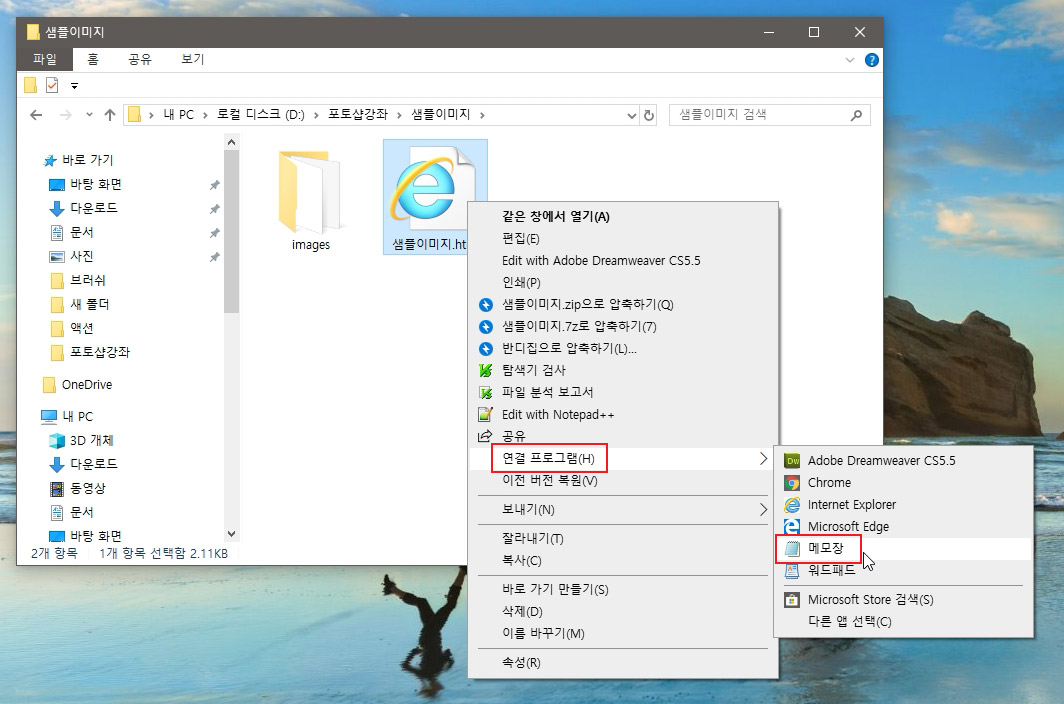
html 파일을 편집하기 확인하기 위해 파일 위에서 마우스 오른쪽 버튼을 눌러 연결 프로그램 > 메모장을 클릭해 줍니다.

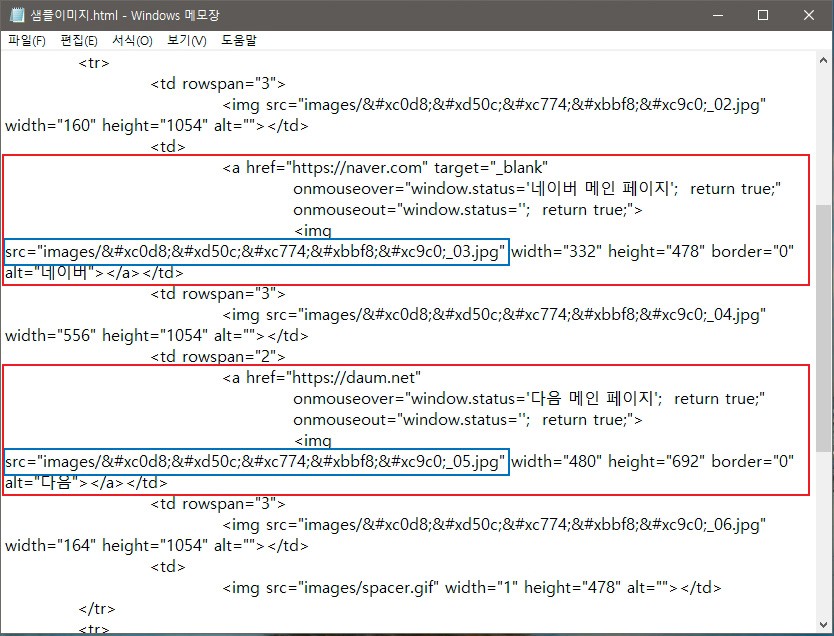
메모장으로 열어보면 html이 보이실 겁니다. 빨간색 네모 친 부분이 링크를 건 부분입니다. 빨간색 네모 안에 있는 파란색 네모가 이미지의 주소입니다. 이미지 파일 이름이 한글이어서 이상한 문자로 보이는데 처음부터 영어 이름으로 제작하시면 그대로 나옵니다.
FTP에 이미지를 올려서 사용하시려면 파란색 네모 부분에서 이미지 경로를 바꿔서 사용하시면 됩니다. 포토샵에서 슬라이스툴로 이미지를 자르고 링크를 거는 방법을 알아보았습니다.





댓글