포토샵으로 움직이는 카카오톡 이모티콘 만들기
요즘은 메신저에 이모티콘은 기본으로 사용됩니다. 개인의 개성과 유행에 따라 다양한 이모티콘이 나오고 있고 많은 사람들이 메신저에 적극적으로 활용하고 있는 추세죠. 이모티콘을 사용하면 별 내용도 아니지만 재미있고 위트가 있어 보이며 분위기도 좋아지기 때문에 좋아하는 분들이 많습니다.

카카오톡 이모티콘이 대표적인 이모티콘 시장인데 본인의 캐릭터와 아이디어가 있으신 분들은 카카오톡 이모티콘을 직접 만들어 보고 싶은 마음이 있으실 겁니다. 본인의 작품이 인정받는다는 것도 있지만 무엇보다 판매 수입이 들어오기 때문에 잘만 만들면 이래저래 유익한 부분이 많을 겁니다.
카카오톡 이모티콘을 만드는 프로그램은 다양합니다. 대표적으로는 포토샵, 일러스트레이터, 클립스튜디오, 메디방이라는 것이 있는데 이 중에서 메디방만 무료입니다. 움직이는 gif 이모티콘을 만드시려면 타임라인 기능이 있는 포토샵을 사용하시는 것이 제일 편리합니다. 만약 포토샵을 사용하지 않으시려면 불편하긴 하지만 그림을 프레임별로 움짤로 만들어주는 프로그램이면 아무거나 사용해서 만드셔도 무방합니다.
1. 제안할 수 있는 카카오 이모티콘 방식

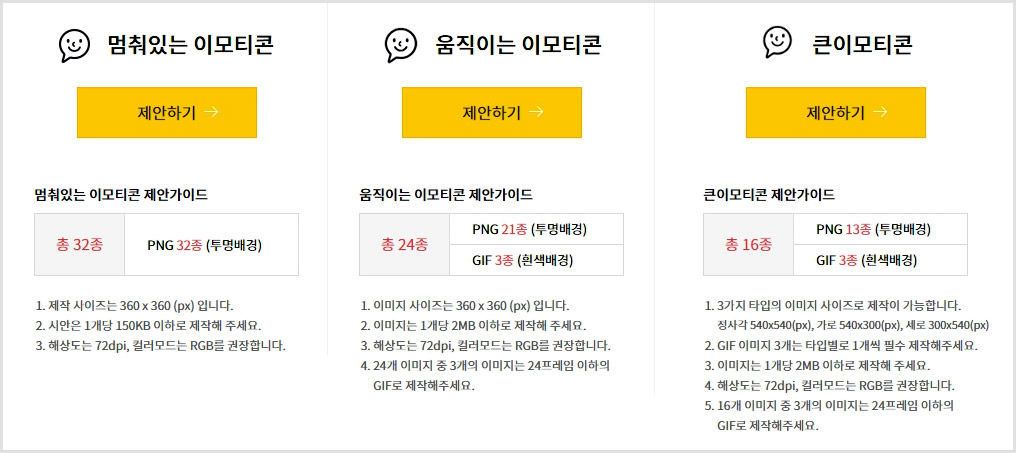
먼저 카카오톡 이모티콘 제작 가이드를 먼저 보도록 하겠습니다. 카카오 이모티콘은 멈춰있는 이모티콘과, 움직이는 이모티콘, 큰이모티콘 총 3가지로 제안하실 수 있습니다. 본인이 제작하고자 하는 이모티콘 가이드에 맞춰서 제작하시면 됩니다.
- 멈춰있는 이모티콘: 총 32종 배경 투명한 png 파일, 360x360px, 72dpi, RGB컬러, 개당 용량 2mb 이하로 제작.
- 움직이는 이모티콘: 총 24종 (GIF-3종, PNG-21종) 360x360px, 72dpi, RGB컬러, 개당 용량 2mb 이하로 제작. GIF이미지는 24프레임 이하로 제작.
- 큰이모티콘: 총16종 (GIF-3종, PNG-13종) 3종류 사이즈 (540x540px, 540x300px, 300x540px)로 제작 가능, GIF는 타입별로 1개씩 필수 제작, 72dpi, RGB컬러, 개당 용량 2mb 이하로 제작, GIF이미지는 24프레임 이하로 제작.
2. 카카오 이모티콘 제안 절차

이모티콘 제안 프로세스입니다. 이모티콘을 만든 후 카카오 이모티콘 스튜디오 사이트로 가서 제안을 하시면 되는데 위 프로세스대로 진행이 됩니다.
카카오 이모티콘 스튜디오 바로가기
https://emoticonstudio.kakao.com/pages/home
제안서를 작성한 후 심사가 진행되는데 2~4주 정도 소요된다고 하니 느긋하게 기다리시면 됩니다.
3. 포토샵으로 움직이는 카카오 이모티콘 만들기
이제부터 포토샵을 사용해서 gif로 된 움직이는 이모티콘을 만드는 방법을 알아보도록 하겠습니다.

1. 포토샵에서 새 페이지를 만들어 줍니다. 새 페이지를 만들 때 가로 360px, 세로 360px, 해상도 72, 컬러 모드 RGB로 맞춰 줍니다. 백그라운드는 작업하기 편하게 흰색으로 만든 후 나중에 저장할 때만 투명하게 저장하시면 됩니다.

2. 새 페이지가 만들어졌습니다. 여기에 본인이 만든 캐릭터를 가져오거나 직접 그림을 그리시면 됩니다.

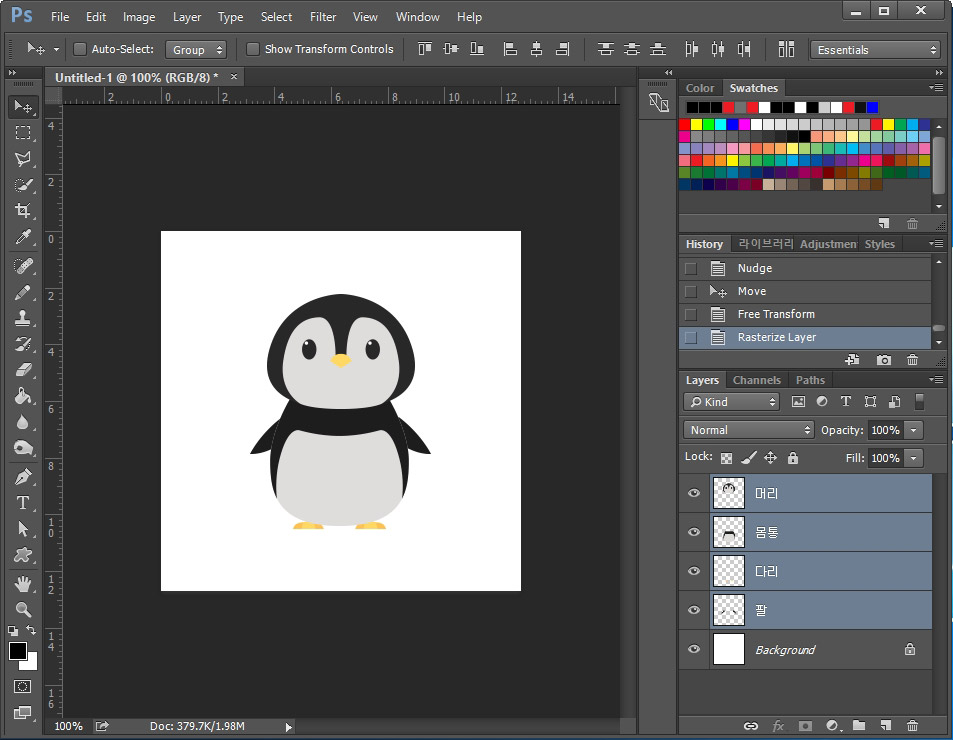
3. 저는 캐릭터 하나를 가져와 봤습니다. 캐릭터는 제가 만든 것이 아니고 샘플용으로 freepik.com에서 가져왔습니다. (유료 회원입니다.) 레이어를 보시면 머리, 몸통, 다리, 팔이 레이어로 다 나뉘어 있죠. 캐릭터를 제작하실 때 처음부터 머리, 몸통, 팔, 다리 등을 분리해서 레이어로 만들어 놓는 것이 움짤로 만들기 편하실 겁니다.

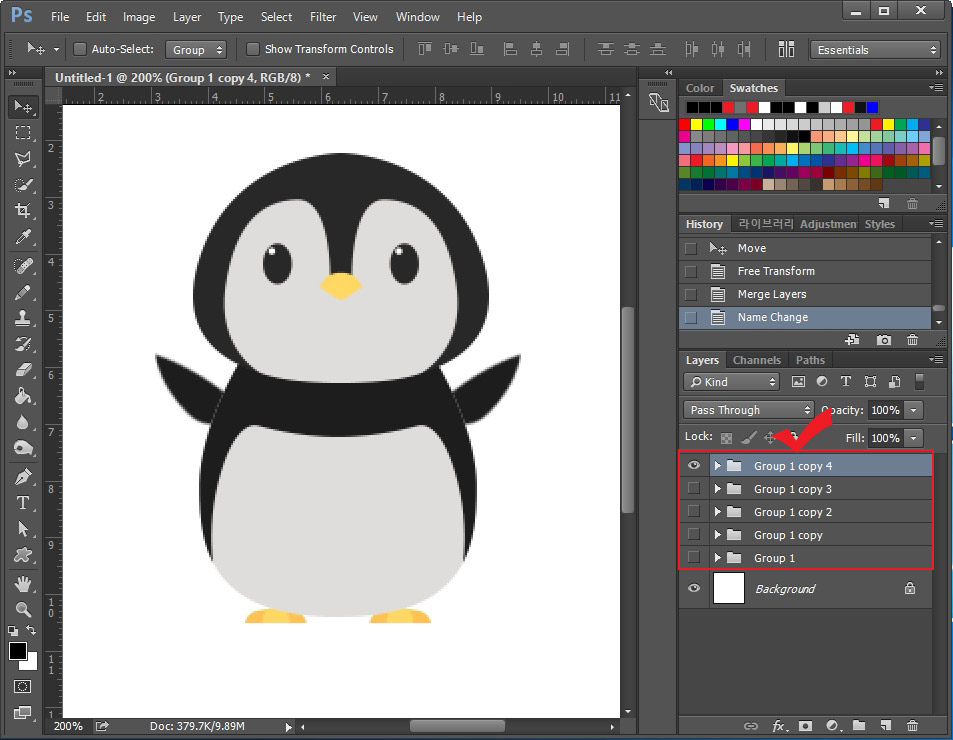
4. 레이어들을 모두 선택한 후 2번을 눌러 그룹 지정을 해 줍니다. (Ctrl을 누른 후 마우스로 하나씩 클릭하시거나 첫 번째 프레임을 선택한 후 Shift를 누르면서 마지막 프레임을 선택하면 전체 선택이 됩니다.)

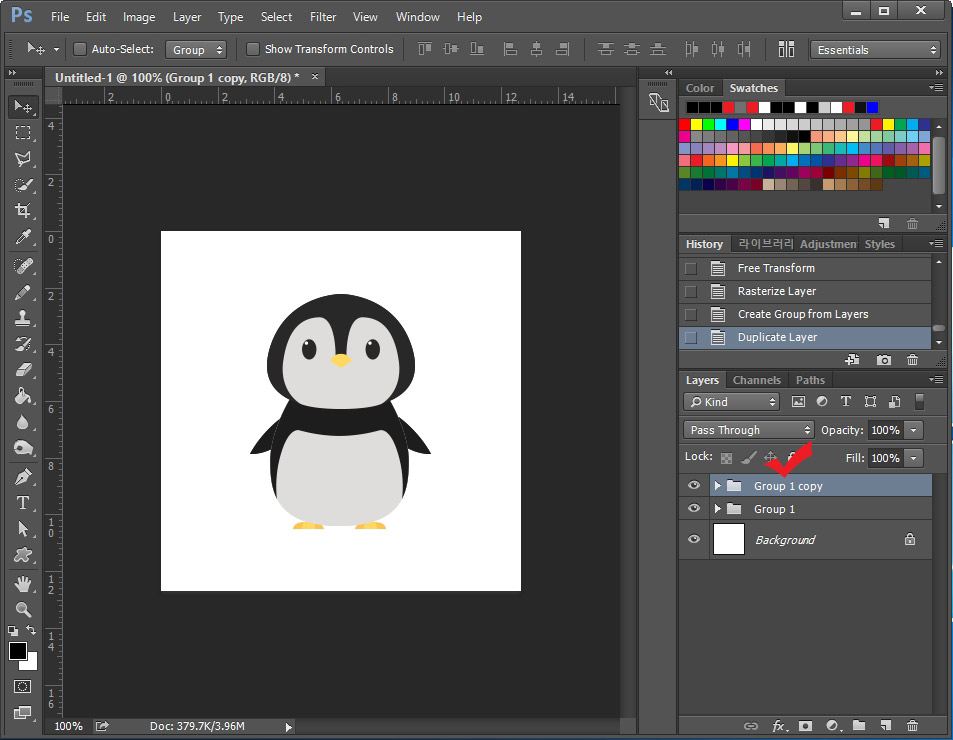
5. 레이어가 하나의 그룹 폴더에 들어갔습니다. 이제부터 만들어진 그룹 레이어를 복사해서 그룹 별로 프레임을 수정하시면 됩니다. Group1에 있는 이미지는 수정 없이 그대로 사용할 예정입니다.

6. Group1 레이어를 선택한 후 Ctrl+J를 눌러 주세요. 레이어나 그룹을 똑같이 복사하시려면 단축키 Ctrl+J를 누르시면 쉽게 복사가 됩니다.

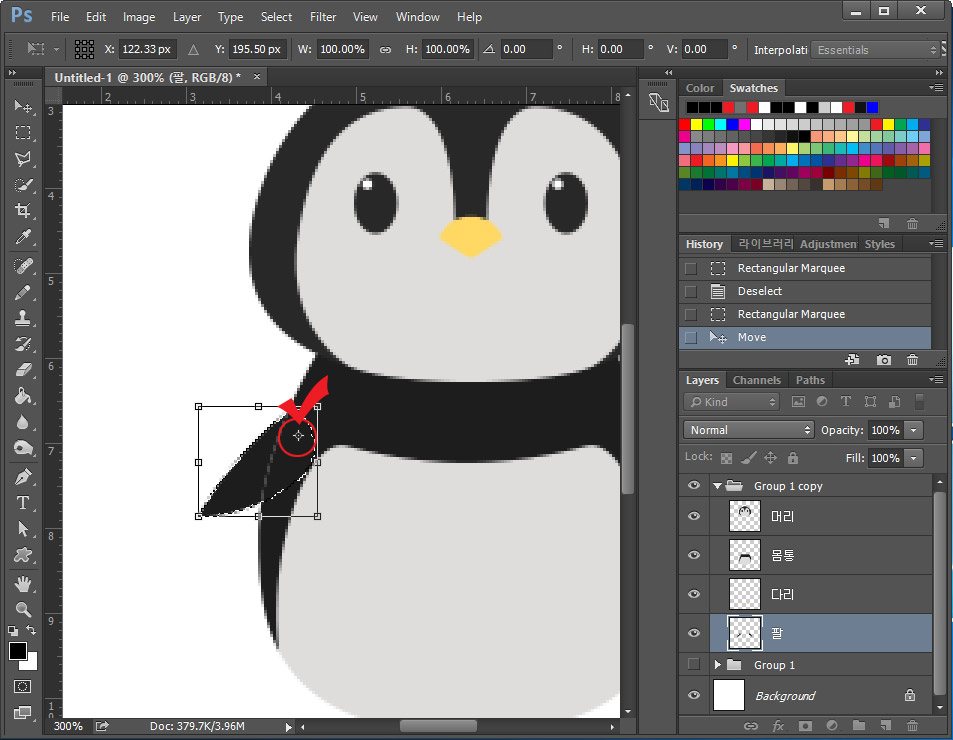
7. 이제 복사한 Group 1 copy 레이어 안에 있는 이미지를 수정하도록 하겠습니다. 펭귄의 날개가 움직이는 움짤을 만들어 보도록 하겠습니다.

8. 날개 이미지를 선택한 후 Ctrl+T를 눌러 크기 변형을 실행시켜 줍니다. 날갯짓 움짤을 만들기 위해 위치와 모양을 기본 형태에서 위로 올려주겠습니다.

9. Ctrl+T를 눌러 크기 변형을 하실 때는 중심점을 이동시켜서 움직이시면 편하실 겁니다. 중심점 이동은 크기 변형이 실행된 상태에서 Alt를 누르면 이동이 가능합니다.

10. 크기 변형으로 날개의 모양을 잡아 주었습니다.

11. 복사한 레이어의 날개를 조금 위로 올려서 수정해 주었습니다. 이제부터는 동일한 방식으로 레이어를 복사한 후 수정하는 절차를 똑같이 하시면 됩니다. 저는 프레임을 5개로 만들 것이기 때문에 그룹 레이어도 5개로 만들어서 작업하도록 하겠습니다.

12. 총 5개의 그룹 레이어를 만들어서 펭귄 날개를 차근차근 수정해 주었습니다.

13. 이제 만든 이미지로 gif 움짤을 만들기 위해 1번 Window를 클릭하고 2번 Timeline을 실행시켜 줍니다.

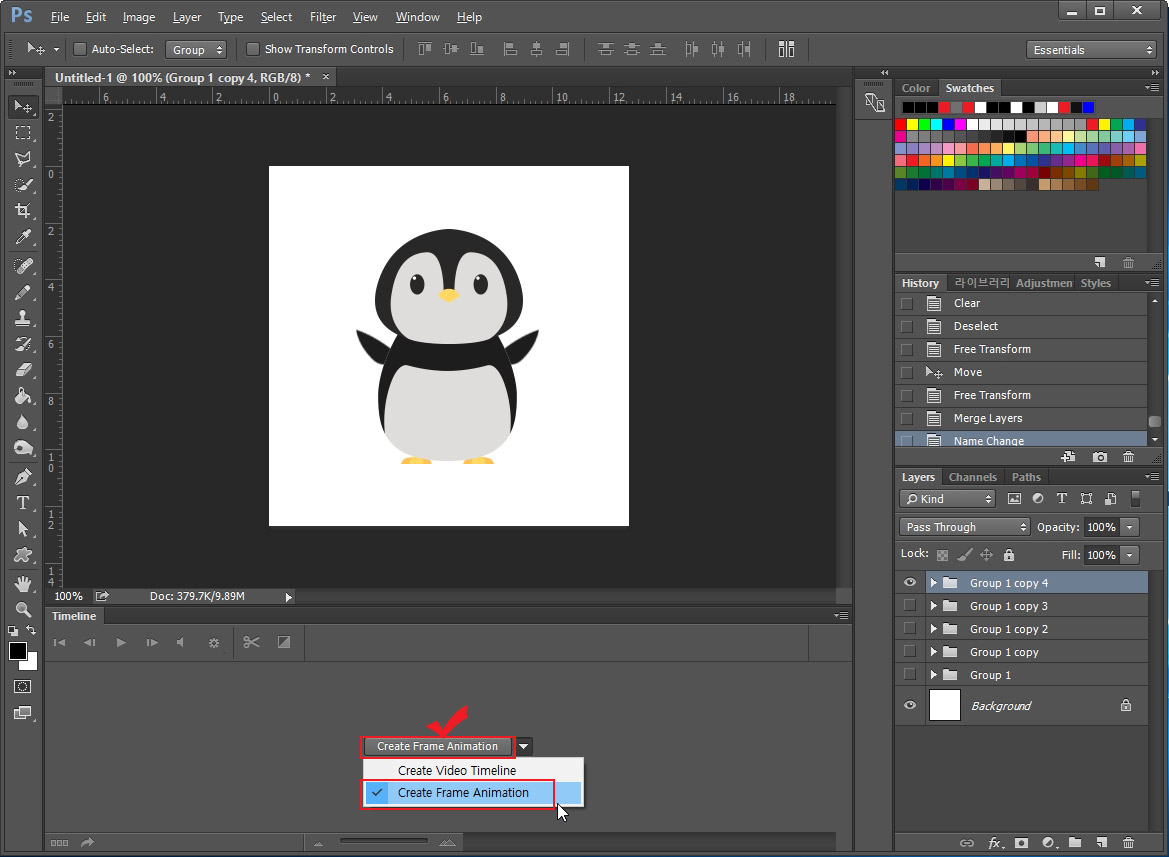
14. 타임라인 창이 밑에 나타나는데 Create Frame Animation을 선택하고 클릭하시면 됩니다. 포토샵 버전별로 조금씩 다른데 어차피 타임라인 작업방식은 동일합니다.

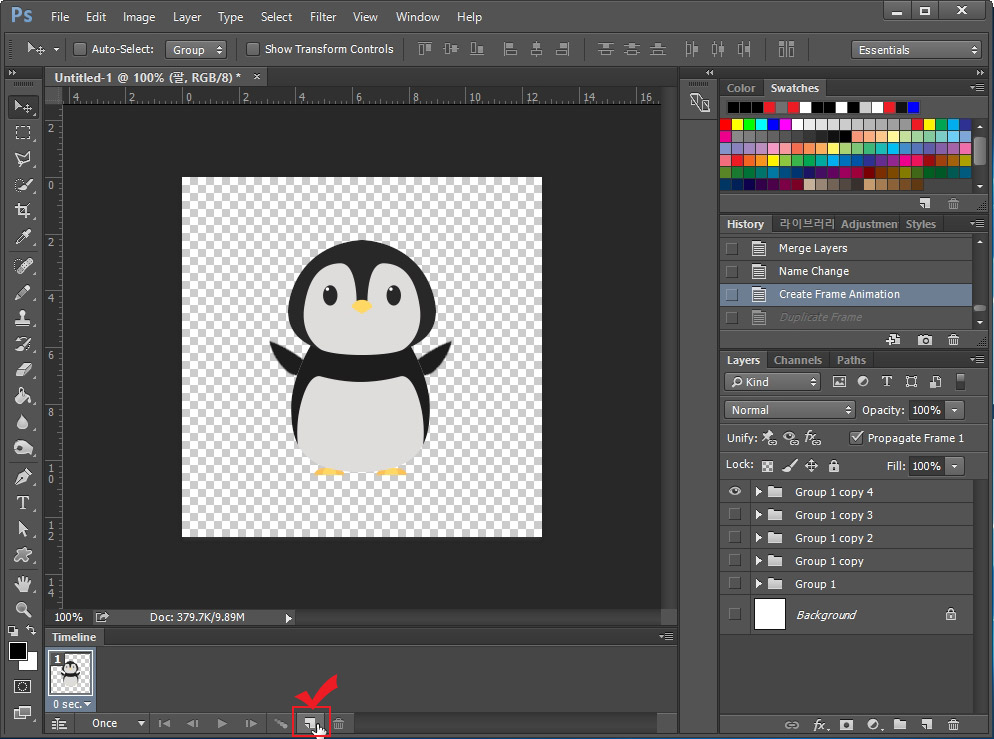
15. 하단 타임라인을 확인하시면 이미지가 하나만 들어가 있는 것이 보이실 겁니다.

16. 이제 가장 먼저 표시될 이미지를 제외하고 나머지 레이어의 눈들을 다 꺼서 보이지 않게 만들어 줍니다. 배경 이미지까지 눈을 꺼 주세요.

17. 타임라인 밑에 있는 빨간색으로 체크된 버튼을 눌러 타임라인 프레임을 하나 더 만들어 줍니다.

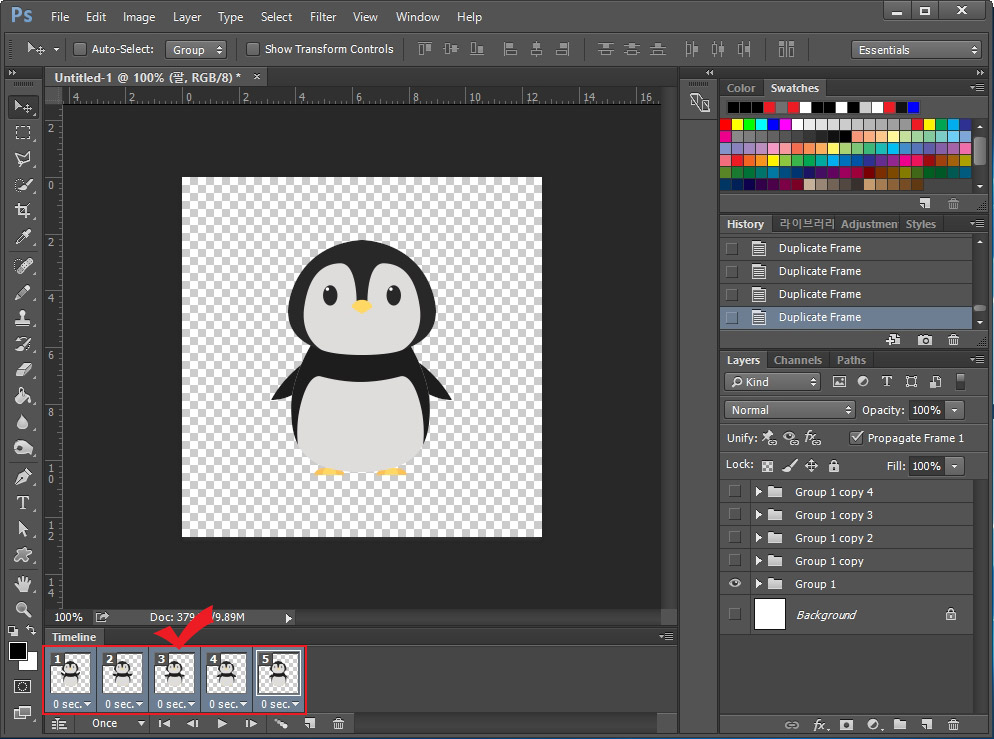
18. 이제 두 번째 프레임을 클릭한 후 표시될 이미지만 남기고 나머지 레이어의 눈을 다 꺼줍니다. 각각 프레임마다 다른 레이어가 표시되게 만들어 주는 것입니다.

19. 세 번째 프레임을 만들고 동일하게 다른 모양의 레이어만 표시되게 만들어 줍니다.

20. 5개의 그룹 레이어와 5개의 프레임을 하나씩 매칭 시켰습니다.

21. 이제 프레임 설정을 할 차례입니다. 프레임을 전체 선택해 줍니다. (Ctrl을 누른 후 마우스로 하나씩 클릭하시거나 첫 번째 프레임을 선택한 후 Shift를 누르면서 마지막 프레임을 선택하면 전체 선택이 됩니다.)

22. 타임라인 프레임의 속도를 설정하실 수 있습니다. 프레임 전체 선택 후 프레임 하단에 있는 빨간색으로 표시된 부분을 눌러서 시간을 선택하세요. 전체 선택 후 수정하시면 하나만 바꿔도 전체 프레임에 적용됩니다.

23. 그다음 루프 설정을 합니다. 루프는 움짤을 몇 번 재생할 것인지를 정하는 것입니다. 1번을 눌러 2번 Forever로 지정하면 gif 움짤이 멈추지 않고 계속 움직입니다. Once는 한 번만 움직이고 3 times는 3번 움직입니다. Other를 클릭해서 지정하실 수도 있습니다.

24. 이제 재생 버튼을 눌러 잘 만들어졌는지 확인해 보세요.

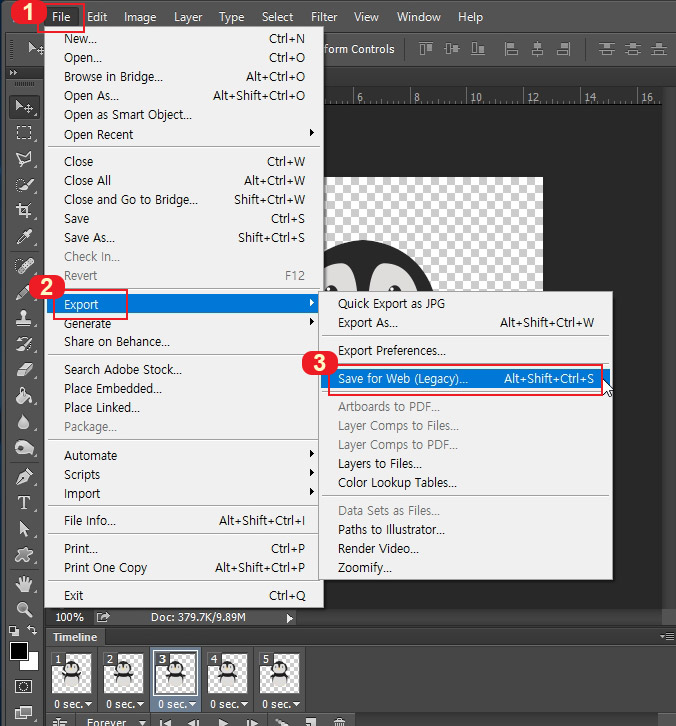
25. 이제 gif 파일로 저장하도록 하겠습니다. File > Export > Save for Web(웹용으로 저장)을 클릭합니다. 이것도 버전별로 경로가 다른데 Save for Web을 찾으시거나 아니면 간단하게 단축키 Alt+Shift+Ctrl+S를 누르시면 됩니다.

26. Save for Web 설정창입니다. 1번에서 확장자를 GIF로 바꿔 줍니다. 2번에서 사이즈, 3번에서 루프 설정을 다시 확인해 보세요. 그리고 4번을 눌러 저장을 하시면 됩니다.

27. 저장을 하실 때는 Format(포맷)을 Images Only로 설정하시고 저장하시면 됩니다.



포토샵으로 카카오톡 움직이는 이모티콘 만드는 방법에 대해서 알아보았습니다. 본인의 캐릭터와 디자인으로 멋진 이모티콘을 만들어 보세요.





댓글