포토샵으로 블로그 썸네일 만들기 파일 무료 다운
포토샵으로 블로그 썸네일 만드는 방법과 포토샵 파일 자료를 공유합니다. 네이버나 티스토리 등등 블로그를 운영하시는 분들이 많으신데 썸네일 때문에 항상 고민하시거나 시간이 걸리는 분들이 있으실 겁니다. 저는 강좌를 주로 포스팅하기 때문에 썸네일을 쓰지 않았지만 필요하면 써 보려고 합니다. 썸네일로 고민하고 계시다면 이 자료를 사용해 보세요. 글씨만 간단하게 수정하고 배경 이미지만 바꾸면 쉽게 멋진 썸네일 이미지를 만드실 수 있습니다.



정사각형 썸네일과 가로 직사각형 썸네일 샘플입니다. 본 썸네일 샘플 파일은 대표 이미지 편집 프로그램인 포토샵으로 만들었는데 수정해서 사용하시려면 당연히 포토샵을 가지고 계셔야 합니다. 사용하기도 편하고 응용도가 높아서 포토샵으로 만들었는데 나중에 시간이 되면 그림판으로도 만들어 보도록 하겠습니다.
위 파일을 다운로드한 후 압축 해제하여 사용하시면 됩니다. 참고로 작업은 포토샵 CC 2015버전으로 하였고 크기는 정사각형은 500*500 px, 가로형은 700*384 px, RGB 모드, 72 dpi, PSD 파일입니다. 글씨체는 폰트를 따로 설치할 필요 없게 HY견고딕으로 제작하였는데 가지고 계신 예쁜 폰트로 수정해서 사용하시면 됩니다.
저장하실 때는 "웹용으로 저장(Save for Web, 단축키 Ctrl+Alt+Shift+S)"으로 저장하셔야 이미지 용량이 줄어듭니다. 쓸데없이 썸네일에 용량을 많이 주면 로딩 속도가 느려지기 때문에 저장하실 때 웹용으로 저장하시고 Quality는 60~70% 정도로 저장하시면 좋습니다.
*사용법은 간단하지만 굳이 설명하자면 아래와 같습니다.

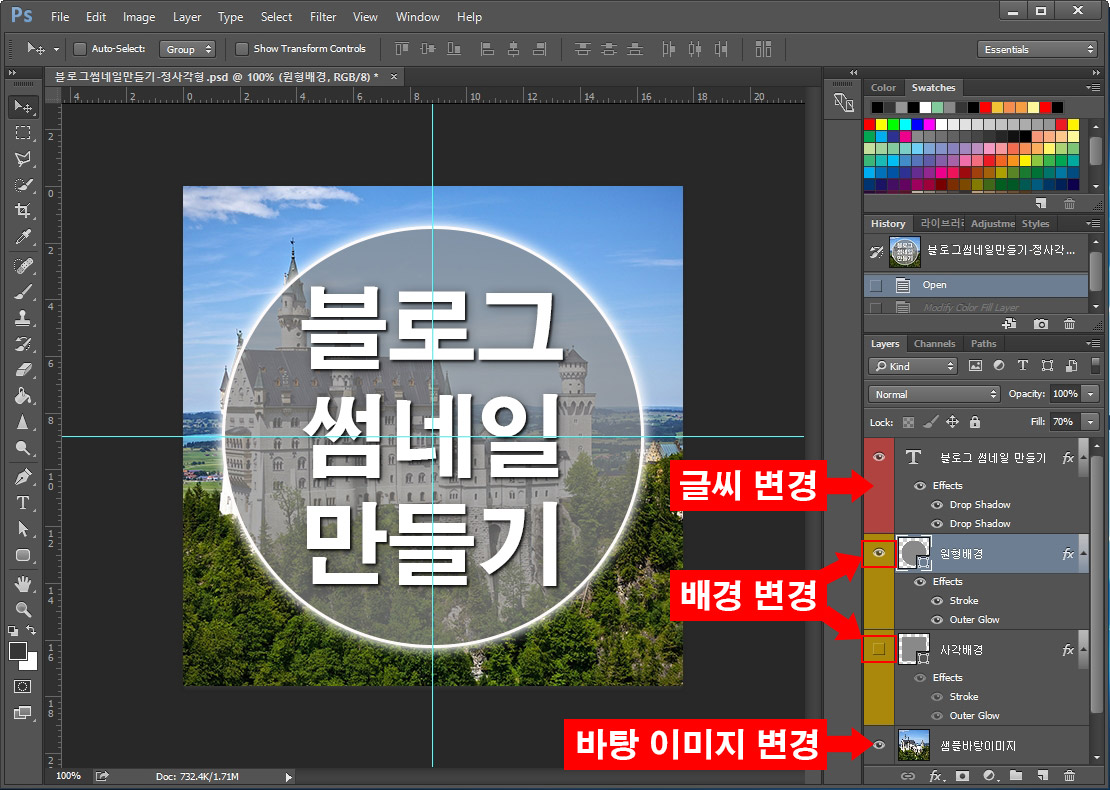
포토샵 파일을 열면 레이어 창에 4개의 레이어가 있을 겁니다. 맨 위에서 글씨를 수정하시면 되고 배경은 원형과 모서리가 살짝 둥근 사각형으로 바꾸실 수 있습니다. 레이어의 눈을 켜고 끄면서 바꾸시면 됩니다. 맨 밑에 있는 바탕 이미지를 원하는 이미지로 바꿔서 배경을 변경하실 수 있습니다.

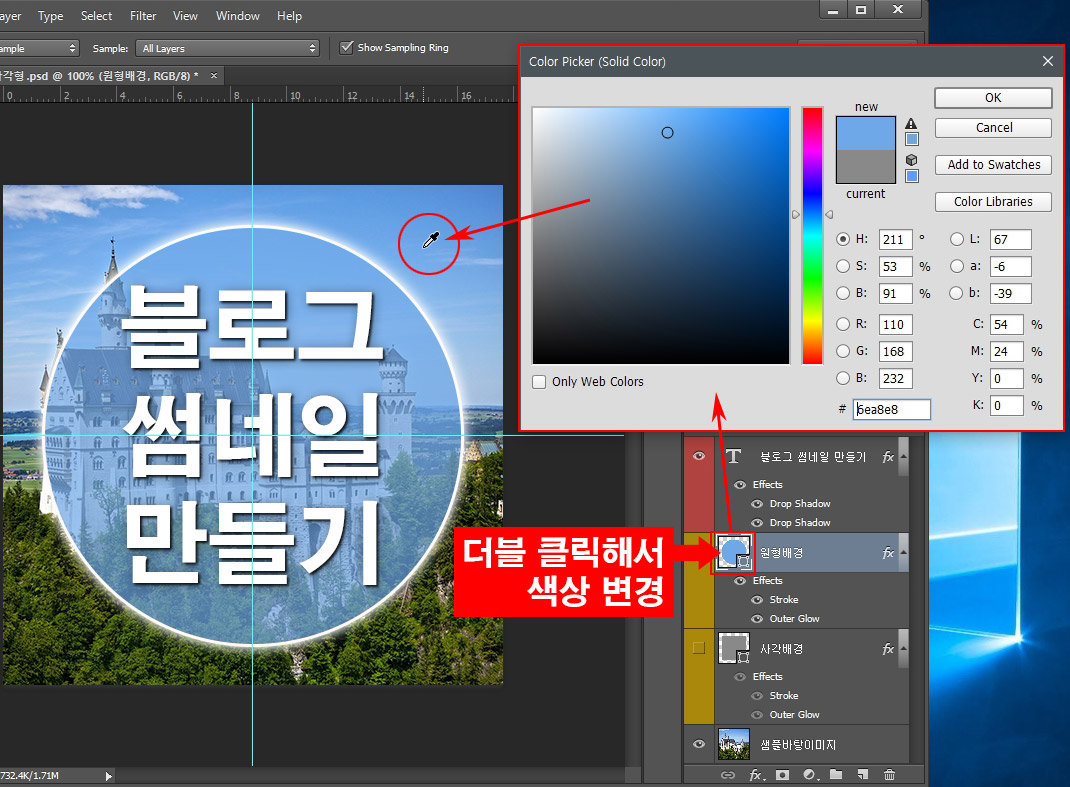
배경 도형의 색상을 바꾸시려면 레이어 앞부분을 더블 클릭하시면 됩니다. 색상 선택 팁을 하나 드리자면 레이어 앞부분을 더블클릭하면 색상 변경 창(Color Picker)이 뜨는데 바탕 이미지의 한 부분을 스포이드로 찍으면 쉽게 바탕과 어울리는 색상으로 변경이 가능합니다.
본 자료는 제가 직접 만들어서 배포하는 것이고 락이 걸려있지 않습니다. 퍼가실 때 출처 표기해 주시고 유용했다면 공감버튼(하트) 부탁드립니다. ^^;;





댓글