무료 텍스트 GIF 사이트에서 움직이는 글씨 효과 만들기
텍스트를 입력하고 몇 가지 설정만 하면 전문가가 만든 것 같은 움직이는 글씨 효과를 만들 수 있는 사이트가 있습니다. 물론 모든 정보에 공짜는 없지만 해당 사이트에서 미끼로 제공하는 몇 가지 효과만 가지고도 뛰어난 텍스트 GIF 파일을 만드실 수 있습니다.




이런 식의 간단한 효과를 만드실 수 있으니 관심이 있으신 분들은 사이트를 방문해서 재밌는 텍스트 GIF 이미지를 만들어 보세요. 간단한 회원 가입으로 무료 텍스트를 얻으실 수 있습니다. ▶텍스트 GIF 만드는 사이트 바로가기
사이트 버튼 설명

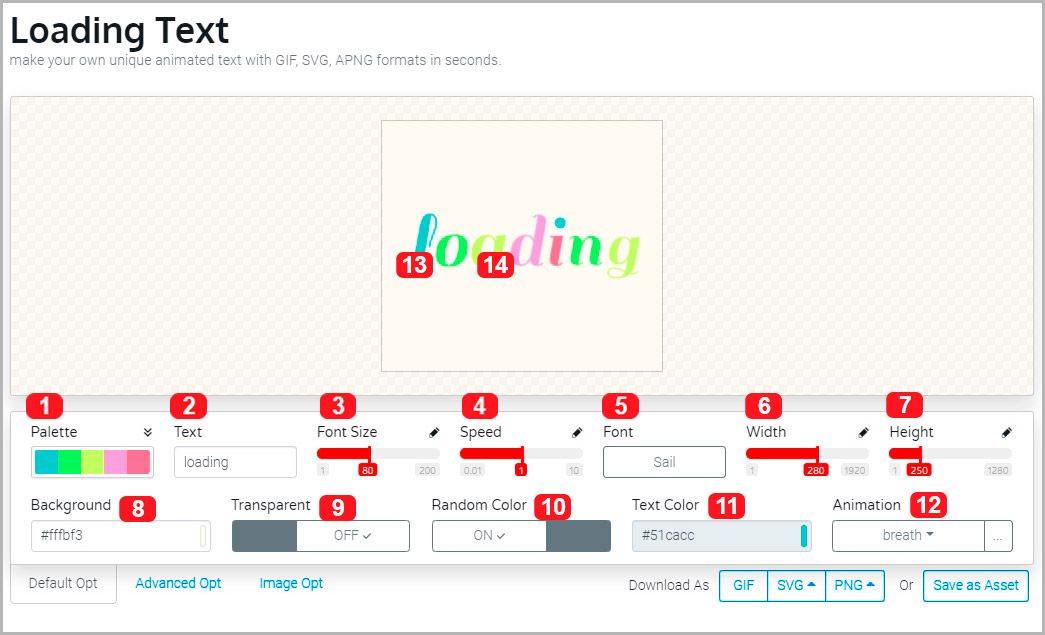
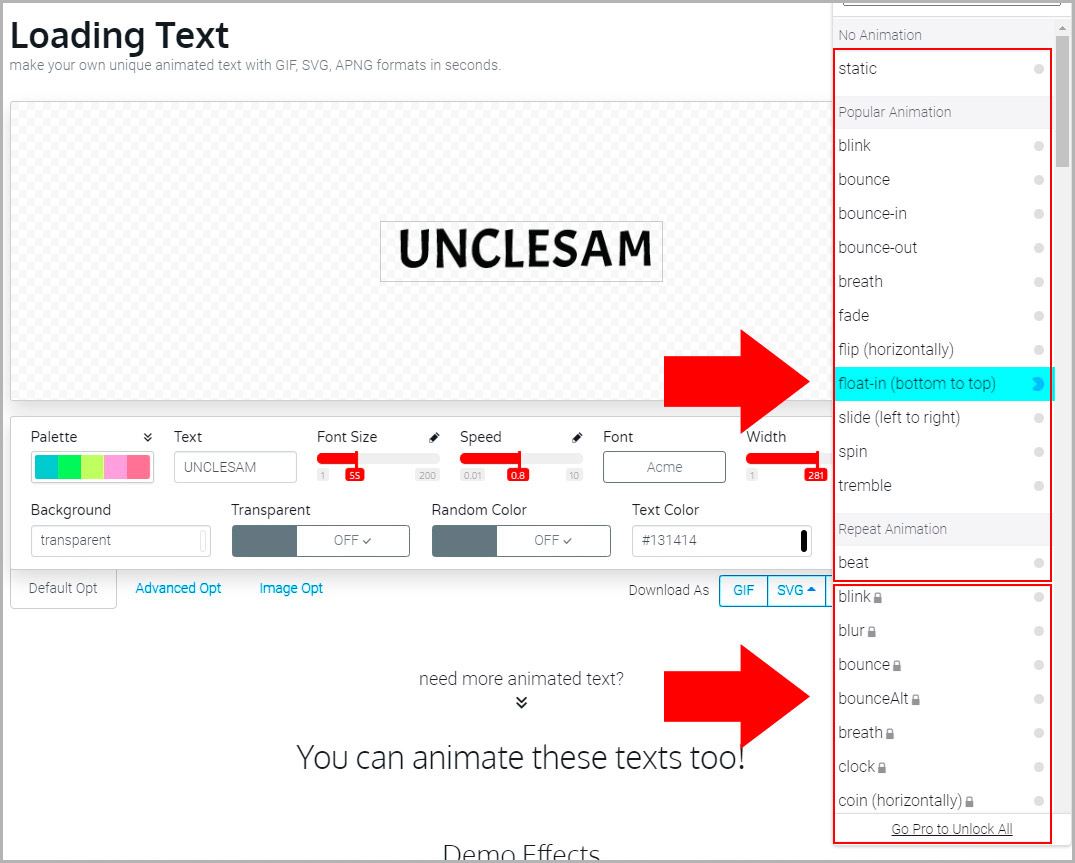
사이트 이름은 loading.io라는 사이트입니다. 텍스트 카테고리로 접속하면 위 화면이 나타납니다. 하단 기능 버튼들이 나오는데 대부분 알아보기 쉽지만 몇 가지는 사용 방법을 알아야 합니다. 순서대로 정리하면 아래와 같습니다.
- Palette : 팔레트
- Text: 텍스트 내용 입력
- Font Size: 글씨 크기
- Speed: 텍스트에 적용되는 효과의 속도
- Font: 글꼴 선택
- Width: 이미지 가로 크기(290px부터 유료임)
- Height: 이미지 세로 크기
- Background: 배경 색 지정
- Transparent: 배경 투명 버튼
- Random Color: 랜덤 색상 (On으로 하면 1번 팔레트에서 선택이 가능하며 Off로 하면 단색 선택 가능)
- Text Color: 글씨 색상 (Random Color를 Off로 해야 사용 가능)
- Animation: 텍스트에 입힐 효과
무료 사용 주의점

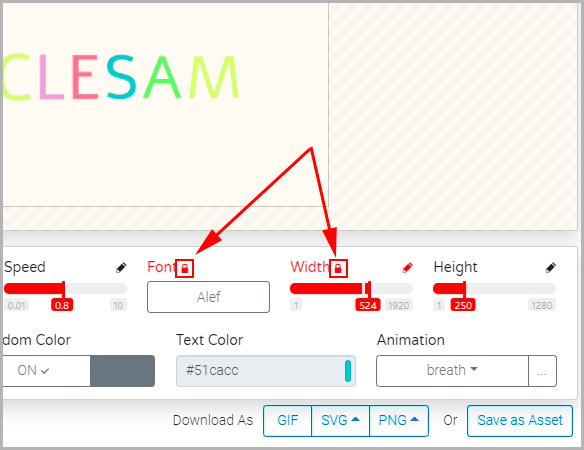
주의하실 점이 있는데 위 이미지처럼 자물쇠 버튼이 표시되면 유료입니다. 무료로 사용하시려면 자물쇠 버튼이 표시 안 되는 범위에서 사용하셔야 합니다.
텍스트 단색 설정 방법

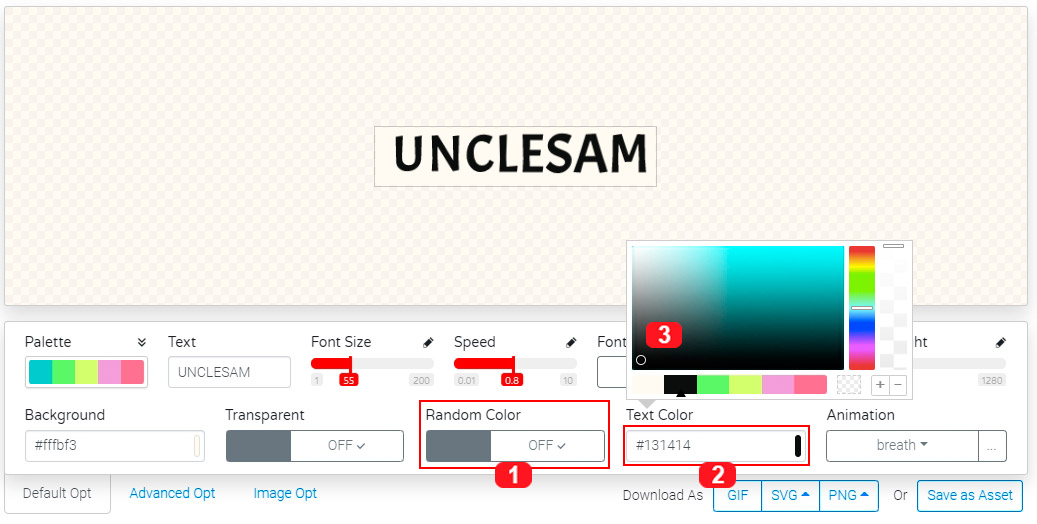
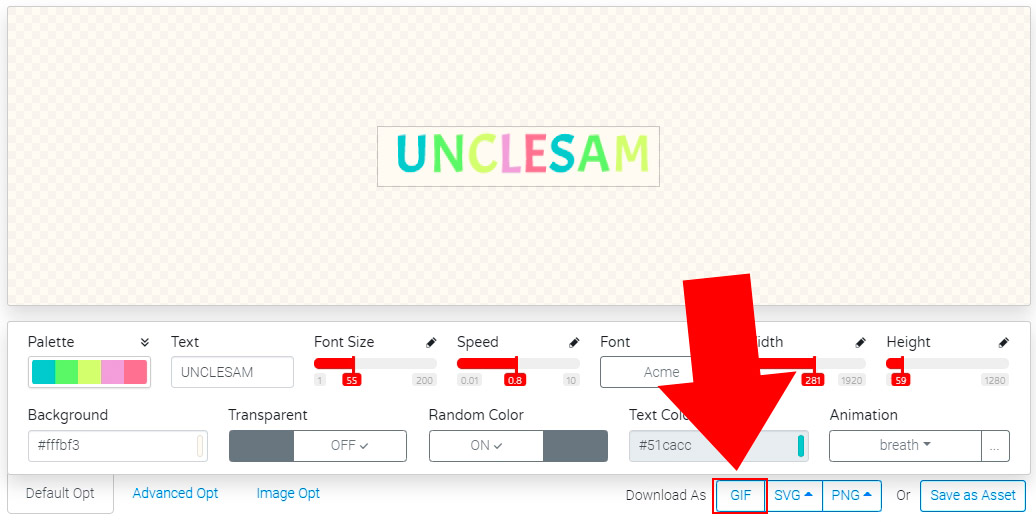
텍스트를 Palette(팔레트)에서 선택하면 여러가지 색상으로 적용이 되는데 텍스트 전체를 단색으로 설정하려면 Random Color를 Off로 한 후 Text Color를 선택하시면 됩니다.
텍스트 애니메이션 효과 넣기

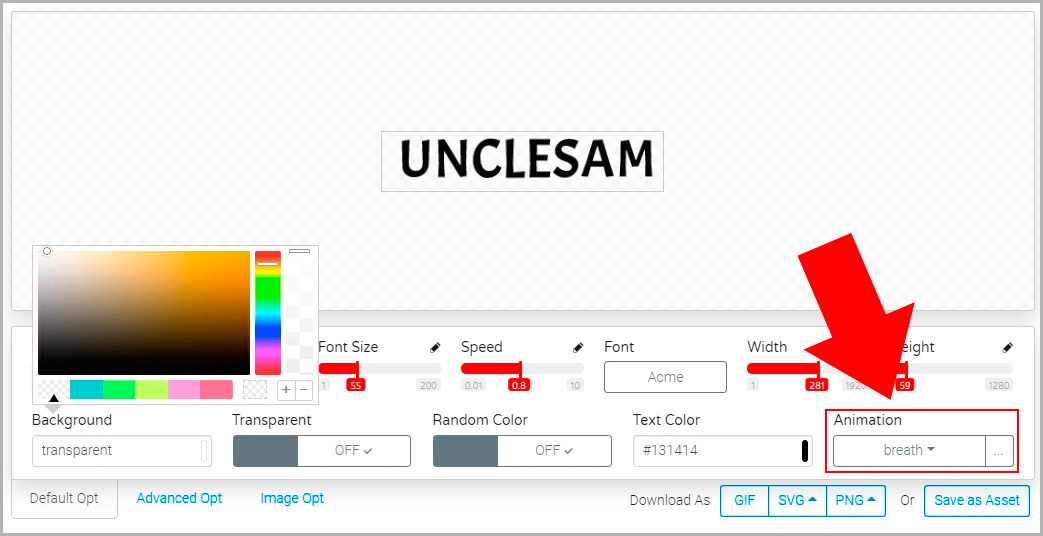
오른쪽 하단 Animation을 클릭해서 다양한 효과를 넣으실 수 있습니다.

클릭하면 자물쇠 표시가 없는 것들이 유료입니다. 구분해서 사용하세요.

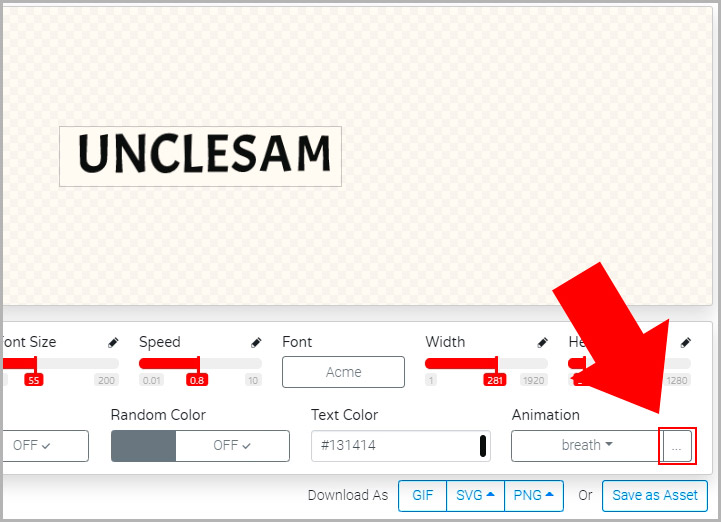
추가로 애니메이션 효과의 강도를 별도로 설정하실 수 있습니다. Animation 옆의 점 세 개 버튼을 눌러 주세요.

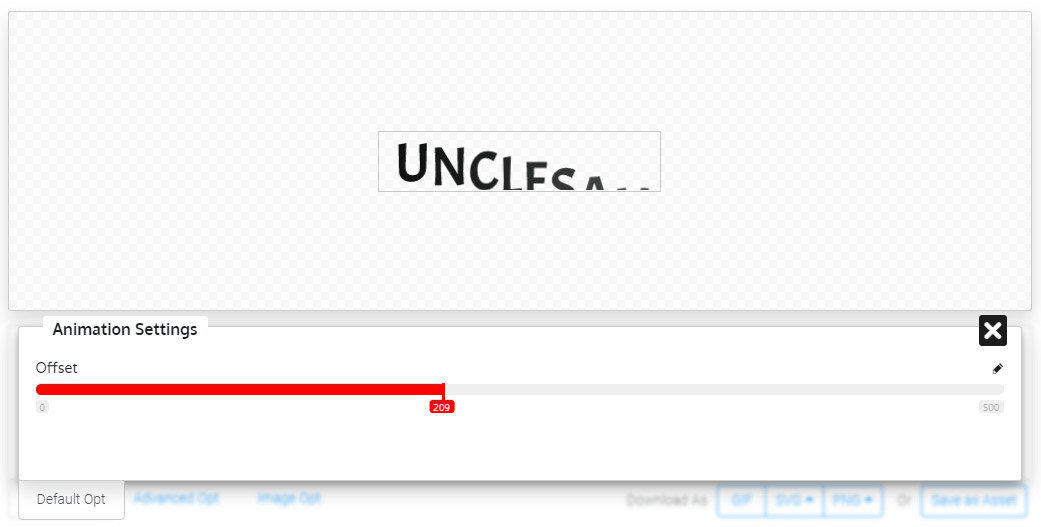
Offset의 강도를 높이면 텍스트 애니메이션의 움직임이 더 크게 표현됩니다.
파일 GIF로 저장하기

설정이 전부 끝나면 Download As "GIF"를 클릭해서 다운로드하실 수 있습니다. 위에서 언급했듯이 설정한 효과 중에 하나라도 유료가 있으면 무료 다운로드가 안 오니 참고하시기 바랍니다.





댓글