포토샵으로 gif 용량 줄이기 자세한 방법
gif 파일의 용량이 커서 인터넷에 올리기 불편한 경우 어떤 방식으로 줄일 수 있을까? 다양한 프로그램이나 인터넷 사이트들이 많지만 포토샵에서는 조금 더 구체적인 설정이 가능합니다. 방식도 다양하고 미리보기로 용량이 얼마나 줄어드는지 실시간으로 확인할 수 있기 때문에 다른 것들보다 훨씬 세부적인 조절이 가능하죠. 어떻게 해야 하는지 포토샵 gif 용량 줄이기 방법을 살펴보도록 하겠습니다.
포토샵 gif 용량 줄이기
포토샵으로 gif 용량을 줄일 수 있는 방법은 아래 3가지가 있습니다.
gif 프레임 삭제하기
먼저 포토샵에서 gif의 프레임을 삭제하는 방법입니다. gif는 애니메이션처럼 여러 장의 이미지(프레임)를 이어 붙여서 움직이는 것처럼 보이게 하죠. 그래서 프레임을 삭제하면 그만큼의 용량이 줄어들게 됩니다.

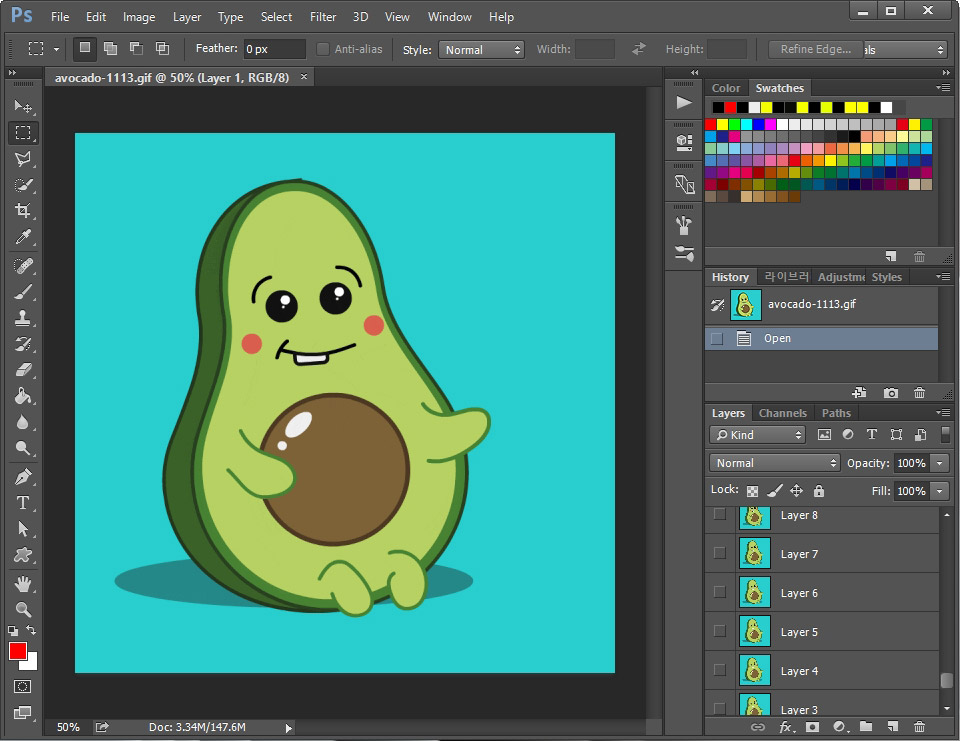
▲gif 파일을 불러옵니다. 저는 무료 이미지 사이트 픽사베이에서 아보카도 gif 파일을 받았습니다.

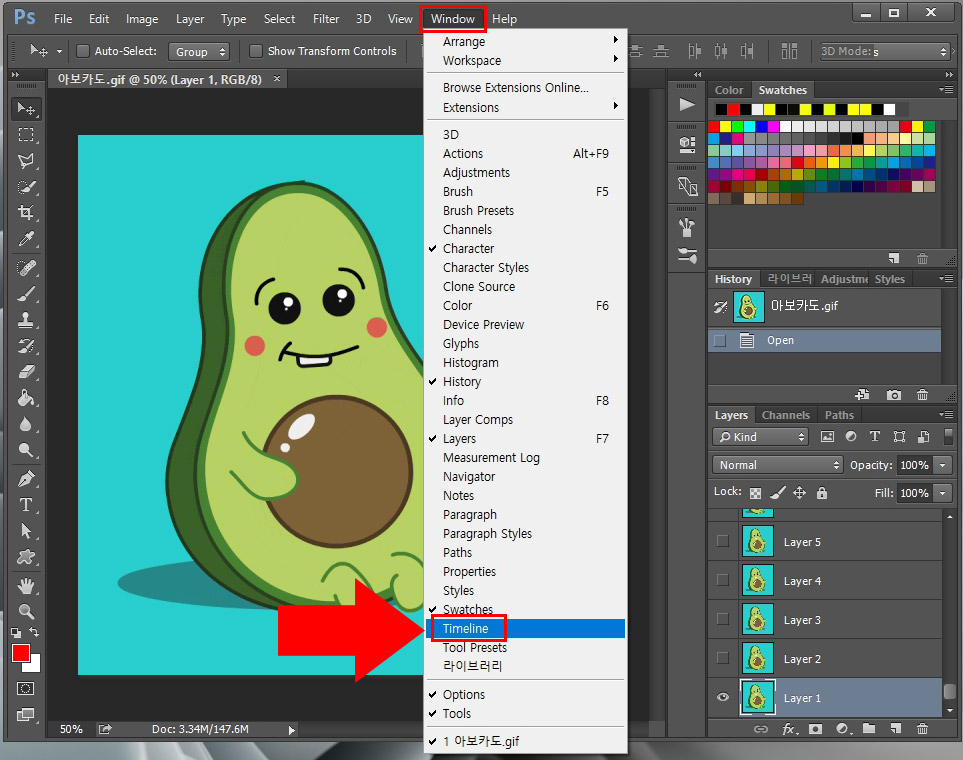
▲Window를 클릭하고 Timeline을 실행합니다. 그러면 하단에 프레임이 표시됩니다.

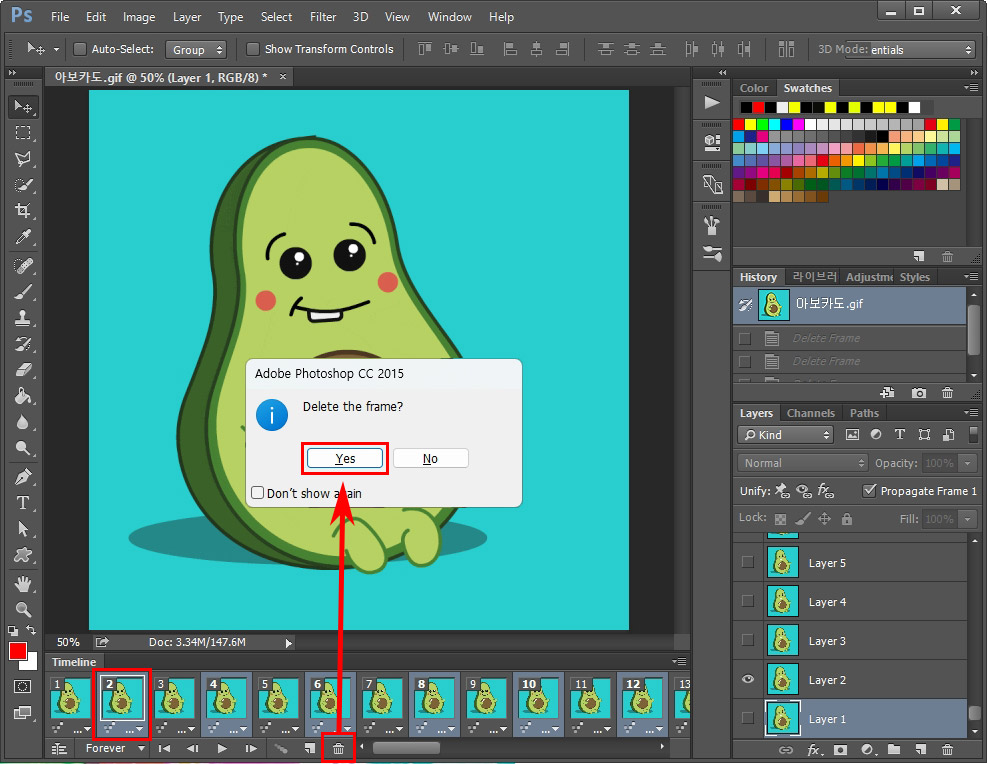
▲ 하단 프레임이 표시되면 먼저 프레임이 몇 개인지 확인합니다. 그리고 한 칸씩 띄워서 프레임을 선택하고 절반을 삭제합니다.
- Ctrl을 누르고 마우스로 프레임을 클릭하면 다중 선택이 가능합니다.
- Del 키를 누르면 프레임의 이미지가 삭제되기 때문에 프레임 선택 후 휴지통 버튼을 눌러야 정삭적으로 삭제됩니다.
프레임 삭제 후 웹용으로 저장(단축키 Ctrl+Shift+Alt+S)을 눌러 gif로 저장을 하면 용량이 훨씬 줄어들게 됩니다.
gif 이미지 사이즈 줄이기
두 번째로는 이미지 자체를 줄이는 방법입니다. 1,000*1,000px의 크기라면 500*500px로 줄여서 저장하는 방식입니다.
이미지 크기는 단축키 Alt+Ctrl+I를 눌러 바로 조절하실 수 있지만 웹용으로 저장 화면에서도 가능합니다. 웹용으로 저장 화면에서 변경하면 원본과 비교가 가능해서 더 편리합니다.

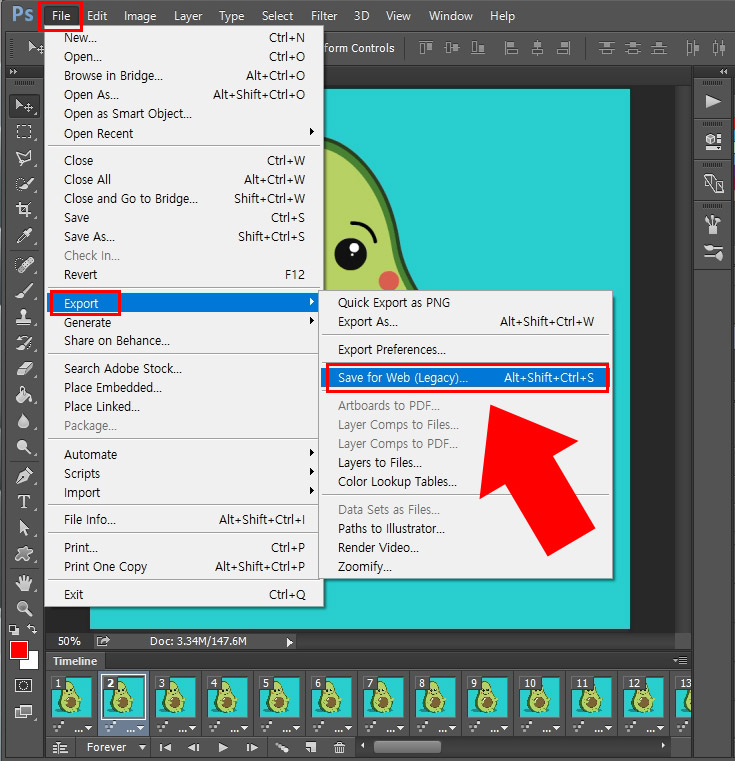
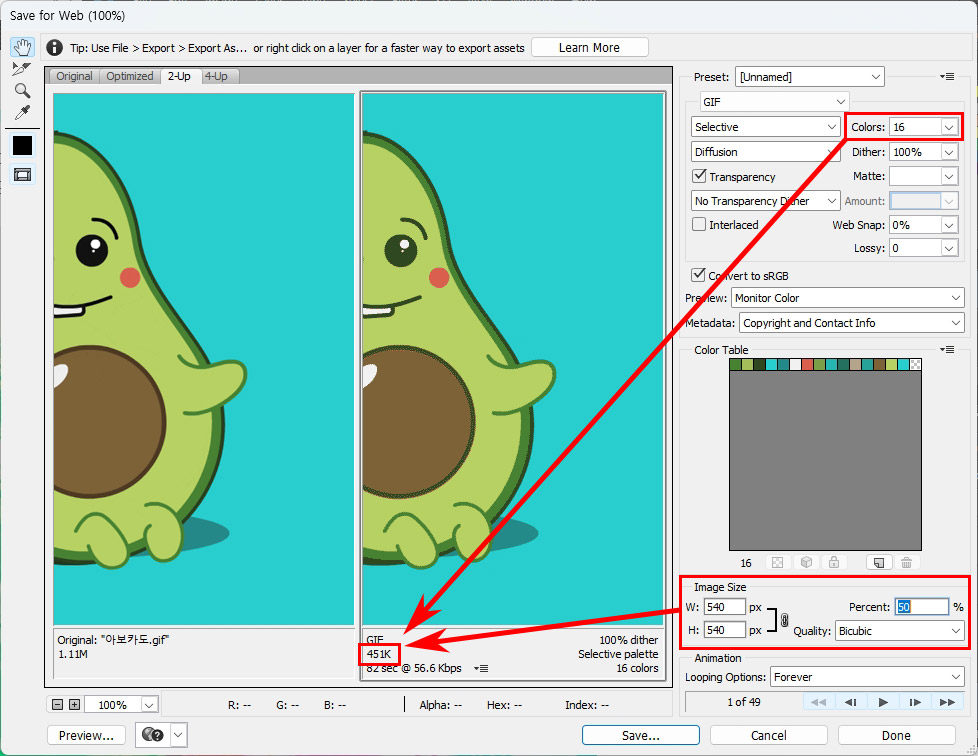
▲ File > Export > Save for Web을 눌러 웹용으로 저장으로 들어갑니다. (단축키 Ctrl+Shift+Alt+S)

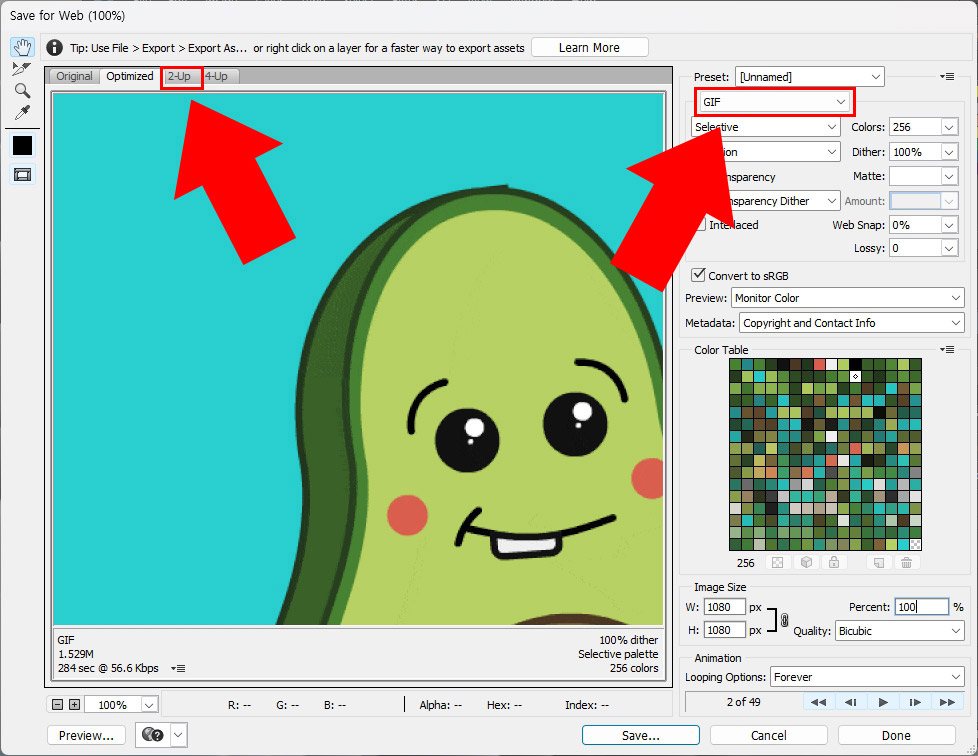
▲ 파일 형식을 GIF로 변경하고 화면을 2-UP으로 분할해 줍니다. (2-UP을 눌렀는데 오른쪽에 옵션 화면이 안 보인다면 다시 Optimized를 클릭했다가 2-UP을 눌러보세요.)

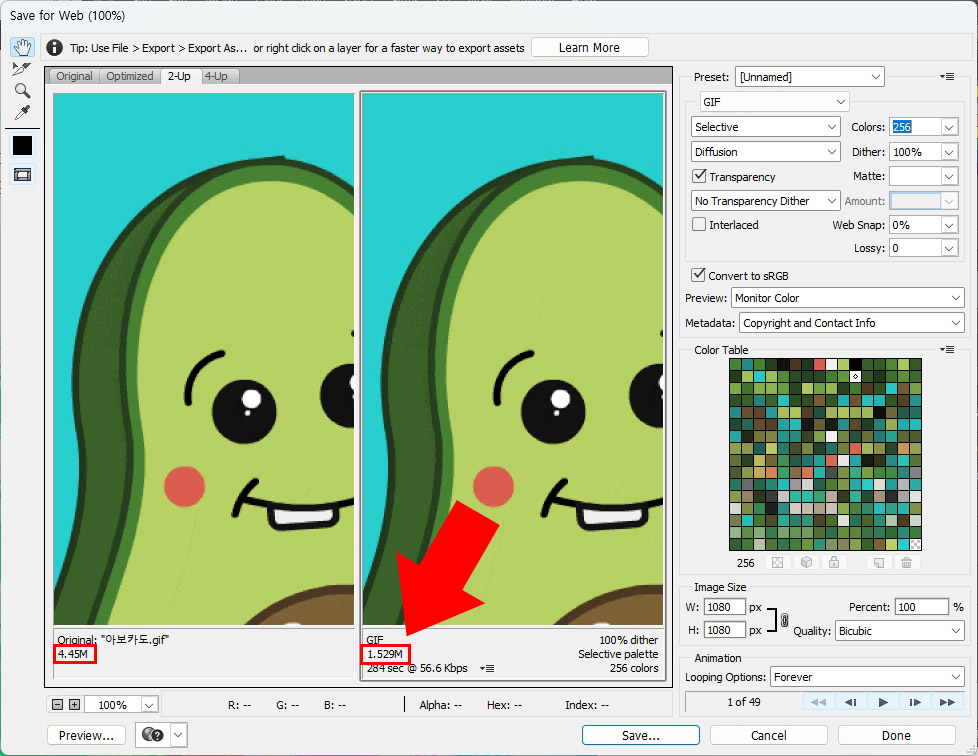
▲ 2-UP으로 화면을 보면 원본과 용량이 얼마나 차이가 나는지 실시간으로 비교가 가능합니다. (단, 원본의 용량은 실제 파일 용량과 다른데 이니 포토샵 작업 내용이 포함되기 때문입니다.)

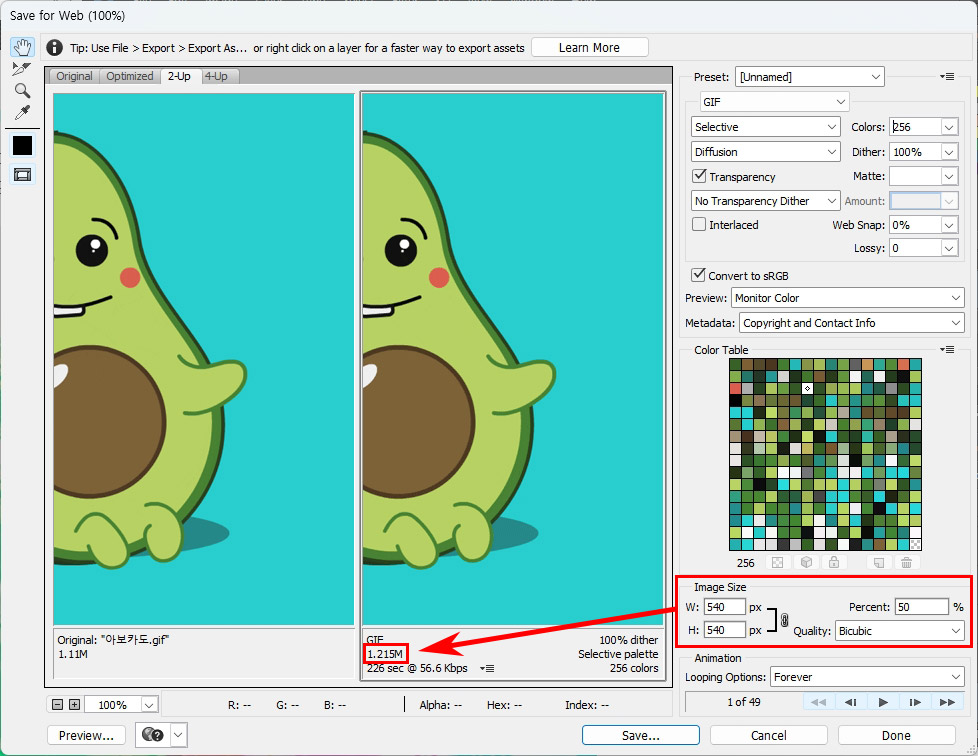
▲ 우측 옵션 중 Image Size에서 W(Width-가로길이)와 H(Height-세로길이)를 줄여 줍니다. Percent로 줄이면 더 간편하게 줄일 수 있습니다. (비율을 고정하고 싶지 않다면 W, H 옆에 있는 쇠사슬 버튼을 클릭해서 해제하시면 됩니다.)
하단 Save 버튼을 눌러 다른 이름으로 저장하실 수 있습니다.
색상 비트 조절하기
세 번째로는 포토샵 색상 비트를 낮춰서 gif 용량을 줄이는 방법입니다. 위 방법의 연장선에서 사용할 수 있는 방법입니다.

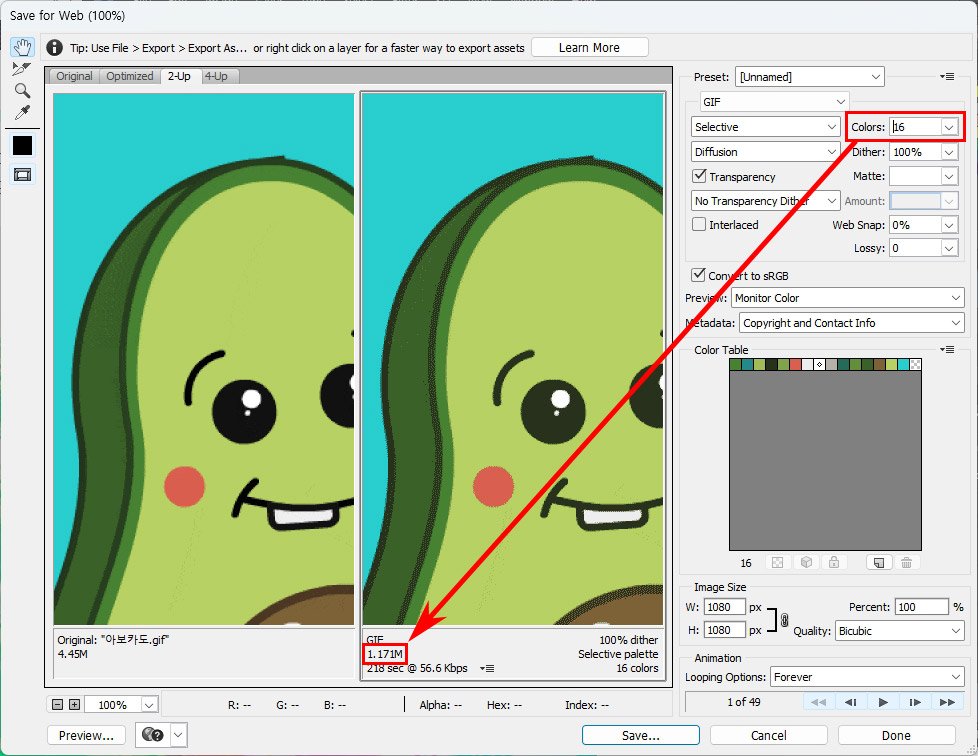
▲ GIF 옵션에서 Colors를 낮춰 줍니다. 2, 4, 8, 16, 32, 64, 128, 256비트 중 선택할 수 있는데 비트가 낮을수록 해상도가 떨어지게 됩니다. 미리보기로 해상도를 확인한 후에 저장하시면 됩니다.

더 획기적으로 gif 용량을 줄이기 원한다면 컬러 비트와 이미지 사이즈를 동시에 변경해 보세요.
결론
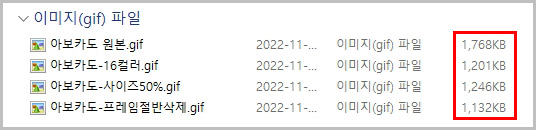
포토샵에서 위 3가지 방식으로 gif 용량 줄이기를 해 보았습니다. 결과적으로는 아래와 같이 용량이 줄어들었습니다. 이용에 참고하시기 바랍니다.

저는 인터넷에 올라와 있는 gif 파일을 가져다 사용했는데 이미 압축이 된 파일이라 기본적으로 용량이 적습니다. 원본의 용량이 크면 클수록 압축 효과는 더 크게 나타나기 때문에 실제 테스트를 해보시면 저보다 더 큰 압축 효과를 보실 수 있습니다.
다른 방법으로 용량을 줄이고 싶다면 인터넷 사이트 이용을 하실 수 있습니다. ezgif.com을 이용하면 손쉽게 gif 용량을 줄일 수 있습니다.





댓글