포토샵 FontTest 스크립트로 손상된 글꼴 오류 확인하기
새로운 글꼴을 설치했는데 손상된 글꼴이라고 포토샵에서 오류가 나는 경우가 있죠. 글을 쓰면 네모 표시가 나기도 하고 글씨가 안 보이기도 하며 글꼴 자체가 실행이 안 되는 경우도 있습니다. 오류가 난 글꼴은 삭제하고 다시 설치해주는 것이 좋은데 설치된 글꼴이 많고 오류난 글꼴도 많은 경우 어떤 글꼴이 오류가 있는지 일일이 확인하기가 쉽지가 않습니다.
이런 경우 포토샵에서 사용할 수 있는 포토샵 글꼴 테스트 파일이 있습니다. 어도비사에서 제공하고 있는 FontTest 스크립트 파일로 포토샵으로 실행시켜서 사용하는 파일입니다.
포토샵 FontTest 스크립트 다운로드
파일의 출처는 https://helpx.adobe.com/kr/photoshop/kb/troubleshoot-fonts-photoshop.html입니다. 파일을 다운로드 후 압축을 풀어 줍니다.

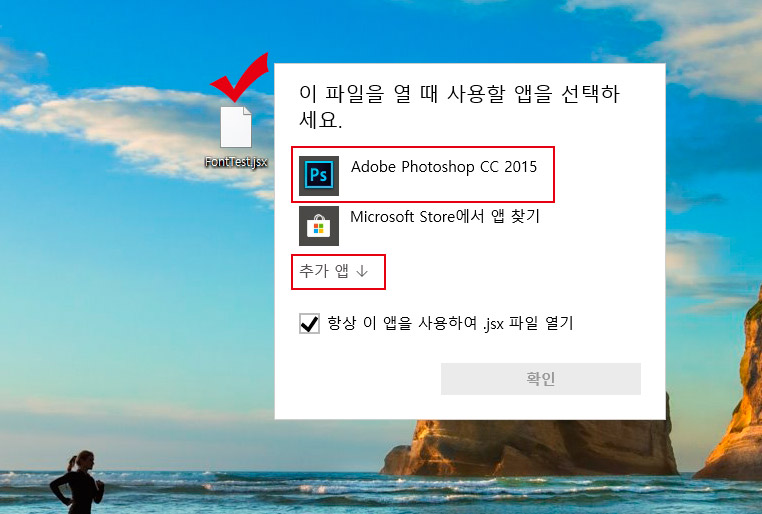
다운로드한 FontTest.jsx 파일을 더블클릭해서 포토샵으로 열어 줍니다. 포토샵 앱이 안 나오면 밑에 있는 "추가 앱" 버튼을 눌러 포토샵 프로그램을 찾아주시면 됩니다.

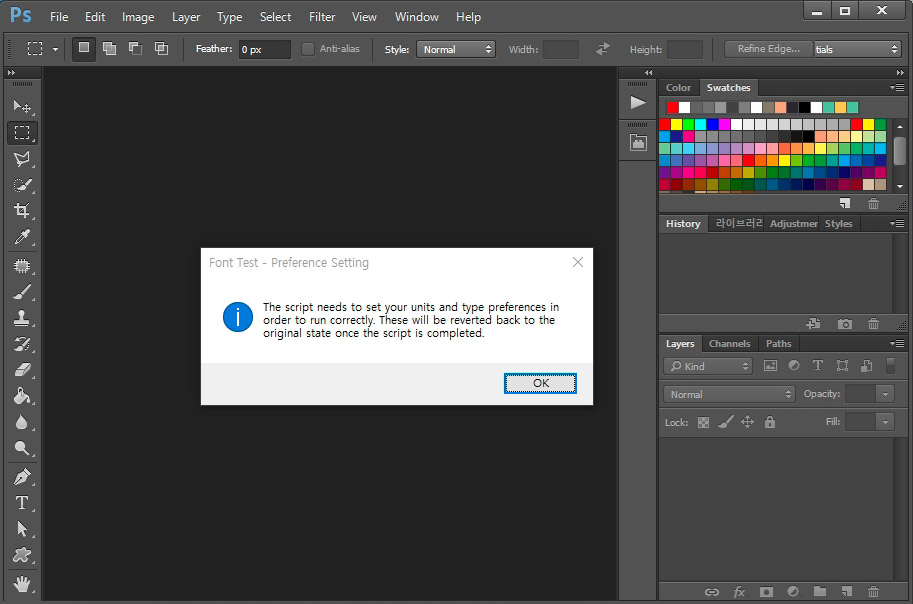
포토샵으로 파일을 열면 Font Test 팝업이 뜨는데 OK 버튼을 눌러 줍니다.

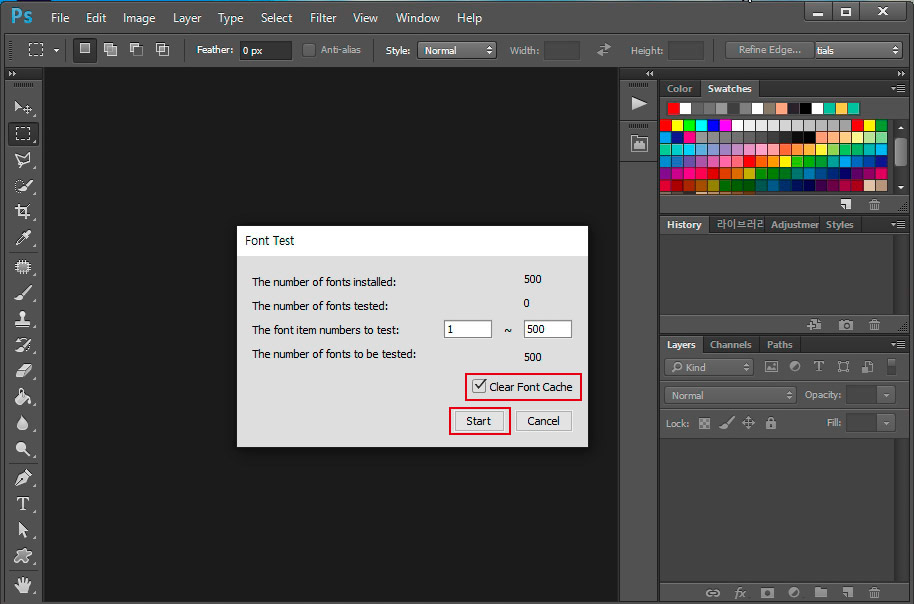
그다음 Start 버튼을 눌러서 글꼴 테스트를 시작해 줍니다. Clear Font Cache는 체크된 상태로 진행해 주세요.

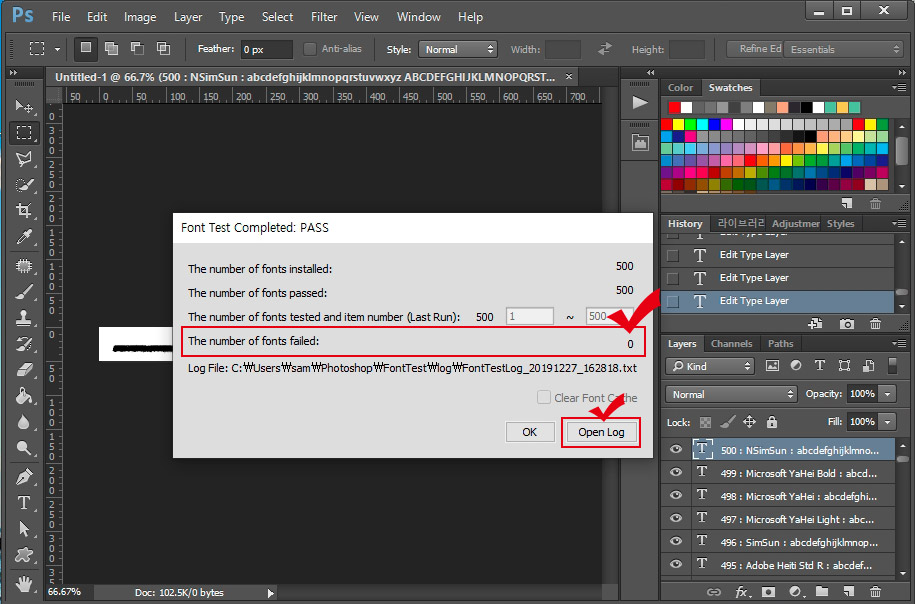
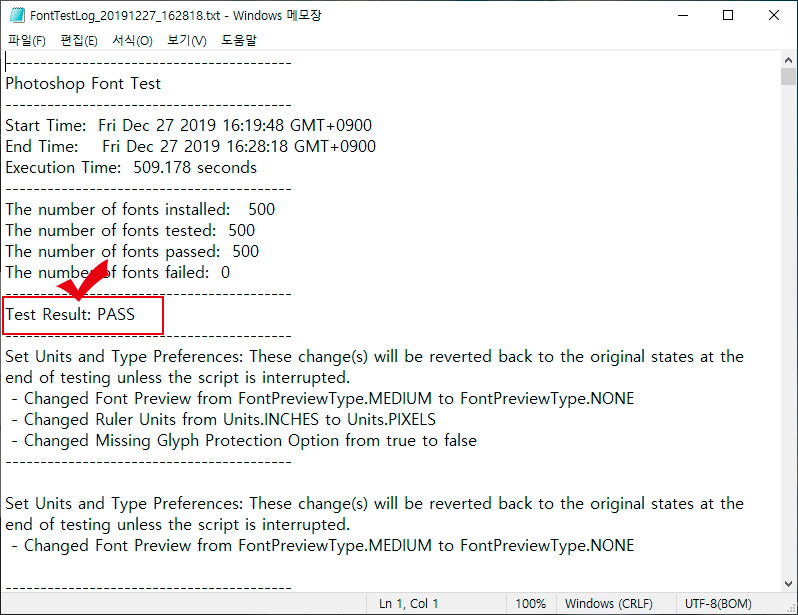
글꼴 테스트가 완료되면 테스트 결과가 표시됩니다. The number of fonts failed를 보시면 0이라고 뜨네요. 설치된 500개의 폰트 중 오류나 손상된 폰트는 없습니다.
Open Log를 누르면 메모장에서 상세한 로그를 보실 수 있습니다.

폰트가 문제 없으면 Test Result: PASS라고 뜨고 1개라도 문제가 있으면 "Test Result: FAIL"이라고 뜨게 됩니다.

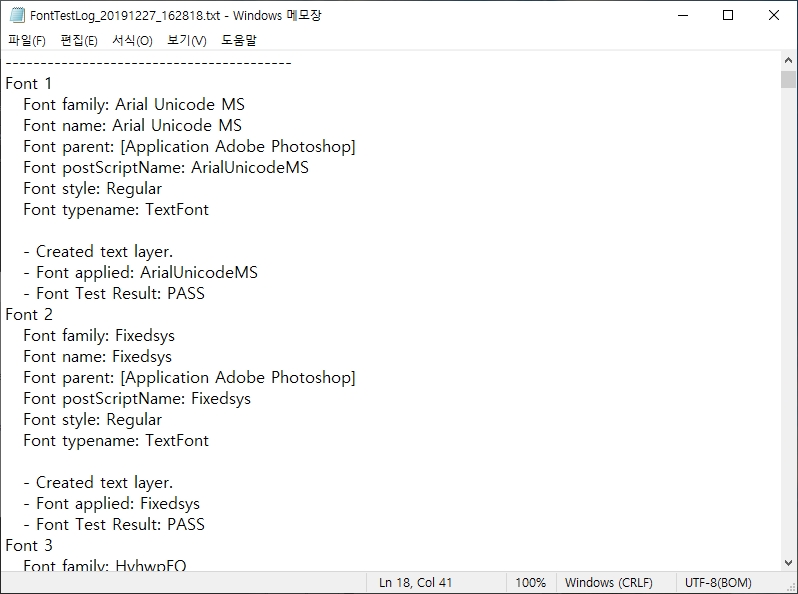
로그를 더 내려 보시면 폰트마다 숫자가 매겨져 있고 제일 밑에 "Font Test Result: PASS"라고 적혀있는데 테스트를 통과하지 못한 폰트는 개별로 "Font Test Result: FAIL"이라고 적히게 됩니다. 손상되거나 오류가 나는 폰트만 찾아서 지우고 다시 설치해 주시면 됩니다. (메모장에서 단축키 Ctrl+F를 누르면 검색창이 뜨는데 fail을 입력하고 검색하시면 오류 가난 파일을 쉽게 찾으실 수 있습니다.)





댓글