포토샵으로 쇼핑몰 웹 메인 배너 디자인 만들기
오늘은 포토샵으로 쇼핑몰이나 홈페이지에서 사용할만한 메인 배너를 디자인해 보도록 하겠습니다. 인물 사진, 혹은 상품이나 오브젝트의 사진을 가지고 간단하게 만들 수 있는 디자인입니다.

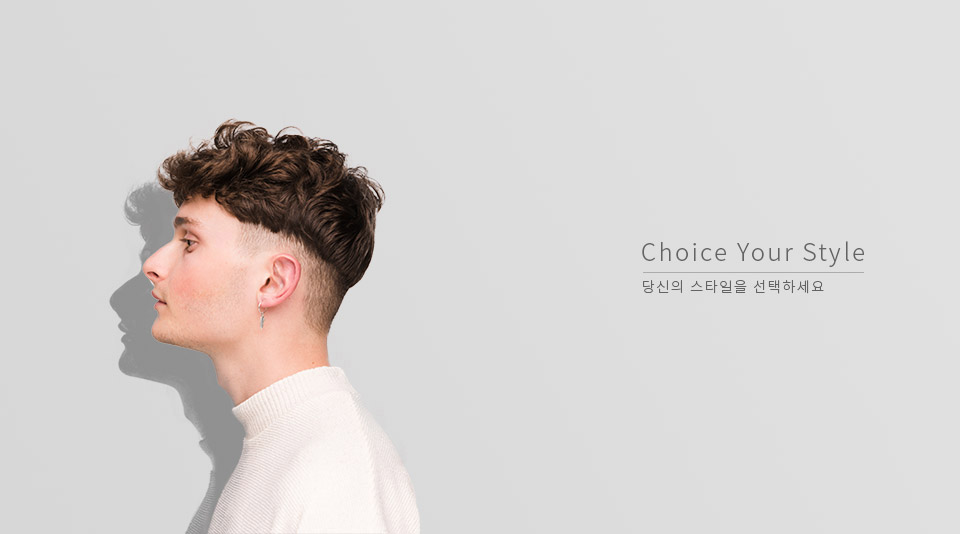
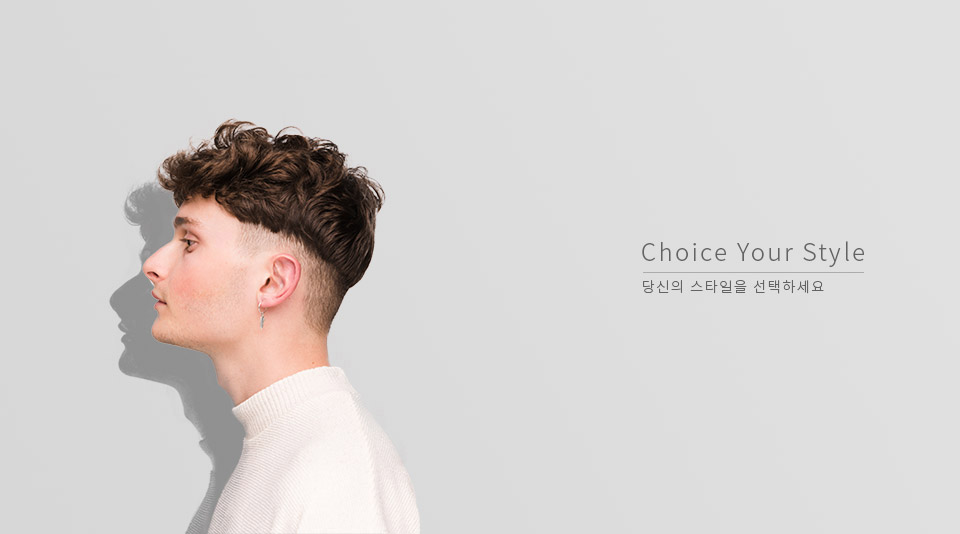
위와 같은 스타일로 인물 사진 하나와 적당한 글씨를 가지고 만들어 보도록 하겠습니다. 분위기만 비슷하게 맞추셔도 충분히 쓸만한 배너를 만드실 수 있으실 겁니다.

포토샵에서 새 창을 만들어 줍니다. 단축키 Ctrl+N을 누르면 새 창을 만드실 수 있는데 배너 사이즈는 본인의 홈페이지나 쇼핑몰의 메인 배너 사이즈에 맞춰 주시면 됩니다. 저는 960x534px, 72dpi로 작업하였습니다.

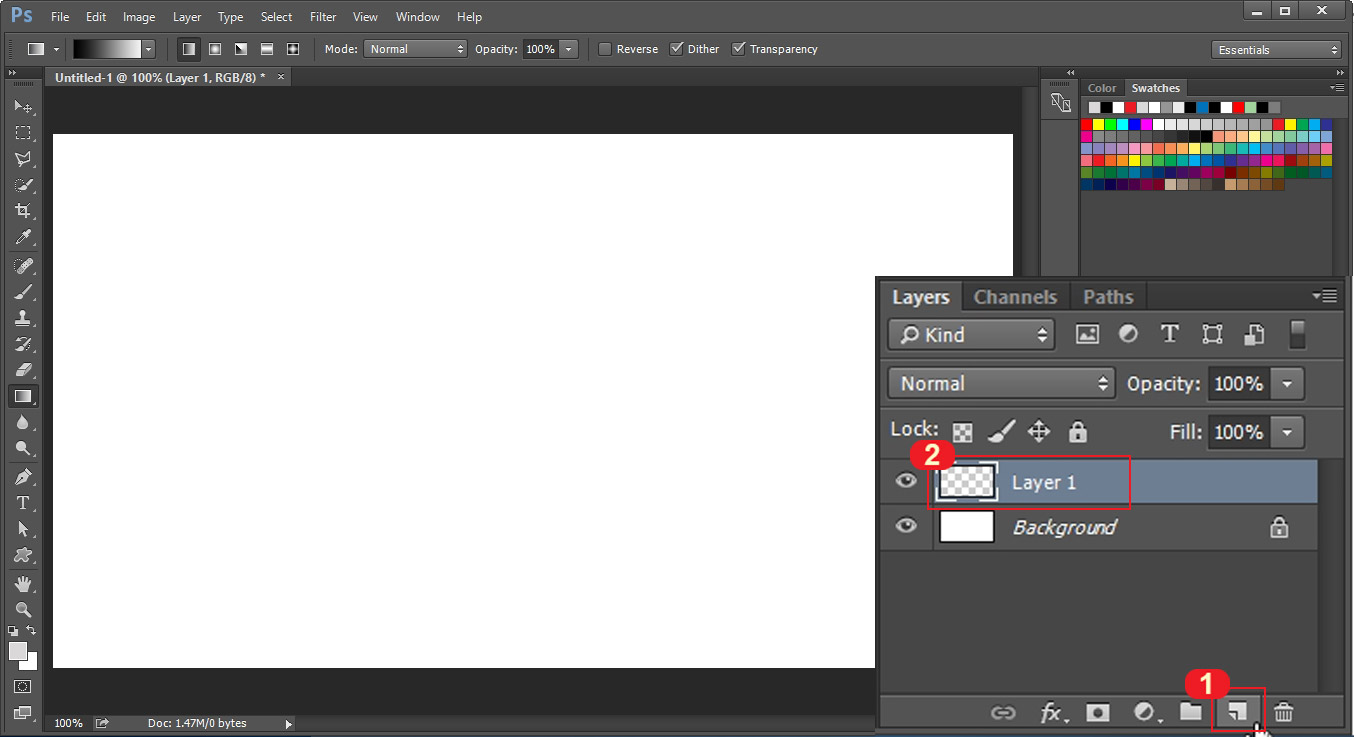
회색 배경색을 입혀주기 위해 먼저 새 레이어를 만들어 줍니다. 1번을 누르면 2번처럼 새 레이어가 생성이 됩니다.

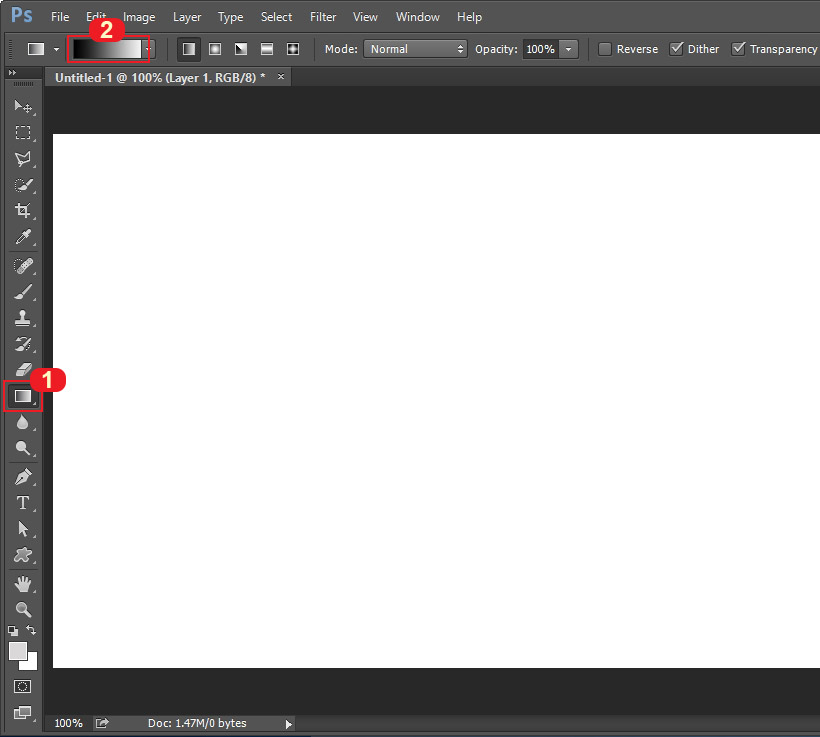
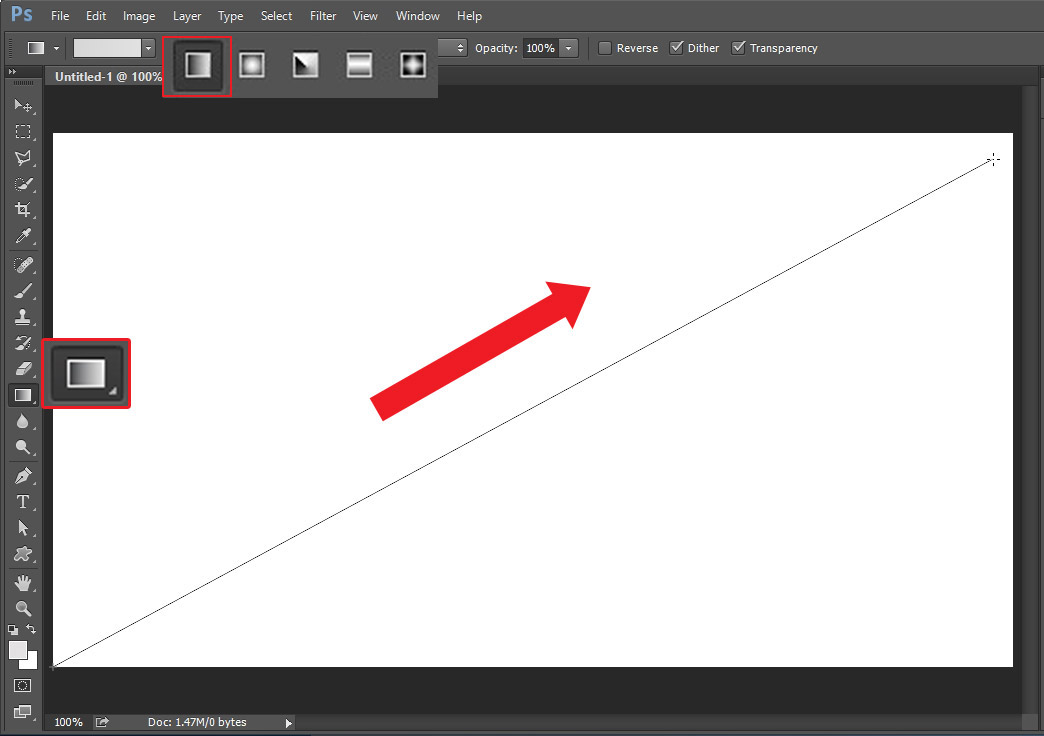
1번 그라디언트툴을 선택한 후 2번에서 그라디언트 색상을 클릭하세요.

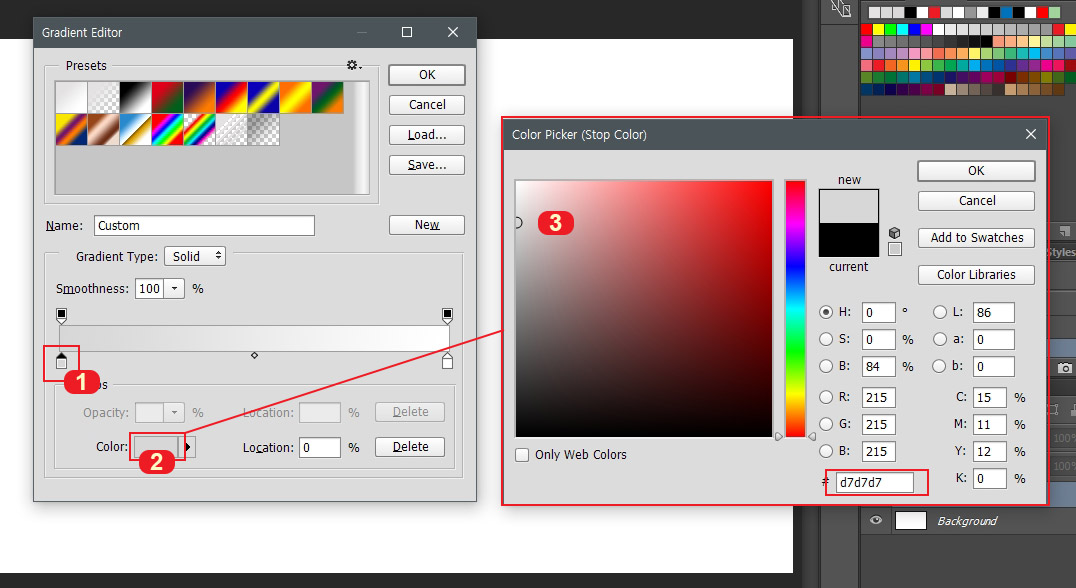
그러면 Gradient Editor(그라디언트 편집) 창이 뜨는데 왼쪽 끝에 있는 1번을 클릭하고 2번 Color 색상을 클릭합니다. 그러면 3번처럼 색상 선택 화면이 뜨는데 회색 색상을 선택해 주시면 됩니다. (제가 사용한 색상은 헥스코드 #d7d7d7입니다. RGB값은 각각 215로 동일합니다.)

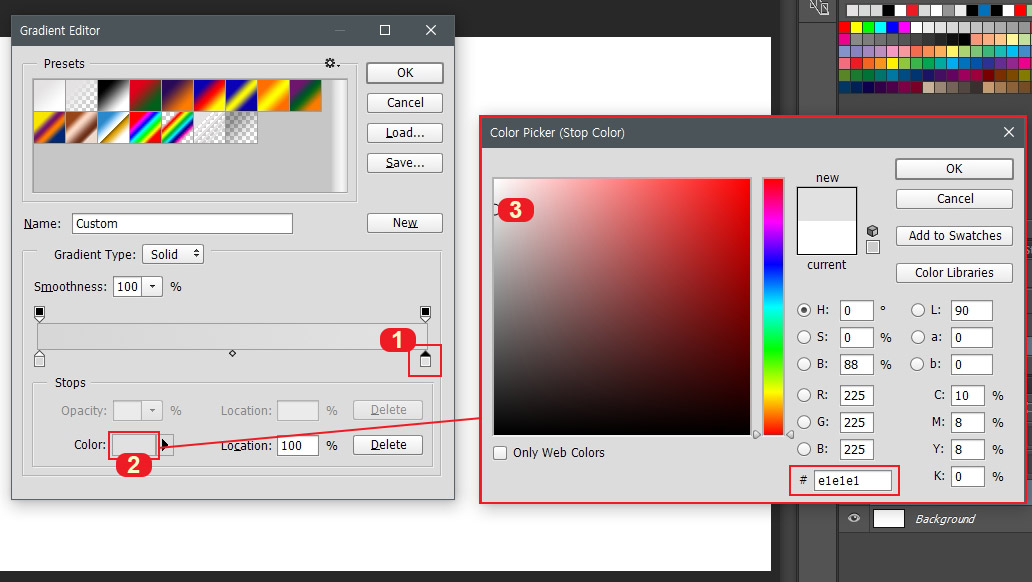
위와 동일한 방식으로 오른쪽 끝에 있는 1번을 클릭하고 2번 색상을 클릭한 후 3번에서 회색을 선택해 줍니다. (헥스코드는 #e1e1e1입니다. RGB 값은 각각 225로 동일합니다.)

이제 만든 그라데이션 색상을 가지고 새로 만든 레이어 위에 대각선으로 그어 줍니다.

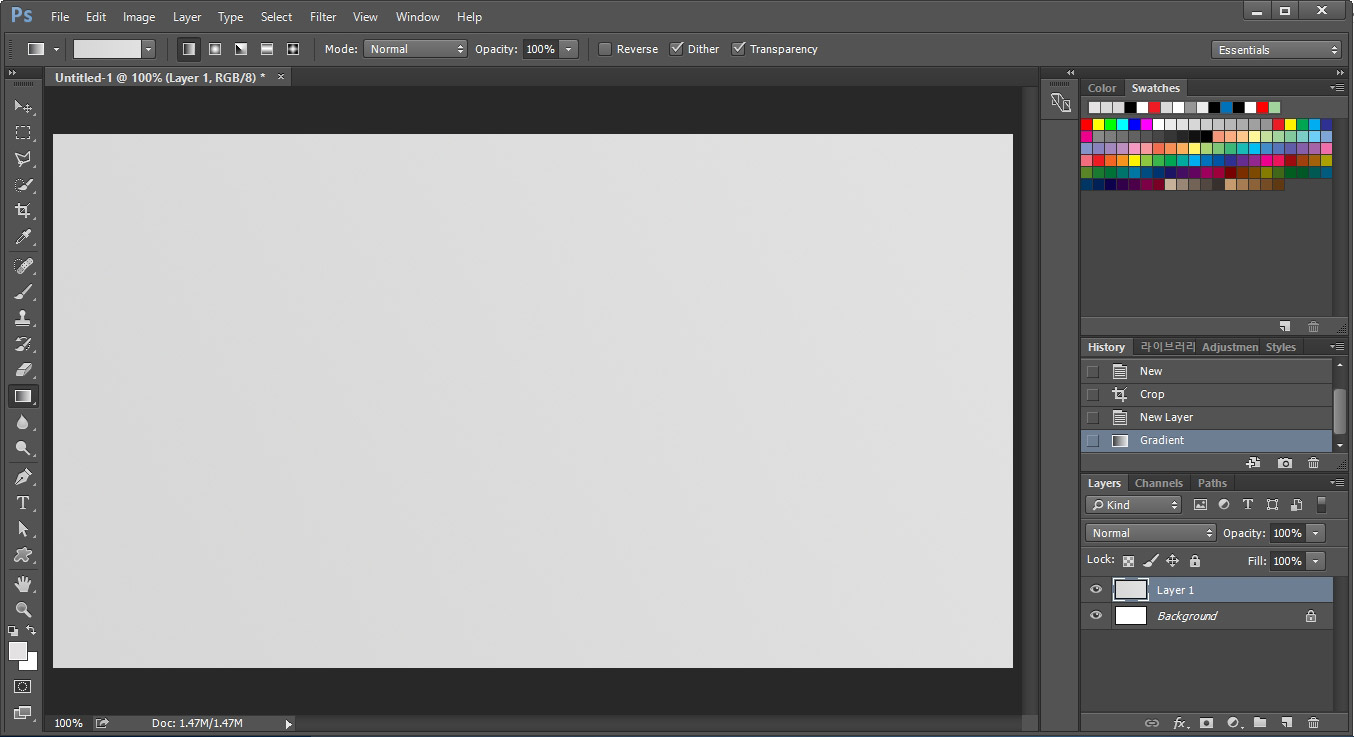
배경색이 완성되었습니다. 차이가 별로 안 나는 것 같지만 전체를 동일한 회색으로 만드는 것보다 살짝 명도 차이가 나게 만들어 주시면 조금 더 세련된 보이는 효과가 있습니다.

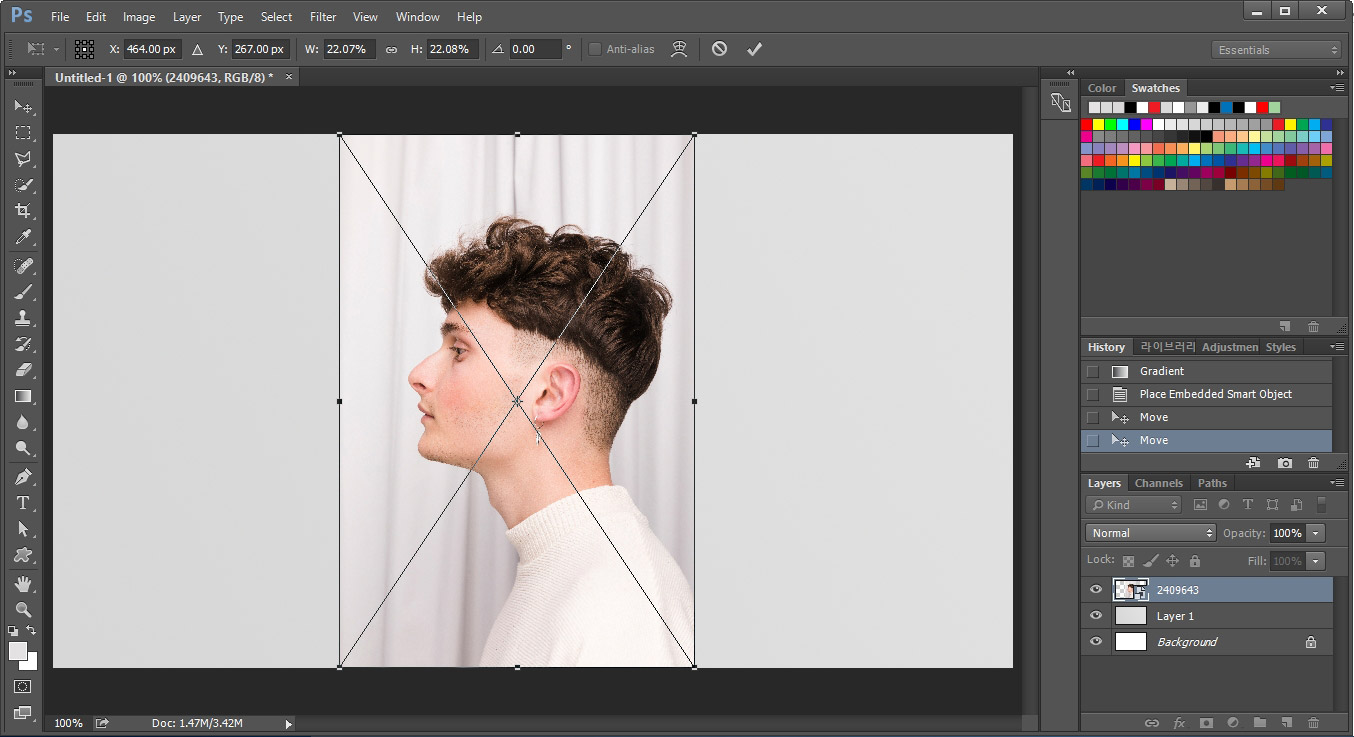
이제 모델 사진을 포토샵으로 불러 옵니다. (사진은 freepik.com에서 유료 회원으로 가져왔습니다.)

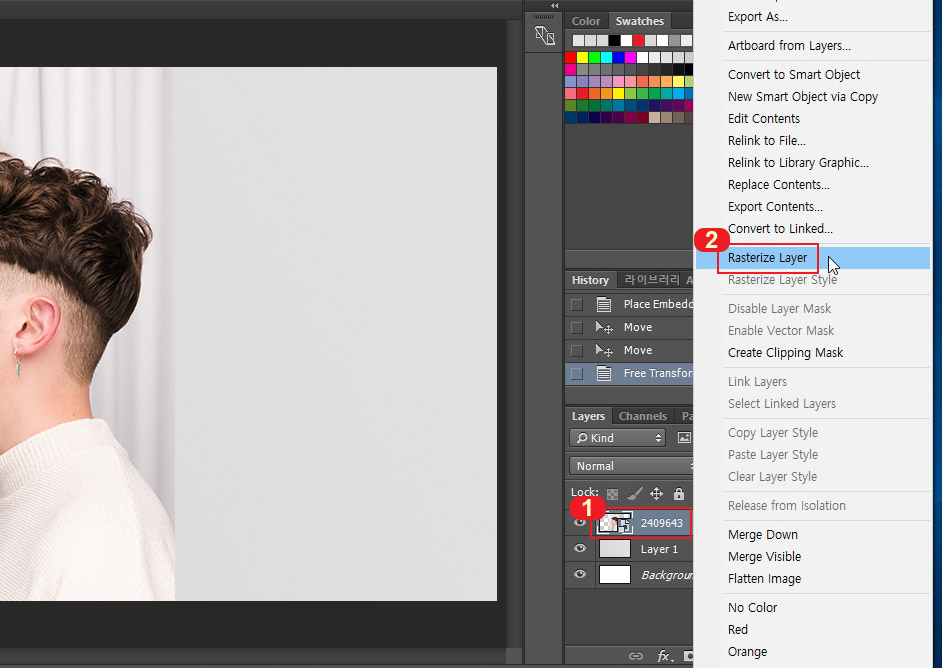
외부에서 포토샵으로 불러온 사진은 스마트오브젝트로 불러와지기 때문에 편집을 위해 레스터화 시켜주어야 합니다. 1번 인물사진 레이어 위에서 마우스 오른쪽 버튼을 눌러 2번 Rasterize Layer를 클릭해 줍니다.

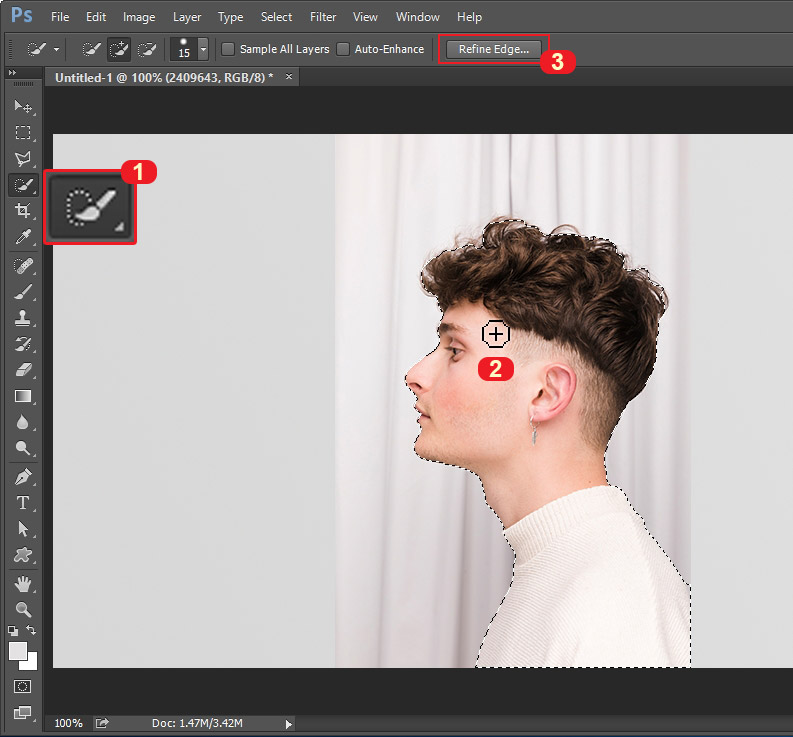
이제 1번 Quick Selection Tool(빠른 선택 툴)을 선택한 후 2번 인물을 선택해 줍니다. 그다음 3번 Refine Edge(가장자리 다듬기)를 클릭해 줍니다. (애초에 배경이 투명한 사진을 가지고 있다면 이 작업은 건너뛰셔도 됩니다.)

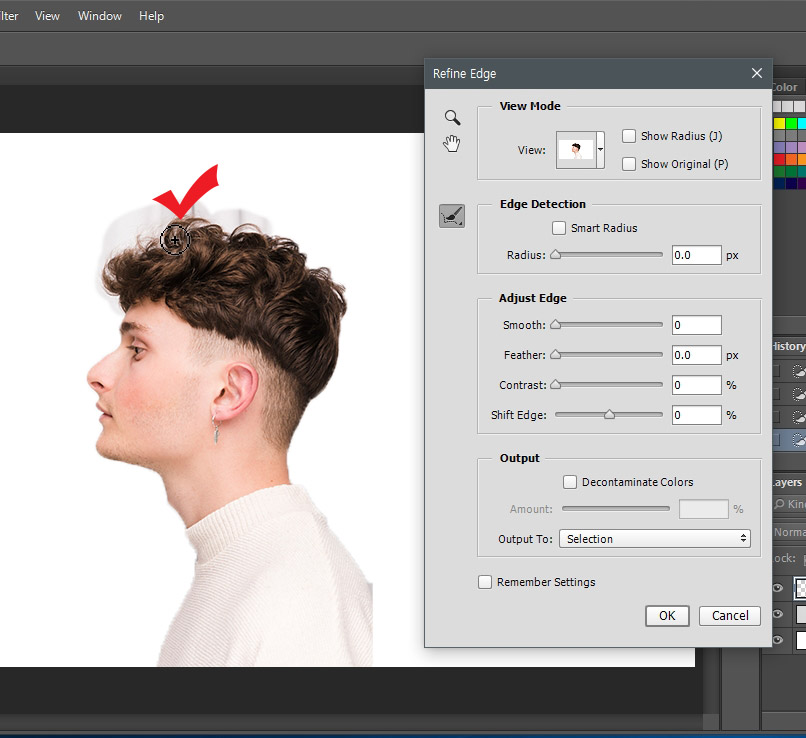
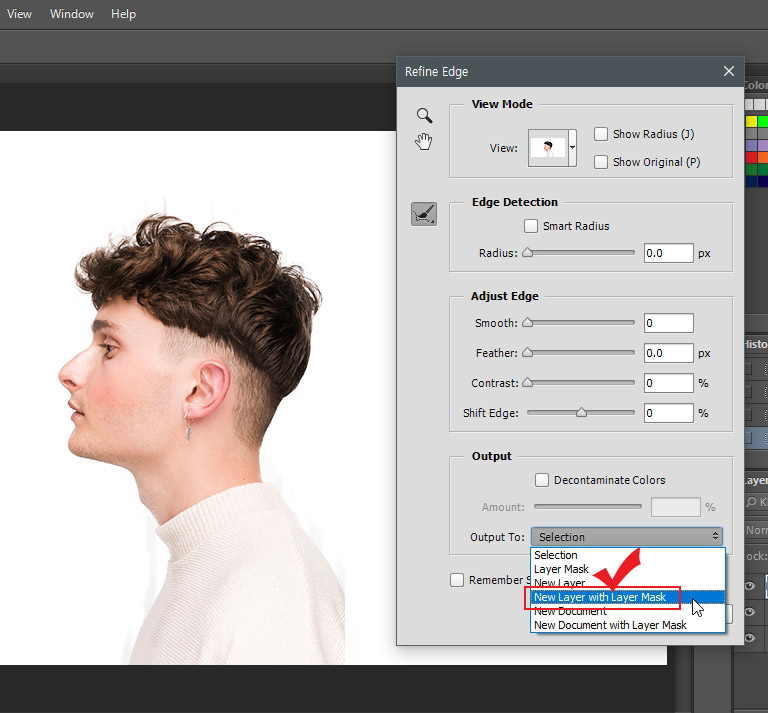
Refine Edge(가장자리 다듬기) 창이 뜨면 그대로 마우스로 인물 주변을 문질러 줍니다. 그러면 알아서 선택 라인이 정돈이 되고 간편하게 누끼를 딸 수 있습니다.

누끼 딴 이미지를 레이어 마스크가 씌워진 레이어로 내보내기를 해 주세요. "Output To"에서 "New Layer with Layer Mask"를 클릭하시고 OK 버튼을 누르시면 됩니다.

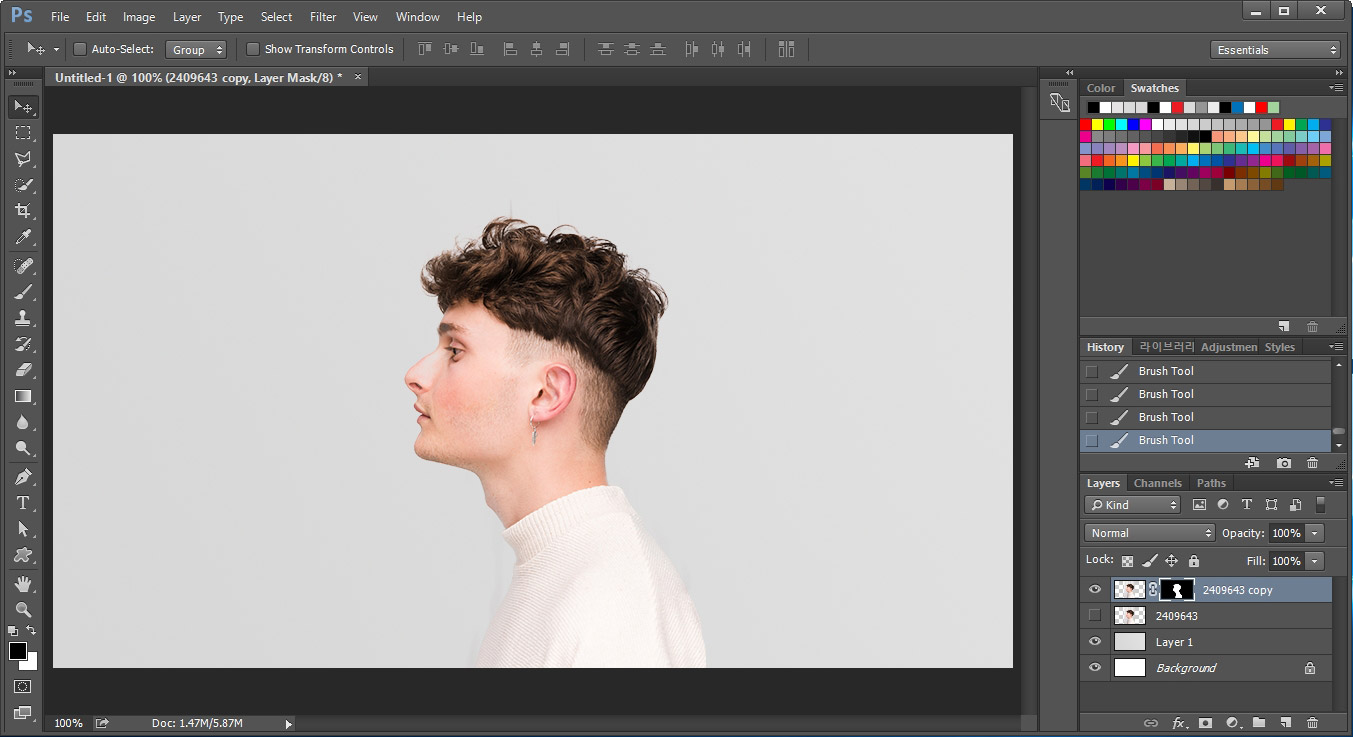
인물 사진에서 배경이 없어지고 누끼가 따진 모습입니다.

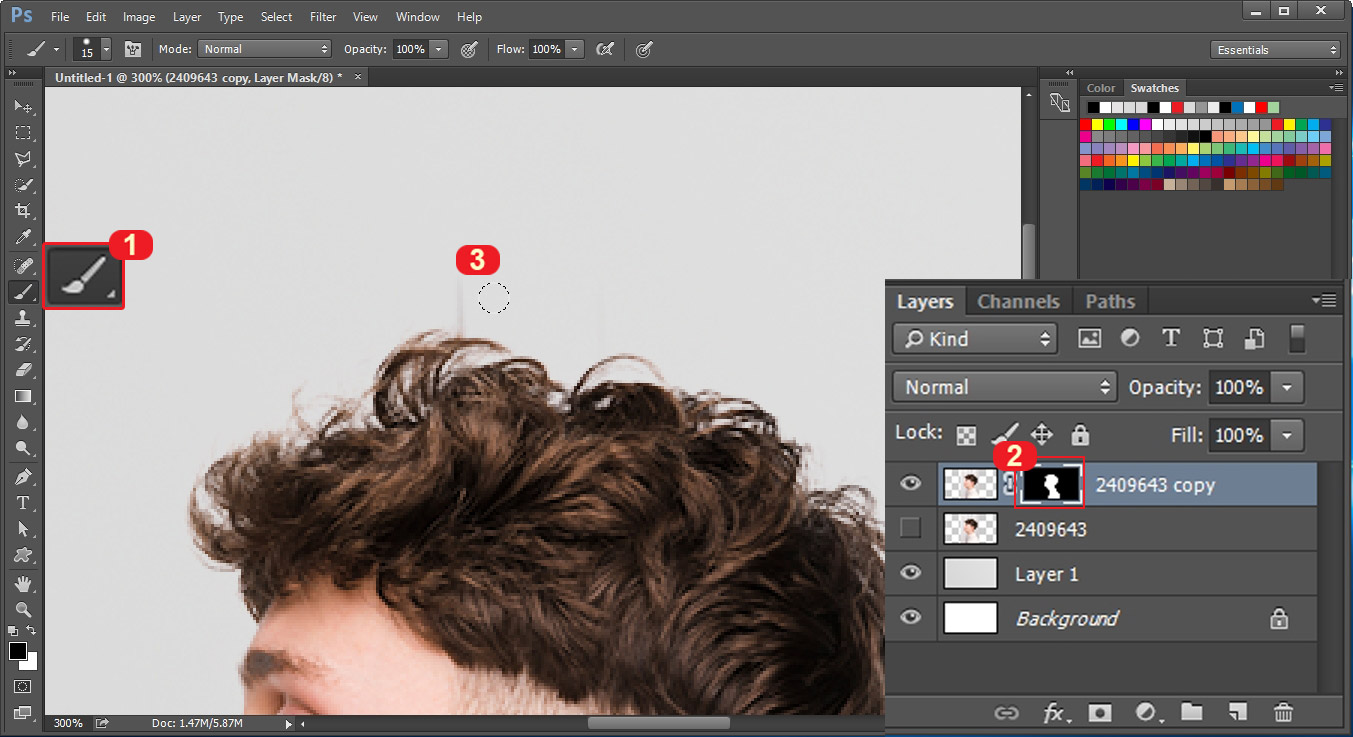
인물을 확대해서 마감이 덜 된 부분은 마스크 처리를 해줍니다. (레이어 마스크 상태에서 검은색 브러쉬로 칠하면 이미지가 사라지고 흰색으로 칠하면 이미지가 나타납니다.)

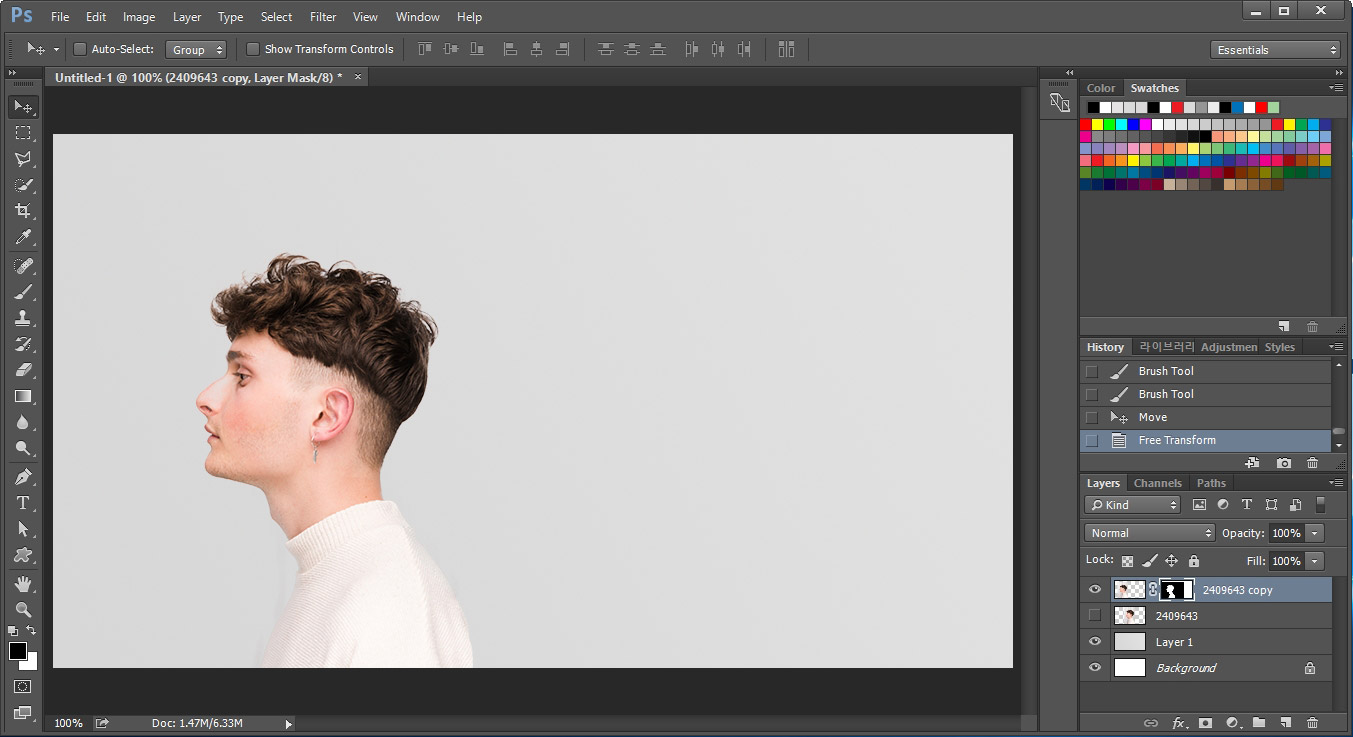
인물 마감처리가 끝났으면 인물을 적당한 위치로 배치시켜 줍니다.

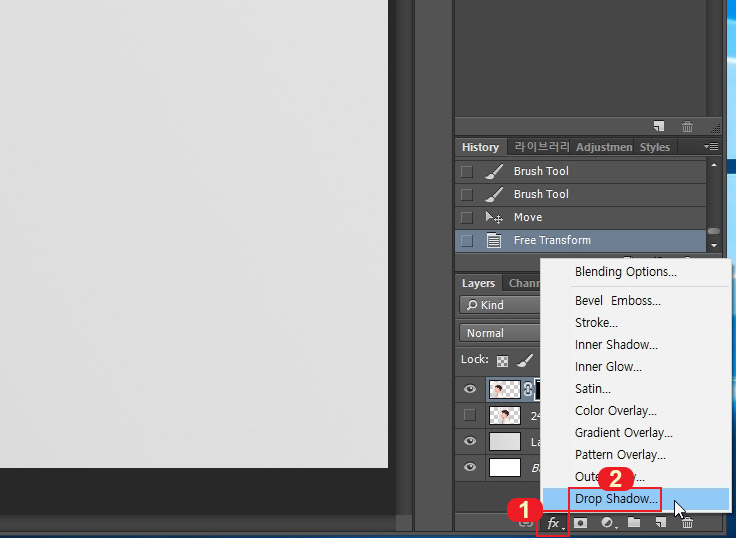
이제 인물의 분위기를 만들기 위해 1번 fx를 클릭해서 2번 Drop Shadow(그림자 만들기)를 클릭합니다.

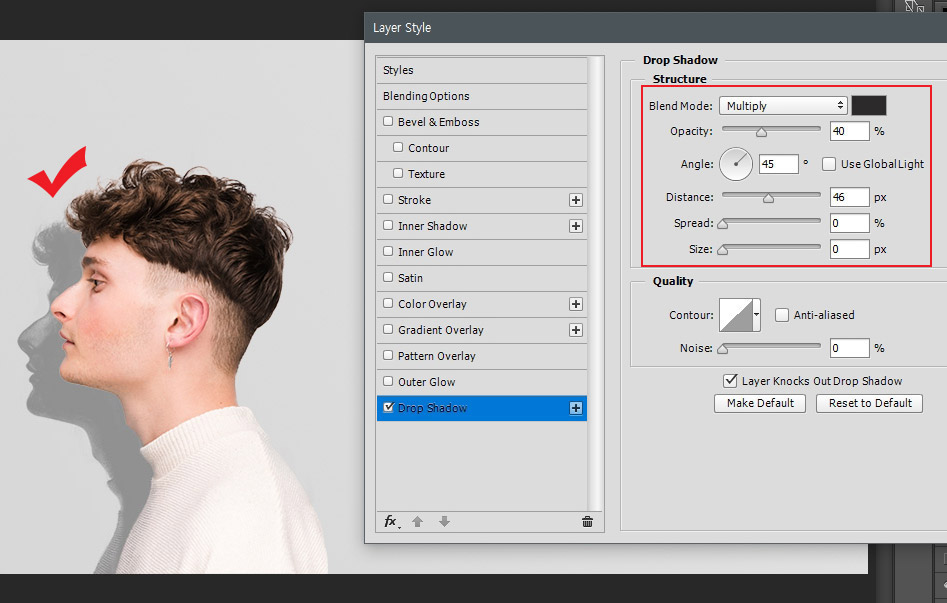
Drop Shadow의 설정을 보기 좋게 맞춰 줍니다. 그림자 색상은 적당한 회색으로 맞춰 주시고 Distance(거리)를 조금 멀게 잡아 주시면 됩니다.

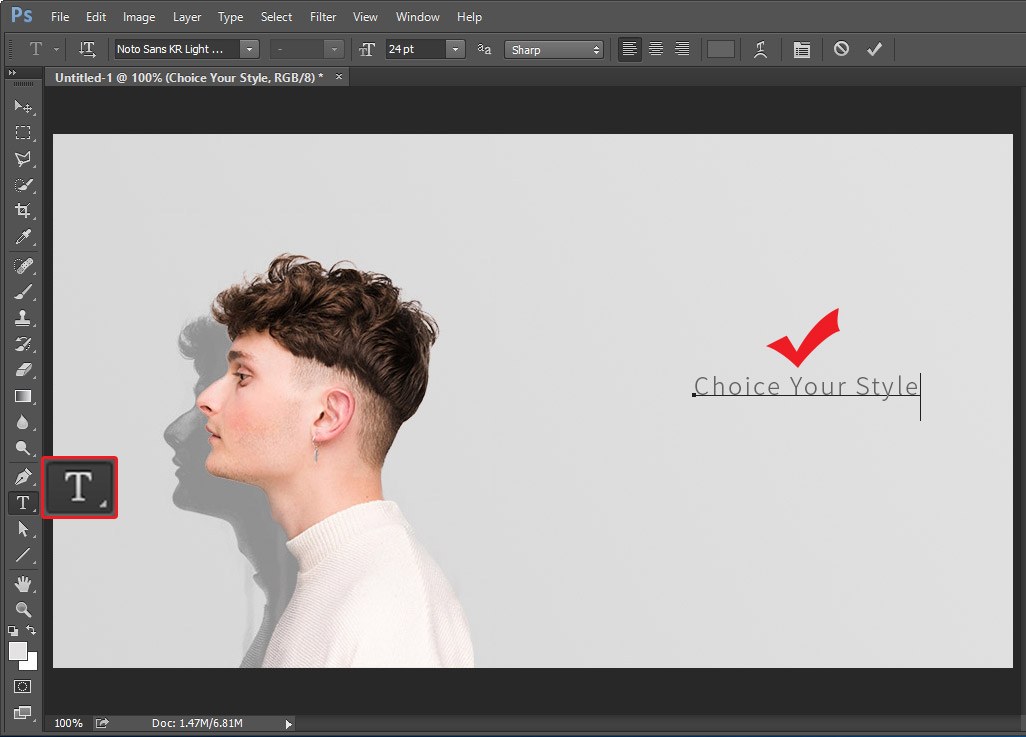
이제 텍스트 툴을 선택하고 원하는 위치에 원하는 문구로 텍스트를 적어 주세요.
제가 사용한 폰트는 무료 폰트인 구글 "Noto Sans KR" 입니다. 필요하신 분은 아래의 링크로 들어가셔서 받으실 수 있습니다.
2019/05/25 - [디자인 정보/폰트 자료] - 구글 폰트 무료 다운 및 웹폰트 적용방법

모던한 스타일의 심플한 웹 배너 디자인이 완성되었습니다. 완성된 배너 이미지에서 추가로 해 볼수 있는 디자인들을 아래에서 계속 만들어 보겠습니다.

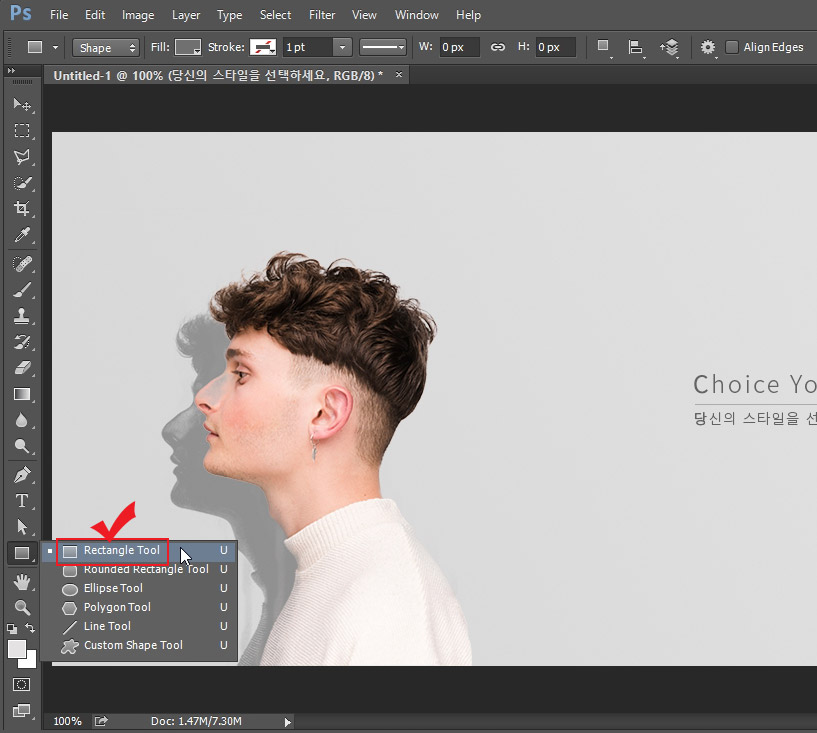
Rectangle Tool(네모 도형 툴)을 선택해 줍니다.

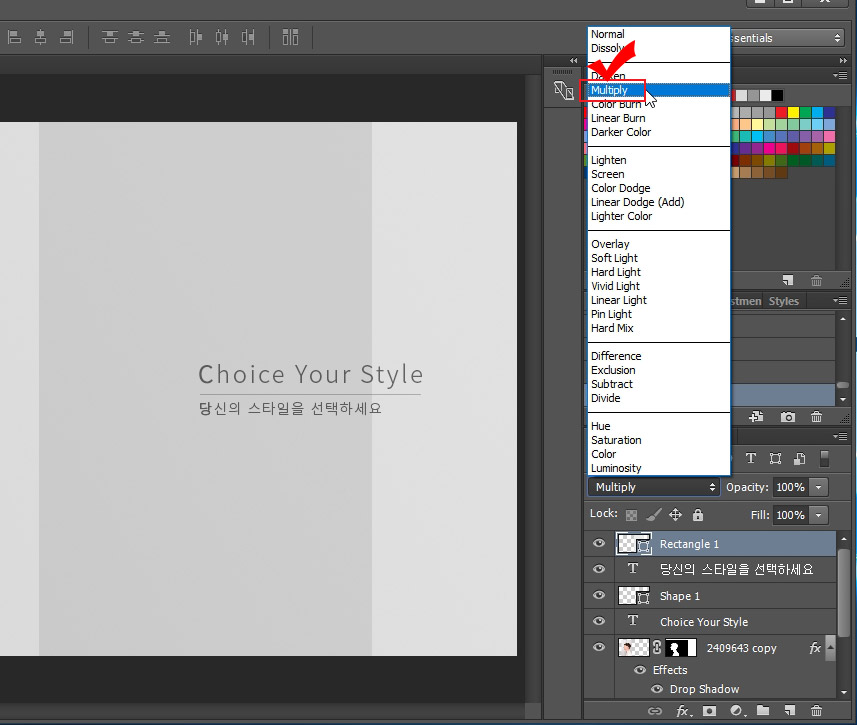
네모 도형 툴로 세로로 긴 네모 도형을 만들어 줍니다. 도형 레이어는 글자 레이어 위에 놓고 Multiply를 해도 되고 그냥 글자 레이어 밑에 위치시켜도 됩니다. 글자 레이어 위에 놓고 Multiply를 하면 글자가 살짝 진해지는 효과가 있습니다.

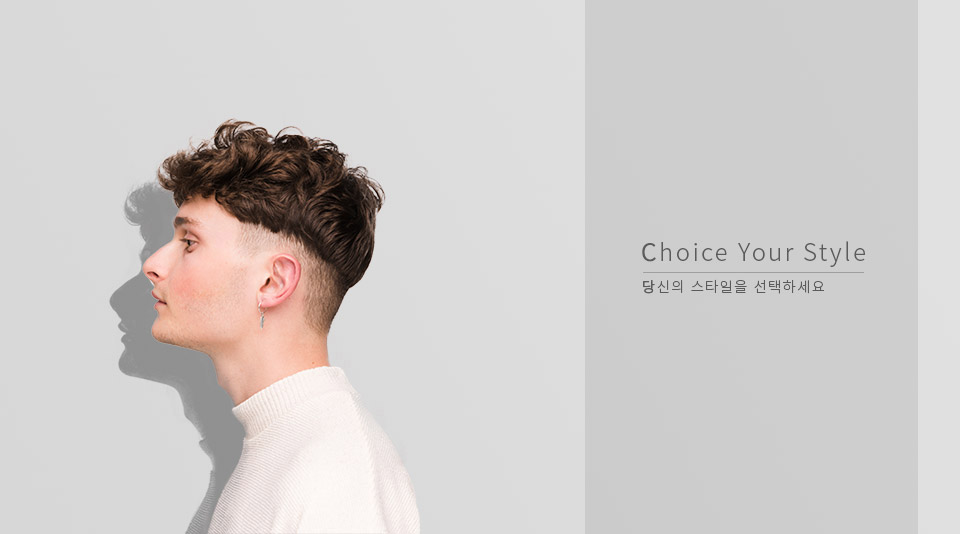
글씨 밑에 회색으로 한 겹 깔아 봤는데 느낌이 조금 다르죠.

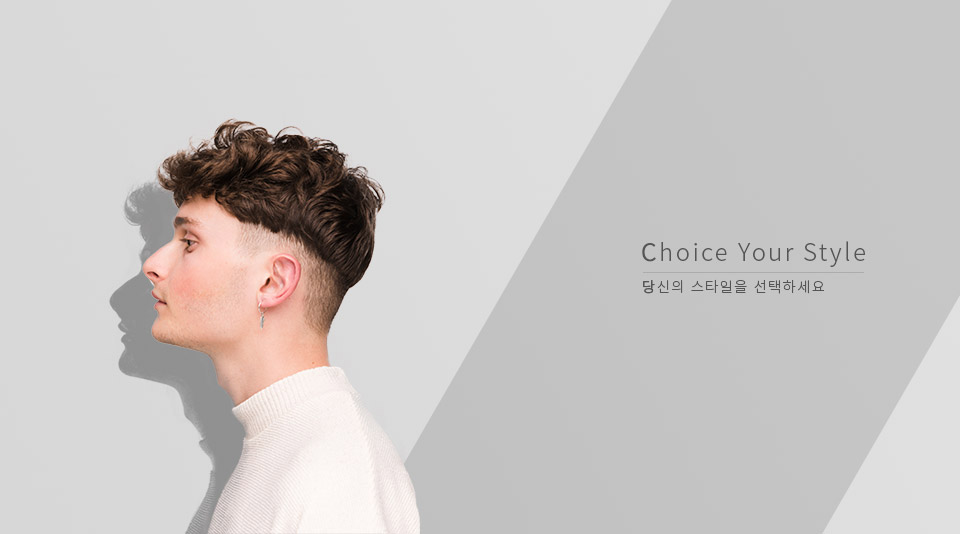
도형을 단축키 Ctrl+T를 눌러 대각선으로 기울여 봤습니다.

도형의 색상을 어두운 회색으로 바꾸고 글씨의 색상을 밝은 회색으로 바꿔 보았습니다.

도형에 무지개색으로 그라데이션을 주고 Blending Mode를 Soft Light로 준 후 투명도를 조절해 봤습니다. 이런식으로 다양하게 스타일을 바꿔서 배너를 만드실 수 있습니다.
포토샵으로 홈페이지나 쇼핑몰 메인 페이지에서 사용할 수 있는 웹 배너를 디자인해 보았습니다. 인물이나 제품 사진과 간단한 텍스트 만으로 만들어 본 배너 디자인인데 비슷한 방식으로 사진과 글자만 바꾸면 심플한 디자인을 만드실 수 있습니다.





댓글