포토샵으로 카페24 쇼핑몰 텍스트 아이콘 만들기
카페24 쇼핑몰에서 사용하는 텍스트 아이콘이 있습니다. 쇼핑몰들을 보면 상품명 옆에 NEW, SALE 등등의 글씨로 된 텍스트 아이콘들이 표시된 것을 보실 수 있는데 이런 아이콘들을 잘 사용하면 단순히 글자로 적는 것보다 쇼핑몰을 더 예쁘게 만들어 줄 수 있습니다. 카페24 같은 경우 기본적으로 사용할 수 있는 간단한 아이콘들을 제공하고 있지만 디자인이 마음에 안 들거나 또 다른 새로운 아이콘을 만들어야 하는 경우를 위해 포토샵으로 아이콘 제작하는 방법에 대해 설명해 보도록 하겠습니다.

위 이미지에서 나오는 것 같은 상품 텍스트 아이콘 제작 방법입니다. 실제로 텍스트 아이콘을 만드는 것은 어렵지 않으나 문제는 보통의 폰트로 글씨를 입력하면 글씨가 번지거나 깨지게 된다는 것입니다. 그래서 약간의 설정이 필요한데 천천히 따라해 보시면 금방 익히실 수 있습니다.

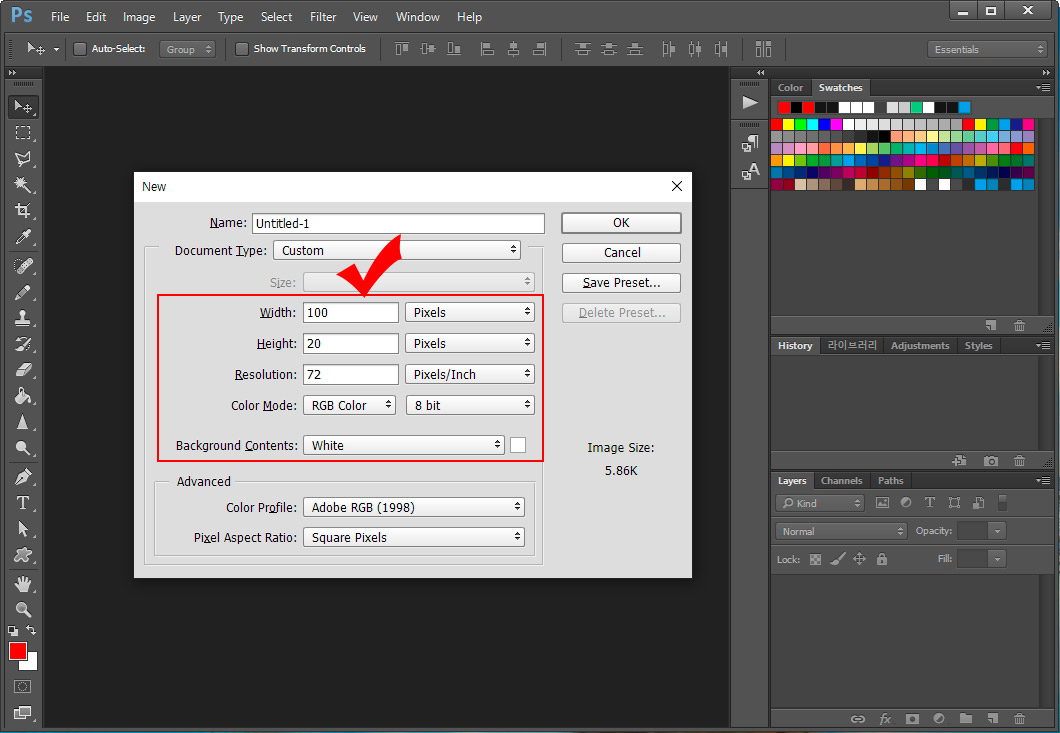
1. 포토샵에서 새 창(단축키 Ctrl+N)을 열어 줍니다. 사이즈는 카페24 권장 사항에 맞춰서 100*20px, 72 dpi로 맞춰서 제작하도록 하겠습니다. 컬러 모드는 RGB로 배경은 흰색이나 투명이나 상관없습니다.

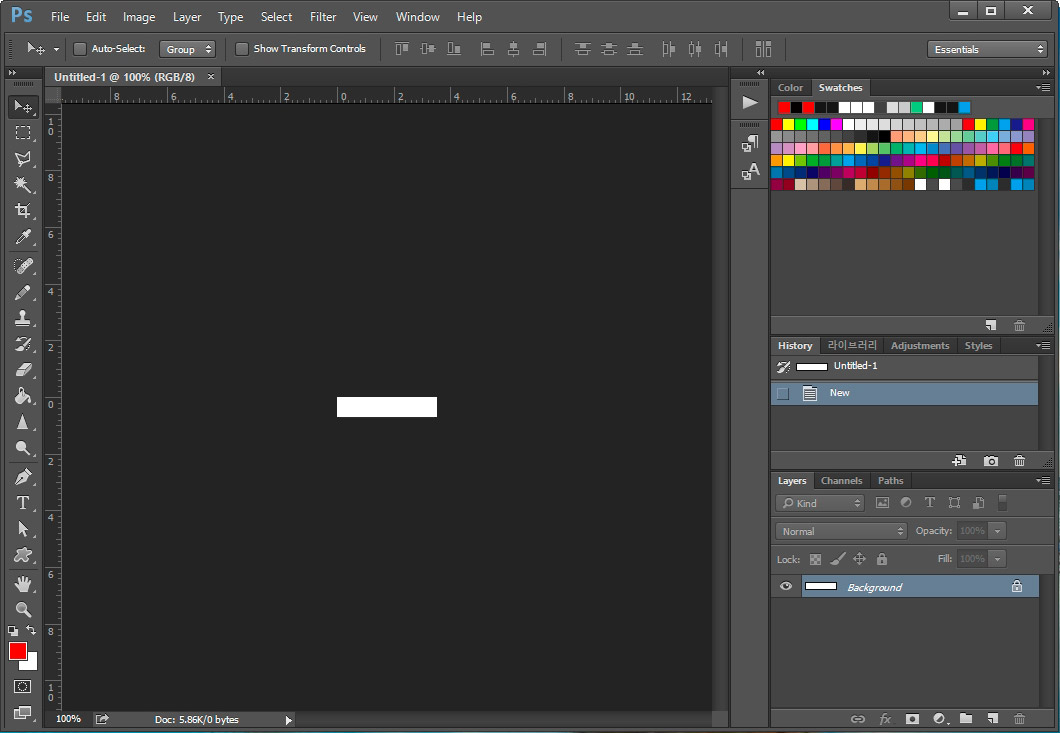
2. 아이콘 페이지를 만들면 위 화면처럼 작기 때문에 제작하기가 힘들죠. 그래서 확대해서 제작을 하는 것이 편합니다.

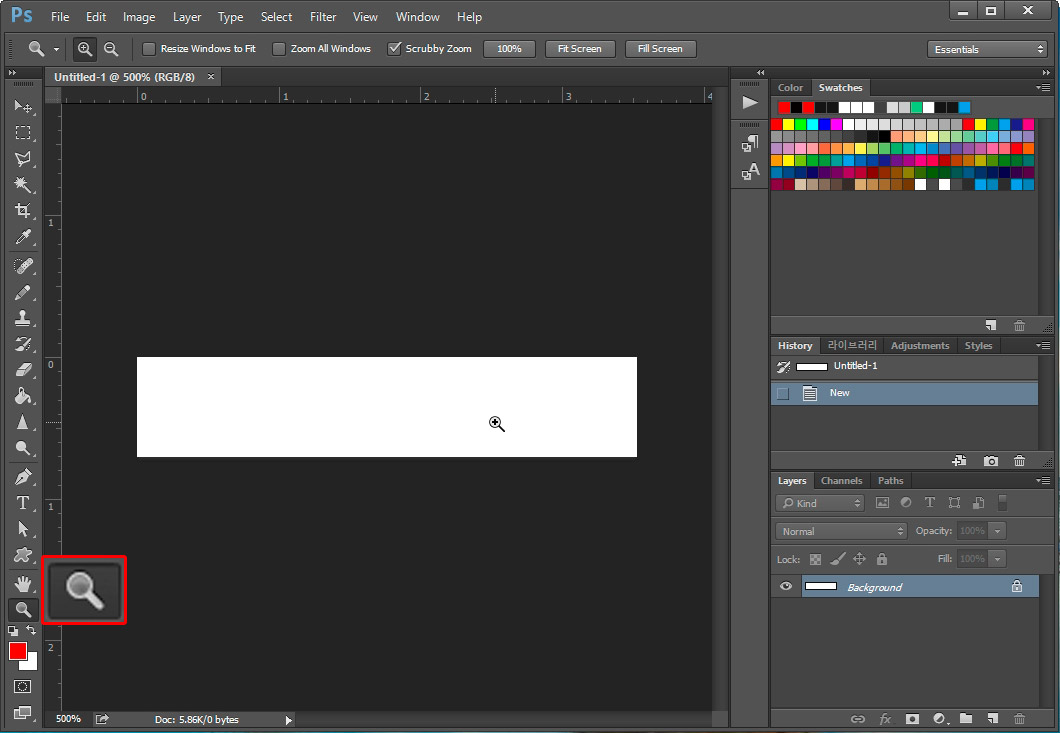
3. 돋보기 툴을 이용해서 화면을 보기 좋게 확대해 줍니다. 저는 500%로 확대해서 작업하도록 하겠습니다.

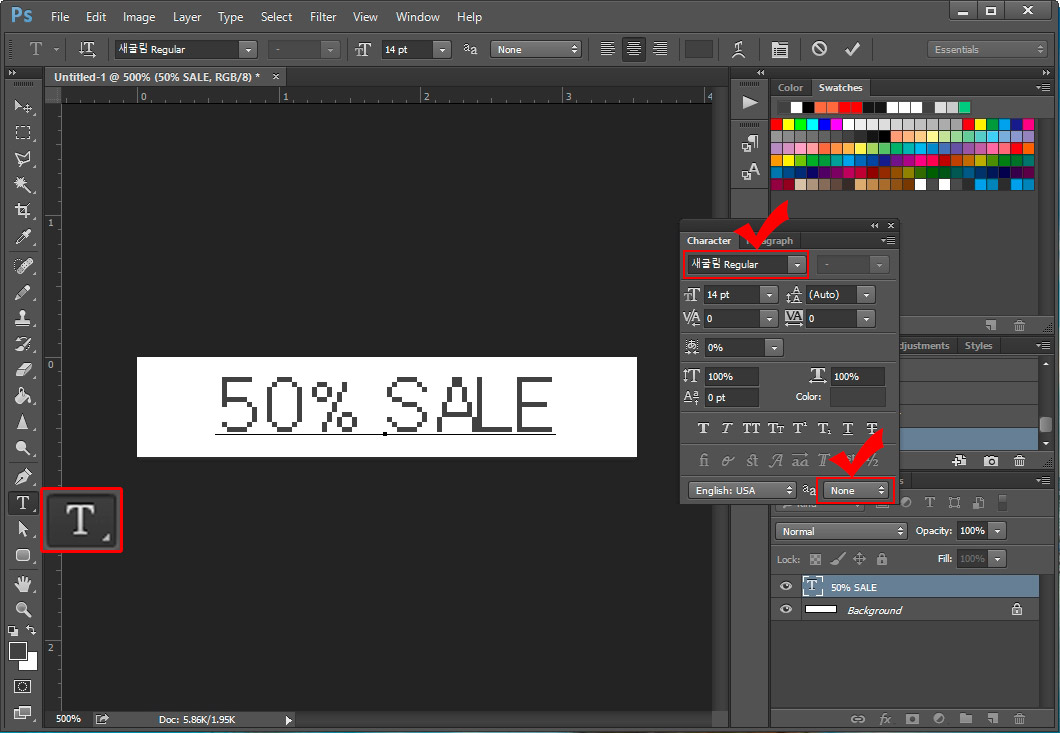
4. Type Tool을 선택하고 글씨를 적어줍니다. 여기서 중요한 것은 바로 글씨체! 글씨체를 "새굴림 Regular"로 설정하시고 Charater창 오른쪽 밑에 있는 설정을 "None"으로 바꿔줍니다. 그러면 글씨가 깨지지 않습니다. (참고로 텍스트 설정 창은 포토샵 상단 메뉴 중 "Window > Character"를 클릭하면 표시됩니다. 그리고 글씨체는 돋움체로 하셔도 됩니다.)

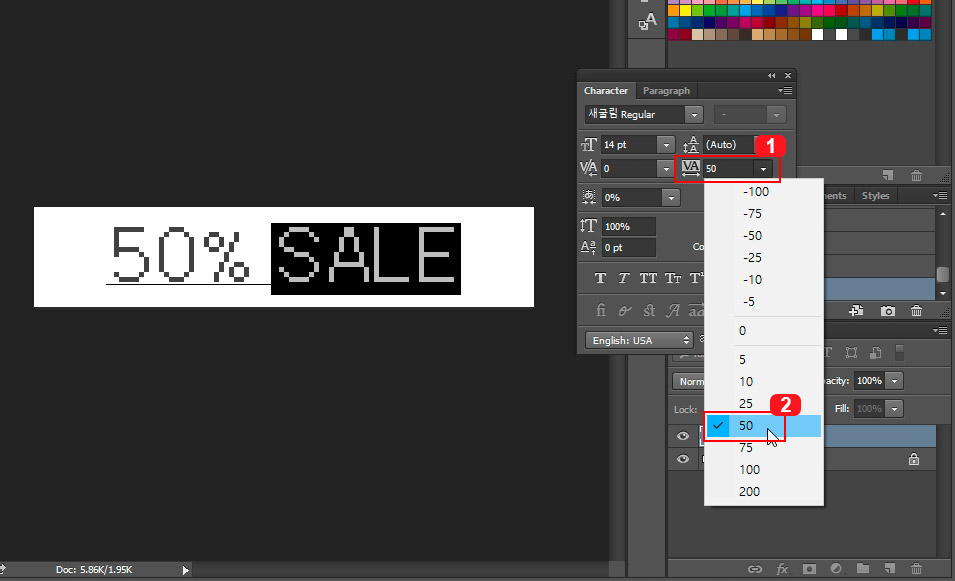
5. 폰트가 너무 딱붙어서 보기가 힘들 땐 자간(1번)을 50 정도(2번)로 넓혀서 보기 좋게 만들어 주세요.

6. 흰 바탕에 그냥 글씨만 적어준 모습입니다. 축소해도 글씨가 깨지지 않죠. (추가로 말씀드리자면 폰트를 수정할 때는 브러쉬 툴이 아니라 펜슬 툴로 수정하셔야 깨지지 않습니다.)

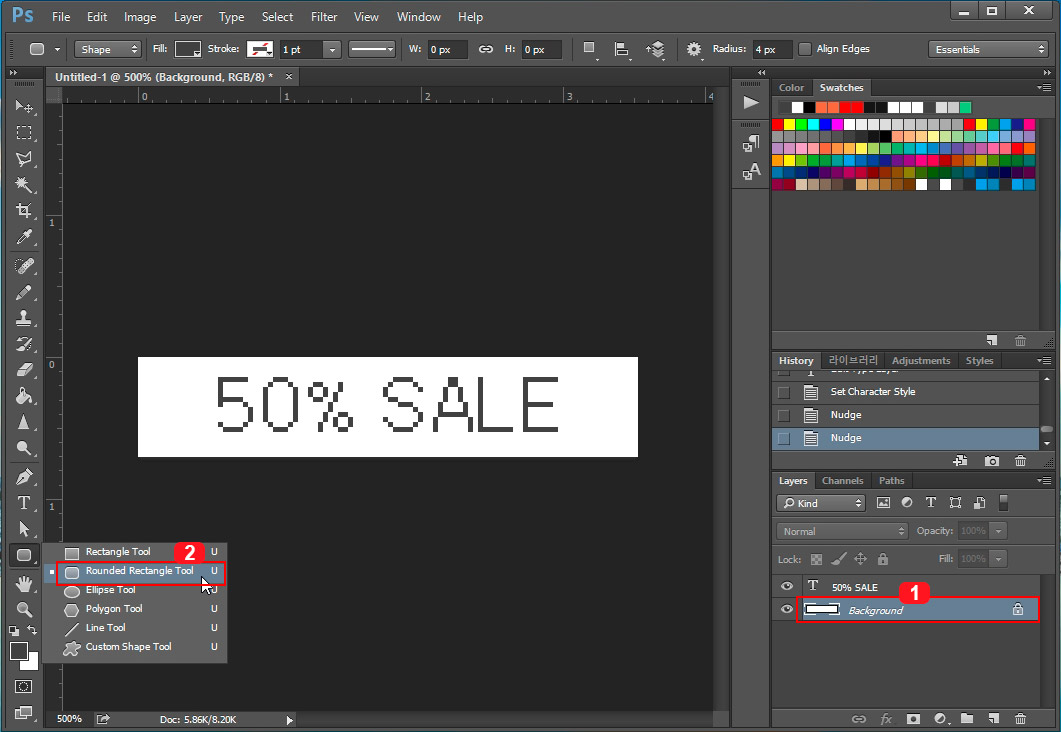
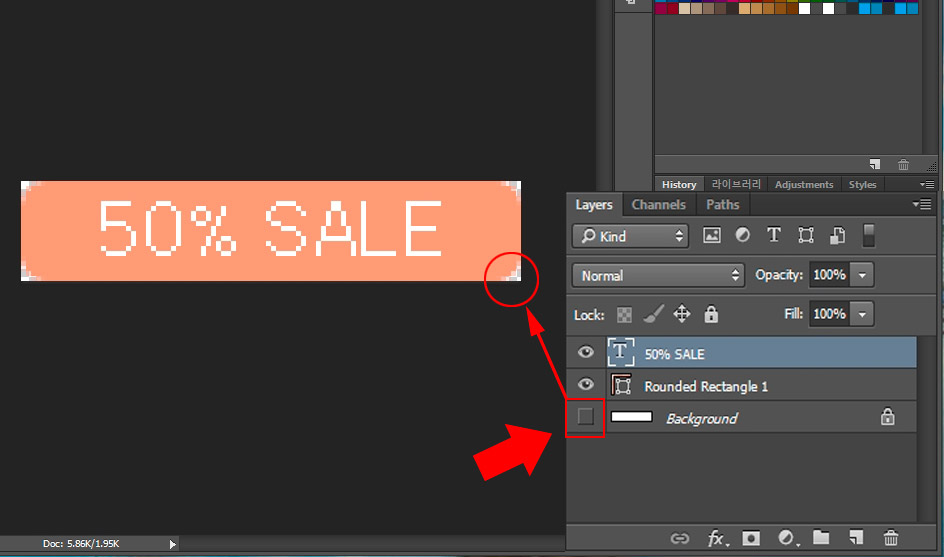
7. 아이콘 배경을 모서리가 둥근 모양으로 만들어 보도록 하겠습니다. 레이어 창에서 1번 Background를 선택하고 2번 Rounded Rectangle Tool을 선택해 줍니다.

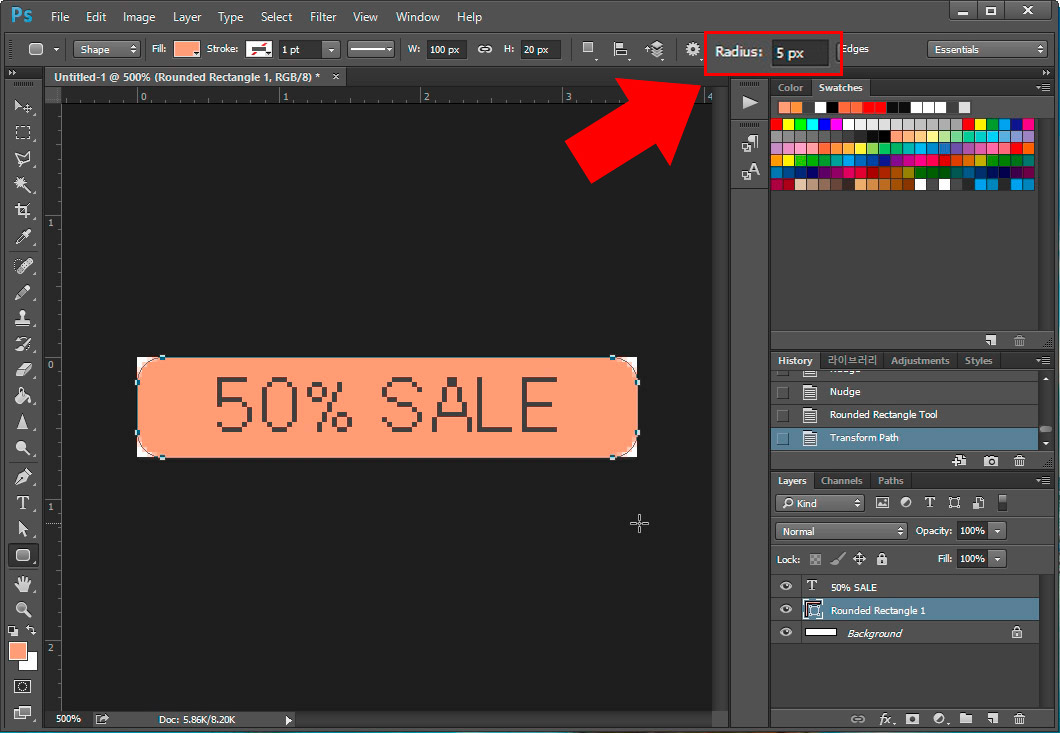
8. 그다음 Radius를 5px 정도로 모서리를 둥글게 설정한 후 마우스로 드래그해서 배경과 글씨 사이에 도형을 만들어 줍니다.

9. 보기 좋게 글씨 색상을 흰색으로 바꿔 주었습니다. 그리고 Background의 눈을 꺼서 모서리에 삐져나오는 배경을 안 보이게 숨겨줍니다.

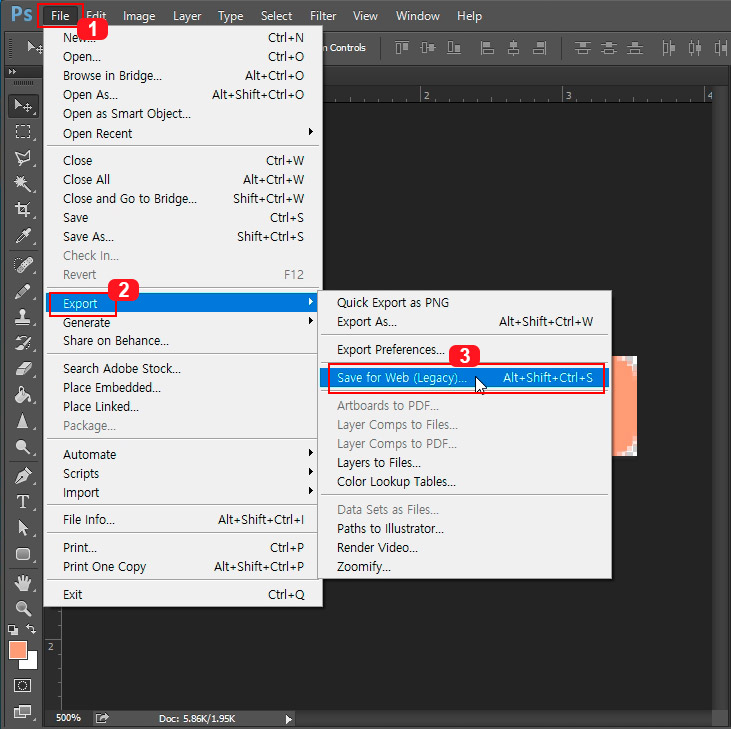
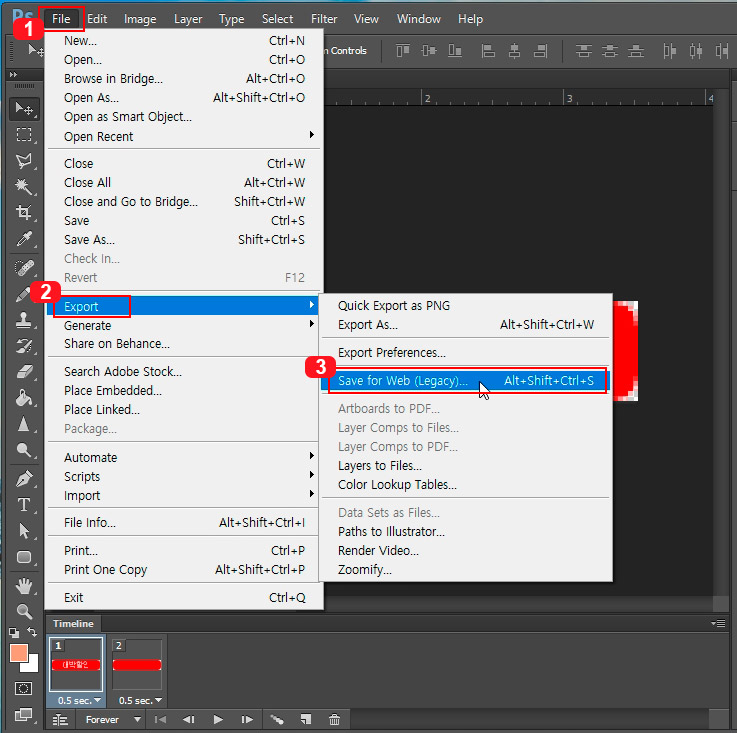
10. 그상태에서 Save for Web(웹용으로 저장)을 해줍니다. 단축키는 Alt+Shift+Ctrl+S입니다.

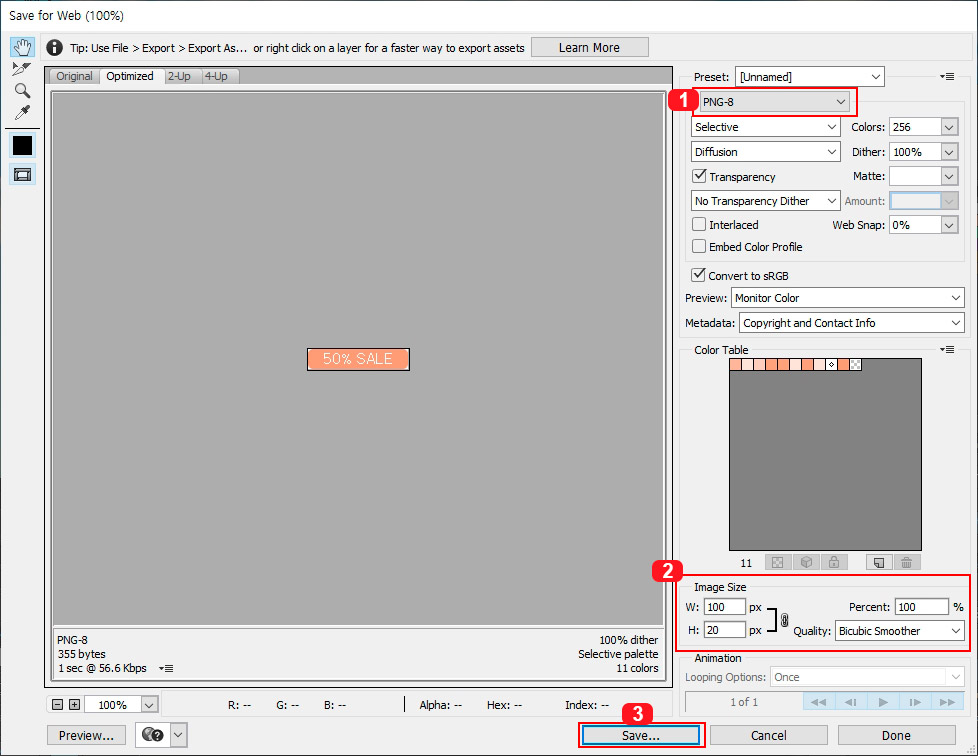
11. 웹용으로 저장 설정창이 뜨면 1번에서 PNG-8로 맞추고 2번 설정을 다시 확인한 다음 3번 저장 버튼을 클릭합니다.


12. 그러면 위 이미지들 같은 쇼핑몰 텍스트 아이콘들을 만드실 수 있습니다.

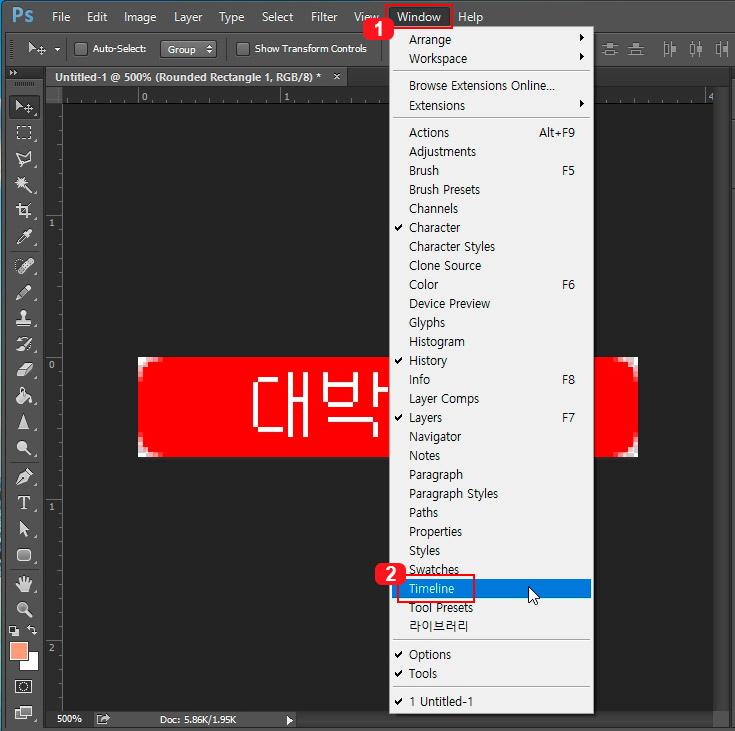
13. 추가로 포토샵 타임라인을 이용해 깜빡이는 아이콘을 만들어 보도록 하겠습니다. 움직이는 아이콘을 만들기 위해 Window > Timeline을 클릭해 줍니다.

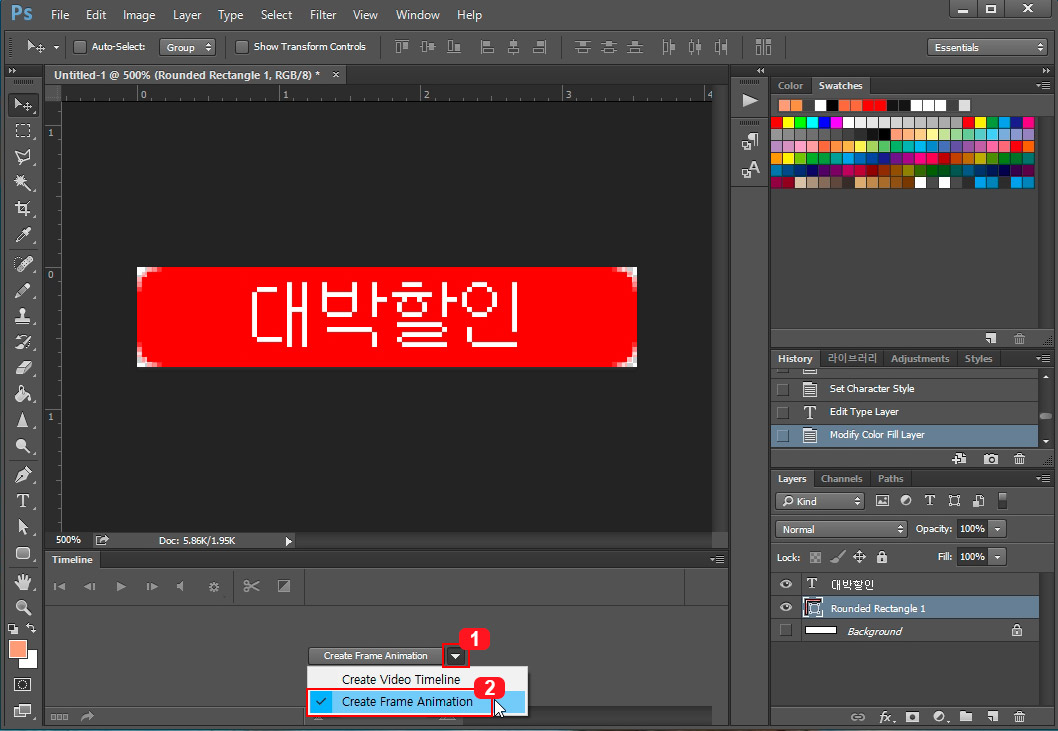
14. 1번 버튼 클릭 후 2번 Create Frame Animation을 클릭합니다. (타임라인 켜는 방법은 포토샵 버전마다 다를 수 있는데 Frame Animation으로 선택하면 됩니다.)

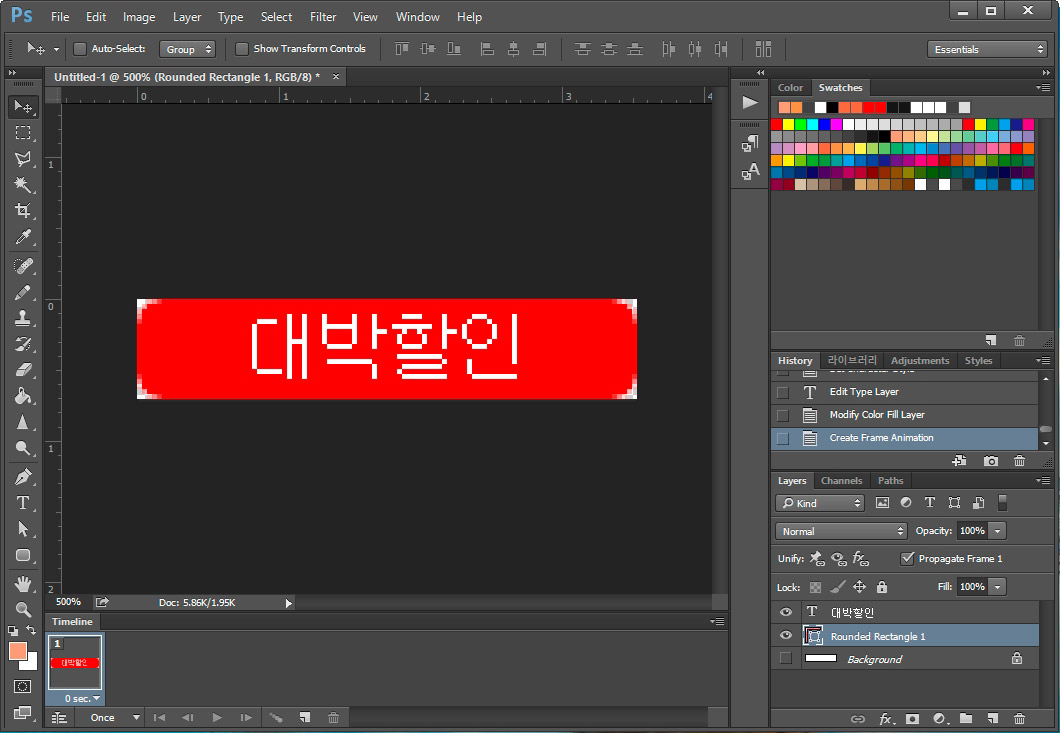
15. 포토샵 타임라인이 밑에 생겼습니다.

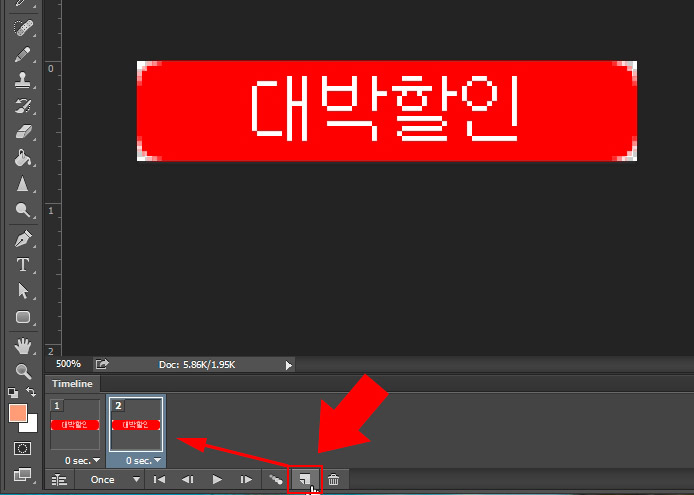
16. 이 상태에서 복사 단축키를 클릭해서 프레임을 하나 복사해 줍니다.

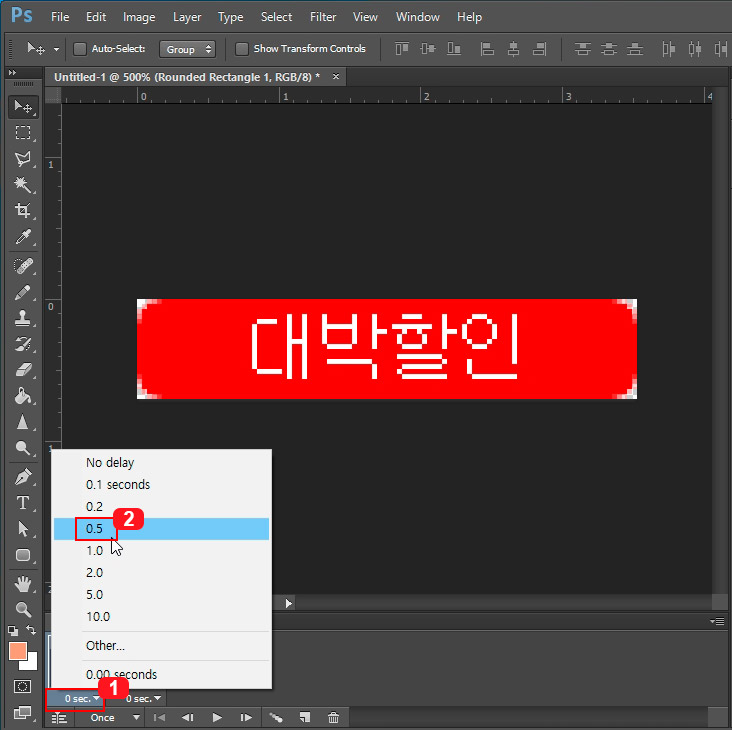
17. 프레임 바로 밑에 있는 1번 버튼을 클릭해서 시간을 0.5초로 바꿔줍니다. (2개의 프레임 모두 바꿔주세요.)

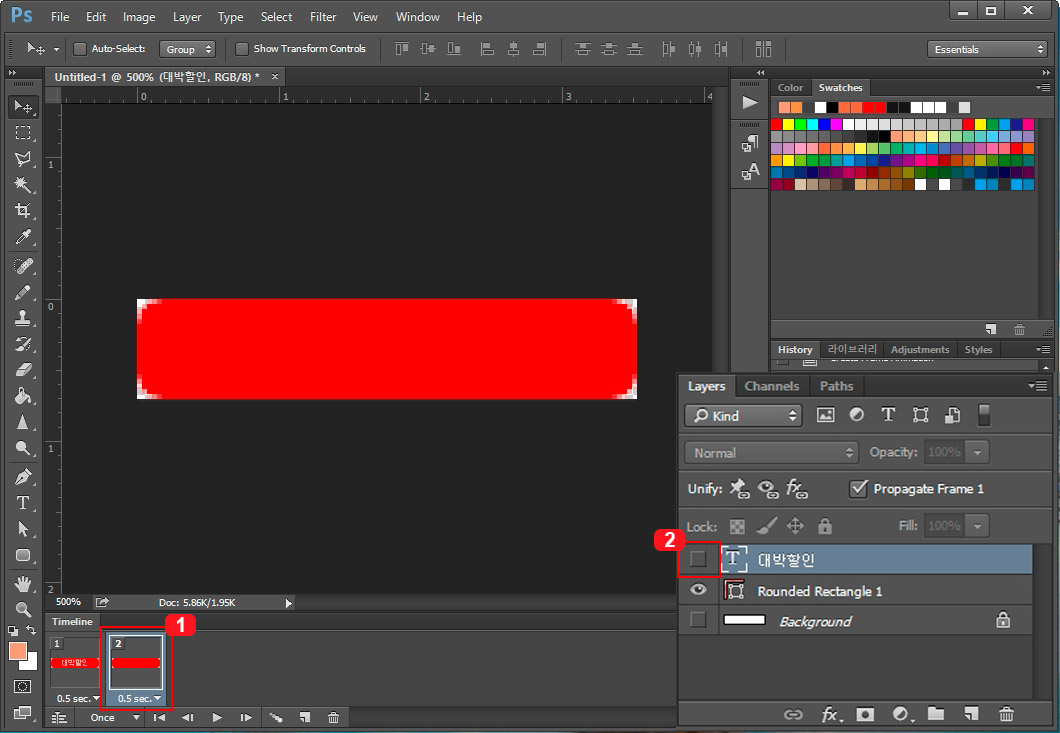
18. 그다음 두번째 프레임을 선택한 후 2번을 클릭해서 글씨 레이어를 숨겨줍니다.

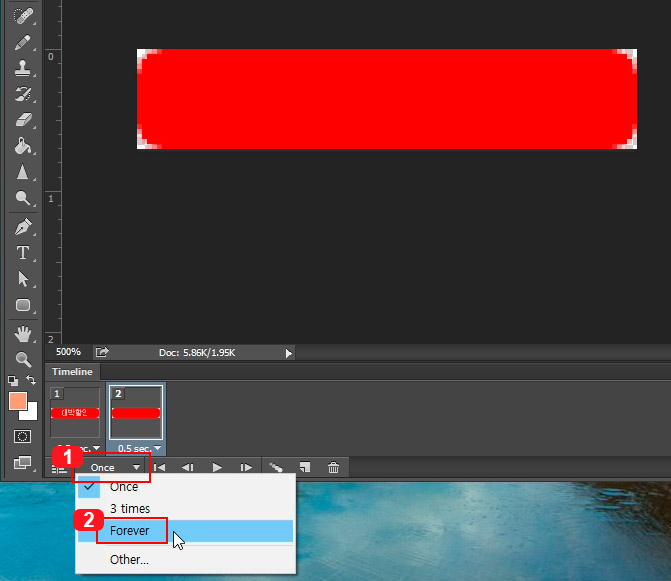
19. 그다음 1번 루프(재생 반복)를 Forever로 바꿔줍니다. 그러면 아이콘이 계속 깜빡이게 됩니다.

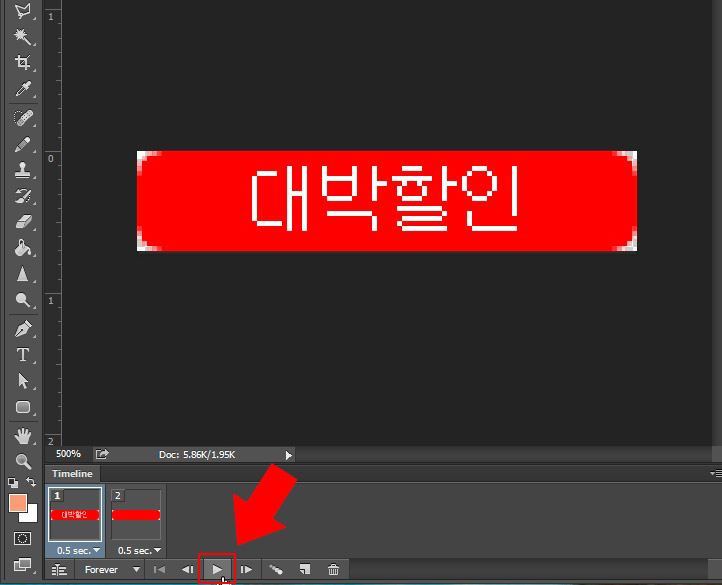
20. 이제 재생 버튼을 눌러 제대로 작동하는지 확인해 보세요.

21. 깜빡이는 아이콘을 저장하기 위해 웹용으로 저장(Save for Web) 버튼을 눌러 줍니다.

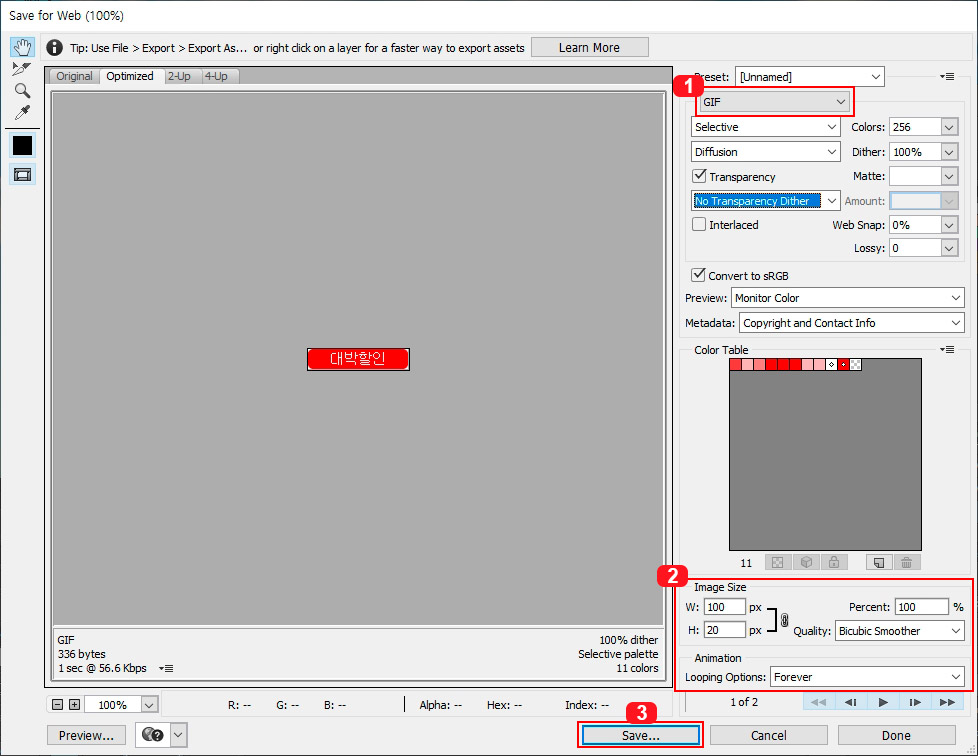
22. 1번에서 파일 확장자를 GIF로 바꾸고 2번에서 설정을 다시 한번 확인한 후 3번 저장 버튼을 눌러서 저장해 주시면 됩니다.

그러면 위와 같이 깜빡이는 쇼핑몰 아이콘이 만들어집니다. 카페24에서는 ico파일로 만들 필요 없이 gif나 png로 아이콘을 만들어서 등록 후 사용할 수 있습니다. 포토샵 포스팅 제작용으로 간단하게 만들어서 단순하지만 방법 배우신 후 훨씬 더 예쁜 아이콘을 만들어 보세요.
2019/06/25 - [디자인 정보/포토샵 강좌] - PNG-8과 PNG-24의 차이점을 알아보자
2019/01/15 - [디자인 정보/포토샵 강좌] - 포토샵으로 움직이는 gif 이미지 만들기
2019/10/26 - [디자인 정보/포토샵 강좌] - 포토샵으로 움직이는 카카오톡 이모티콘 만들기





댓글