포토샵으로 연기처럼 흩어지는 효과 만들기

포토샵으로 위 이미지처럼 연기처럼 흩어지는 효과를 만들어 봅시다. 이전에 포스팅했던 흩어지는 이미지 만들기와 방식은 비슷하고 브러쉬만 달리 사용한 것입니다.
작업에 앞서 먼저 연기 효과 브러쉬가 필요합니다. 연기 브러쉬는 아래의 링크에서 다운받으시면 됩니다.
2019/04/12 - [디자인 정보/포토샵 브러쉬 자료] - 포토샵 추천 브러쉬 - 연기(Smoke) 브러쉬

연기 효과를 줄 샘플 이미지를 하나 가져옵니다. 사진은 저작권 무료 사이트인 pixabay.com에서 가져왔습니다.

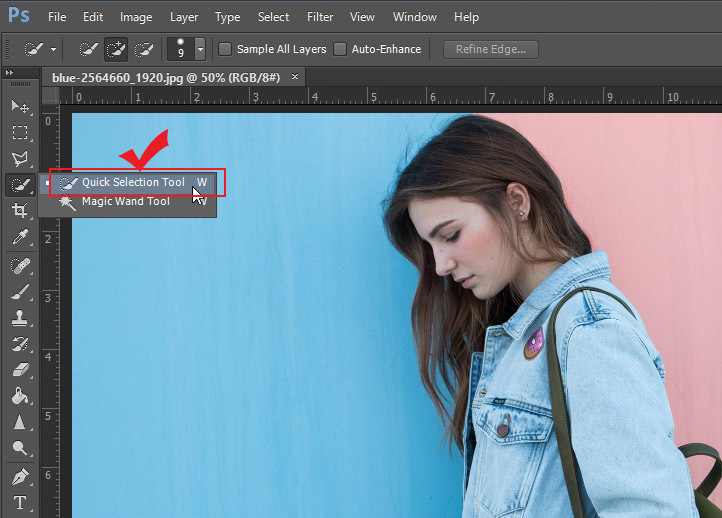
왼쪽 툴바에서 "Quick Selection Tool(빠른 선택 툴)"을 선택하고 인물 부분을 문질러 줍니다. 빠른 선택 툴로 인물을 문질러 주면 알아서 영역을 지정해 줍니다.

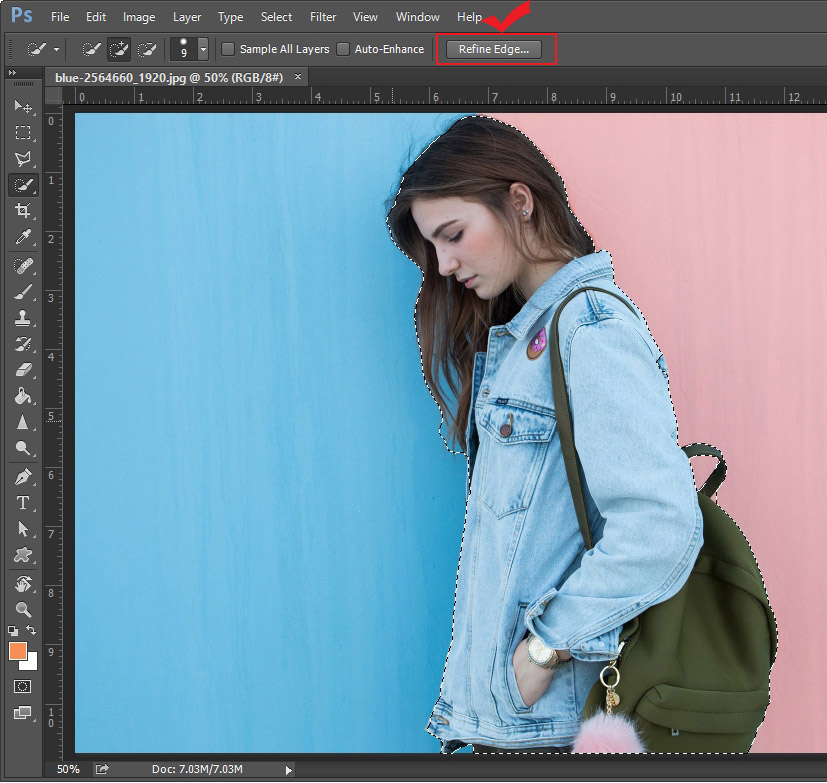
"Quick Selection Tool(빠른 선택 툴)"로 인물을 선택한 후 화면 상단에 있는 "Refine Edge(가장자리 다듬기)"를 클릭합니다.

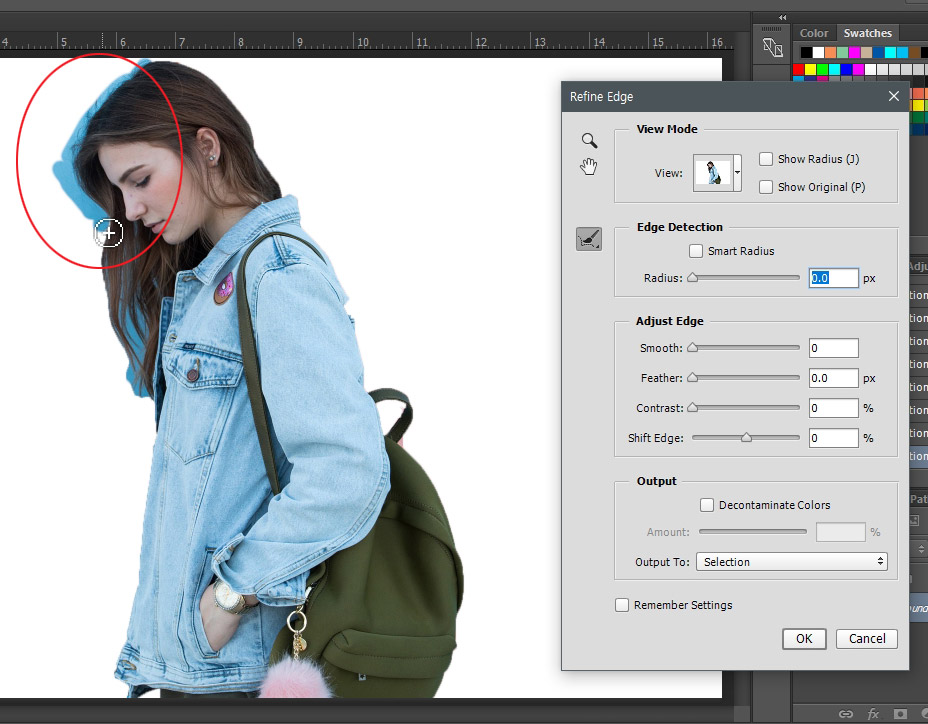
"Refine Edge(가장자리 다듬기)" 창이 뜨면 그대로 마우스로 인물 테두리 부분을 문질러 줍니다. 그러면 테두리 영역이 자연스럽게 만들어집니다. "Quick Selection Tool(빠른 선택 툴)"과 "Refine Edge(가장자리 다듬기)"를 사용하면 누끼따기가 쉽습니다.

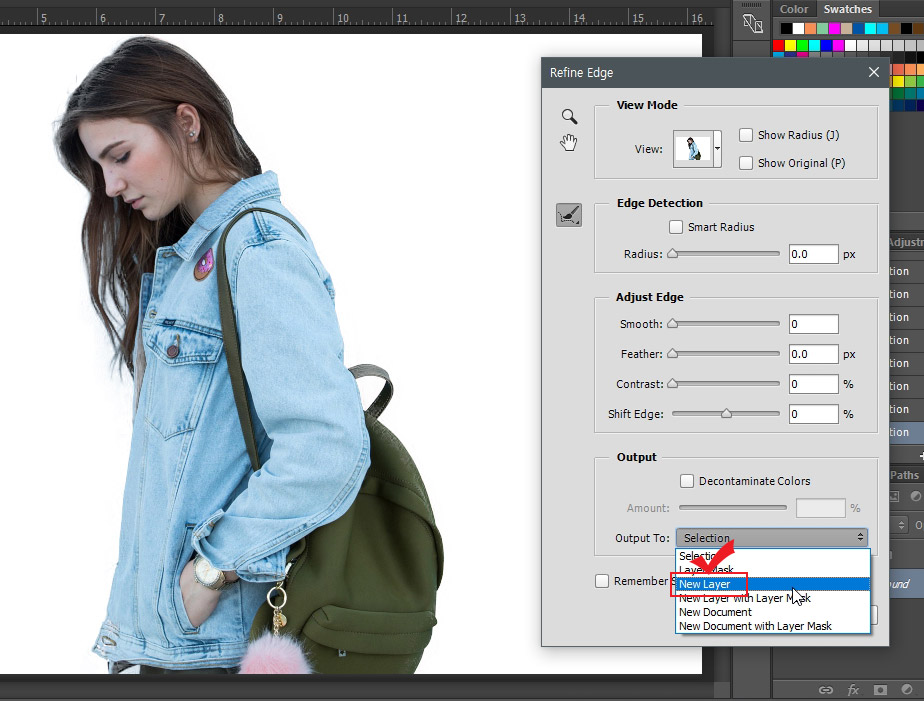
테두리 부분이 깔끔하게 되었다면 "Output To" 부분에서 "New Layer"를 선택해줍니다. 그리고 하단의 "OK" 버튼을 눌러 완료해 주세요.

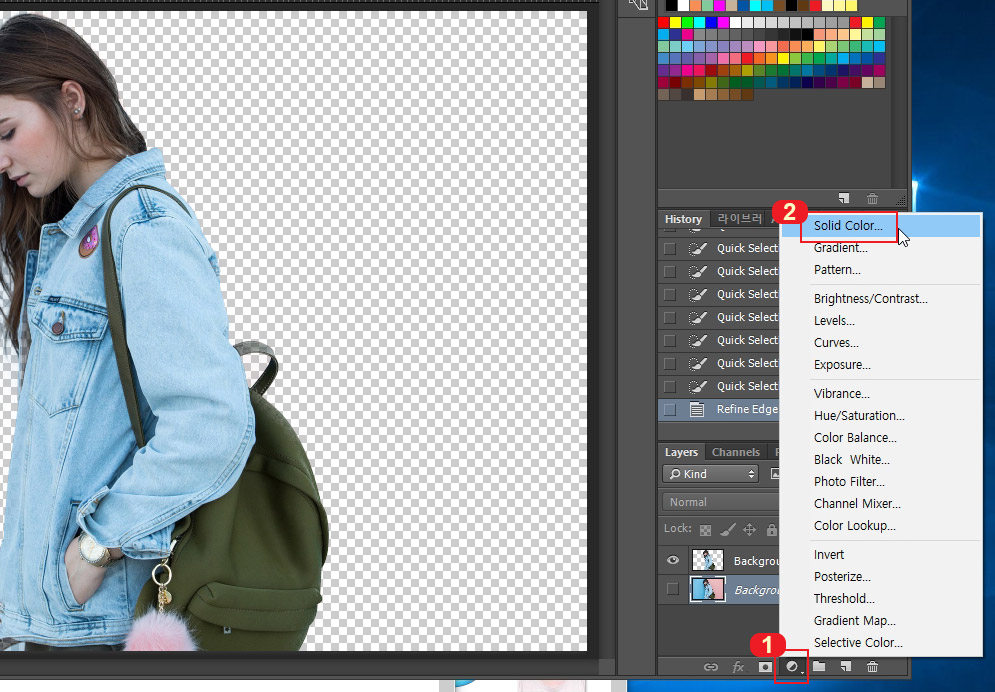
그러면 인물이 누끼 따진 바탕이 투명한 레이어가 생성이 됩니다. 그다음 투명한 바탕색을 채워주기 위해 Background 레이어를 선택하고 1번 동그란 버튼을 누른 후 2번 "Solid Color"를 클릭합니다.

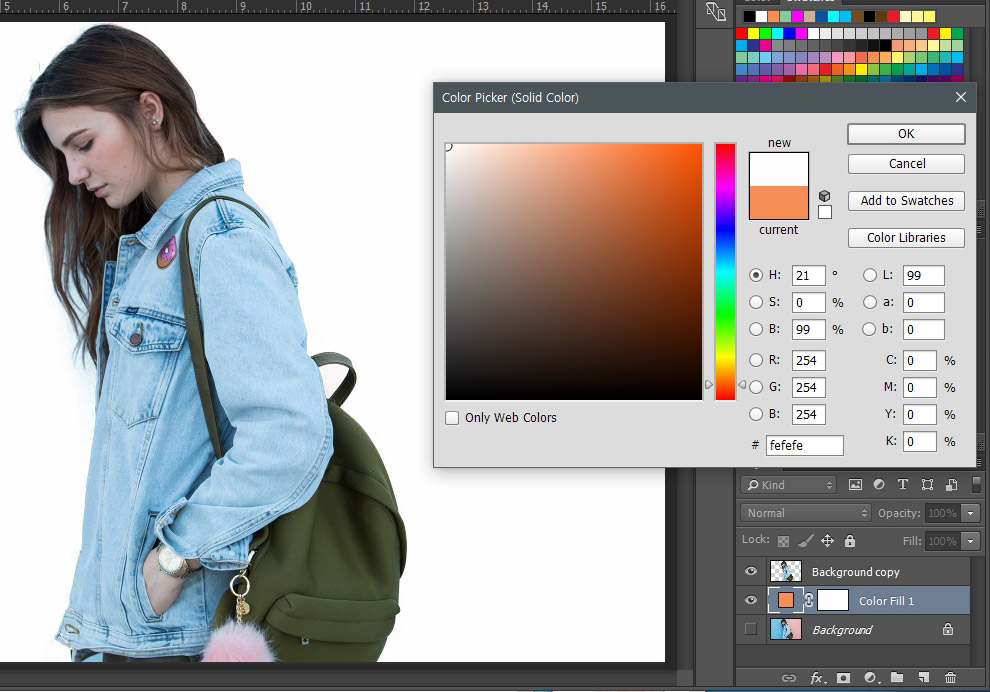
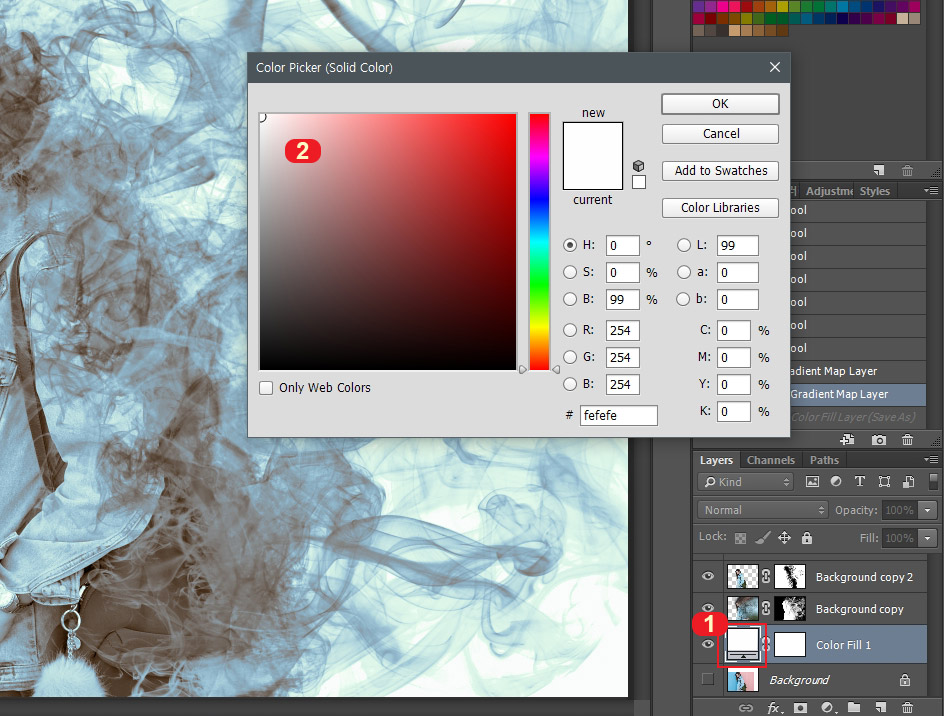
"Solid Color"를 클릭하면 색상 선택 창이 뜨는데 흰색으로 선택하고 "OK"를 눌러 줍니다. 원래 새 레이어를 만들어서 페인트통 툴로 색상을 넣어도 되지만 나중에 색상을 쉽게 바꾸기 위해 이 방법을 사용했습니다.

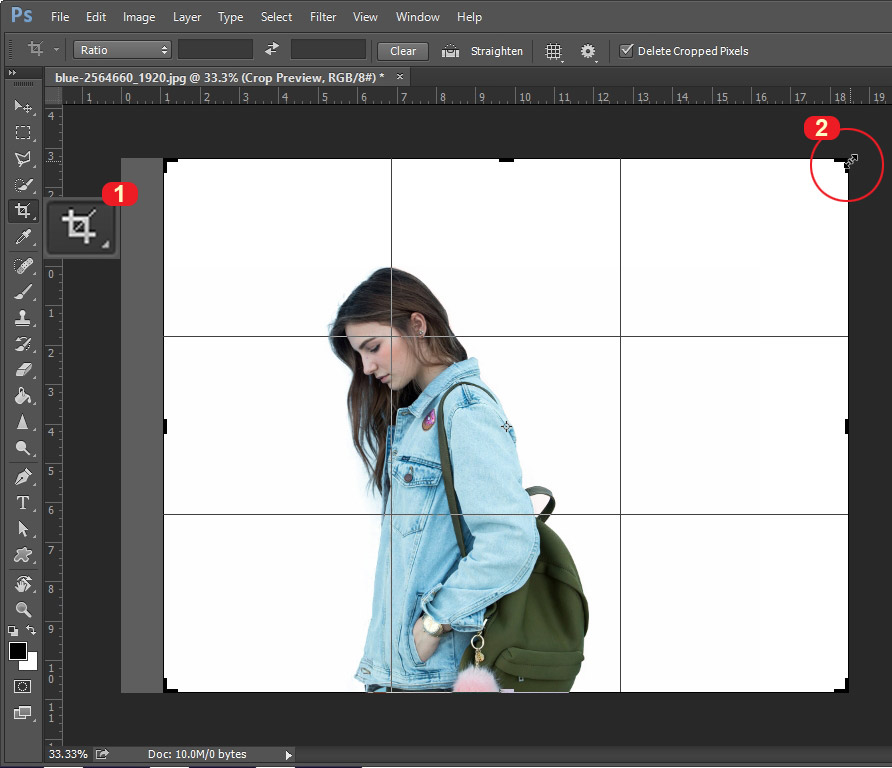
인물의 위치를 조정하기 위해 페이지를 조금 넓혀주겠습니다. 1번 Crop 툴을 선택한 후 연기 효과를 고려해서 페이지를 충분히 넓혀 줍니다.

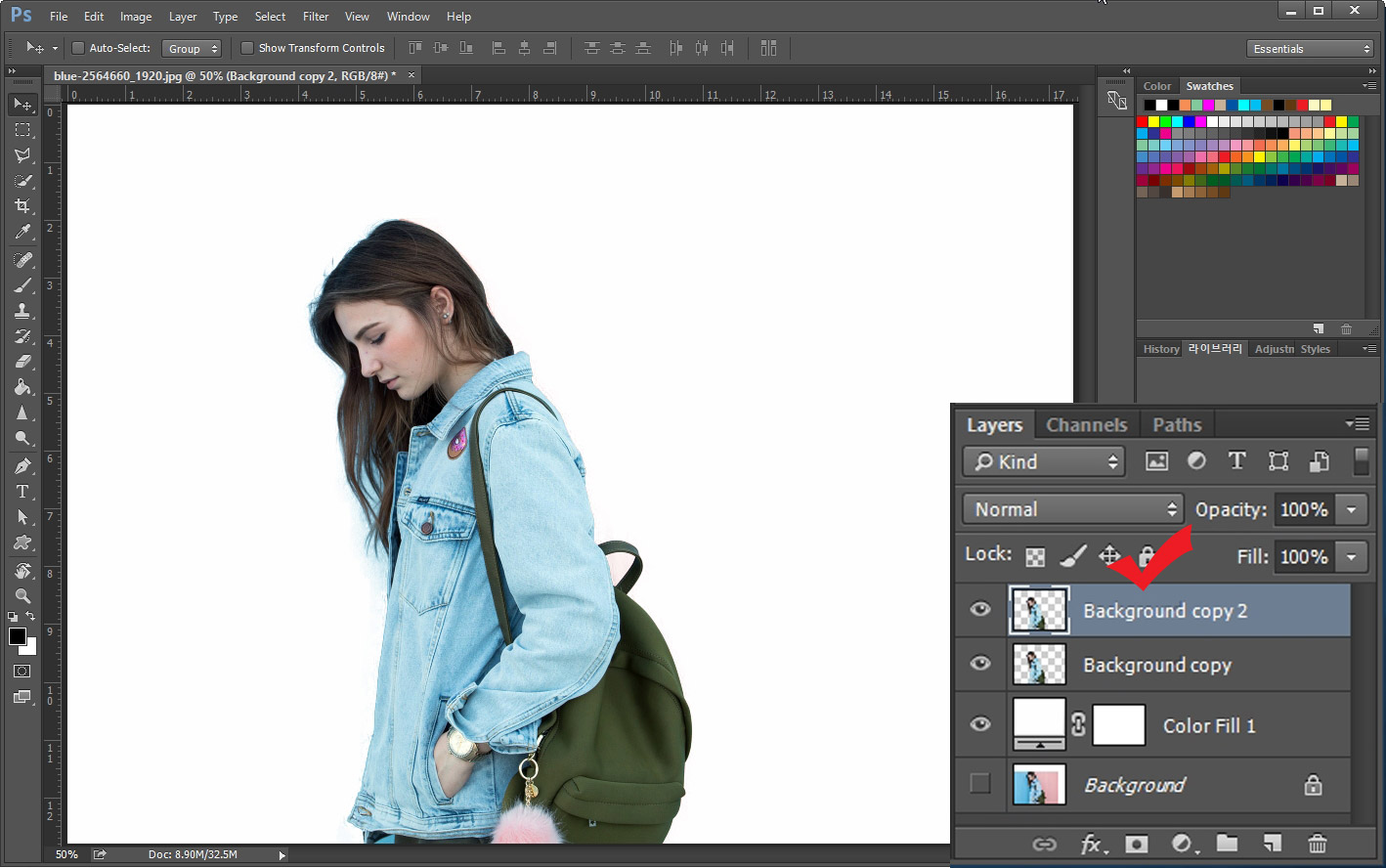
이제 다시 돌아와서 누끼땄던 인물 레이어(Background copy)를 선택하고 Ctrl+J를 눌러 똑같이 복사해 줍니다. 레이어 창을 보시면 인물 레이어가 하나 더 생긴 것이 보이실 겁니다.

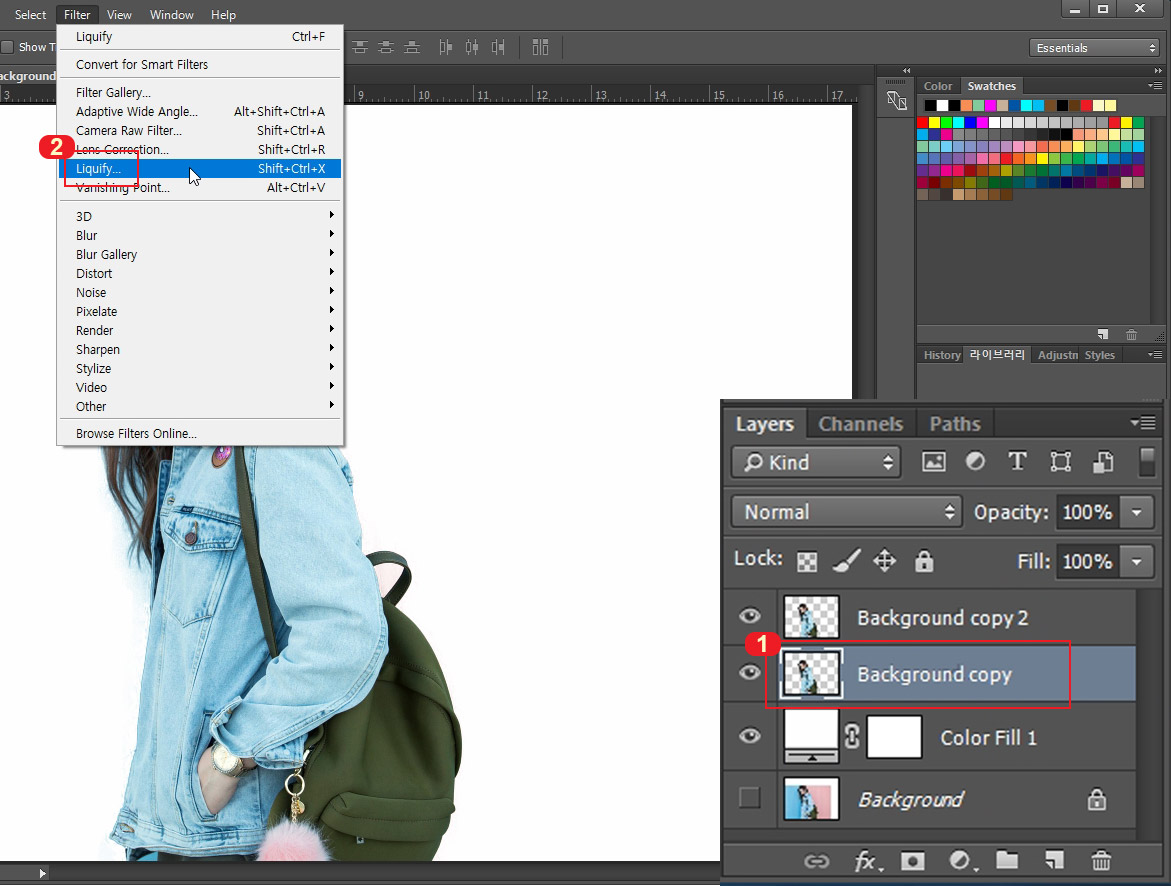
복사한 레이어는 일단 두시고 밑에 있는 1번 레이어를 선택한 후 Filter > Liquify를 실행시켜 줍니다.

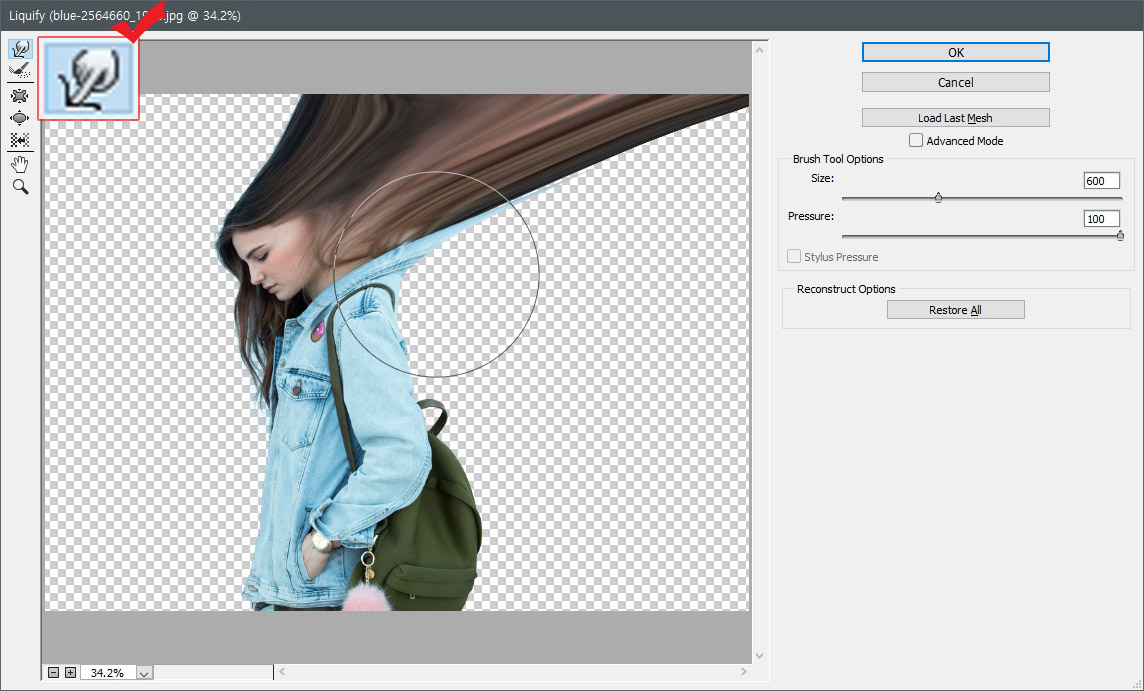
왼쪽 상단에 있는 손가락 툴을 클릭한 후 이미지를 문질러서 화면 끝자락까지 넓혀 줍니다.

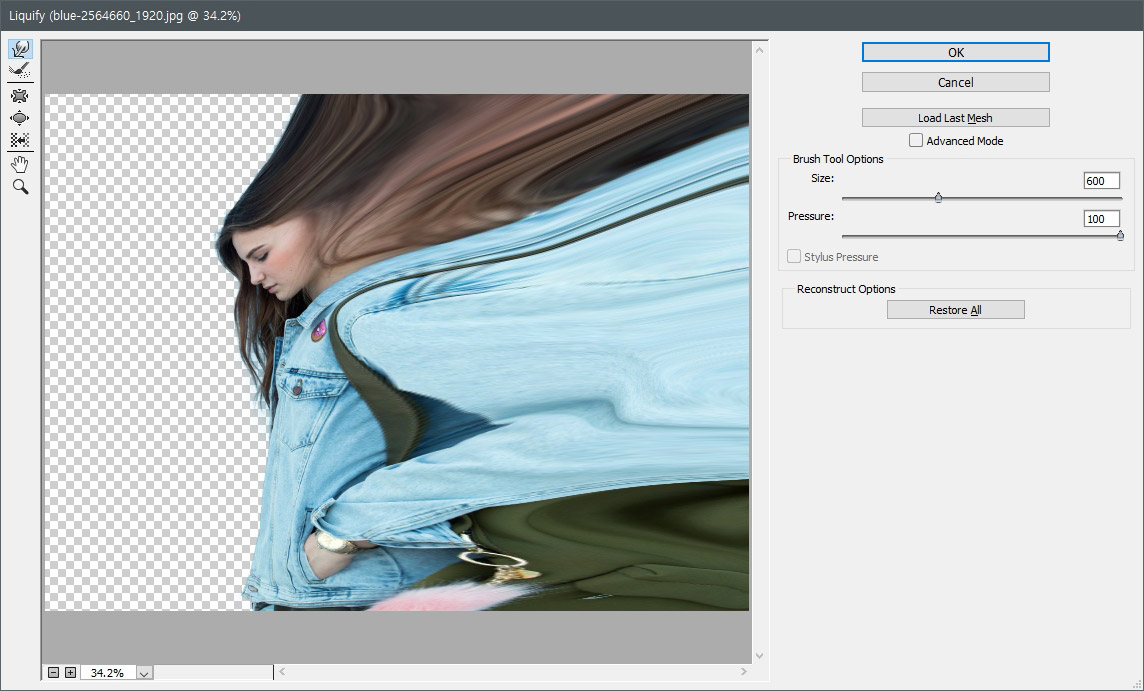
위 이미지처럼 연기 효과를 낼 부분을 꽉 채워준 다음 "OK" 버튼을 눌러 완료합니다.

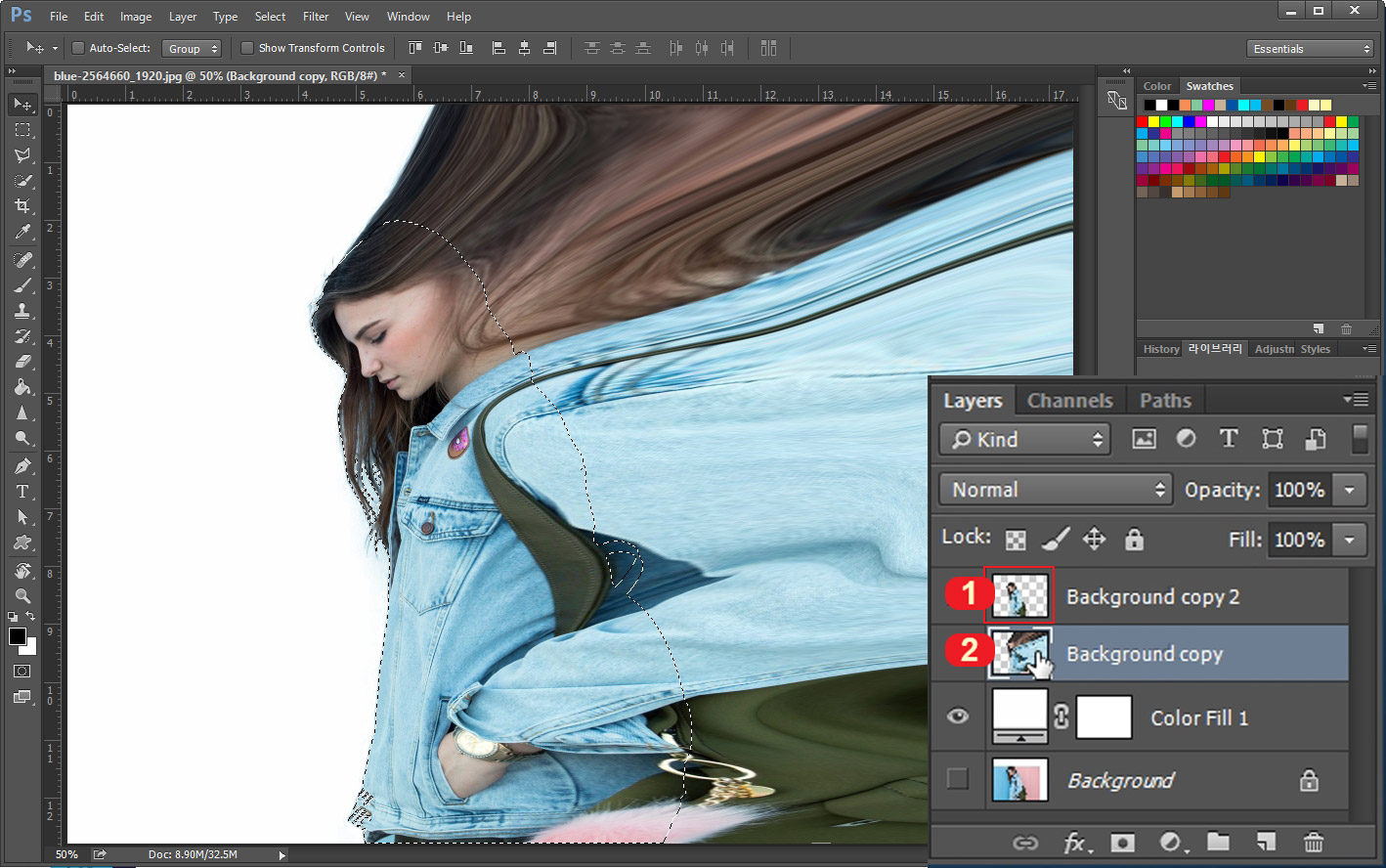
여기서 조금 복잡한데 먼저 레이어 창에서 2번 레이어를 선택합니다.
그다음 Ctrl을 누른 상태에서 마우스로 1번 레이어의 썸네일 부분을 클릭합니다.
그러면 위 이미지처럼 1번 이미지의 라인에 따라 선택영역이 지정이 됩니다.

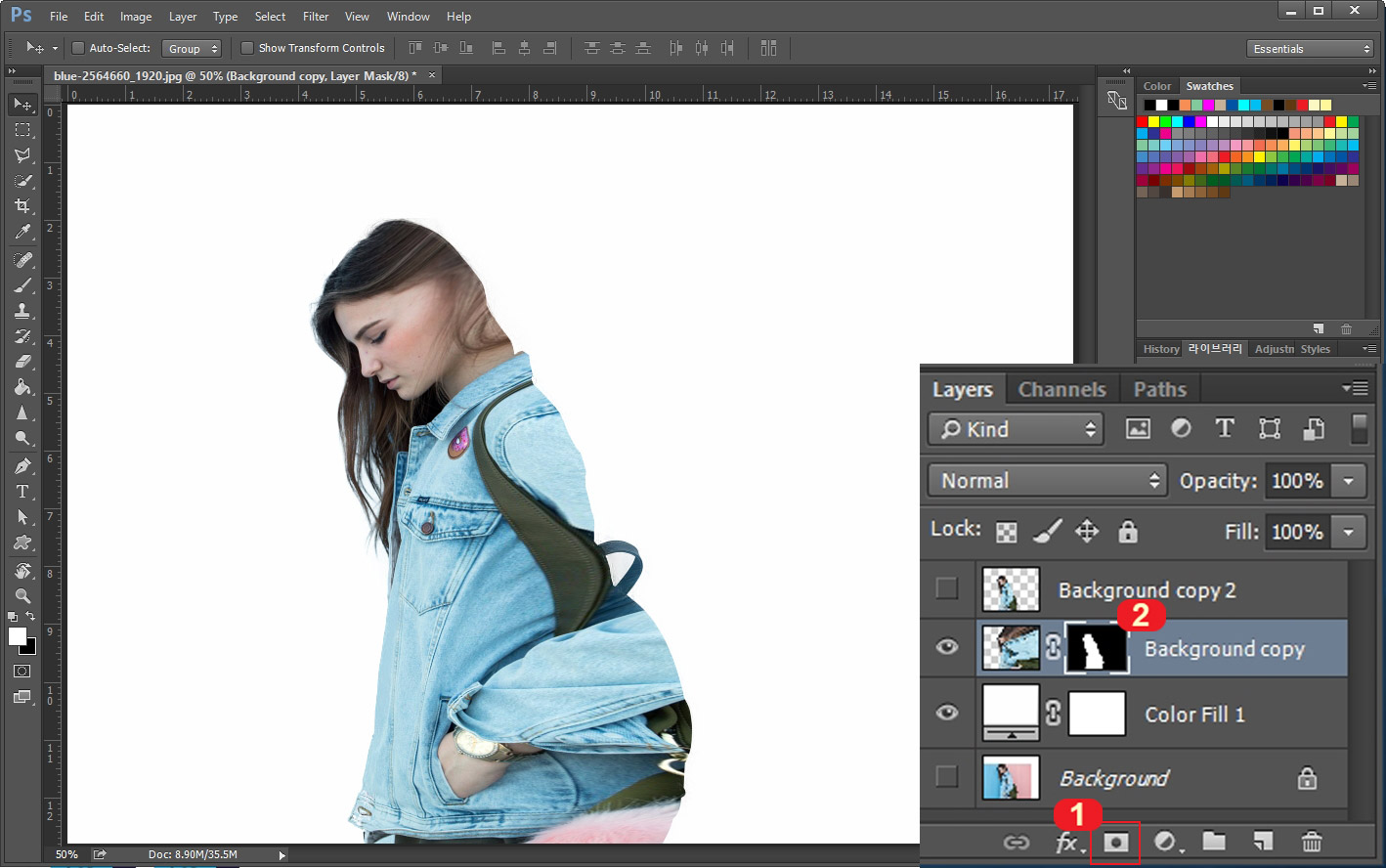
그다음 1번을 누르면 2번처럼 레이어 마스크가 생성이 되면서 선택 영역의 바깥 부분은 안 보이게 됩니다. (레이어 마스크 상태에서는 원본은 그대로 보존되며, 흰색은 이미지를 나타나게 하고 검은색은 이미지를 사라지게 만듭니다.)

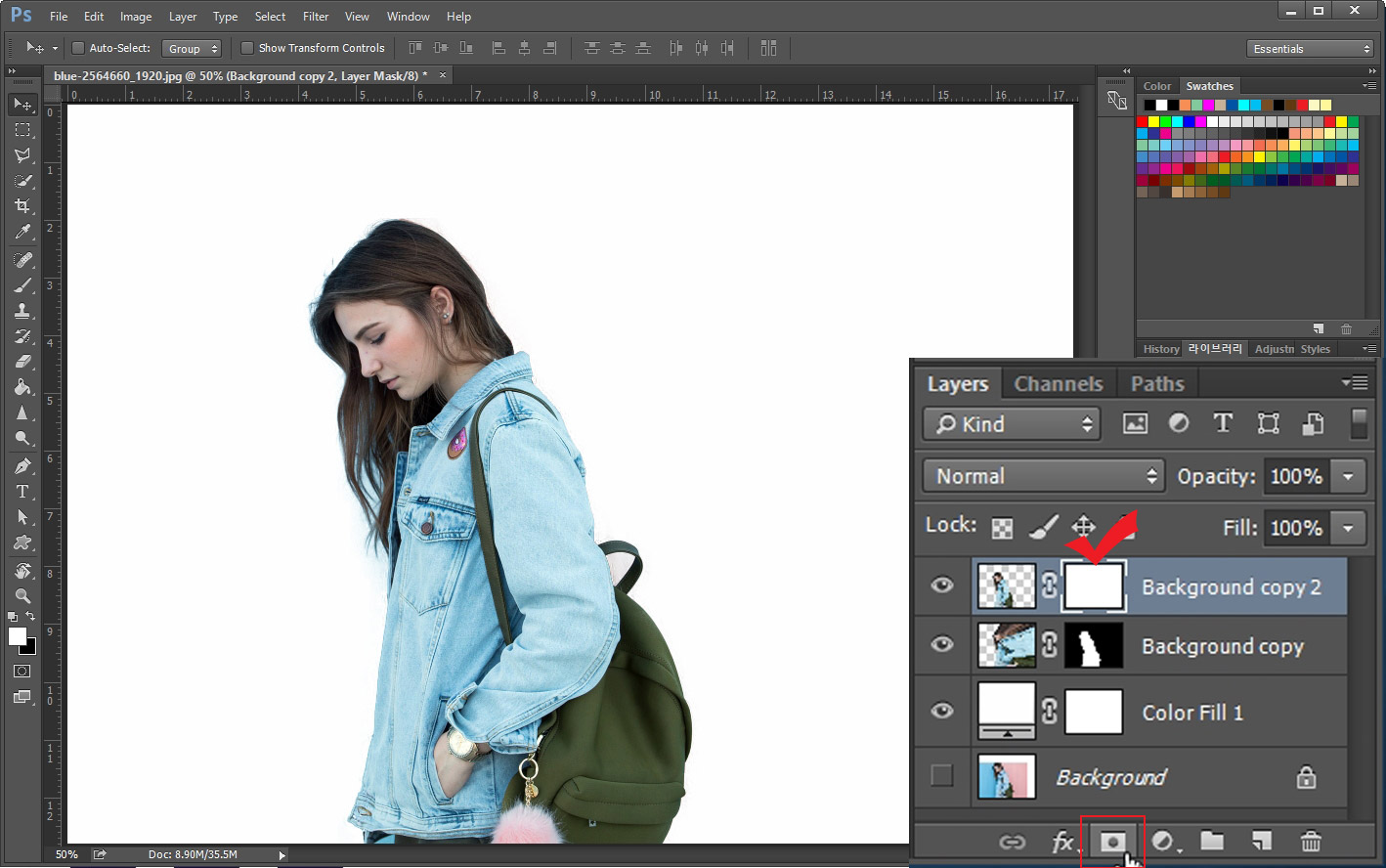
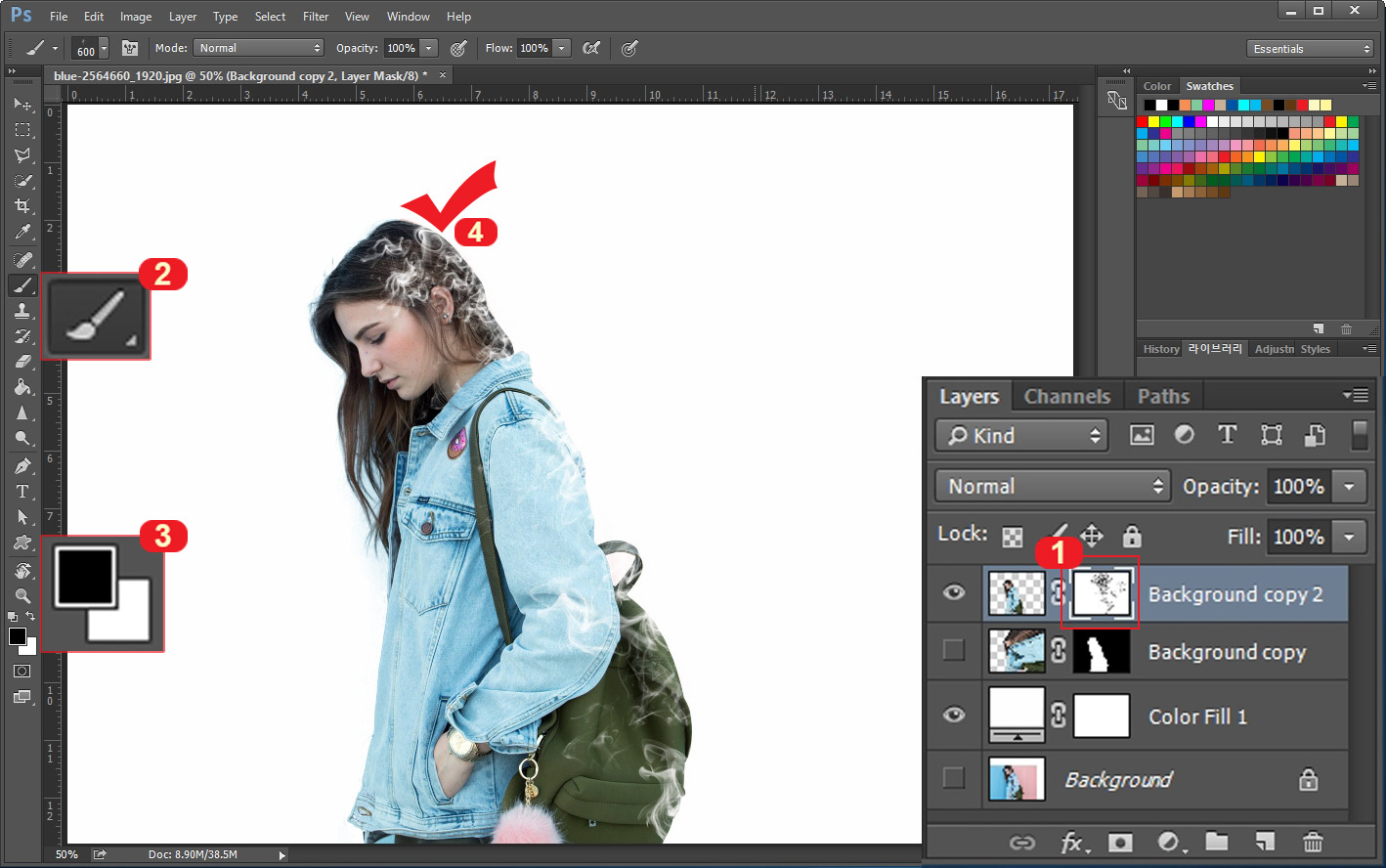
그리고 맨 위에 있는 인물 레이어에도 레이어 마스크를 하나 만들어 줍니다.

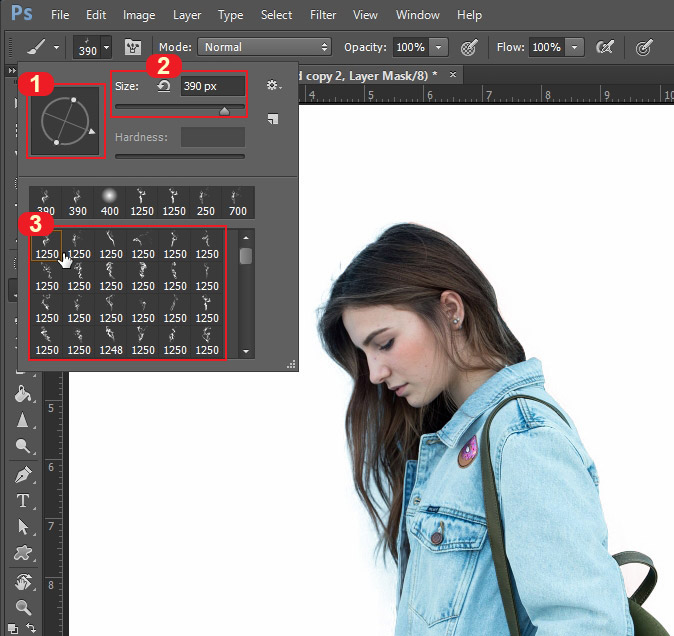
이제 설치하신 연기 브러쉬를 열어줍니다. 1번에서 브러쉬의 방향을, 2번에서는 브러쉬 크기를, 3번에서는 브러쉬 종류를 변경하실 수 있습니다. 한 종류의 브러쉬를 가지고도 방향과 크기를 바꾸면 다양한 모양을 만들어 낼 수가 있습니다.

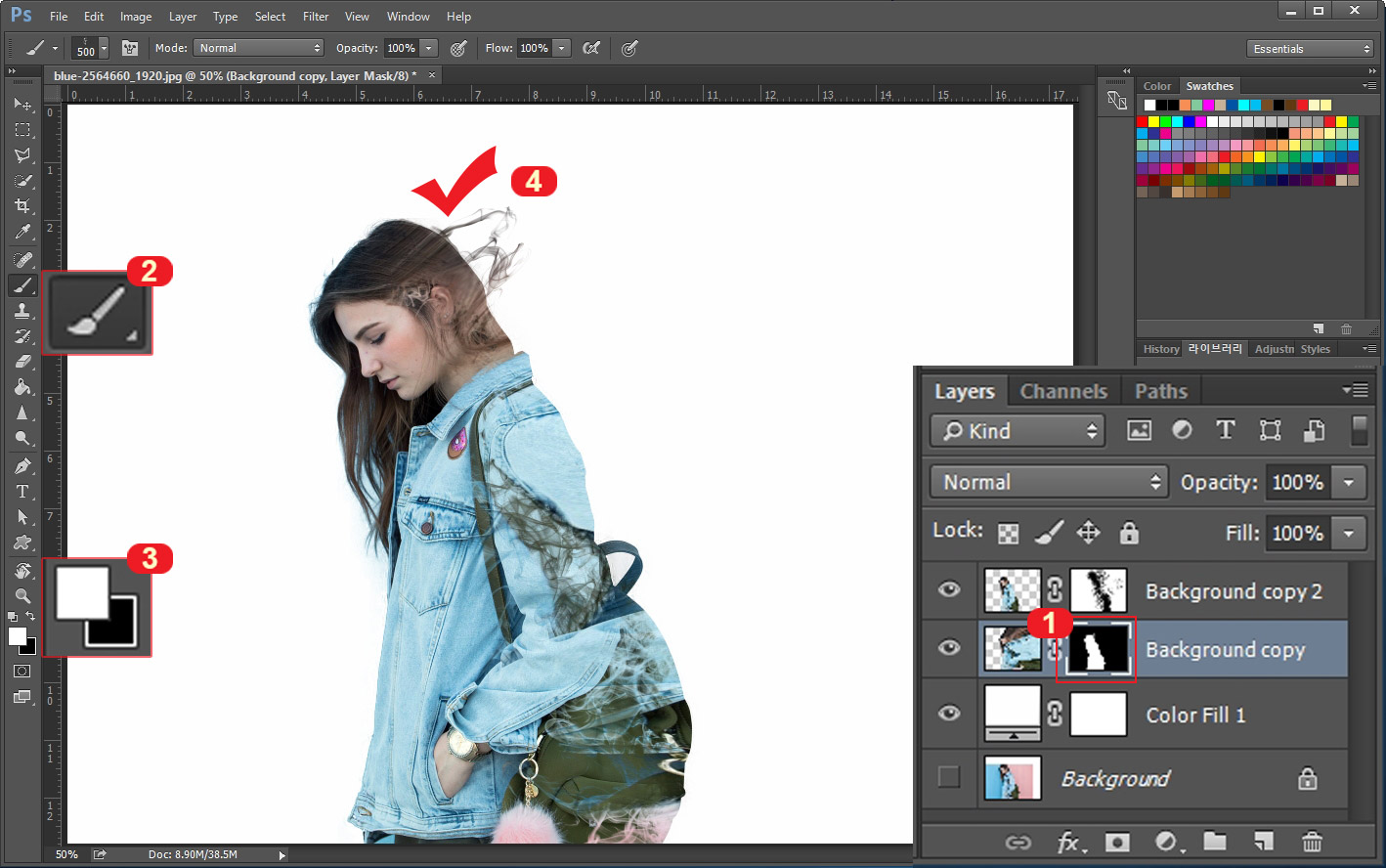
- 1번 레이어 마스크를 선택합니다. (밑의 레이어는 잠시 꺼두세요.)
- 2번 브러쉬를 선택한 후
- 3번 전경색을 검은색으로 선택합니다.
- 4번에서 연기 브러쉬를 다양한 방향과 크기로 찍어 주세요.

여기서 주의하실 점은 인물의 뒷 라인이 안 보이게 찍어주셔야 한다는 점! 라인이 보이면 이미지가 어색해집니다.

이제는 밑에 있는 레이어로 작업을 합니다.
- 1번 레이어 마스크를 선택해 주세요.
- 2번 브러쉬를 선택하고
- 3번 전경색을 흰색으로 바꿔줍니다.
- 4번에서 연기 브러쉬를 자연스럽게 찍어 주세요.

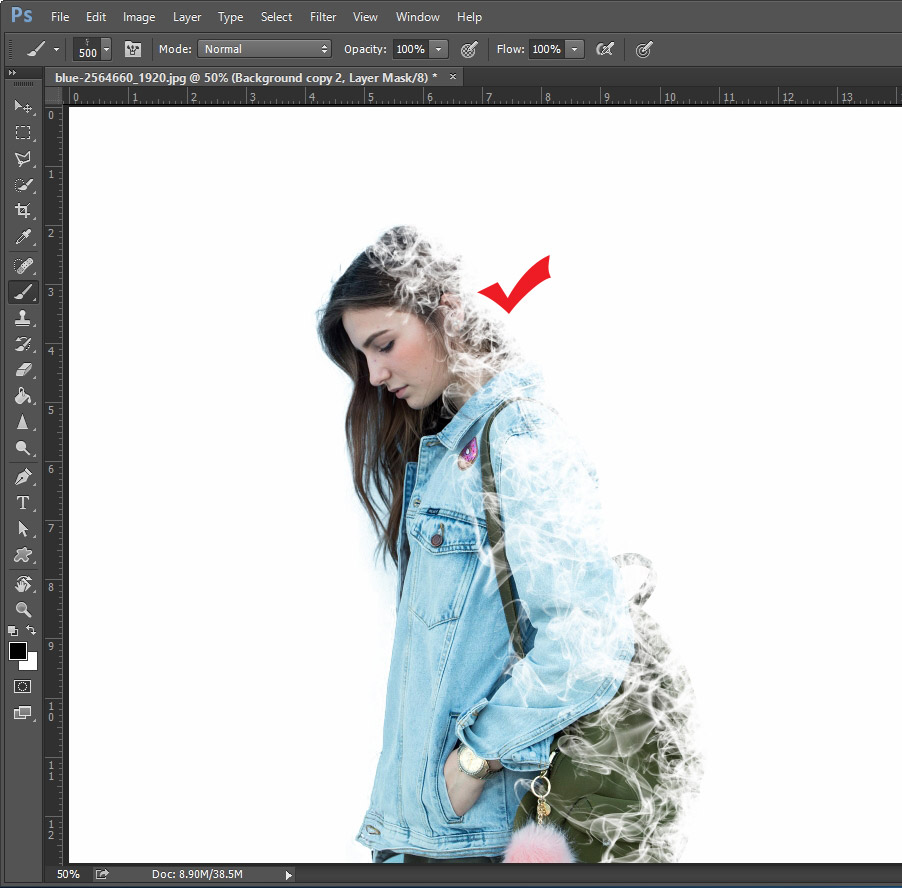
연기 브러쉬의 방향과 크기를 조절해서 브러쉬를 찍어 줍니다. 여기서도 마찬가지로 인물 경계선이 안 보이도록 찍어주어야 합니다.
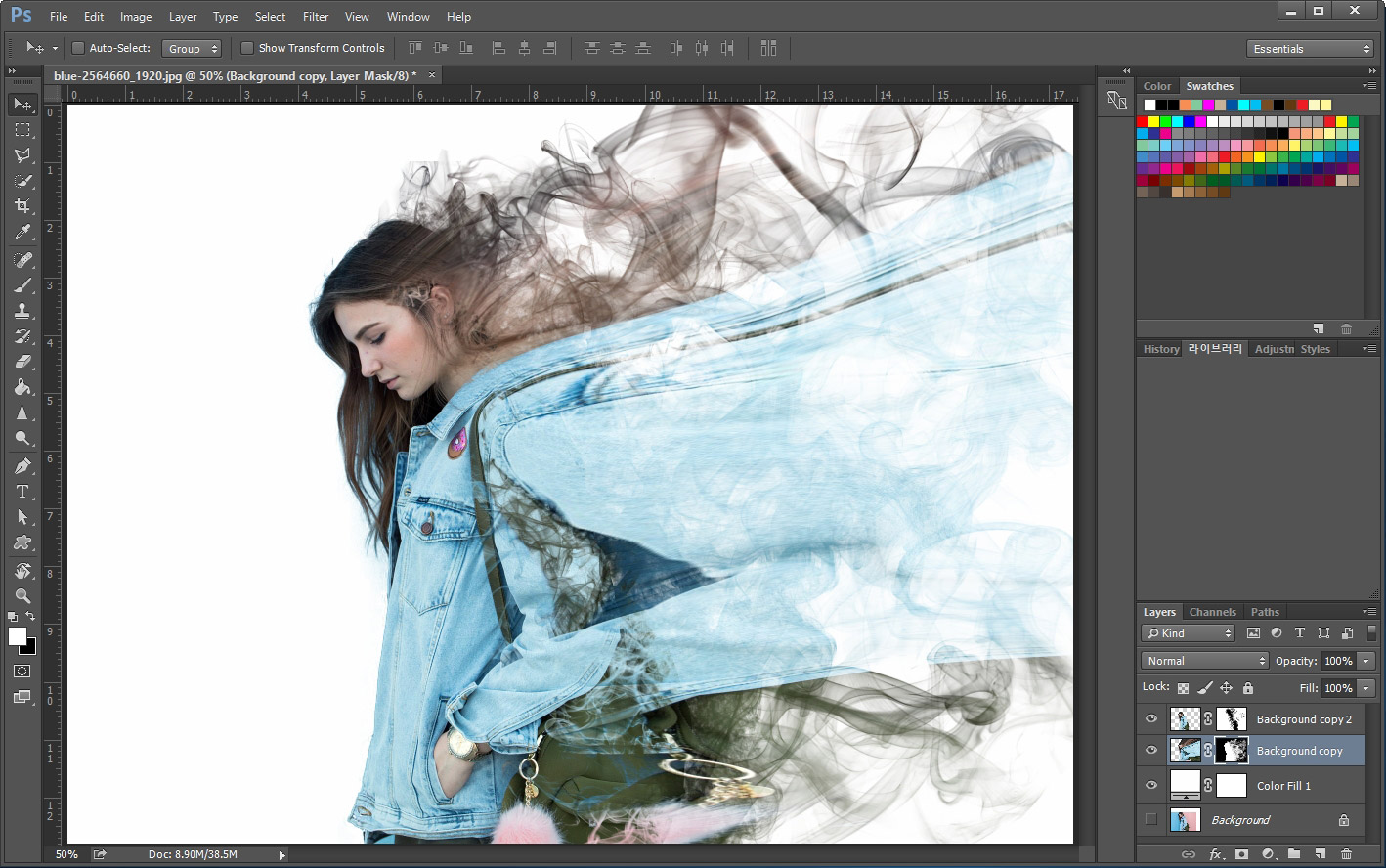
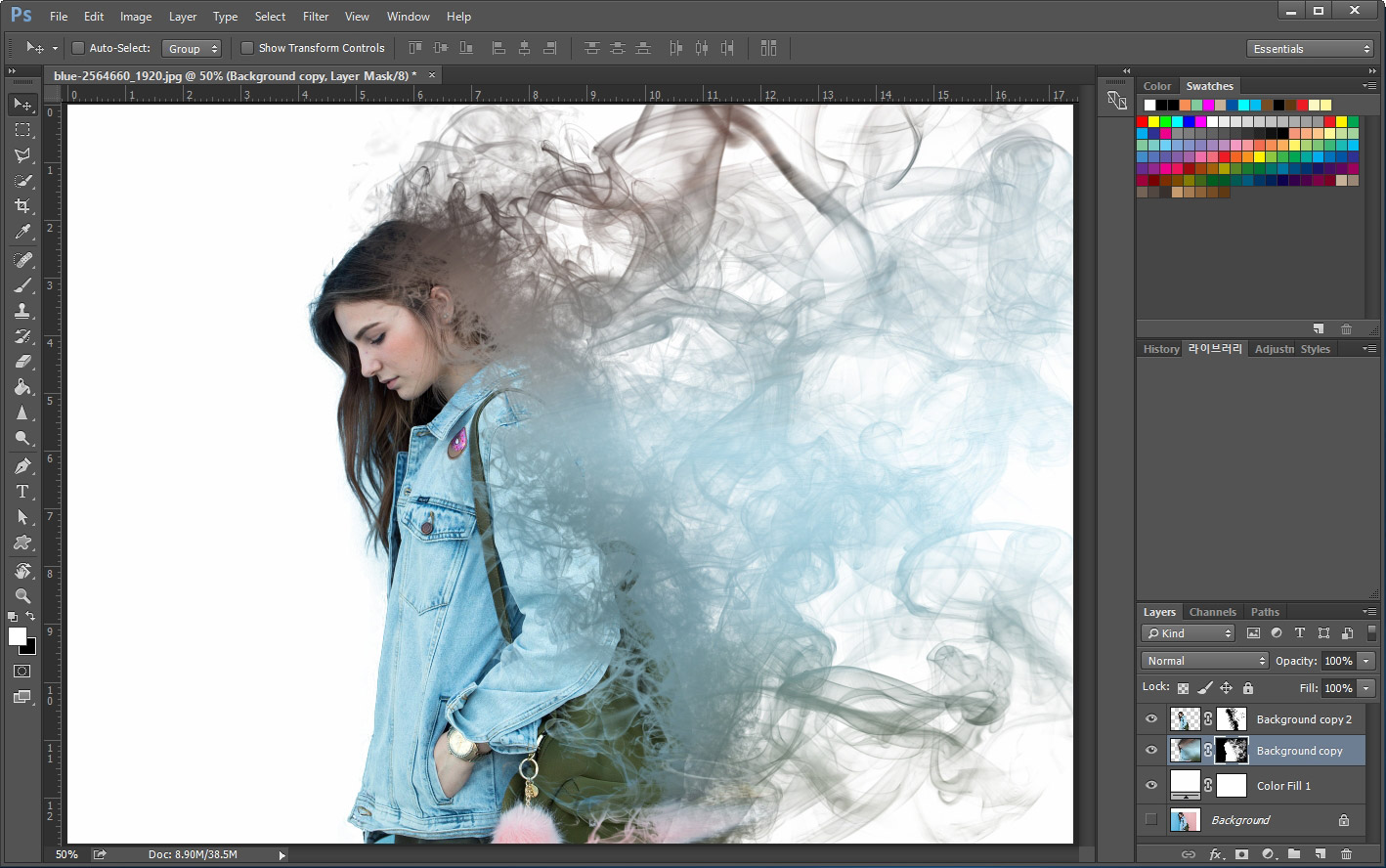
브러쉬를 다 찍고 나면 위 화면처럼 보이는데 색상들이 어색하게 보이죠. 이 부분을 수정하도록 하겠습니다.

이번에는 레이어 마스크가 아니라 레이어 이미지에 작업을 해야 합니다.
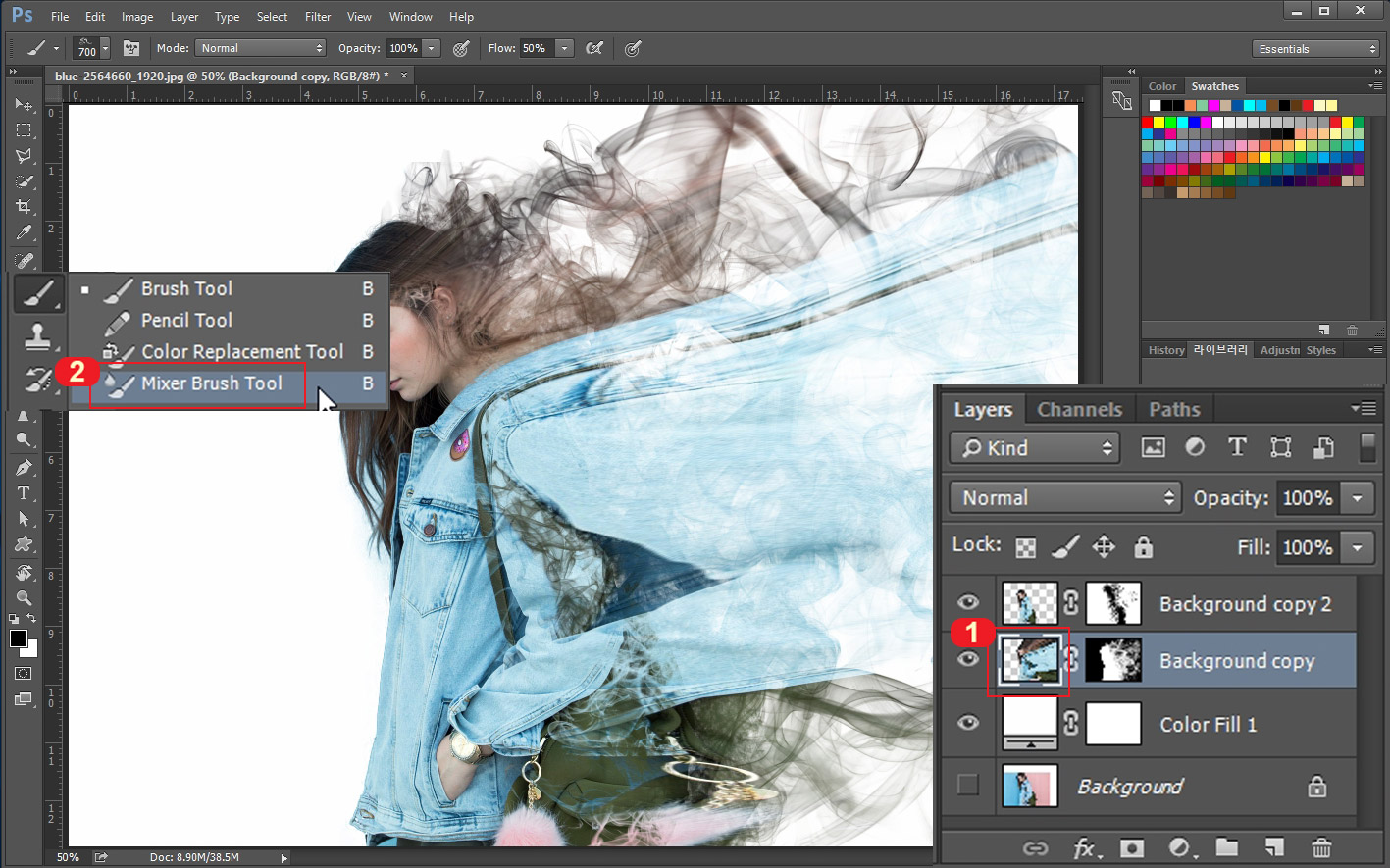
1번 레이어의 앞부분을 선택합니다. 그리고 2번 Mixer Brush Tool을 선택해 줍니다.

Mixer Brush Tool을 선택하고 이미지를 문질러 줍니다. 그러면 색상들이 서로 섞여 혼합됩니다. 색상은 자연스럽게 바뀌었지만 답답한 느낌이 납니다. 추가 브러쉬 작업을 해 주도록 하겠습니다.

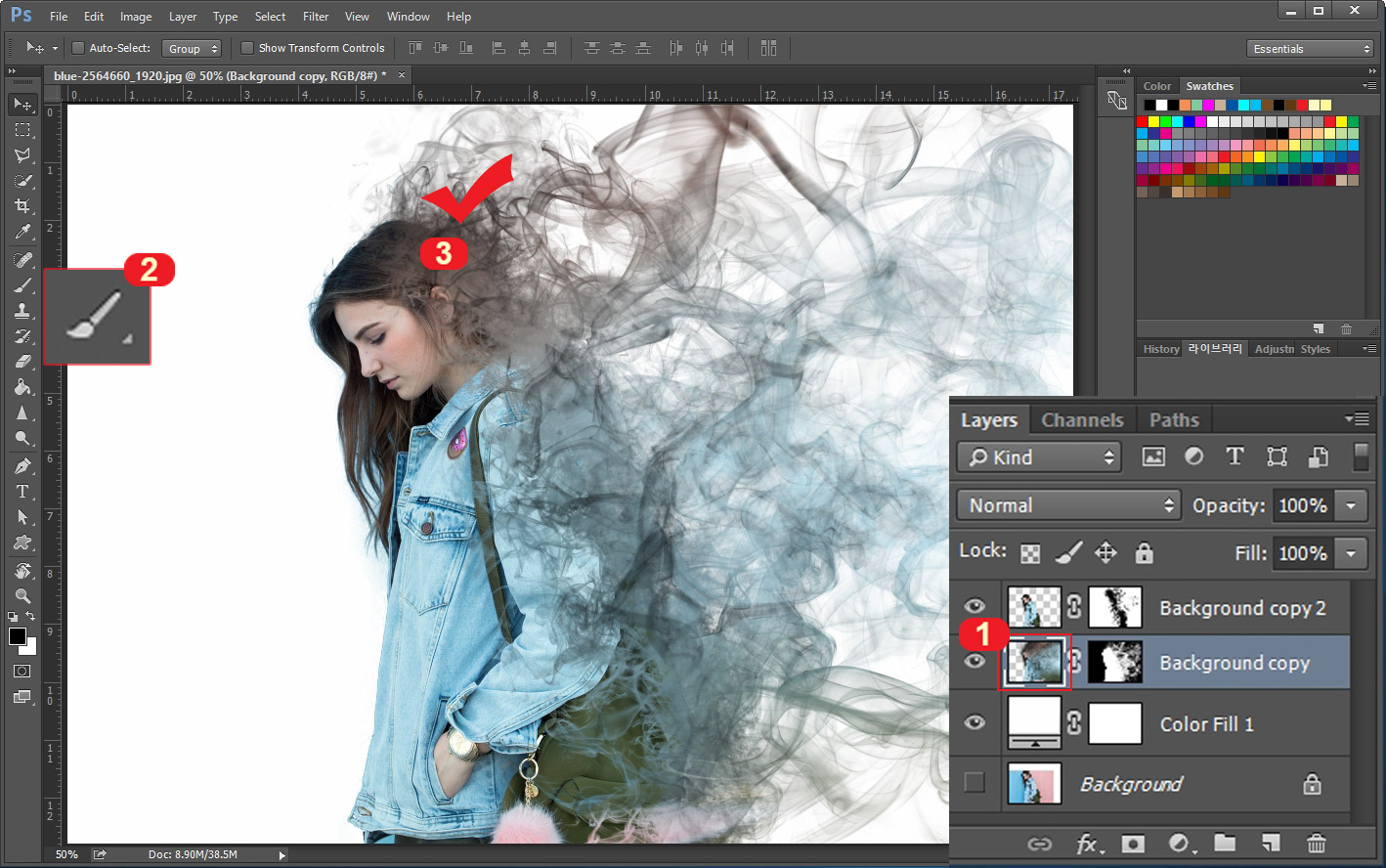
1번 레이어의 앞부분을 선택하고 2번 브러쉬를 선택한 다음 3번 부분에 검은색 연기 브러쉬로 찍어 줍니다. 레이어 마스크 상태에서 하는 작업이 아니기 때문에 원본 훼손에 주의하세요. 연기가 자연스러워 보이도록 찍어주는 것이 중요합니다.

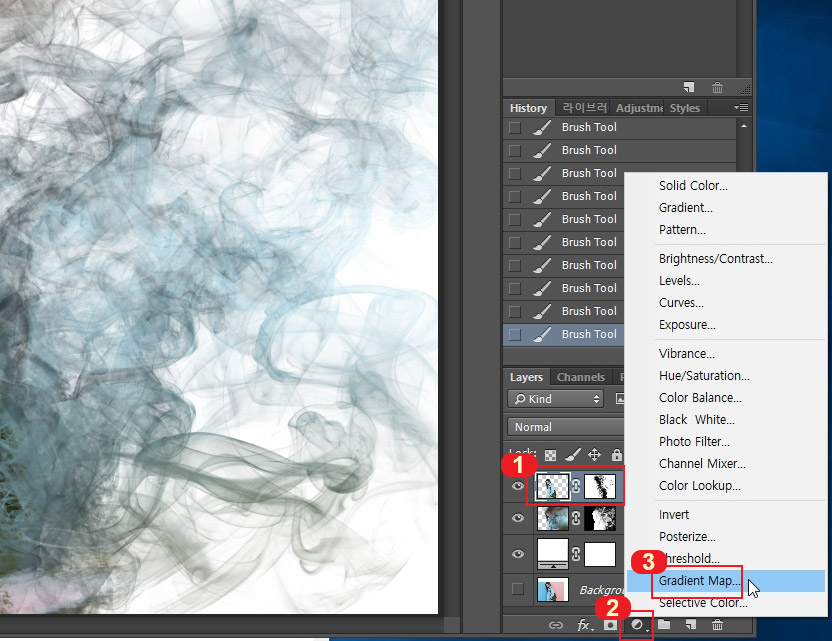
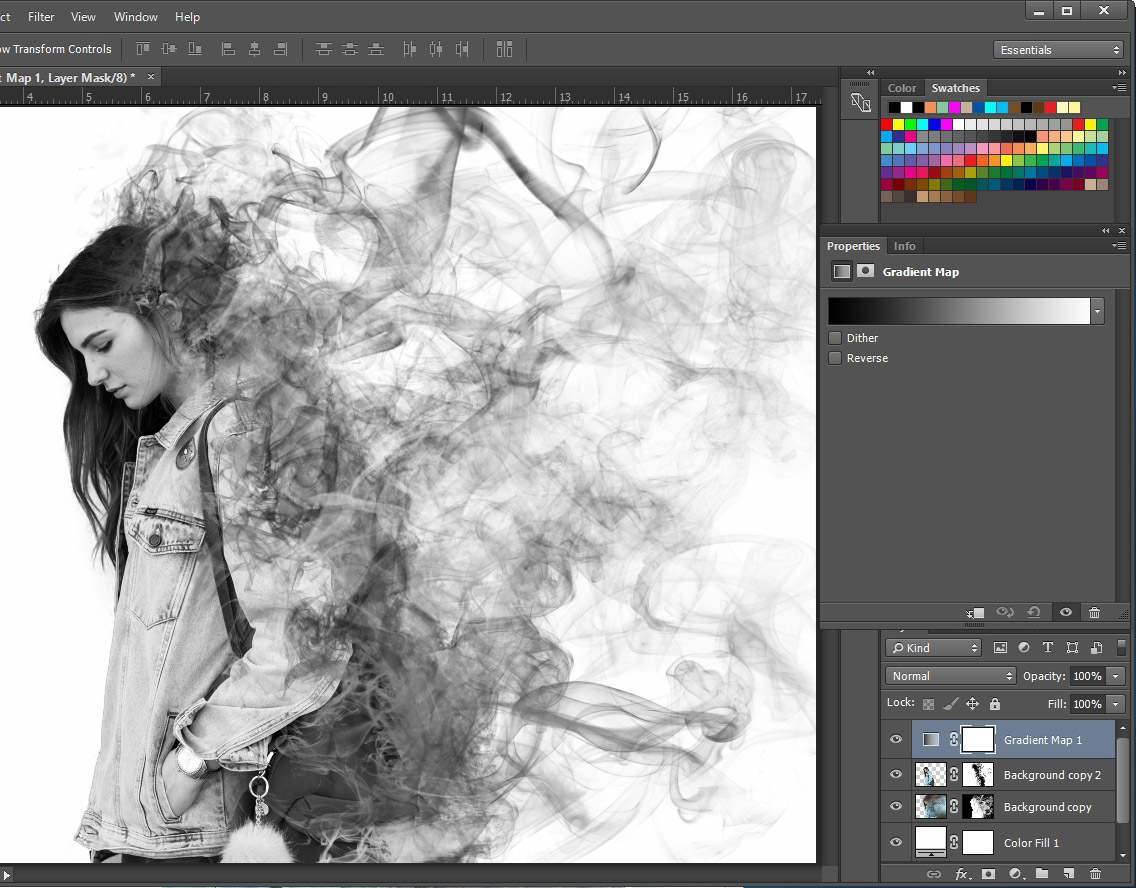
그다음 1번 레이어를 선택한 후 2번 동그란 버튼을 눌러 3번 Gradient Map을 실행시켜 줍니다.

그라디언트 맵을 선택하고 검은색과 흰색으로 그라데이션을 준 모습입니다.

다른 색상이 없이 흑백 이미지로도 괜찮은 느낌이 나는 것 같습니다.

그라디언트맵에서 다른 색상으로 바꿔보도록 하겠습니다.
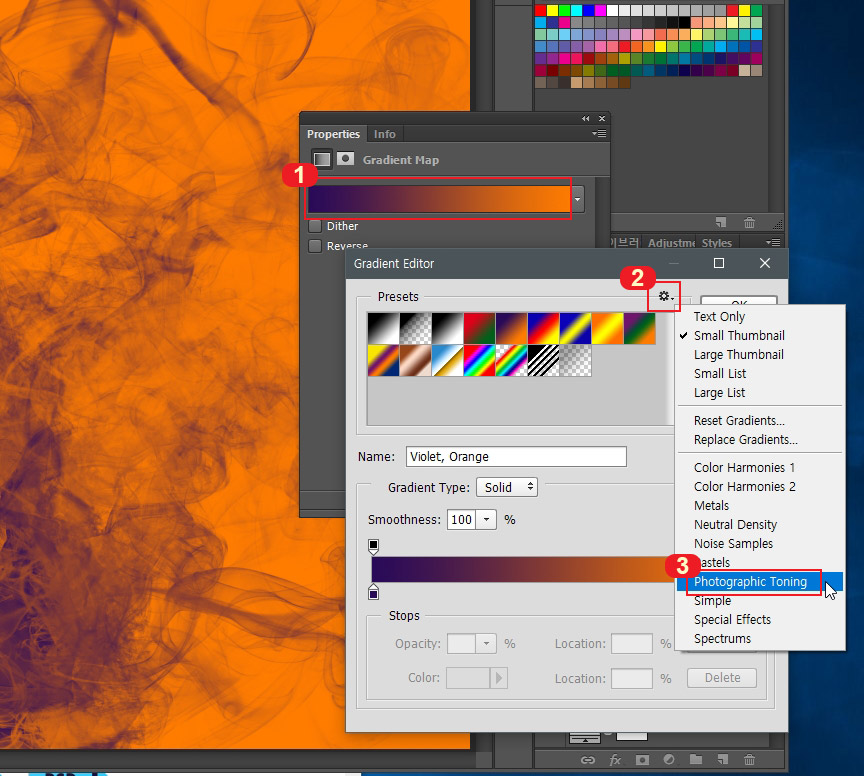
1번을 클릭하면 Gradient Editor 창이 뜨는데 2번 설정 버튼을 눌러 3번 Photographic Toning으로 바꿔줍니다.

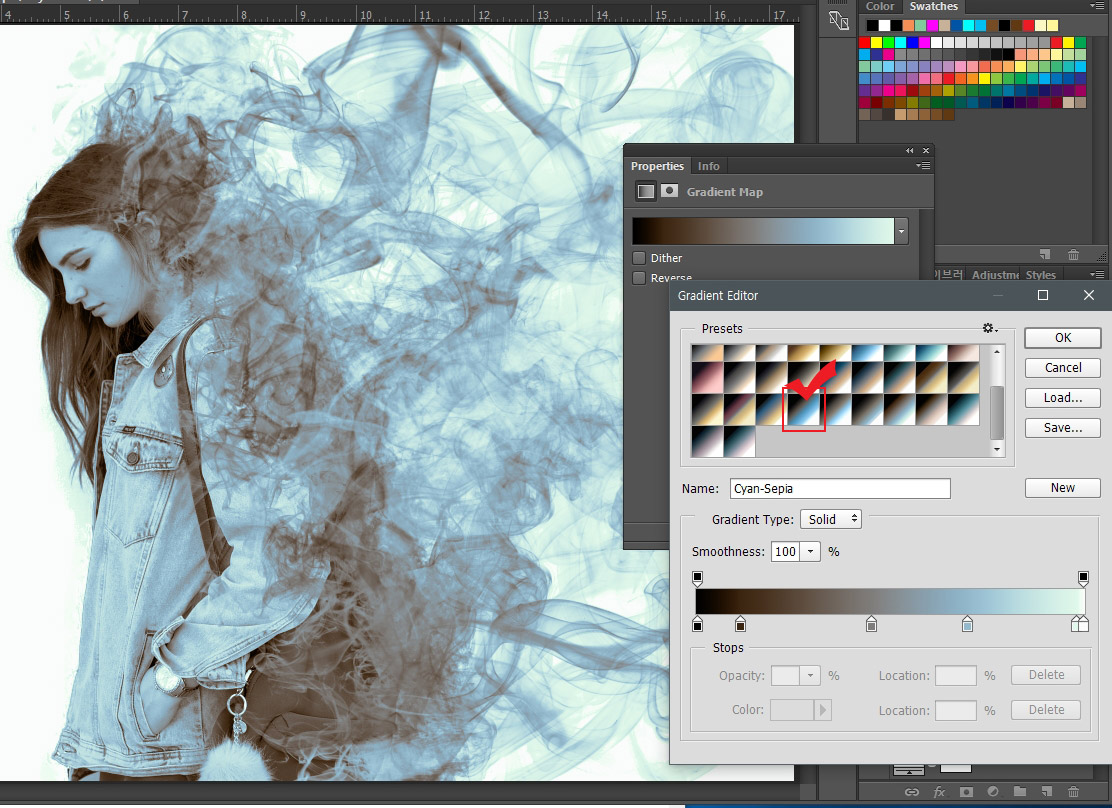
Photographic Toning에서 색상을 푸른색 계열로 바꿔 봤습니다.

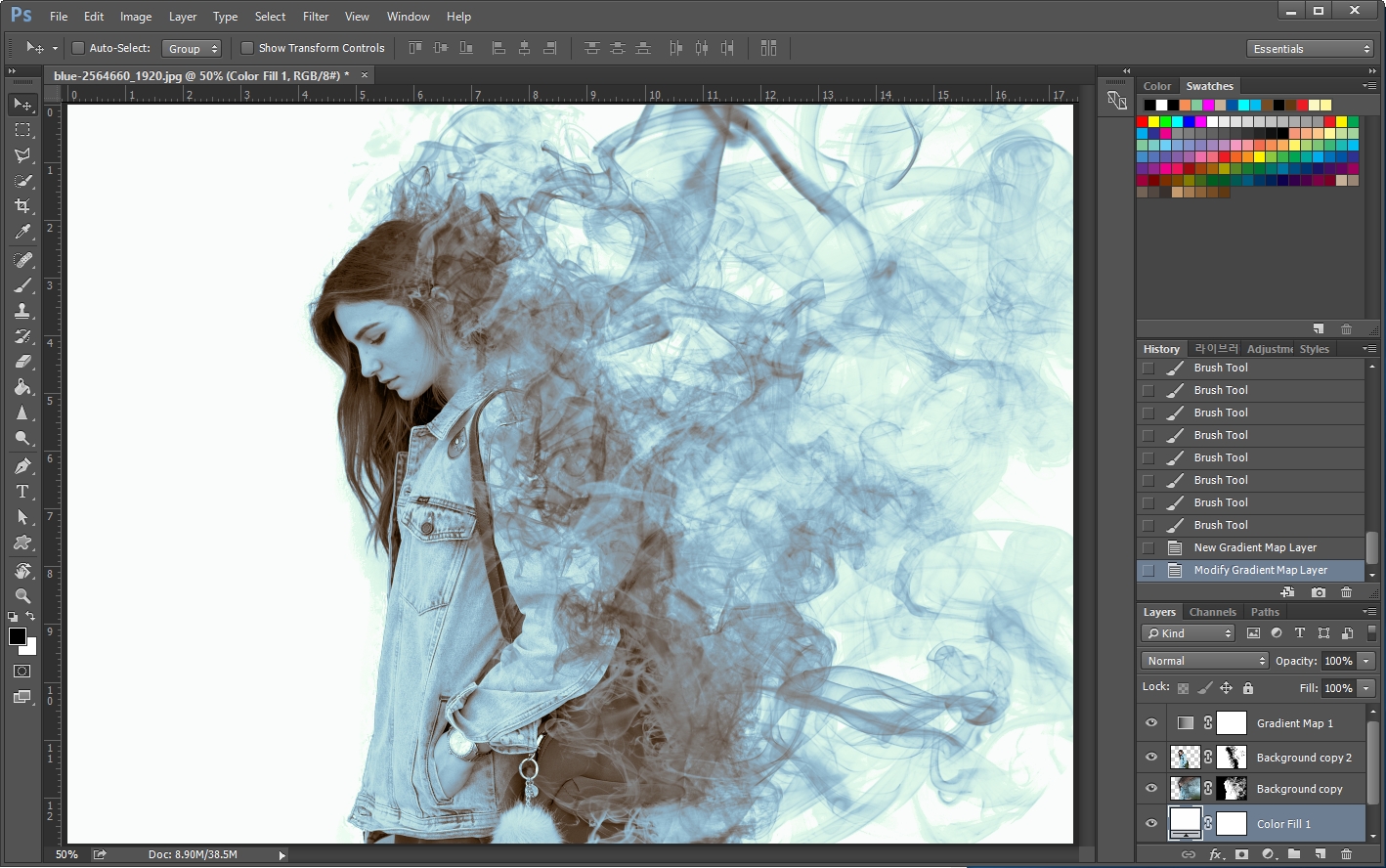
그라디언트맵을 적용하면 위 화면처럼 바뀌게 되는데 이번에는 바탕색도 같이 바꿔보도록 하겠습니다.

처음에 만들었던 흰색 바탕 레이어에서 1번 앞부분을 더블클릭하면 색상을 변경하실 수 있습니다.

바탕색을 인물과 비슷한 푸른색 계열로 바꿔 보았습니다.

이런 식으로 다양한 색상으로 바꿔서 느낌을 다르게 주실 수 있습니다.
포토샵으로 연기 효과를 만들어 봤는데 여기서 중요한 기능은 "레이어 마스크"와 "연기 브러쉬"입니다. 연습이 필요하겠지만 이 두 가지만 잘 알고 계시면 충분히 느낌은 내실 수 있으실 겁니다.
2019/05/07 - [디자인 정보/포토샵 강좌] - 포토샵 연기 브러쉬로 담배 연기 효과 내기
2019/07/24 - [디자인 정보/포토샵 브러쉬 자료] - 포토샵 무료 브러쉬 - 연기 브러쉬
2019/07/24 - [디자인 정보/포토샵 강좌] - 포토샵 브러쉬로 기차 연기 효과 만들기





댓글